Teprunner測試平臺用例編寫等體驗響應式升級
本文開發內容
在免費開源的測試平臺中,teprunner的UI界面應該算得上第一梯度了,BUT,美中不足,在不同分辨率顯示器(比如13.3寸小屏筆記本)下布局大的彈出窗口,表現不盡如人意。而這又是核心功能代碼編輯的界面,比如用例編寫、fixture編寫,很有必要優化升級。除此之外還有滾動條的問題:豎向雙滾動條和橫向滾動條,也對體驗造成影響。本文將對這些內容進行改造,具體如下:
- 編寫用例頁面,從彈窗改為子頁面。
- 編寫fixture頁面,從彈窗改為子頁面。
- 代碼編輯區域高度自適應。
- 縮小左側菜單,移動項目環境和新增按鈕同一行,擴大編輯區面積。
- 消除所有雙向滾動條。
- 消除所有橫向滾動條。
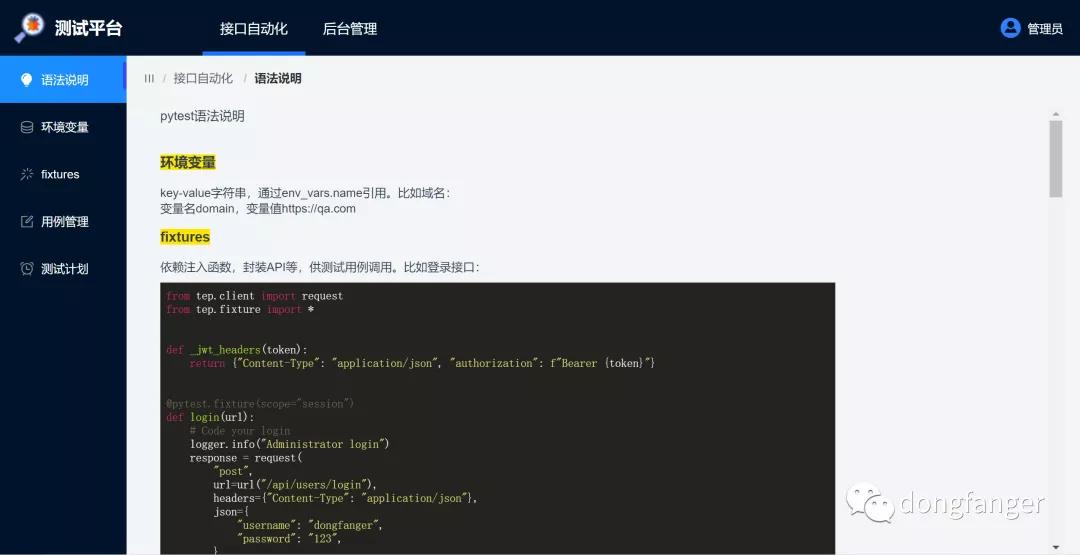
- 語法說明添加環境變量和fixtures示例代碼。
- 其他細節優化。
響應式是指同一套前端代碼在不同瀏覽器(PC端、移動端等)都能適配,Element UI已經是響應式設計了,本文的響應式體現在代碼編輯區行高根據window.innerHeight自動計算設定。
升級效果展示
左側菜單欄變窄;添加環境變量和fixtures示例代碼。
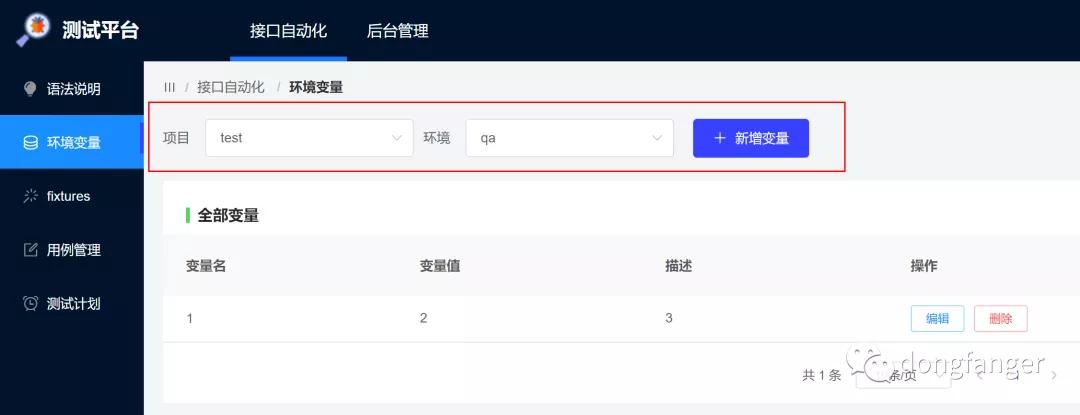
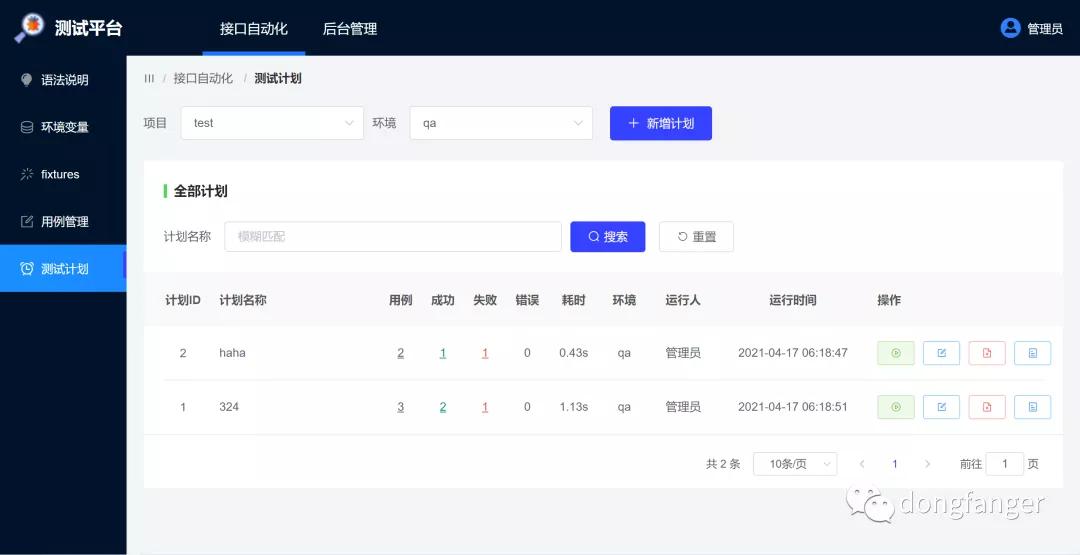
項目環境和新增按鈕同一行顯示,擴大有效內容可視面積。
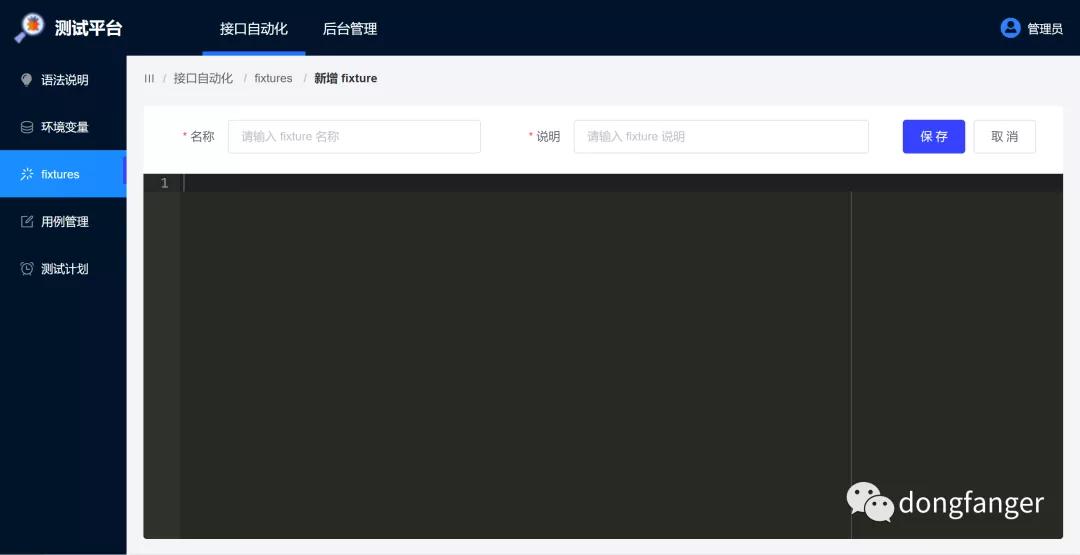
fixtures的新增和編輯從彈窗改為子路由頁面,代碼編輯區高度自適應,縱向滾動條只出現一個。
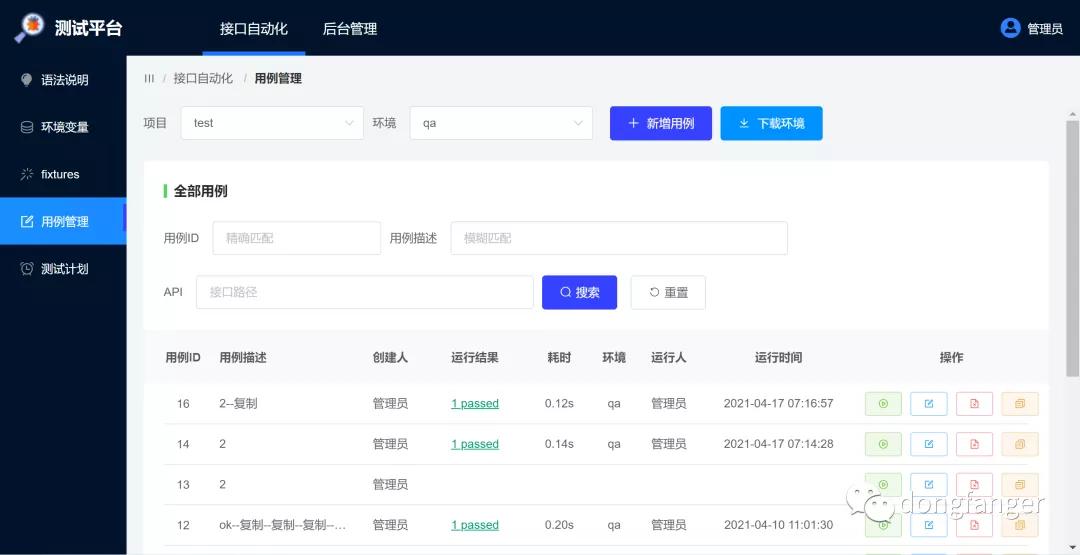
消除橫向滾動條;縮小了用例描述列以外其他列寬;替換操作按鈕文字為圖標。
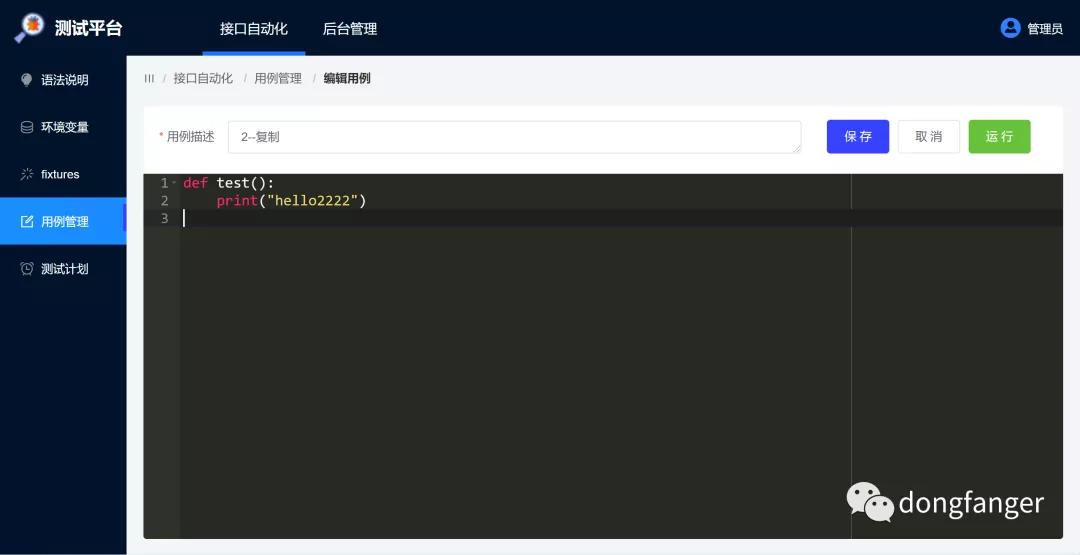
用例的新增和編輯從彈窗改為子路由頁面,代碼編輯區高度自適應,縱向滾動條只出現一個。
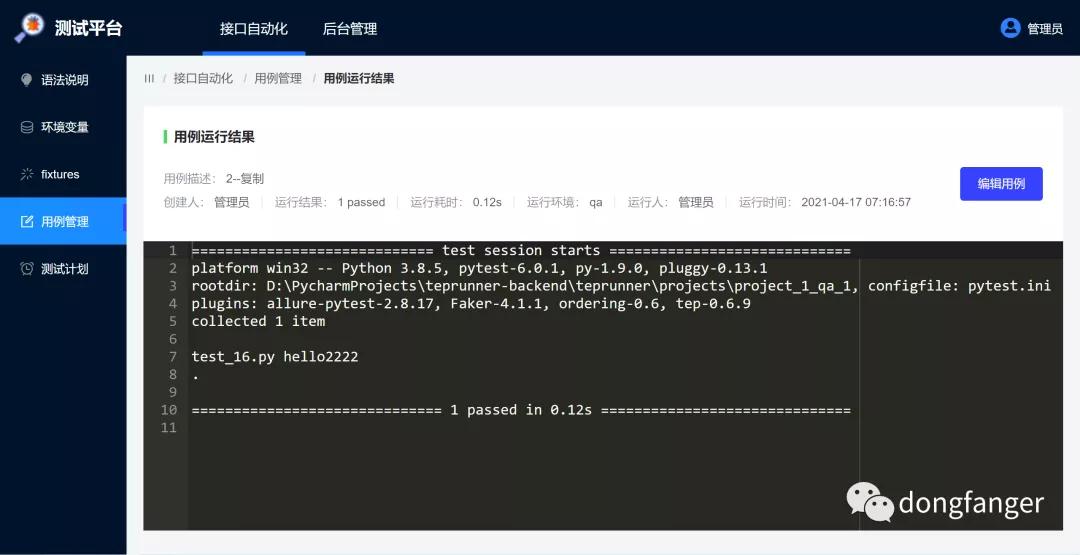
用例運行結果的新增和編輯從彈窗改為子路由頁面,代碼編輯區高度自適應,縱向滾動條只出現一個。
測試計劃的新增,編輯,運行結果也做了相同調整。
整體而言,有效信息的可視面積和可操作面積都盡可能擴大了!
關鍵技術點
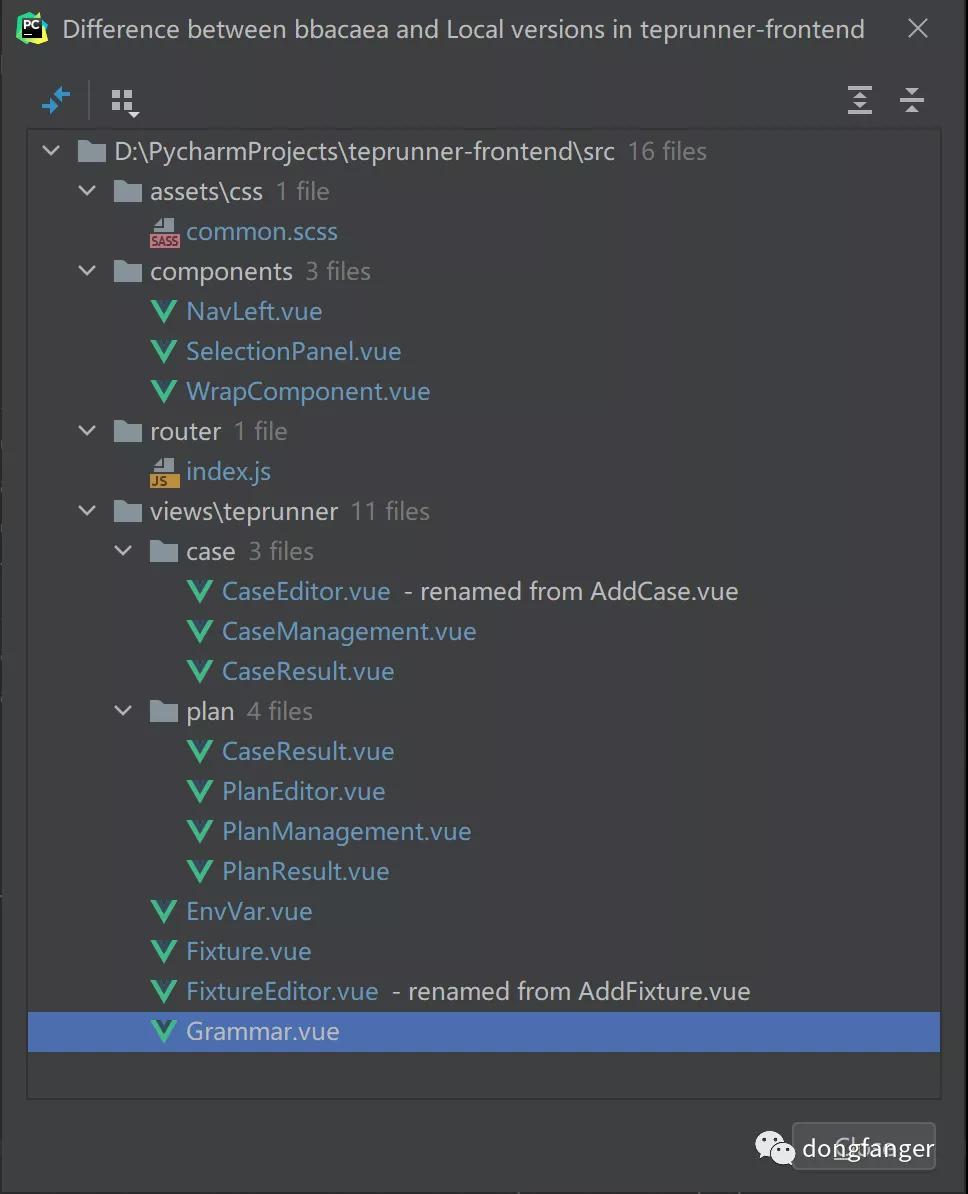
前端代碼修改文件如下:
比較繁瑣,沒有新知識,這里就不一一講解了,而是選擇用到的關鍵技術點來進行知識回顧:
- template添加<router-view></router-view>
- 主頁面div添加v-if="$route.name === 'name'"
- 在router/index.js中添加children子路由
- 跳轉頁面前,存localStorage
- 新頁面create()時,取localStorage
- this.$router.push跳轉路由
- div同行顯示用float: left,緊跟的div換行用clear: both
- window.innerHeight獲取屏幕高度
小結
本文完成了對teprunner測試平臺前端UI界面的體驗升級,已經適配13.3寸到27寸顯示器,如果還在擔心不好用的話,那么現在可以好好試試了。定時任務從目前優化效果來看,已經趨于穩定,不久就會和大家見面。
參考資料:
Element UI圖標按鈕樣式 https://www.jianshu.com/p/a81cd965943c