構建Vue CLI插件的基本流程
前言
如果你正在使用Vue框架,你可能已經知道什么是Vue CLI了。它是一個用于快速開發(fā)Vue.js的完整系統(tǒng),提供項目腳手架。
CLI的一個重要部分是cli-plugins。它們可以修改內部的webpack配置并向vue-cli服務注入命令。
一個很好的例子是 @vuecli-plugin-typescript :當你調用它時,它會給你的項目添加一個tsconfig.json,并改變App.vue的類型,所以你不需要手動去做。
插件是非常有用的,但如果你想有一個用于某些特定庫的插件而它不存在呢?嗯,當我們是這樣子的情況時......我們決定自己建立它。
在這篇文章中,我們將建立一個vue-cli-plugin-tiantian。它允許我們將vue-rx庫添加到我們的項目中,并在我們的Vue應用程序中獲得RxJS支持。
讓我們來看看整個的大致流程吧。
Vue-CLI插件結構
首先,什么是CLI插件?它只是一個具有一定結構的npm包。關于文檔,它必須有一個服務插件作為其主要出口,并可以有額外的功能,例如生成器和提示文件。
目前,絕對不清楚什么是服務插件或生成器,但不用擔心--以后會有解釋的!
當然,像任何npm軟件包一樣,CLI插件在其根文件夾中必須具有package.json,并且最好具有一些說明的README.md。
因此,讓我們從以下結構開始。
- .
- ├── README.md
- ├── index.js # service plugin
- └── package.json
現(xiàn)在讓我們來看看可選部分。生成器可以在package.json中注入額外的依賴關系或字段,并向項目中添加文件。我們需要它嗎?
當然,我們想把rxjs和vue-rx作為我們的依賴項。更確切地說,我們想創(chuàng)建一些示例組件,如果用戶想在安裝插件時添加它。
因此,我們需要添加 generator.js 或 generatorindex.js。我更喜歡第二種方式。現(xiàn)在的結構看起來是這樣的:
- .
- ├── README.md
- ├── index.js # service plugin
- ├── generator
- │ └── index.js # generator
- └── package.json
還有一件事要添加,就是一個提示文件。我希望我的插件能夠詢問用戶是否想擁有一個示例組件。我們將需要在根目錄下有一個prompts.js文件來實現(xiàn)這一行為。所以,現(xiàn)在的結構是這樣的:
服務插件(Service plugin)
一個服務插件應該輸出一個函數(shù),它接收兩個參數(shù):一個PluginAPI實例和一個包含項目本地選項的對象。
它可以針對不同的環(huán)境擴展修改內部的webpack配置,并向vue-cli-service注入額外的命令。
讓我們想一想:我們是否想以某種方式改變webpack配置或創(chuàng)建一個額外的npm任務?
答案是否定的,我們只想在必要時添加一些依賴項和示例組件。因此,我們需要在index.js中改變的是:
- module.exports = (api, opts) => {}
如果您的插件需要更改Webpack配置,請閱讀Vue官方CLI文檔中的本節(jié)。
https://cli.vuejs.org/dev-guide/plugin-dev.html#service-plugin
通過生成器添加依賴項
如上所述,CLI插件生成器可以幫助我們添加依賴性和改變項目文件。
因此,第一步我們需要做的是為我們的插件添加兩個依賴項:Rxjs和vue-rx:
- module.exports = (api, options, rootOptions) => {
- api.extendPackage({
- dependencies: {
- 'rxjs': '^6.3.3',
- 'vue-rx': '^6.0.1',
- },
- });
- }
一個生成器應該輸出一個函數(shù),該函數(shù)接收三個參數(shù):一個GeneratorAPI實例,生成器選項和--如果用戶使用某些預設創(chuàng)建一個項目--整個預設將作為第三個參數(shù)傳遞。
api.extendPackage方法擴展了項目的package.json。嵌套的字段會被深度合并,除非你把**{ merge: false }**作為一個參數(shù)。在我們的例子中,我們要添加兩個依賴項到依賴項部分。
現(xiàn)在我們需要改變一個main.js文件。為了讓RxJS在Vue組件中工作,我們需要導入一個VueRx并調用Vue.use(VueRx)。
首先,讓我們創(chuàng)建一個我們想要添加到主文件的字符串:
- let rxLines = `\nimport VueRx from 'vue-rx';\n\nVue.use(VueRx);`;
現(xiàn)在我們要使用api.onCreateComplete 鉤子函數(shù)。當文件被寫入磁盤時,它被調用:
- api.onCreateComplete(() => {
- // inject to main.js
- const fs = require('fs');
- const ext = api.hasPlugin('typescript') ? 'ts' : 'js';
- const mainPath = api.resolve(`./src/main.${ext}`);
- };
這里我們要找的是主文件:如果是TypeScript項目,會是main.ts,否則就是main.js文件。fs這里是文件系統(tǒng)。
現(xiàn)在讓我們更改文件內容:
- api.onCreateComplete(() => {
- // inject to main.js
- const fs = require('fs');
- const ext = api.hasPlugin('typescript') ? 'ts' : 'js';
- const mainPath = api.resolve(`./src/main.${ext}`);
- // get content
- let contentMain = fs.readFileSync(mainPath, { encoding: 'utf-8' });
- const lines = contentMain.split(/\r?\n/g).reverse();
- // inject import
- const lastImportIndex = lines.findIndex(line => line.match(/^import/));
- lines[lastImportIndex] += rxLines;
- // modify app
- contentMain = lines.reverse().join('\n');
- fs.writeFileSync(mainPath, contentMain, { encoding: 'utf-8' });
- });
- ;
我們正在讀取主文件的內容,將其分成幾行,并恢復其順序。然后,我們搜索帶有導入(import)語句的第一行,并在那里添加我們的rxLines。在這之后,我們對行數(shù)組進行逆轉,并保存文件。
在本地測試CLI插件
讓我們在package.json中添加有關我們的插件的一些信息,然后嘗試將其安裝在本地進行測試。
最重要的信息通常是插件名稱和版本(將插件發(fā)布到npm時將需要這些字段),隨時可以添加更多信息!package.json字段的完整列表可以在此處找到。以下是我的文件:
- {
- "name": "vue-cli-plugin-tiantian",
- "version": "xxx.1.5",
- "description": "Vue-cli 3 plugin for adding RxJS support XXXX",
- "main": "index.js",
- "keywords": [
- "vue",
- "vue-cli",
- "rxjs",
- "vue-rx"
- ],
- "author": "TianTian",
- "license": "MIT",
- }
現(xiàn)在是時候檢查我們的插件如何工作了!為此,我們創(chuàng)建一個由vue-cli支持的簡單項目:
- vue create test-app
轉到項目文件夾,安裝我們新創(chuàng)建的插件。
- cd test-app
- npm install --save-dev file:/full/path/to/your/plugin //填寫路徑
安裝插件后,您需要調用它:
- vue invoke vue-cli-plugin-rx
現(xiàn)在,如果你試圖檢查main.js文件,你可以看到它已經改變了。
- import Vue from 'vue'
- import App from './App.vue'
- import VueRx from 'vue-rx';
- Vue.use(VueRx);
此外,你可以在你的測試應用package.json的devDependencies部分找到你的插件。
用生成器創(chuàng)建一個新組件
當你的插件可以工作的時候,也是時候對它的功能進行一些擴展,使它能夠創(chuàng)建一個示例組件。現(xiàn)在是時候擴展其功能并使其能夠創(chuàng)建示例組件了。Generator API為此使用了render方法。
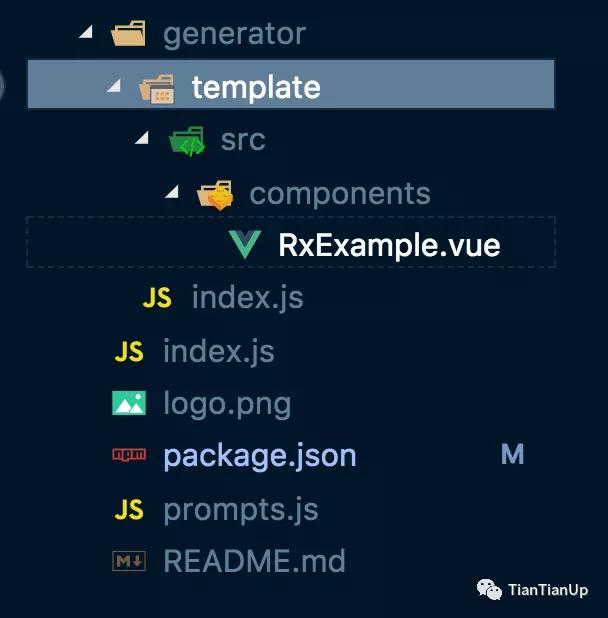
首先,讓我們來創(chuàng)建這個示例組件。它應該是一個位于項目src/components文件夾下的.vue文件。在生成器文件夾內創(chuàng)建一個模板文件夾,然后在其中模擬整個結構:
項目目錄
假設一下,你的示例組件應該就是一個Vue的單文件組件 , 篇幅有限,所以這篇文章中深入解釋RxJS。
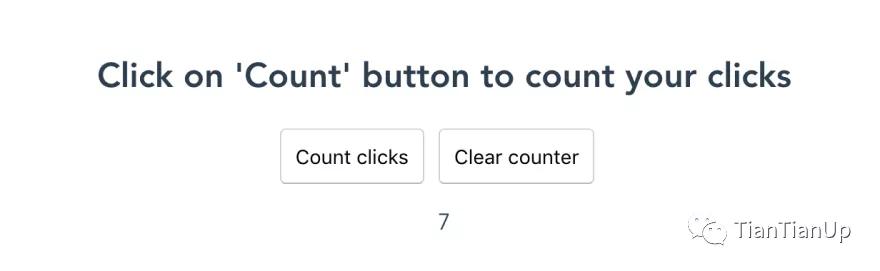
所以創(chuàng)建了一個簡單的由RxJS驅動的有兩個按鈕的點擊計數(shù)器,如圖所示:
button
現(xiàn)在,我們需要指示插件在調用時呈現(xiàn)此組件。為此,我們將以下代碼添加到generator / index.js中:
- api.render('./template', {
- ...options,
- });
這將呈現(xiàn)整個模板文件夾。現(xiàn)在,當插件被調用時,一個新的RxExample.vue將被添加到src / components文件夾中。
通過提示處理用戶選擇
如果用戶不希望有一個示例組件怎么辦?讓用戶在插件安裝過程中決定這一點不是很明智嗎?這就是提示存在的原因!
之前我們已經在插件根目錄下創(chuàng)建了prompts.js文件。這個文件應該包含一個question數(shù)組:每個question都是一個對象,有一定的字段,如名稱、信息、選擇、類型等。
名稱很重要:我們稍后將在生成器中使用它來創(chuàng)建一個渲染示例組件的條件。
提示語可以有不同的類型,但在CLI中最廣泛使用的是復選框和確認。我們將使用后者來創(chuàng)建一個有 "是 "的答案的問題。
因此,讓我們將提示代碼添加到prompts.js中!
- module.exports = [
- {
- name: `addExample`,
- type: 'confirm',
- message: 'Add example component to components folder?',
- default: false,
- },
- ];
我們有一個addExample提示,詢問用戶是否要將組件添加到components文件夾。默認答案為“no”。
讓我們回到生成器文件中,做一些修正。將api.render的調用改為:
- if (options.addExample) {
- api.render('./template', {
- ...options,
- });
- }
我們正在檢查addExample是否有一個肯定的答案,如果有,該組件將被渲染。
不要忘了在每次改變后重新安裝和測試你的插件!
發(fā)布
值得我們去注意點是:
發(fā)布插件之前,請檢查其名稱是否與模式vue-cli-plugin- < YOUR-PLUGIN-NAME > 相匹配。這使您的插件可以通過@ vue / cli-service發(fā)現(xiàn),并可以通過vue add安裝。
接下來您需要注冊一個npmjs.com,然后按照發(fā)包的機制,完成接下來的操作。
當然了要發(fā)布插件,請轉到插件根文件夾,然后在終端中鍵入npm publish。
此時,您應該可以使用vue add命令安裝插件。嘗試一下!
結束語
當然,本文中介紹的插件是非常基本的,希望本文可以幫助你,未來的某天需要進行開發(fā)cli-plugins的時候,可以再回頭看看此文。