阿粉告訴你如何在前端上監聽到RabbitMQ發送消息,完成數據監控呢?
本文轉載自微信公眾號「Java極客技術」,作者鴨血粉絲。轉載本文請聯系Java極客技術公眾號。
之前還記得阿粉給大家講了關于RabbitMQ的經典實用還有整合到SpringBoot項目中的案例么?最近一段時間,阿粉的朋友問我說,公司安排他讓他研究一下如何在前端實現對RabbitMQ發送消息的實時監控,而這也涉及到了阿粉的知識盲區,于是阿粉就開始了學習的道路,接下來就跟著阿粉一起來學習一下這關于如何在前端監聽到RabbitMQ發送消息,以便實現自己項目中的功能吧。
RabbitMQ支持的協議
stomp協議
stomp協議即Simple (or Streaming) Text Orientated Messaging Protocol,簡單(流)文本定向消息協議,它提供了一個可互操作的連接格式,允許STOMP客戶端與任意STOMP消息代理(Broker)進行交互。STOMP協議由于設計簡單,易于開發客戶端,因此在多種語言和多種平臺上得到廣泛地應用。
而我們在接下來的文章里面主要講stomp如何對RabbitMQ實現監聽。
stomp協議的前身是TTMP協議(一個簡單的基于文本的協議),專為消息中間件設計。
這句話就說出了,專門為了消息中間件設計的,其實他并不是針對RabbitMQ在前端使用的,而是針對整個消息中間件的使用。
2.mqtt協議
還有一種經常使用的,就是mqtt協議了,mqtt協議全稱(Message Queuing Telemetry Transport,消息隊列遙測傳輸協議),是一種基于發布/訂閱(Publish/Subscribe)模式的輕量級通訊協議,該協議構建于TCP/IP協議上,由IBM在1999年發布,目前最新版本為v3.1.1。
mqtt協議是屬于在應用層協議的,這樣也就是說只要是支持TCP/IP協議棧的地方,都可以使用mqtt.
RabbitMQ開通stomp協議
安裝RabbitMQ的教程阿粉就不再給大家講了,畢竟百度上有很多文章來告訴大家如何去安裝RabbitMQ,不管是Linux還是Windows的,大家只要注意的一點就是,首先先安裝erlang 語言支持,不然你安裝RabbitMQ是安裝不上的。
開通Stomp協議:
- rabbitmq-plugins enable rabbitmq_web_stomp
- rabbitmq-plugins enable rabbitmq_web_stomp_examples
- #重啟
- service rabbitmq-server stop && service rabbitmq-server start
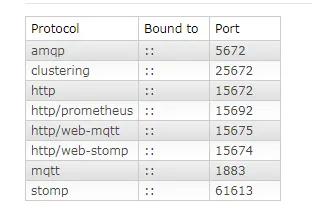
當我們開啟之后,在我們的RabbitMQ中使能夠看到的,如圖:
大家可以看到,我們正確開啟之后,在RabbitMQ的控制臺上,我們能夠看到http/web-stomp 的端口是15674。
接下來我們就要開始寫一個案例進行測試。
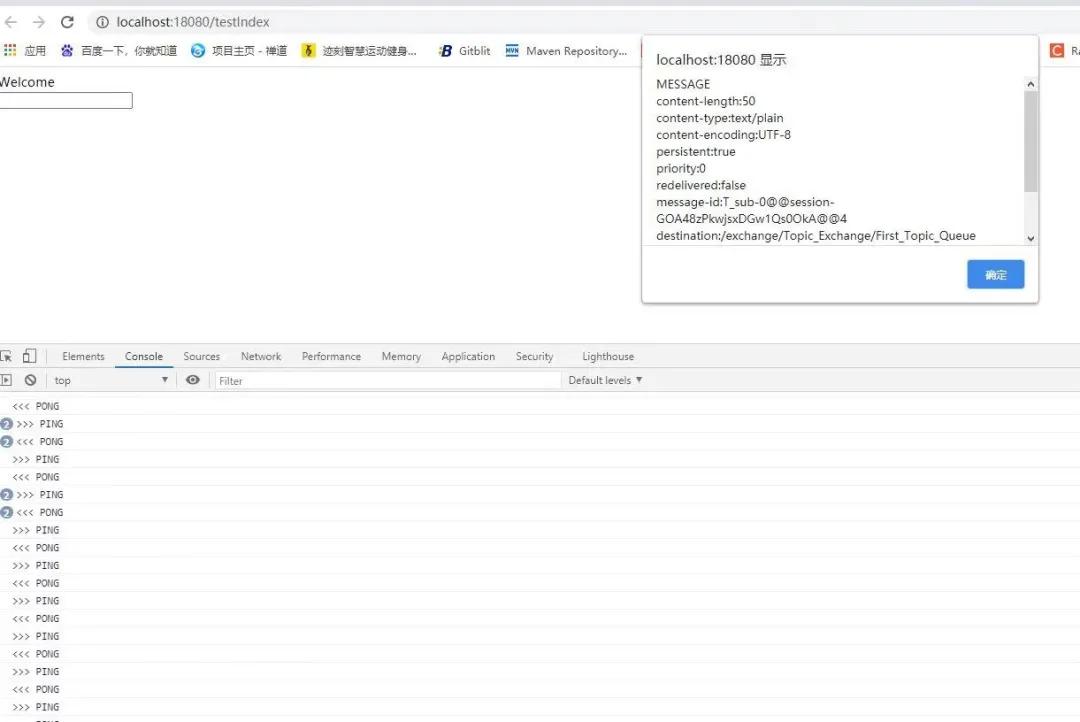
前端Stomp監聽RabbitMQ
如果這個時候我們發送一條消息到消息隊列,那么接下來他就會在頁面上展示出我們需要的內容。
我們看看代碼是怎么寫的吧。
- if (typeof WebSocket == 'undefined') {
- console.log('不支持websocket')
- }
- // 初始化 ws 對象
- var ws = new WebSocket('ws://localhost:15674/ws');
- // 獲得Stomp client對象
- var client = Stomp.over(ws);
- // 定義連接成功回調函數
- var on_connect = function(x) {
- //data.body是接收到的數據
- client.subscribe("/Fanout_Exchange/testMessage", function(data) {
- var msg = data.body;
- alert("收到數據:" + msg);
- });
- };
- // 定義錯誤時回調函數
- var on_error = function() {
- console.log('連接錯誤,請重試');
- };
- // 連接RabbitMQ
- client.connect('guest', 'guest', on_connect, on_error, '/');
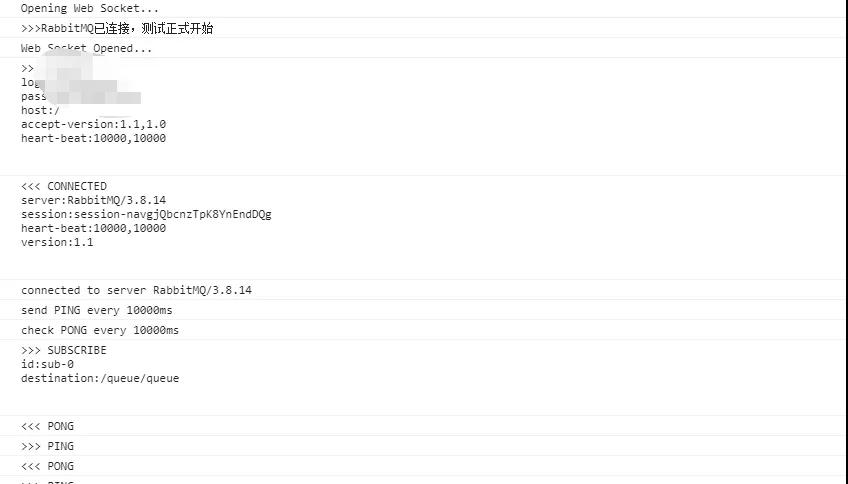
- console.log(">>>RabbitMQ已連接,測試正式開始");
而這里面寫的內容就比較有意思了,因為之前很多人都會發現,不管怎么寫,都是不行,那是因為沒有完全的理解,阿粉最后總結了一下關于Stomp的使用。
總結
1./exchange/(exchangeName)
- 對于 SUBCRIBE frame,destination 一般為/exchange/(exchangeName)/[/pattern] 的形式。該 destination 會創建一個唯一的、自動刪除的、名為(exchangeName)的 queue,并根據 pattern 將該 queue 綁定到所給的 exchange,實現對該隊列的消息訂閱。
- 對于 SEND frame,destination 一般為/exchange/(exchangeName)/[/routingKey] 的形式。這種情況下消息就會被發送到定義的 exchange 中,并且指定了 routingKey。
2./queue/(queueName)
- 對于 SUBCRIBE frame,destination 會定義(queueName)的共享 queue,并且實現對該隊列的消息訂閱。
- 對于 SEND frame,destination 只會在第一次發送消息的時候會定義(queueName)的共享 queue。該消息會被發送到默認的 exchange 中,routingKey 即為(queueName)。
3./amq/queue/(queueName)
- 這種情況下無論是 SUBCRIBE frame 還是 SEND frame 都不會產生 queue。但如果該 queue 不存在,SUBCRIBE frame 會報錯。
- 對于 SUBCRIBE frame,destination 會實現對隊列(queueName)的消息訂閱。
- 對于 SEND frame,消息會通過默認的 exhcange 直接被發送到隊列(queueName)中。
4./topic/(topicName)
- 對于 SUBCRIBE frame,destination 創建出自動刪除的、非持久的 queue 并根據 routingkey 為(topicName)綁定到 amq.topic exchange 上,同時實現對該 queue 的訂閱。
- 對于 SEND frame,消息會被發送到 amq.topic exchange 中,routingKey 為(topicName)。
關于如何在前端監聽RabbitMQ消息,你學會了么?
代碼參考
RabbitMQ開通STOMP通道