正式發布一款可cmd命令安裝的React.js項目腳手架—FastReactApp
前言
今天,篇幅可能比較短,主要介紹最近這段時間開發的一款腳手架——FastReactApp。這是一款基于Parcel2 開發的React.js項目腳手架。雖然比不上正在前端界火爆的Vite以及占據穩定地位的CreateReactApp,但是基本的項目開發還是可以的。
下面我將介紹FastReactApp幾點特征:
- 對JS、CSS、HTML、文件資產等的現成支持—不需要插件。
- 使用dynamic import()語法,它分割輸出包,以便您只在初始加載時加載所需的內容。
- 當您在開發過程中進行更改時,它會自動更新瀏覽器中的模塊,無需配置。
- 它使用工作進程來支持多核編譯,并且有一個文件系統緩存,即使在重新啟動后也可以快速重建。
- 現在生成樹震動包的源映射,并在引用未知符號時顯示友好的錯誤消息。
- 它對React Fast Refresh有一流的支持。它(在大多數情況下)能夠在重新加載之間保持狀態(即使在發生錯誤之后)。
我們定義FastReactApp這個名字,你會看到Fast這個單詞,中文意思是“快”,那到底有多快呢?我們來檢驗一下。
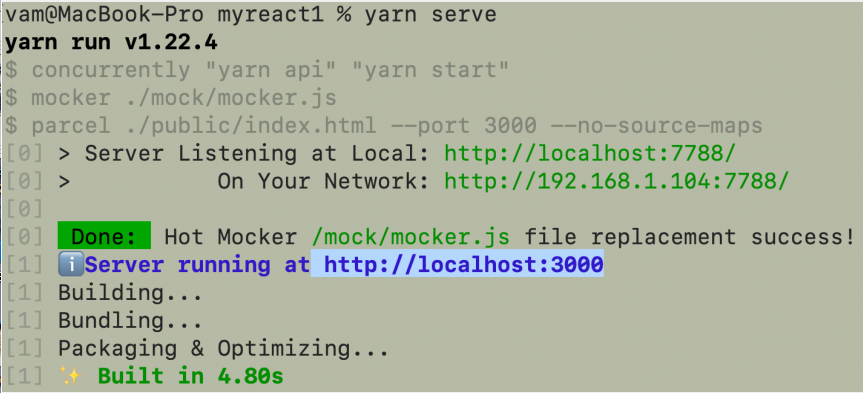
我們先來看下初始化時安裝依賴需要多長時間。
僅僅使用了4.80s。
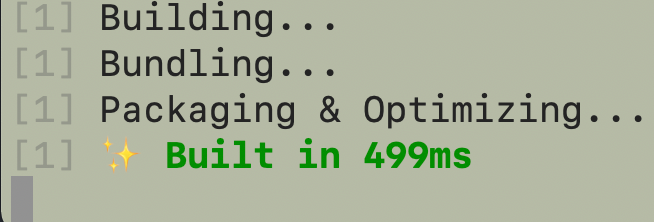
那么,我們接下來看下熱重載的時間。
也僅僅使用了499ms,是不是覺得特別快。
這全僅僅是Parcel2 的功勞,它使用工作進程來支持多核編譯,并且有一個文件系統緩存,即使在重新啟動后也可以快速重建。另外,使用dynamic import()語法,分割輸出包。
以下是Parcel2的官方網址,你可以查看它其他特性。
- https://v2.parceljs.org/
搭建FastReactApp項目
我們首先需要安裝FastReactApp,這里你需要全局安裝一個為FastReactApp而生的命令腳手架FastReactCli,它可以更快地為你生成一個FastReactApp項目。
在安裝之前,你需要確保你的Node版本>=12.0.0。
全局安裝
輸入命令:
- npm install fast-react-cli -g
初始化項目
輸入命令:
- fast-react-cli init <projectName>
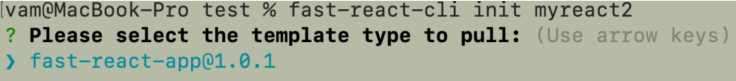
例:這里,我初始化一個名稱為myreact2的項目,選擇fast-react-app@1.0.1項目模板。
然后回車,項目初始化完成。
檢測版本
輸入命令:
- fast-react-cli -v
我們目前fast-react-cli最新版本是1.1.7。
安裝項目依賴
我們使用fast-react-cli安裝上了FastReactApp,我們下一步需要安裝項目的依賴。
在安裝之前,你需要注意以下幾點:
如果你的項目需要引入圖片,你需要使用@parcel/transformer-image依賴,它可以調整圖像的大小、更改圖像的格式和質量。為了完成這些圖像轉換,它依賴于圖像轉換庫Sharp,因此,需要將幾個特定的文件導入NPM緩存路徑下的特定文件夾中。
1. 獲取文件
打開網址:
- https://github.com/lovell/sharp-libvips/
找到兩個與您的計算機環境匹配的文件,以下是兩個文件,xxx代表計算機環境。
- 1. libvips-8.9.0-xxx.tar.gz
- 2. libvips-8.10.5-xxx.tar.br
darwin-x64 一般指Mac OS環境,win32-x64 一般指 Windows環境。
2. 查找文件夾
鍵入以下命令以獲取NPM緩存路徑:
- npm config get cache
獲得路徑后,在此_libvips這個文件夾,將符合你計算機環境的兩個文件放入這個文件夾內。
至此大功告成。
如果你的項目不引入圖片,你可以不用看以上內容。另外,你需要把package.json文件中的"devDependencies"屬性內的@parcel/transformer-image依賴刪除掉,還有項目中默認會引入圖片,把相應引入圖片地址的代碼段刪除掉即可,因為這個依賴默認是安裝的。
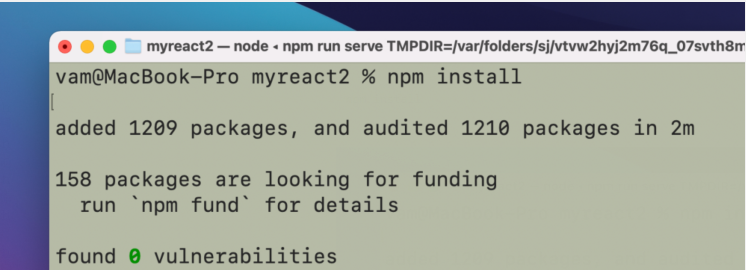
我們默認我們項目需要它,然后我們也做完了以上需要注意的工作。那么,現在就可以安裝依賴了。
輸入命令:
- npm install
運行項目
輸入命令:
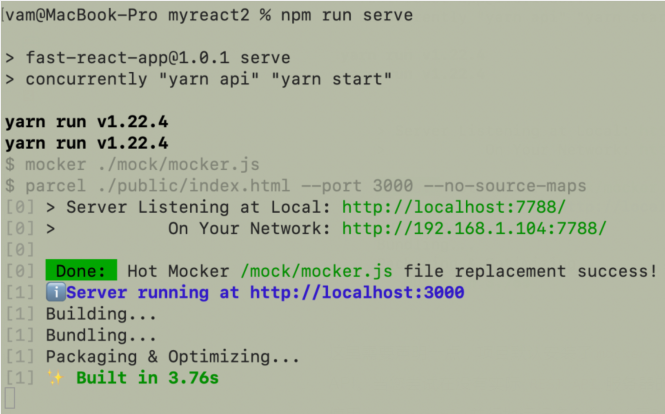
- npm run serve
這里需要聲明一點,項目默認安裝了mocker-api,mocker-api 為 REST API 創建模擬 API。當您嘗試在沒有實際 REST API 服務器的情況下測試應用程序時,它會很有用。所以,使用concurrently并行地運行多個命令(同時跑前端和后端的服務)。這里的mocker-api只有在開發環境中適用。
項目默認端口號為:3000,當然你也可以在package.json文件中修改默認配置。
- "scripts": {
- "start": "parcel ./public/index.html --port 3000 --no-source-maps",
- "build": "parcel build ./public/index.html --no-source-maps",
- "api": "mocker ./mock/mocker.js",
- "serve": "concurrently \"yarn api\" \"yarn start\""
- },
--port 3000這里你可以修改端口,這行命令配置是基于Parcel 2,更多配置可以參考:
- https://v2.parceljs.org/features/cli/
我們在瀏覽器上輸入http://localhost:3000/。
項目成功啟動。
發布項目
輸入命令:
- npm run build
將用于生產的應用程序生成到buildDir文件夾。它在生產模式下正確地進行反應,并優化構建以獲得最佳性能。構建被縮小,文件名包含哈希。
你的應用程序已準備好部署。
FastReactApp資源
介紹完如果搭建項目了,下面,我們來看下FastReactApp給我們默認安裝了那些資源依賴。
- parcel
- concurrently
- mocker-api
- eslint
- babel-plugin-import
- antd
- axios
- immutable
- react
- react-dom
- react-redux
- react-router
- react-router-dom
- redux
- redux-immutable
- redux-thunk
- styled-components
- web-vitals
前三項我們已經之前介紹過了,這里就不再復述了,下面,我們將挑幾個代表性的資源依賴介紹下。
eslint可謂是現代前端開發過程中必備的工具了。其用法簡單,作用卻很大,使用過程中不知曾幫我減少過多少次可能的 bug。其實仔細想想前端開發過程中的必備工具似乎也沒有那么多,ESLint 做為必備之一,值得深挖,理解其工作原理。
babel-plugin-import是一款babel插件,在編譯過程中將import的寫法自動轉換成按需引入的方式。
antd是基于Ant Design 設計體系的 React UI 組件庫,用于研發企業級中后臺產品。Ant Design 2.0官網上有兩句耐人尋味的話,我特別喜歡。
- “Ant Design 無法保證業務產品能否成功,但是能幫助業務產品『正確的成功』或者『正確的失敗』。”
- “Ant Design 不但追求『用戶』的使用體驗,還追求『設計者』和『開發者』的使用體驗。”
immutable對象是不可直接賦值的對象,它可以有效的避免錯誤賦值的問題。在react中,immutable主要是防止state對象被錯誤賦值。在Rudux中因為深拷貝對性能的消耗太大了(用到了遞歸,逐層拷貝每個節點)。但當你使用immutable數據的時候:只會拷貝你改變的節點,從而達到了節省性能。immutable的不可變性讓純函數更強大,每次都返回新的immutable的特性讓程序員可以對其進行鏈式操作,用起來更方便。
styled-components有以下幾點:1、樣式寫在 js 文件里,降低 js 對 css 文件的依賴。2、樣式可以使用變量,更加靈活。3、使用方便,不需要配置 webpack、開箱即用。可以說做到了”All in js“。
web-vitals庫是一個小型(約1K)模塊化庫,用于測量真實用戶的所有web vitals指標,精確匹配Chrome對這些指標的測量方式,并報告給其他Google工具(例如Chrome用戶體驗報告、頁面速度洞察、搜索控制臺的速度報告)。
結語
FastReactApp官方文檔網址:
- https://www.maomin.club/site/fastReactApp/