微前端落地:Systemjs模塊化解決方案
本文轉載自微信公眾號「勾勾的前端世界」,作者西嶺。轉載本文請聯系勾勾的前端世界公眾號。
如何實現多個應用之間的資源共享?
之前比較多的處理方式是 npm 包形式抽離和引用,比如多個應用項目之間,可能有某業務邏輯模塊或者其他是可復用的,便抽離出來以 npm 包的形式進行管理和使用。但這樣卻帶來了以下幾個問題:
- 發布效率低下。如果需要迭代npm包內的邏輯業務,需要先發布npm包之后,在每個使用了該 npm 包的應用都更新一次 npm 包版本,再各自構建發布一次,過程繁瑣。如果涉及到的應用更多的話,花費的人力和精力就更多了。
- 多團隊協作容易不規范。包含通用模塊的 npm 包作為共享資產,“每個人”擁有它,但在實踐中,這通常意味著沒有人擁有它。它很快就會充滿雜亂且風格不一致的代碼,沒有明確的約定或技術愿景。
這些問題讓我們意識到,擴展前端開發規模以便于多個團隊可以同時開發一個大型且復雜的產品是一個重要但又棘手的難題。
因此,早在2016年,微前端概念誕生了。
什么是微前端?
微前端的概念
Micro Frontends: https://micro-frontends.org/ 官網定義了微前端概念:
Techniques, strategies andrecipes for building a modern web app with multiple teams that can shipfeatures independently.
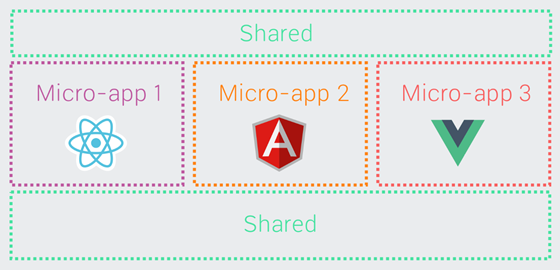
從 Micro Frontends 官網可以了解到,微前端概念是從微服務概念擴展而來的,摒棄大型單體方式,將前端整體分解為小而簡單的塊,這些塊可以獨立開發、測試和部署。同時仍然聚合為一個產品出現在客戶面前。可以理解微前端是一種將多個可獨立交付的小型前端應用聚合為一個整體的架構風格。
值得留意的幾個點:
- 微前端不是一門具體的技術,而是整合了技術、策略和方法,可能會以腳手架、輔助插件和規范約束這種生態圈形式展示出來,是一種宏觀上的架構。這種架構目前有多種方案,都有利弊之處,但只要適用當前業務場景的就是好方案。
- 微前端并沒有技術棧的約束。每一套微前端方案的設計,都是基于實際需求出發。如果是多團隊統一使用了 react 技術棧,可能對微前端方案的跨技術棧使用并沒有要求;如果是多團隊同時使用了 react 和 vue 技術棧,可能就對微前端的跨技術棧要求比較高。
微前端的使用場景
1. 拆分巨型應用,使應用變得更加可維護。
2. 兼容歷史應用,實現增量開發。
微前端的優勢
同步更新
對比了 npm 包方式抽離,讓我們意識到更新流程和效率的重要性。微前端由于是多個子應用的聚合,如果多個業務應用依賴同一個服務應用的功能模塊,只需要更新服務應用,其他業務應用就可以立馬更新,從而縮短了更新流程和節約了更新成本。
增量升級
遷移是一項非常耗時且艱難的任務。比如有一個管理系統使用 AngularJS 開發維護已經有三年時間,但是隨時間的推移和團隊成員的變更,無論從開發成本還是用人需求上,AngularJS 已經不能滿足要求,于是團隊想要更新技術棧,想在其他框架中實現新的需求,但是現有項目怎么辦?直接遷移是不可能的,在新的框架中完全重寫也不太現實。
使用微前端架構就可以解決問題,在保留原有項目的同時,可以完全使用新的框架開發新的需求,然后再使用微前端架構將舊的項目和新的項目進行整合。這樣既可以使產品得到更好的用戶體驗,也可以使團隊成員在技術上得到進步,產品開發成本也降到的最低。
獨立部署與發布
在目前的單頁應用架構中,使用組件構建用戶界面,應用中的每個組件或功能開發完成或者 bug 修復完成后,每次都需要對整個產品重新進行構建和發布,任務耗時操作上也比較繁瑣。
在使用了微前端架構后,可以將不能的功能模塊拆分成獨立的應用,此時功能模塊就可以單獨構建單獨發布了,構建時間也會變得非常快,應用發布后不需要更改其他內容應用就會自動更新,這意味著你可以進行頻繁地構建發布操作了。
獨立團隊決策
因為微前端構架與框架無關,當一個應用由多個團隊進行開發時,每個團隊都可以使用自己擅長的技術棧進行開發,也就是它允許適當的讓團隊決策使用哪種技術,從而使團隊協作變得不再僵硬。
微前端落地方案
自組織模式:通過約定進行互調,但會遇到處理第三方依賴等問題。
基座模式:通過搭建基座、配置中心來管理子應用。如基于 SIngle Spa 的偏通用的乾坤方案,也有基于本身團隊業務量身定制的方案。
去中心模式:脫離基座模式,每個應用之間都可以彼此分享資源。如基于 Webpack 5 Module Federation 實現的 EMP 微前端方案,可以實現多個應用彼此共享資源分享。
其中,目前值得關注是去中心模式中的 EMP 微前端方案,既可以實現跨技術棧調用,又可以在相同技術棧的應用間深度定制共享資源。如果剛開始調研微前端的話,可以先嘗試了解一下EMP微前端方案,或許會給你帶來不錯的使用體驗。
Systemjs 模塊化解決方案
Systemjs:https://github.com/systemjs/systemjs
在微前端架構中,微應用被打包為模塊,但瀏覽器不支持模塊化,需要使用 systemjs 實現瀏覽器中的模塊化。
systemjs 是一個用于實現模塊化的 JavaScript 庫,有屬于自己的模塊化規范。
在開發階段我們可以使用 ES 模塊規范,然后使用 webpack 將其轉換為 systemjs 支持的模塊。
案例:通過 webpack 將 react 應用打包為 systemjs 模塊,在通過 systemjs 在瀏覽器中加載模塊。
npm install webpack@5.17.0webpack-cli@4.4.0 webpack-dev-server@3.11.2 html-webpack-plugin@4.5.1@babel/core@7.12.10 @babel/cli@7.12.10 @babel/preset-env@7.12.11@babel/preset-react@7.12.10 babel-loader@8.2.2
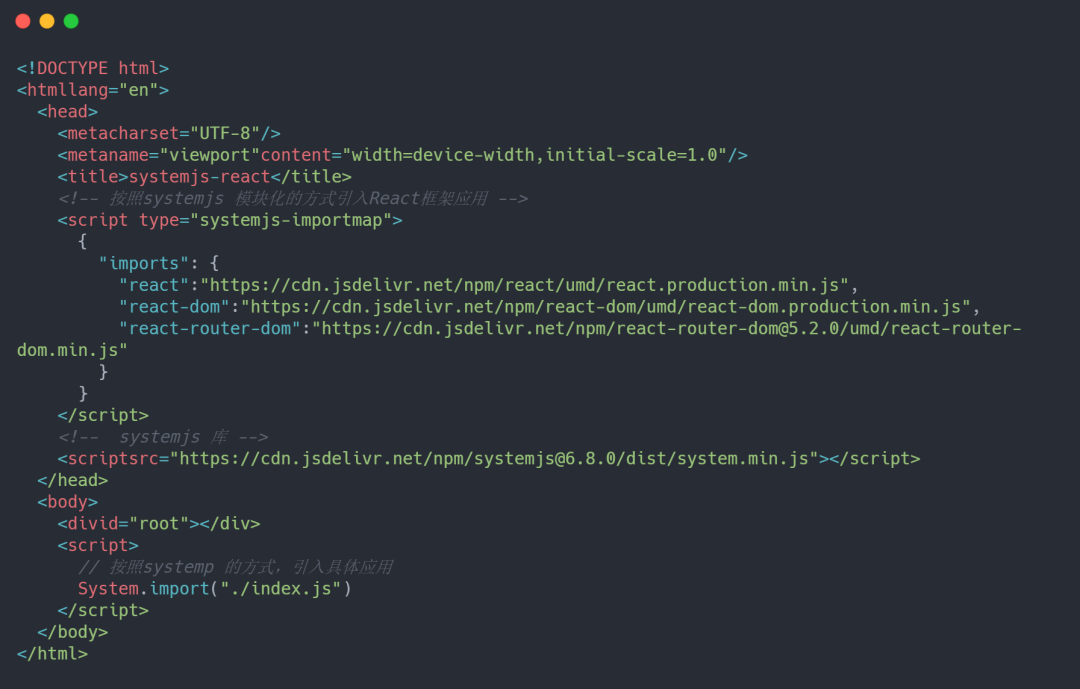
src/index.html
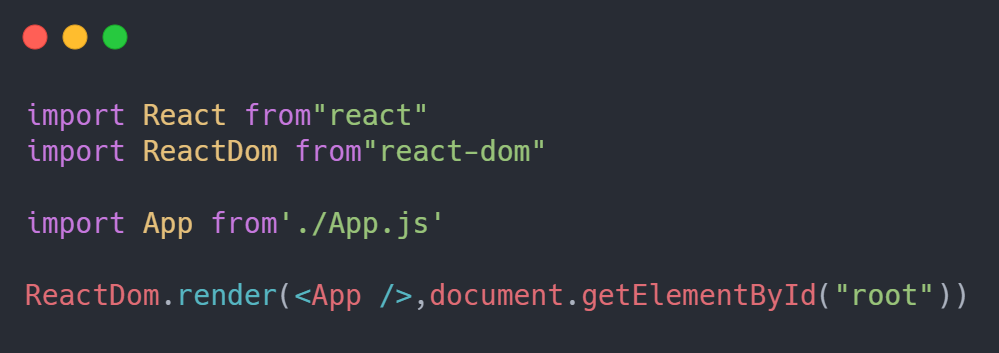
src/index.js
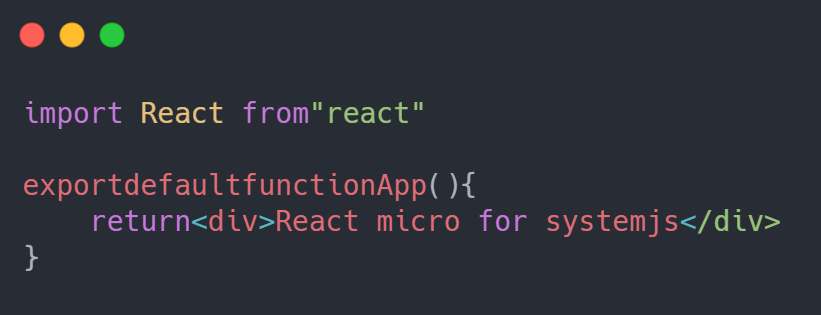
src/App.js
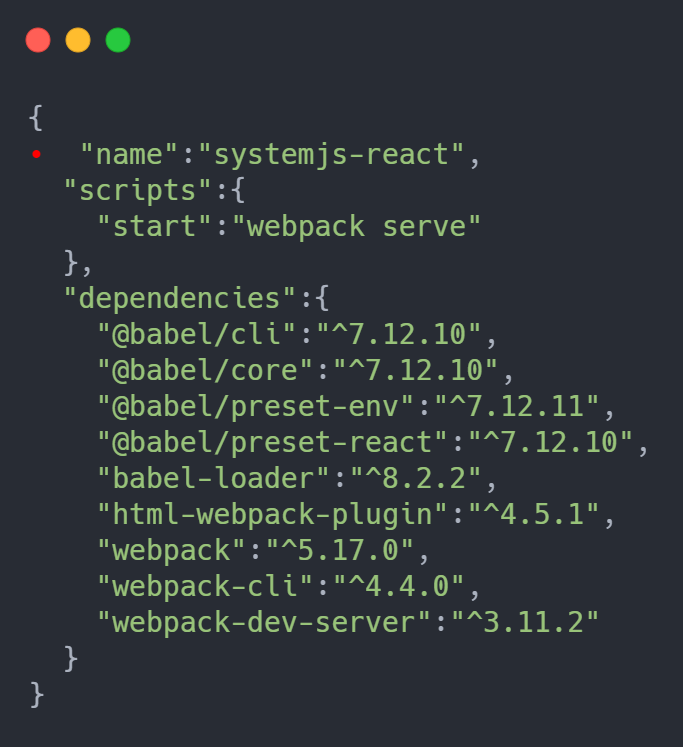
package.json
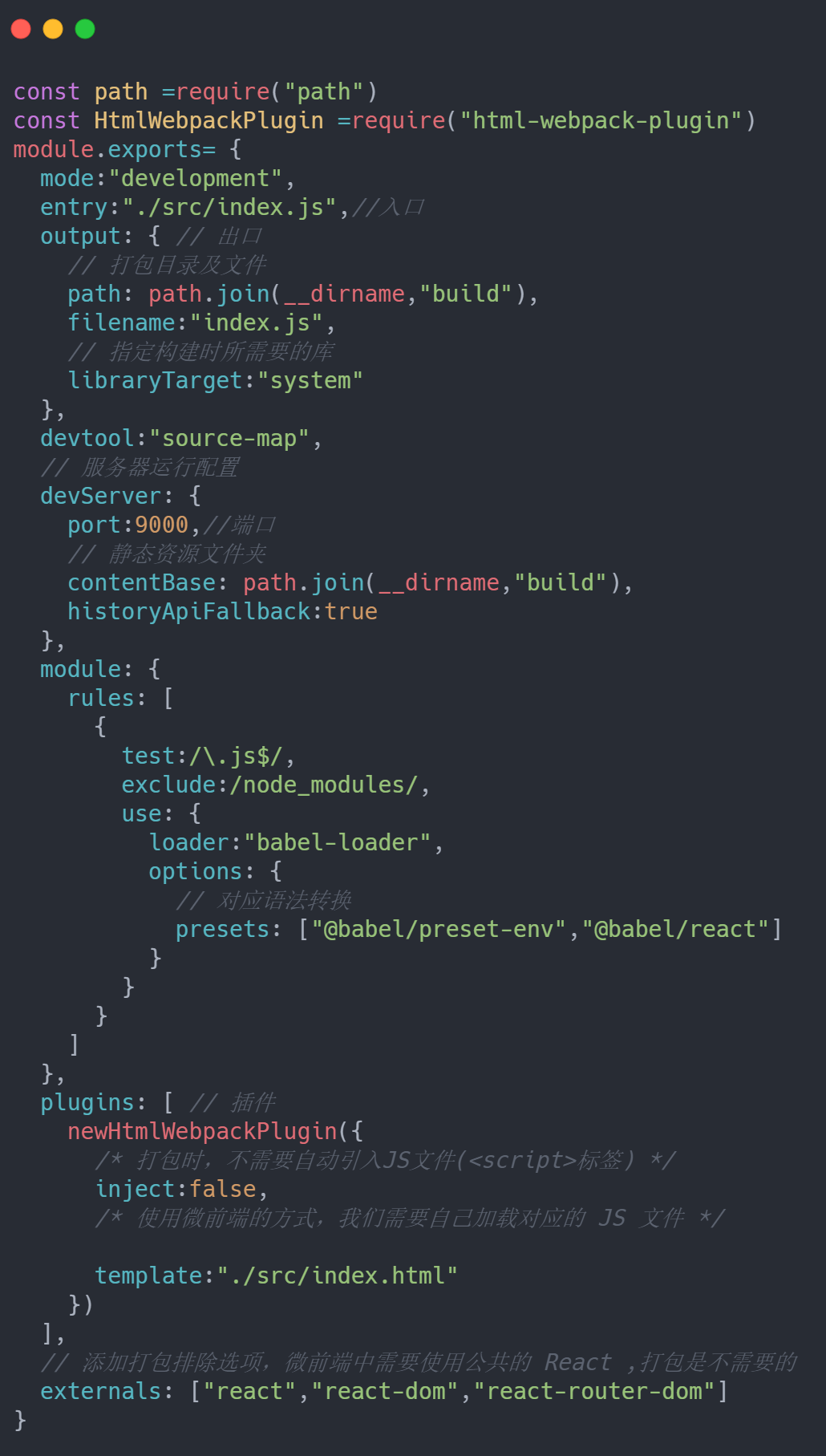
webpack.config.js