歷時大半年,Github團隊成功減少30kb依賴體積
你沒看錯,Github前端團隊花費大半年時間,成功將項目依賴包體積減少30kb。
減少的部分是啥呢?jQuery。
技術還是技術債
多年以來,Github逐漸發展為一家擁有數百名工程師的公司。
作為一家大公司,一部分人被劃分出來從事性能優化工作。
但是,狼多肉少,哪有那么多可優化點呢?
找新的性能優點難,找你老代碼的麻煩還不容易?
于是,團隊將目光盯向了「技術債」。
魯迅曾說過,前人用過的技術,如果阻礙后人重復造輪子,就成技術債了。
那么該挑哪個債來還呢?jQuery真是不二人選。原因如下:
- 廣泛依賴,這一改起來工作量絕對有了
- jQuery代表老一代web開發方式。一下替換個新潮的,這對比,明顯!
- jQuery好說也有30kb,蒼蠅雖小也是肉
說干就干,讓我們先評估下工作量。
工作量max max max
新人這時候犯嘀咕:“這工作量,我估保守點,逐步替換,一周開發,一周測試,2周上線?”
組長啪的一下拍桌子:“那得是996的小作坊才這么干!我們大公司做事得專業,這事兒得「穩步迭代,增量解耦」”。
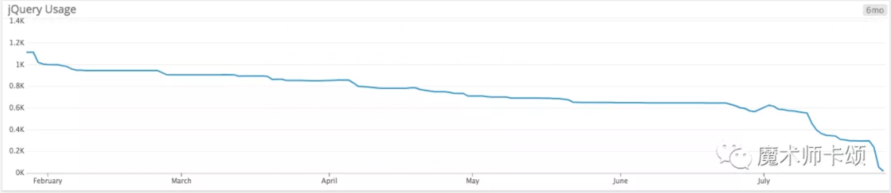
首選:我們得建立指標跟蹤,統計每行代碼中jQuery的調用次數。
實時監控,確保指標穩步下降。
調用次數統計
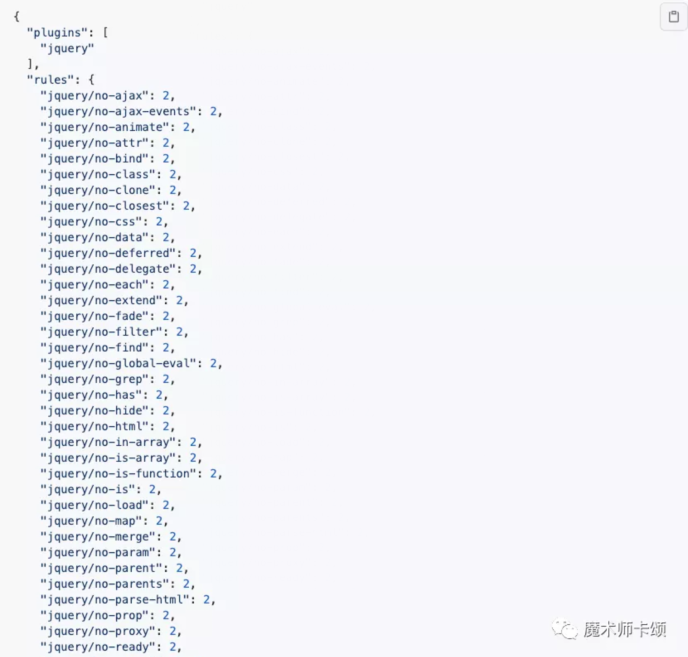
其次,要有專人開發一個lint(見eslint-plugin-jquery),全團隊普及,避免大家繼續使用jQuery方法。
一屏截不完的規則
新人問:“那有人添加eslint-disable繞過規則怎么辦?”
組長微微一笑,“小伙子,上道了啊。”
還得開發一個Github機器人,每當有人提交的新代碼中包含eslint-disable規則,機器人會通知團隊成員,這樣我們能盡快介入review代碼。
最后,jQuery作為一個模塊化的庫,為了保證「穩步移除」,我們需要維護一個自定義jQuery版本。
每當確定一個模塊不再使用,就從自定義版本中移除他,并提供一個更小體積的版本。
比如:當完全用fetch替換$.ajax后,就能將AJAX模塊剔除。
“這一通操作下來,沒有半年工作量,我看不行。”組長輕靠椅背,輕輕搖了搖頭,說道。
升華主題
你以為這就完啦?naive~
前面做的,只能說穩步推進工作。接下來說的,才是KPI的重中之重。
jQuery被移除,項目必然出現很多原生JS。
重復代碼多了得抽象、得封裝是吧?
“您是說上框架!Vue還是Angular?”新人搶答道。
“小啦!格局小啦!”組長長嘆一口氣。
“當然是擁抱標準。Vue的模版語法也是根據Web Components標準演化來的。”
“我們要引!領!時!代!”
從現在開始,所有可復用的功能組件都封裝為Web Components。
比如「復制粘貼」功能,要封裝為clipboard-copy:
- <clipboard-copy for="blob-path" class="btn btn-sm BtnGroup-item">
- 點擊復制
- </clipboard-copy>
- <div id="blob-path">src/index.js</div>
示例代碼
具體實現
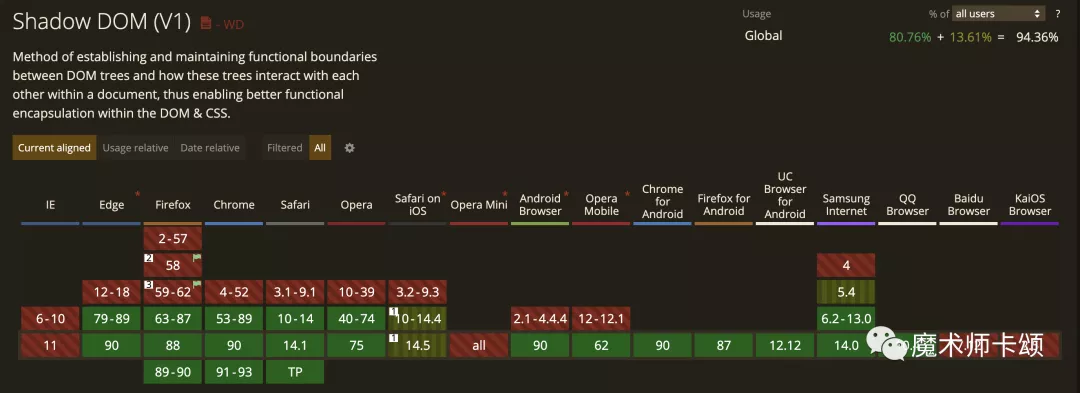
并且開啟Shadow DOM,使組件對外封閉,不會影響其他組件。
你問兼容性?小啦!格局又小啦!
我們這樣的企業就是要推動瀏覽器廠商進步的。
最終產出了有1.4k star的Web Components組件庫github-elements
后記
經過大半年的努力,Github團隊成功將jQuery從項目依賴中根除,減少30kb依賴體積。
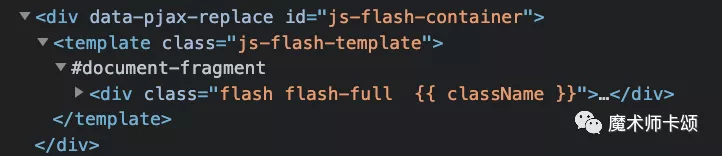
如果你審查Github頁面代碼,會時不時看到Web Component,比如:
大公司的工作方法論,你學廢了么?