使用 CSS prefers-* 規(guī)范,提升網(wǎng)站的可訪問性與健壯性
文本將介紹 CSS 媒體查詢中新增的幾個(gè)特性功能:
- prefers-reduced-motion
- prefers-color-scheme
- prefers-contrast
- prefers-reduced-transparency
- prefers-reduced-data
利用好它們,能夠很好的提升我們網(wǎng)站的健壯性與可訪問性!
互聯(lián)網(wǎng)發(fā)展到今天,對于我們的前端而言,我們的關(guān)注點(diǎn)不應(yīng)該僅僅是我們產(chǎn)出的頁面能不能用,也需要更多的去關(guān)注我們的頁面好不好用,有沒有照顧到更多的用戶群體?
要知道,截至 2020 年 12 月,中國網(wǎng)民規(guī)模達(dá) 9.89 億(數(shù)據(jù)來源 - 第47次《中國互聯(lián)網(wǎng)絡(luò)發(fā)展?fàn)顩r統(tǒng)計(jì)報(bào)告》 ),并不是每個(gè)用戶都在使用 iPhone12 Pro Max 這種高端旗艦,更多的人群可能使用的還是百元機(jī)、千元機(jī),十幾年前的 PC。也并非每個(gè)用戶都是身體或者生理上完全健全的,會(huì)存在各種視覺障礙、聽覺障礙、行動(dòng)障礙等用戶。
我們的頁面需要漸進(jìn)增強(qiáng),使用各種新的、花里胡哨的特性,添加各種酷炫的效果。
同時(shí),也要考慮一些使用低端機(jī)型的用戶體驗(yàn),考慮部分殘障人士的使用,或者是尊重用戶的個(gè)性化配置。基于此,CSS 規(guī)范提出了一系列有益的屬性,用于適配用戶的一些個(gè)性化配置,提升頁面的可訪問性及健壯性。
也就是上面提到的 5 個(gè) prefers-* 的內(nèi)容,下面我們逐一介紹。
CSS @media 規(guī)范
prefers-reduced-motion、prefers-color-scheme、prefers-contrast、prefers-reduced-transparency、prefers-reduced-data 都屬于 CSS @media 規(guī)范中的內(nèi)容,最新的 CSS @media 規(guī)范出到了第五版 - Media Queries Level 5。
它們的用法基本一致,像是這樣,與我們常寫的視口媒體查詢類似,以 prefers-reduced-motion 為例子:
- .ele {
- animation: aniName 5s infinite linear;
- }
- @media (prefers-reduced-motion: reduce) {
- .ele {
- animation: none;
- }
那么,它們都有什么用呢?
prefers-reduced-motion 減弱動(dòng)畫效果
prefers-reduced-motion 規(guī)則查詢用于減弱動(dòng)畫效果,除了默認(rèn)規(guī)則,只有一種語法取值 prefers-reduced-motion: reduce,開啟了該規(guī)則后,相當(dāng)于告訴用戶代理,希望他看到的頁面,可以刪除或替換掉一些會(huì)讓部分視覺運(yùn)動(dòng)障礙者不適的動(dòng)畫類型。
- 規(guī)范原文:Indicates that user has notified the system that they prefer an interface that removes or replaces the types of motion-based animation that trigger discomfort for those with vestibular motion disorders.
- vestibular motion disorders 是一種視覺運(yùn)動(dòng)障礙患者,中文我只能谷歌翻譯,翻譯出來是前庭運(yùn)動(dòng)障礙,我感覺不太對,谷歌了一下是一種會(huì)導(dǎo)致眩暈的一類病癥,譬如一個(gè)動(dòng)畫一秒閃爍多次,就會(huì)導(dǎo)致患者的不適。
使用方法,還是上面那段代碼:
- .ele {
- animation: aniName 5s infinite linear;
- }
- @media (prefers-reduced-motion: reduce) {
- .ele {
- animation: none;
- }
- }
如果我們有一些類似這樣的動(dòng)畫:

在用戶開啟了 prefers-reduced-motion: reduce 時(shí),就應(yīng)該把它去掉。那么該如何開啟這個(gè)選項(xiàng)呢?MDN -- prefers-reduced-motion 給出的是:
- 在 GTK/Gnome 中,可以通過 GNOME Tweaks (在“通用”或“外觀”菜單中,取決于具體版本) 的配置,設(shè)置 gtk-enable-animations 的值為 false
- 可以在 GTK 3 的配置文件中的 [Settings] 模塊下設(shè)置 gtk-enable-animations = false
- 在 Windows 10 中:設(shè)置 > 輕松獲取 > 顯示 > 在 Windows 中顯示動(dòng)畫
- 在 Windows 7 中:控制面板 > 輕松獲取 > 計(jì)算機(jī)更易于查看 > 關(guān)閉不必要?jiǎng)赢?/li>
- 在 MacOS 中:系統(tǒng)偏好 > 輔助使用 > 顯示 > 減少運(yùn)動(dòng)
- 在 iOS 上:設(shè)置 > 通用 > 輔助性 > 減少運(yùn)動(dòng)
- 在 Android 9+ 上:設(shè)置 > 輔助性 > 移除動(dòng)畫
prefers-color-scheme 適配明暗主題
prefers-color-scheme 還是非常好理解的,它用于匹配用戶通過操作系統(tǒng)設(shè)置的明亮或夜間(暗)模式。它有兩個(gè)不同的取值:
- prefers-color-scheme: light:
明亮模式
- prefers-color-scheme: dark:
夜間(暗)模式
語法如下,如果我們默認(rèn)的是明亮模式,只需要適配夜間模式即可:
- body {
- background: white;
- color: black;
- }
- @media (prefers-color-scheme: dark) {
- body {
- background: black;
- color: white;
- }
- }
當(dāng)然,上述只是 CSS 代碼示意,要做到兩套主題的切換肯定不是這么簡單,方法也很多,本文不贅述,讀者可以自行了解各種實(shí)現(xiàn)主題切換,或者是明暗切換的方案。
prefers-contrast 調(diào)整內(nèi)容色彩對比度
prefers-contrast 該 CSS 媒體功能是用來檢測用戶是否要求將網(wǎng)頁內(nèi)容以更高或者更低的對比度進(jìn)行呈現(xiàn)。其中:
- prefers-contrast: no-preference:默認(rèn)值,不作任何變化
- prefers-contrast: less:希望使用對比度更低的界面
- prefers-contrast: more:希望使用對比度更高的界面
以 prefers-contrast: less 為例子,語法如下:
- body {
- background: #fff; // 文字與背景對比度為 5.74
- color: #666;
- }
- // 提升對比度
- @media (prefers-contrast: more) {
- body {
- background: #fff; // 文字與背景對比度為 21
- color: #000;
- }
- }
上面只是偽 CSS 代碼,具體可能需要對具體的一些元素進(jìn)行處理,或者使用 filter: contrast() 全局統(tǒng)一處理,當(dāng)開啟配置時(shí),用于實(shí)現(xiàn)類似這樣的功能:
那為什么需要調(diào)整頁面的對比度呢?此舉是為了讓一些視覺障礙的用戶有更好的體驗(yàn),這里補(bǔ)充一些對比度可訪問性相關(guān)的知識(shí)。內(nèi)容取自我的這篇文章 -- 前端優(yōu)秀實(shí)踐不完全指南
可訪問性 -- 色彩對比度
顏色,也是我們天天需要打交道的屬性。對于大部分視覺正常的用戶,可能對頁面的顏色敏感度還沒那么高。但是對于一小部分色弱、色盲用戶,他們對于網(wǎng)站的顏色會(huì)更加敏感,不好的設(shè)計(jì)會(huì)給他們訪問網(wǎng)站帶來極大的不便。
什么是色彩對比度
是否曾關(guān)心過頁面內(nèi)容的展示,使用的顏色是否恰當(dāng)?色弱、色盲用戶能否正常看清內(nèi)容?良好的色彩使用,在任何時(shí)候都是有益的,而且不僅僅局限于對于色弱、色盲用戶。在戶外用手機(jī)、陽光很強(qiáng)看不清,符合無障礙標(biāo)準(zhǔn)的高清晰度、高對比度文字就更容易閱讀。
這里就有一個(gè)概念 -- 顏色對比度,簡單地說,描述就是兩種顏色在亮度(Brightness)上的差別。運(yùn)用到我們的頁面上,大多數(shù)的情況就是背景色(background-color)與內(nèi)容顏色(color)的對比差異。
最權(quán)威的互聯(lián)網(wǎng)無障礙規(guī)范 —— WCAG AA規(guī)范規(guī)定,所有重要內(nèi)容的色彩對比度需要達(dá)到 4.5:1 或以上(字號大于18號時(shí)達(dá)到 3:1 或以上),才算擁有較好的可讀性。
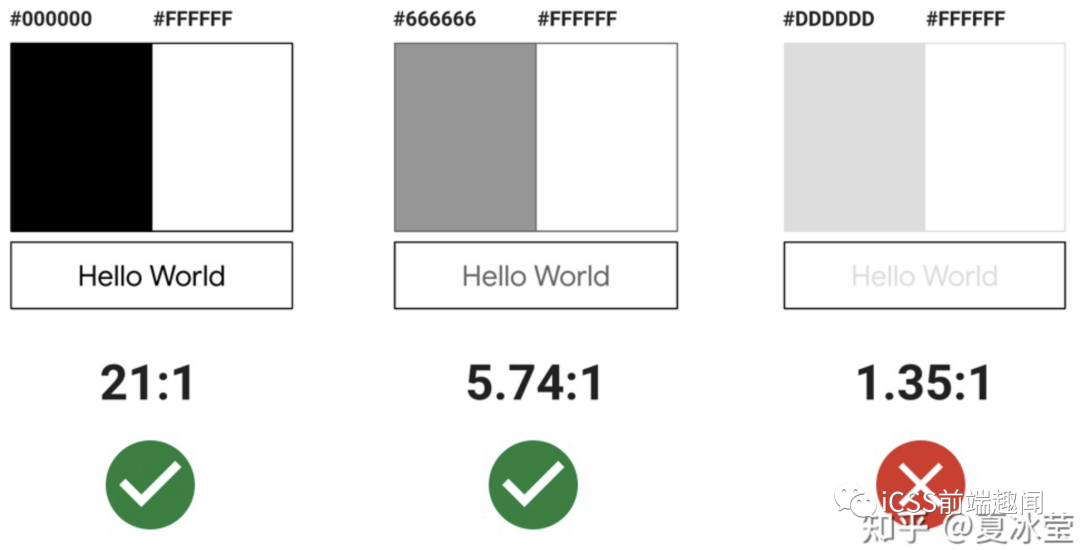
借用一張圖 -- 知乎 -- 助你輕松做好無障礙的15個(gè)UI設(shè)計(jì)工具推薦:
image
很明顯,上述最后一個(gè)例子,文字已經(jīng)非常的不清晰了,正常用戶都已經(jīng)很難看得清了。
檢查色彩對比度的工具
Chrome 瀏覽器從很早開始,就已經(jīng)支持檢查元素的色彩對比度了。以我當(dāng)前正在寫作的頁面為例子,Github Issues 編輯頁面的兩個(gè)按鈕:
image
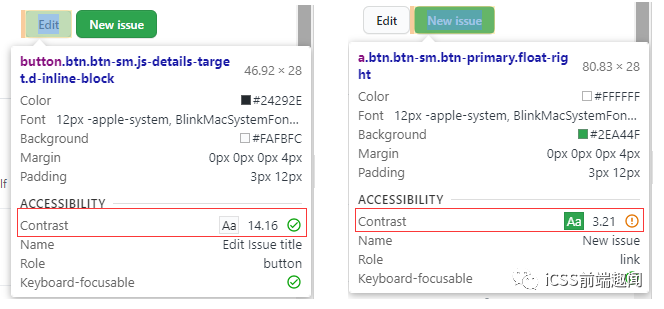
審查元素,分別可以看到兩個(gè)按鈕的色彩對比度:
image
可以看到,綠底白字按鈕的色彩對比度是沒有達(dá)到標(biāo)準(zhǔn)的,也被用黃色的嘆號標(biāo)識(shí)了出來。
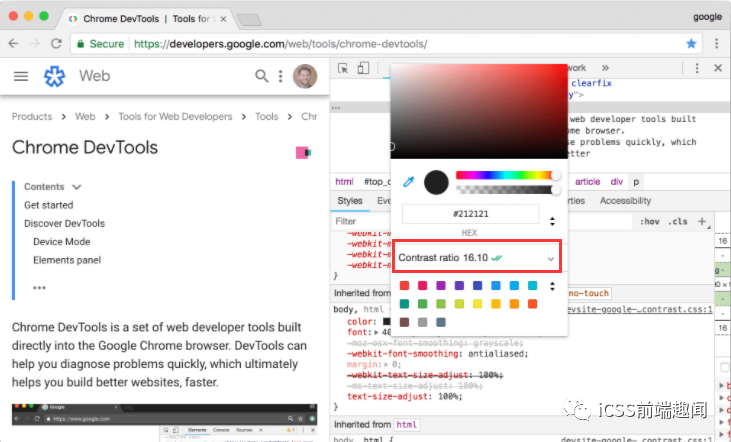
除此之外,在審查元素的 Style 界面的取色器,改變顏色,也能直觀的看到當(dāng)前的色彩對比度:
image
prefers-reduced-transparency 減少透明元素
prefers-reduced-transparency 該 CSS 媒體功能是用來檢測用戶是否要求減少網(wǎng)頁中的透明元素:
- prefers-contrast: no-preference:默認(rèn)值,不作任何變化
- prefers-contrast: reduce:希望界面元素存在盡可能少的透明元素
以 prefers-contrast: reduce 為例子,語法如下:
- .ele {
- opacity: 0.5;
- }
- // 減少透明元素
- @media (prefers-contrast: reduce) {
- .ele {
- opacity: 1;
- }
- }
不過,這是仍處于實(shí)驗(yàn)室的功能,暫時(shí)沒有任何瀏覽器支持該媒體查詢~ 😢
image
prefers-reduced-data 減少數(shù)據(jù)傳輸
對于部分網(wǎng)速較差的地區(qū),或者流量很貴的情況,用戶會(huì)希望減少頁面中的流量請求,基于此有了 prefers-reduced-data。
prefers-reduced-data 該 CSS 媒體查詢功能是用于告知用戶代理,希望減少頁面的流量請求。
- prefers-reduced-data: no-preference:默認(rèn)值,不作任何變化
- prefers-reduced-data: reduce:希望界面元素消耗更少的互聯(lián)網(wǎng)流量
以 prefers-reduced-data: reduce 為例子,語法如下:
- .ele {
- background-image: url(image-1800w.jpg);
- }
- // 降低圖片質(zhì)量
- @media (prefers-reduced-data: reduce) {
- .ele {
- background-image: url(image-600w.jpg);
- }
- }
當(dāng)檢測到用戶開啟了 prefers-reduced-data: reduce,我們將提供壓縮度更高,尺寸更小,消耗流量更少的圖片。
當(dāng)然,上述代碼只是個(gè)示意,我們可以做的其實(shí)有更多。
不過,這是仍處于實(shí)驗(yàn)室的功能,暫時(shí)沒有任何瀏覽器支持該媒體查詢~ 😢
當(dāng)然,從 Chrome 85+ 開始,可以通過開啟 #enable-experimental-web-platform-features實(shí)驗(yàn)室選項(xiàng)開啟該功能!
最后
提升網(wǎng)站的可訪問性與用戶體驗(yàn)并非易事,規(guī)范在持續(xù)優(yōu)化進(jìn)步的同時(shí)我們也需要同步提升自己的相關(guān)知識(shí)技能。用戶群體的擴(kuò)大必然會(huì)存在各種需求的用戶,現(xiàn)在不太受重視可訪問性未來一定會(huì)越來越重要。
好了,本文到此結(jié)束,希望對你有幫助!