前端百題斬——通俗易懂的JavaScript執(zhí)行上下文
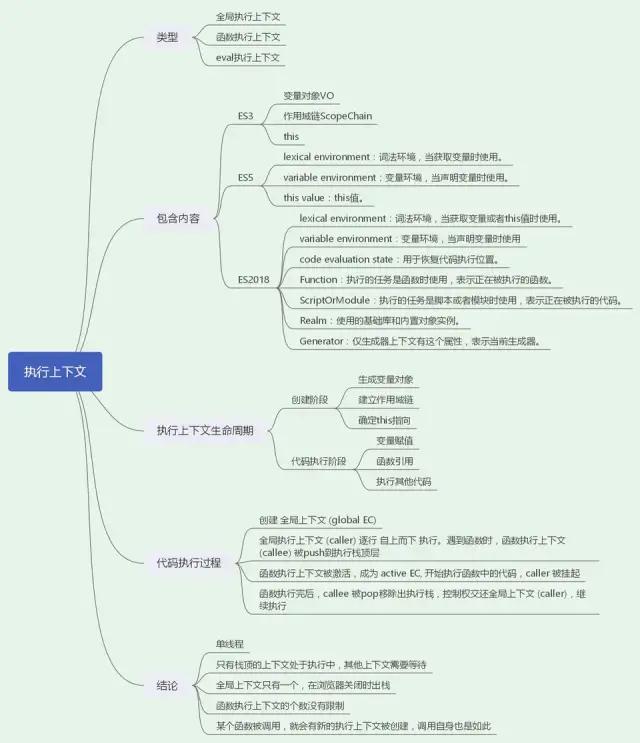
JavaScript標準把一段代碼(包括函數(shù))執(zhí)行所需的所有信息定義為“執(zhí)行上下文”(可理解為當前代碼的執(zhí)行環(huán)境,同一個函數(shù)在不同的環(huán)境中執(zhí)行,會因訪問的數(shù)據(jù)不同產(chǎn)生不一樣的結果),其是執(zhí)行的基礎設施。執(zhí)行上下文包含的內(nèi)容有很多,下面從類型、包含內(nèi)容、生命周期、執(zhí)行過程、結論來進行闡述。
10.1 類型
執(zhí)行上下文主要分為三類:全局執(zhí)行上下文、函數(shù)執(zhí)行上下文、eval函數(shù)執(zhí)行上下文。
全局執(zhí)行上下文
當JavaScript執(zhí)行全局代碼的時候,會編譯全局代碼并創(chuàng)建全局執(zhí)行上下文,而且在整個頁面的生存周期內(nèi),全局執(zhí)行上下文只有一份。
函數(shù)執(zhí)行上下文
當調(diào)用一個函數(shù)的時候,函數(shù)體內(nèi)的代碼會被編譯,并創(chuàng)建函數(shù)執(zhí)行上下文,一般情況下,函數(shù)執(zhí)行結束之后,創(chuàng)建的函數(shù)執(zhí)行上下文會被銷毀。
eval執(zhí)行上下文
當使用eval函數(shù)的時候,eval代碼也會被編譯,并創(chuàng)建執(zhí)行上下文。
10.2 包含內(nèi)容
執(zhí)行上下文在不同的版本中定義不同,《重學前端》中對此進行了總結,目前主要有三個版本:
執(zhí)行上下文在ES3中,包含三個部分。
- scope:作用域,也常常被叫做作用域鏈。
- variable object:變量對象,用于存儲變量的對象。
- this value:this值。
在ES5中,我們改進了命名方式,把執(zhí)行上下文最初的三個部分改為下面這個樣子。
- lexical environment:詞法環(huán)境,當獲取變量時使用。(通過let、const、with()、try-catch創(chuàng)建的變量存在詞法環(huán)境中)
- variable environment:變量環(huán)境,當聲明變量時使用。(通過var聲明或function(){}聲明的變量存在變量環(huán)境中)
- this value:this值。
在ES2018中,執(zhí)行上下文又變成了這個樣子,this值被歸入lexical environment,但是增加了不少內(nèi)容。
- lexical environment:詞法環(huán)境,當獲取變量或者this值時使用。
- variable environment:變量環(huán)境,當聲明變量時使用
- code evaluation state:用于恢復代碼執(zhí)行位置。
- Function:執(zhí)行的任務是函數(shù)時使用,表示正在被執(zhí)行的函數(shù)。
- ScriptOrModule:執(zhí)行的任務是腳本或者模塊時使用,表示正在被執(zhí)行的代碼。
- Realm:使用的基礎庫和內(nèi)置對象實例。
- Generator:僅生成器上下文有這個屬性,表示當前生成器。
10.3 執(zhí)行上下文生命周期
在執(zhí)行上下文生命周期部分(將按照ES3階段的內(nèi)容進行介紹,因為自我感覺后續(xù)定義的名詞內(nèi)容雖然更全面,但背起來確實不是很容易),分為創(chuàng)建階段和執(zhí)行階段兩個階段,每個階段負責不同的事情。(注:,每一部分都是一個問題,詳細解釋看后續(xù)百題斬。)
創(chuàng)建階段
創(chuàng)建階段主要負責生成變量對象、建立作用域鏈以及確定this指向。
代碼執(zhí)行階段
創(chuàng)建完成之后,就會開始執(zhí)行代碼,這個時候,會完成變量賦值,函數(shù)引用,以及執(zhí)行其他代碼。
10.4 代碼執(zhí)行過程
百題斬【008-009】介紹了代碼和函數(shù)的執(zhí)行過程,但是這個介紹只是從宏觀方面進行介紹,并沒有進行詳細的介紹,下面將從調(diào)用棧這個角度詳細闡述一下代碼的執(zhí)行過程。
- 創(chuàng)建 全局上下文 (global EC)。將其壓入棧底;
- 全局執(zhí)行上下文 (caller) 逐行 自上而下 執(zhí)行。遇到函數(shù)時,函數(shù)執(zhí)行上下文 (callee) 被push到執(zhí)行棧頂層;
- 函數(shù)執(zhí)行上下文被激活,成為 active EC, 開始執(zhí)行函數(shù)中的代碼,caller 被掛起;
- 函數(shù)執(zhí)行完后,callee 被pop移除出執(zhí)行棧,控制權交還全局上下文 (caller),繼續(xù)執(zhí)行;
下面將舉一個例子來闡述該執(zhí)行過程。
- var a = 1;
- function f1() {
- // ……
- }
- function f2() {
- f1();
- // ……
- }
- f2();
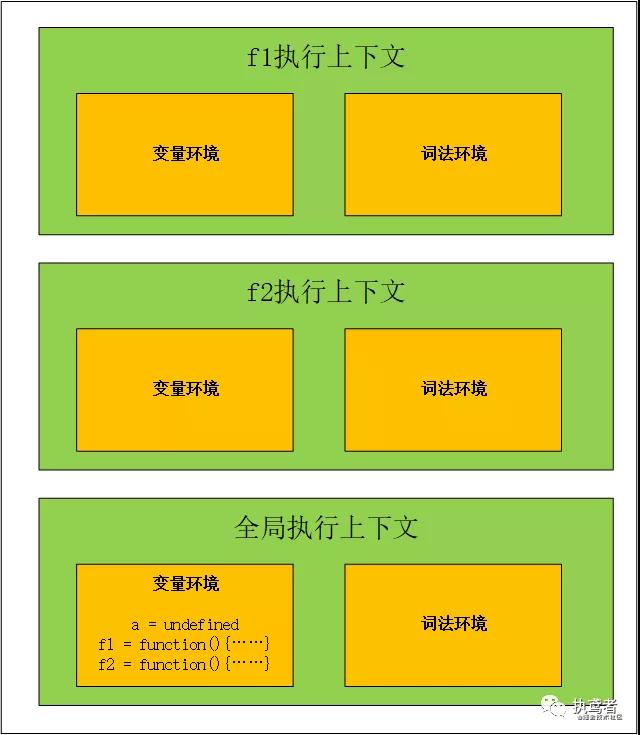
上述代碼的調(diào)用棧如下所示:
- 首先創(chuàng)建全局執(zhí)行上下文,并將全局執(zhí)行上下文壓入棧底;其中變量a、函數(shù)f1和f2都將被保存在全局執(zhí)行上下文的變量環(huán)境中;
- 全局執(zhí)行上下文開始執(zhí)行,變量a被賦值為1,當調(diào)用函數(shù)f2時,會創(chuàng)建對應的函數(shù)執(zhí)行上下文并壓入調(diào)用棧,在函數(shù)f2的執(zhí)行上下文被創(chuàng)建好后,將進入代碼執(zhí)行階段;
- 函數(shù)f2執(zhí)行過程中會調(diào)用函數(shù)f1,創(chuàng)建對應的函數(shù)執(zhí)行上下文并壓入調(diào)用棧;f1進行執(zhí)行階段;
- f1函數(shù)返回時,該函數(shù)的執(zhí)行上下文從棧頂彈出;
- 緊接著f2函數(shù)返回,f2函數(shù)對應的執(zhí)行上下文也從棧頂彈出;
- 至此代碼執(zhí)行關閉,當完畢頁面的時候全局執(zhí)行上下文銷毀。
10.5 結論
了解了執(zhí)行上下文,需要記住一些結論性的東西
- 在調(diào)用棧中只有棧頂?shù)纳舷挛奶幱趫?zhí)行中,其他上下文需要等待;
- 全局上下文只有唯一的一個,它在瀏覽器關閉時出棧;
- 函數(shù)的執(zhí)行上下文的個數(shù)沒有限制;
- 每次某個函數(shù)被調(diào)用,就會有個新的執(zhí)行上下文為其創(chuàng)建,并把該執(zhí)行上下文壓入調(diào)用棧,然后JavaScript引擎開支執(zhí)行函數(shù)代碼,即使是調(diào)用的自身函數(shù),也是如此;
- 當前函數(shù)執(zhí)行完畢后,JavaScript引擎會將該函數(shù)的執(zhí)行上下文彈出棧;
- 當分配的調(diào)用棧空間被占滿時,會引發(fā)“堆棧溢出”問題。
本文轉載自微信公眾號「執(zhí)鳶者」,可以通過以下二維碼關注。轉載本文請聯(lián)系執(zhí)鳶者公眾號。