自動化框架Selenium與Cypress,哪家強?
譯文【51CTO.com快譯】不可否認,Selenium是用于功能性測試和Web應用測試領域的首選自動化框架之一。測試人員可以利用在線的Selenium Grid,在不同的瀏覽器和平臺組合上,運行測試。不過,不知您是否已注意到,作為該領域的后起之秀--Cypress,正在以驚人的速度迎頭趕上。Cypress也是一種用于測試Web應用的自動化開源測試框架。下面我將全方位地和您討論Selenium和Cypress之間的各項差異,以便您在實際項目中,做出明智的選擇。
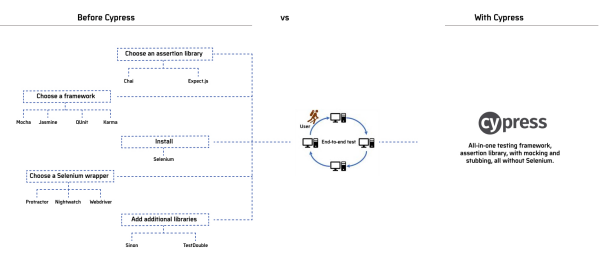
Selenium與Cypress的概覽
作為一種廣為流行的自動化開源測試框架,Selenium主要被用于Web應用測試和跨瀏覽器測試的場景中。Selenium WebDriver是Selenium套件的關鍵組件之一。
目前,Selenium支持諸如Python、Ruby、C#、JavaScript、Java、PHP等多種編程語言。它支持的自動化框架包括:Behave(一種流行的BDD框架)、JUnit、SpecFlow、MSTest、TestNG、PyTest、PyUnit、Mocha JS、Jest、WebDriverIO、以及Protractor等。
在使用Selenium開展自動化測試之前,開發人員需要在測試主機上下載并安裝相應的瀏覽器驅動程序(如,Chrome的ChromeDriver、Firefox的GeckoDriver等),以及適當的Selenium語言驅動。
開源的Cypress項目目前被托管在GitHub上,其最新的版本是5.5.0。開發人員能夠通過Cypress進行單元測試,編寫端到端測試,以及開展集成測試。
與能夠支持多種語言的Selenium WebDriver不同,Cypress僅能夠支持JavaScript,不過它是精通JavaScript前端開發和自動化測試人員的首選。在對測試自動化框架的支持方面,Cypress僅支持Mocha JS框架。因此,我們可以認為Cypress的Web自動化測試用例,只在Mocha JS框架上,運用JavaScript編寫而成的。
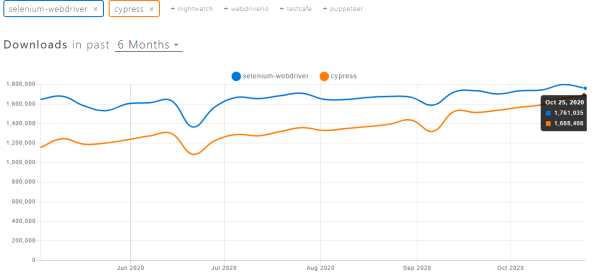
下圖是Selenium WebDriver和Cypress,在過去六個月的下載趨勢圖。可見Cypress的下載量正在慢慢趕上Selenium。
下載比較圖
來源--https://www.npmtrends.com/protractor-vs-selenium-webdriver
Selenium簡介
Selenium項目始于2004年。2006年推出的Selenium IDE,是一款原生的記錄和回放工具,僅能夠使用在Firefox上。當然,最新的Selenium IDE已經可以被用在Chrome上了。它不但帶有跨瀏覽器的支持,可用于并行測試,而且能夠讓自動化測試人員通過設置斷點,來調試腳本。
當前,Selenium的最新穩定版本是Selenium 3.141.59。不過,Selenium 4(仍處于Alpha階段)中的Selenium WebDriver是W3C的建議版本。由于JSON Wire協議將不再被用于與Web瀏覽器進行通信,因此自動化測試將能夠更加無縫地協同工作在不同的瀏覽器(如Chrome、Firefox等)之間。
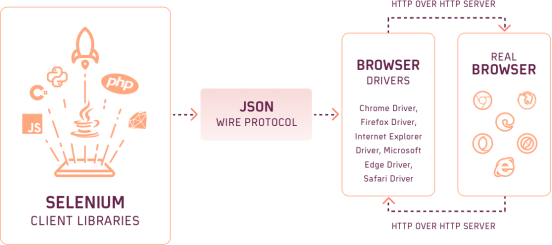
Selenium WebDriver架構
由于Selenium WebDriver和相應的瀏覽器使用通用的協議(即W3C協議)進行通信,因此開發人員往往認為Selenium 4具有更穩定且統一的特點。
Selenium的主要優點
- Selenium WebDriver能夠被廣泛地用于單元測試、E2E(端到端)測試、以及安全性測試。
- 如前所述,Selenium支持多種流行的編程語言,并廣泛用到了各種自動化測試框架。
- 它既兼容最新的瀏覽器(如Chrome、Firefox、Edge等),又兼容Internet Explorer等過時的瀏覽器。
- 經過常年的積累,Selenium擁有不斷壯大的生態系統。
- 可以將本地的Selenium測試用例,輕松地移植到基于云端的Selenium Grid處。
- Selenium能夠與LambdaTest之類的云端測試工具開展并行測試。這不但可以減少測試時間,提高成本效益,還能夠實現更大的測試覆蓋率。
Selenium的缺點
- 對于新手來說,Selenium的學習曲線比較陡峭。當然,開發人員和自動化測試人員也可以通過向Selenium社區里的活躍用戶學習,來快速入門。
- 由于涉及到安裝瀏覽器的驅動程序、Selenium Grid服務器、以及Selenium IDE,因此Selenium的設置過程較為耗時。
- 盡管Selenium被廣泛地用于UI測試,但它在測試圖像方面存在著局限性。
- 由于Selenium腳本是在瀏覽器外部被執行的(即,測試腳本和被測瀏覽器之間的接口是通過相應的“瀏覽器驅動程序”來實現的),因此它比Cypress框架執行的時間會更長。
Cypress簡介
Cypress是為開發人員和質量保證工程師打造的下一代前端測試工具,可被用來測試瀏覽器中運行的所有內容。與Selenium運行在瀏覽器外部不同,Cypress能夠與應用程序在同一循環中被執行。也就是說,節點服務器(Node server)的進程能夠與Cypress相互通信,同步并執行任務。由于可以訪問到網絡層,因此Cypress能夠即時讀取和更改網絡的流量。
憑借著獨特的DOM操作技術,Cypress的各項測試皆可訪問到DOM中的Web元素、應用實例、計時器、以及服務worker等內容。
由于對自動化過程具有完全的掌控力,因此Cypress可以修改進出瀏覽器的所有內容,以及那些可能會干擾Web瀏覽器自動化功能的代碼。同時,因為Cypress被安裝在本地,所以可以通過訪問操作系統,來控制各項自動化任務。
Cypress的主要優點
- 由于測試用例直接運行在瀏覽器內部,因此在安裝Cypress時無需任何依賴項,也無需額外的下載。
- 由JavaScript構建的Cypress,可被開發人員和質量保證工程師用于前端開發。
- Cypress沒有額外的IDE負擔。在啟動Cypress時,它會提示您選擇IDE,以方便更改測試腳本。
- Cypress進程可實時地響應應用事件,并處理各種命令。同時,通過Cypress中的實時重載功能,用戶可以實現在應用發生變更時,自動重載測試。
- 由于Cypress對整個自動化過程(從上到下)具有嚴格的控制,因此它能夠更好地了解瀏覽器內、外的變化,進而提供一致性的結果。
- 由于運行在應用程序內,因此Cypress的測試代碼可以訪問到應用程序所觸及的所有對象(不限于DOM元素)。由此,Cypress不再需要JSON Wire(或其他協議)進行通信。
- 由于Cypress會自動等待DOM中元素的生成,因此用戶無需在Cypress中添加隱式和顯式的wait語句。在執行到下一條語句之前,Cypress也會等待命令和聲明(https://on.cypress.io/introduction-to-cypress#Cypress-is-Not-Like-jQuery)。此外,Cypress也不會產生不屬于DOM的陳舊元素。
- 由于測試是在瀏覽器內部執行的,并且Cypress可以直觀地獲悉應用是如何進行同步的,它甚至知道某個元素對于動畫效果處理的起、停時間(https://docs.cypress.io/guides/core-concepts/interacting-with-elements.html#Animations)。因此,與使用其他自動化測試工具相比,Cypress的測試具有更高的抗剝離性(flake resistant)。
- Cypress會捕獲每個測試步驟的快照,以方便開發人員可以在測試腳本中的任何特定步驟上,檢查其活動狀態。
- Cypress可讓用戶直接修改DOM元素,例如:顯示某些隱藏元素。
- 由于是基于Electron App構建的,因此Cypress可以讓開發人員或質量保證工程師,通過使用Stubbing DOM API,來更好地控制應用程序。
- Cypress中的Stubs [如cy.stub()] 可用于修改某些功能,并將其控制權委托給開發人員。Cypress中的Spies [如cy.spy()] 則讓用戶可以監控某個功能。Cypress中的時鐘API [如cy.clock()]可用于控制應用程序的數據和時間。這些都有助于按需替換應用的原有行為,或避免在測試中出現緩慢情況。
- 鑒于UI測試之類的活動可能并不需要執行分析,因此開發人員可以在應用執行測試之前,阻止Google Analytics之類的分析代碼。
- Cypress允許開發人員像在單元測試中那樣,人工創建不同的狀態。此過程并不會拖慢整個測試進程。
- Cypress通過豐富而直觀的用戶界面和儀表板,向用戶展示了測試被執行的每一個細節,包括:聲明、網絡請求、頁面加載、stubs、以及監控等。
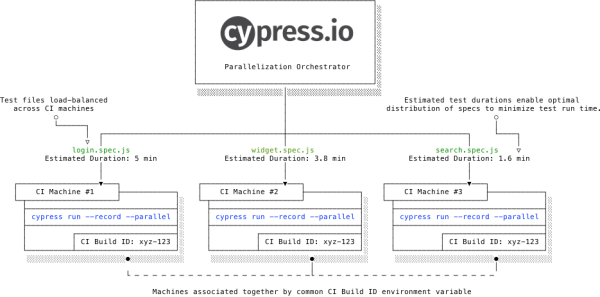
- 默認情況下,它能夠支持并行測試(或稱并行化)。同時,它能夠讓用戶按照瀏覽器、測試標簽等條件,對測試進行分組。下圖便是Cypress并行測試的簡短過程:

來源--https://docs.cypress.io/img/guides/parallelization/parallelization-overview.88fddb02.png
- Cypress還可以與流行的CI/CD工具相集成,其中包括:Jenkins、Bamboo、Circle CI、Bitbucket、GitLab等。
Cypress的缺點
- 它僅支持使用JavaScript框架創建的測試用例。
- 它不支持遠程執行。
- Cypressk在其網站聲稱,Cypress將永遠不會支持處理多個瀏覽器選項卡。
- 默認情況下,Cypress并不支持多個瀏覽器的實例,也不能同時控制多個已打開的瀏覽器。對此,Cypress目前的解決方法(https://docs.cypress.io/guides/references/trade-offs.html#Multiple-browsers-open-at-the-same-time)是通過與其他后端進程(如,Selenium、Puppeteer等)同步,以驅動另一個已打開的瀏覽器的實例。
- 目前,Cypress的測試僅限于用來確定具有相同來源的訪問域,因此用戶無法在同一測試中,訪問到不同來源的兩個域。當然,他們可以訪問在不同測試中,不同來源的兩或多個域。
Selenium跨瀏覽器測試入門
您可以選擇使用本地Selenium Grid,或是在LambdaTest之類基于云端的Selenium Grid上,進行可擴展的跨瀏覽器測試。
- 若要在本地Selenium Grid上進行跨瀏覽器測試,您必須事先安裝瀏覽器的驅動程序,并在被Selenium支持的C#、Java、Python、Ruby等語言中選擇一種。
- 若要在云端Selenium Grid上執行Selenium自動化,您必須在該平臺上創建一個帳戶,并在代碼中調用適當的瀏覽器功能。
下面,我們來討論一個使用Selenium進行自動化測試的示例:
1. 在Windows 10上的Chrome 86.0中輸入URL https://lambdatest.github.io/sample-todo-app/。
2. 選擇前兩個復選框。
3. 將“Happy Testing at LambdaTest”發送到id為sampletodotext的文本框處。
4. 單擊添加按鈕,并驗證是否已添加了該文本。
5. 如果標題與預期的窗口標題不匹配,則需要聲明。
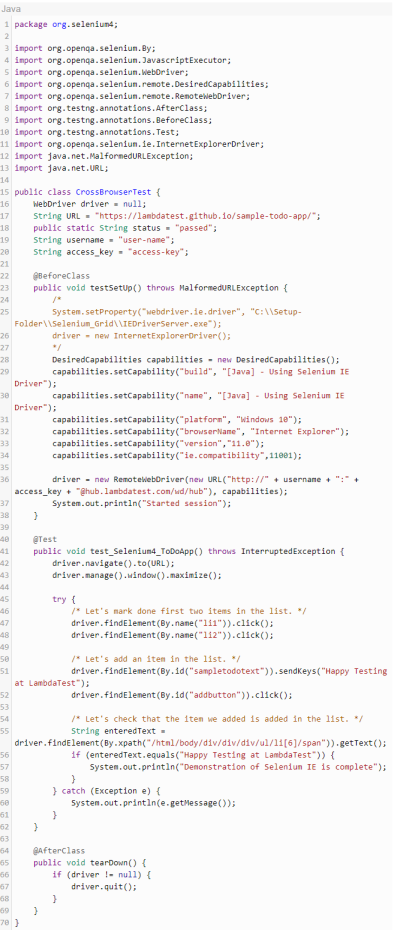
下面是在LambdaTest的云端Selenium Grid上進行測試的Java代碼:
Cypress自動化測試入門
由于Mocha框架運行在Node.js上,因此在安裝Cypress之前,您需要安裝依賴項軟件包:Node JS和類似Visual Studio Code的IDE。
在安裝好Node JS后,我們可以使用Node軟件包管理器npm,從終端上安裝Mocha和Cypress。
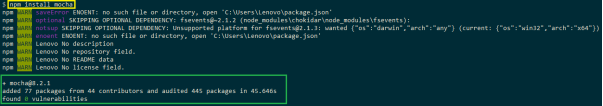
請在終端上運行以下命令,以安裝Mocha:
- npm install mocha
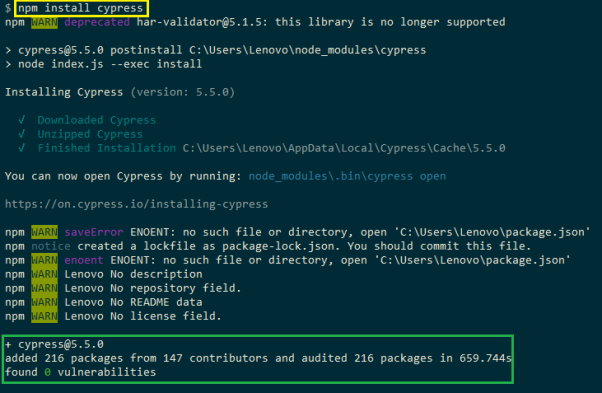
請在終端上運行以下命令,以安裝Cypress:
- npm install cypress
如上圖綠色框所示,Cypress5.5.0已成功安裝。接著,我們通過如下命令,來啟動Cypress:
- npx cypress open
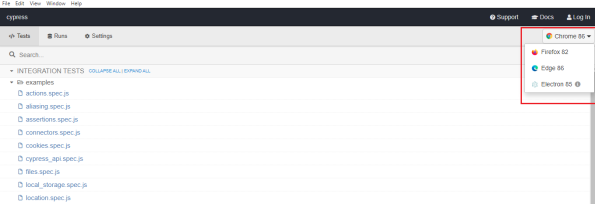
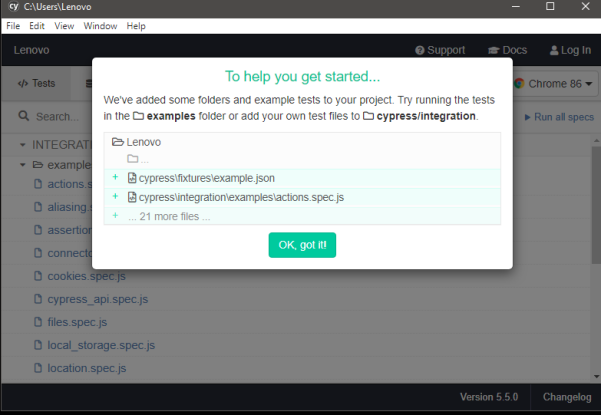
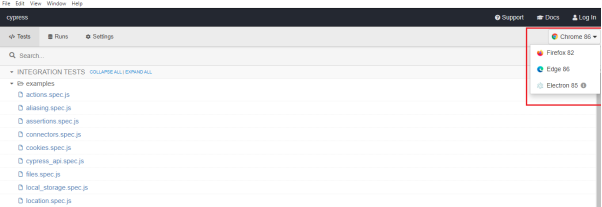
它將打開Cypress儀表板,以便運行各種測試:
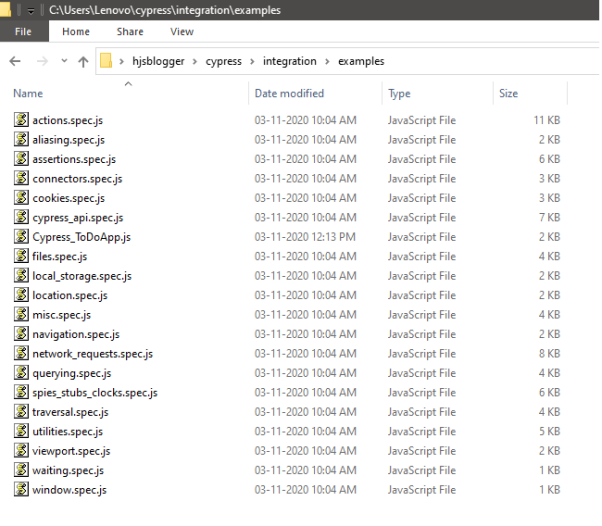
Cypress在\integration\examples中提供了各種示例腳本:
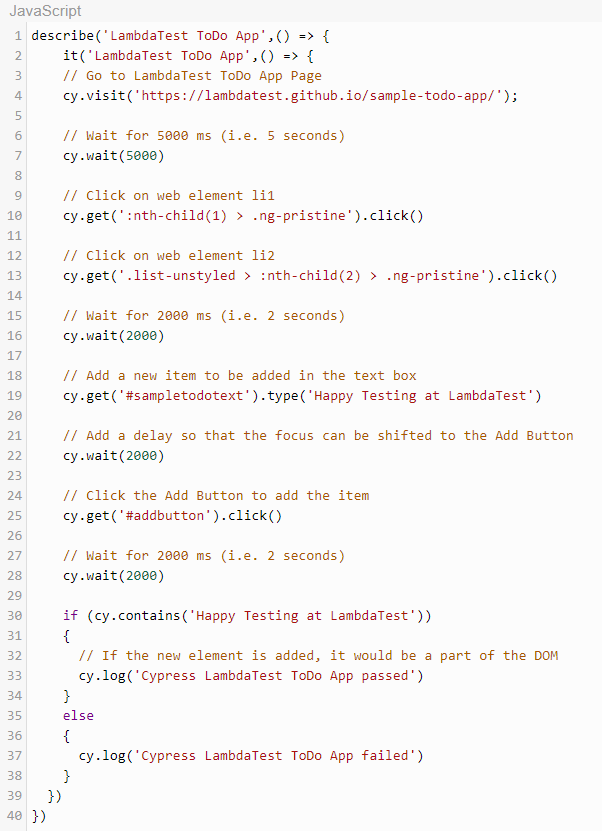
若想快速檢查測試,應將腳本放在同一個文件夾中。我們參照上述Selenium的測試案例,額外添加了wait usingcy.wait()方法,以及用于從DOM處獲取所需的Web元素的cy.get()方法。
Cypress隨附了豐富的API集,以及特定于瀏覽器的,諸如:執行按鈕單擊,設置視圖等命令。
在以上代碼中,cy.visit()用于打開特定的URL。它類似于driver.getSelenium。cy.get()方法則用于在DOM中定位特定的Web元素。一旦訪問到了某個元素,就可以在該元素上執行適當的操作了。例如,我們找到元素--#sampletodotext,便可在文本框中輸入“Happy Testing at LambdaTest”。cy.log()方法用于將消息打印到Cypress的控制臺日志中。
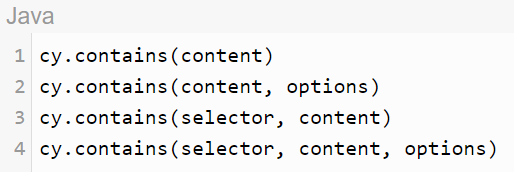
在Cypress中,我們可以輕松地通過cy.contains()方法,來獲取包含特定文本的DOM元素。
在安裝了Cypress的主機上,有Chrome 86、Firefox 82、Edge 86和Electron 85,四種瀏覽器可供選擇。
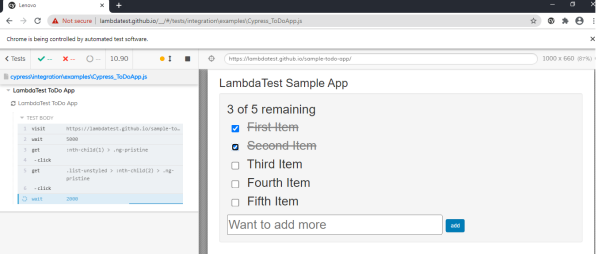
因此,為了執行上述測試,我們只需導航至Cypress儀表板中的測試標簽,在首選瀏覽器(如Chrome 86)中單擊測試文件(即Cypress_ToDoApp.js)即可。下圖是正在進行的測試快照:
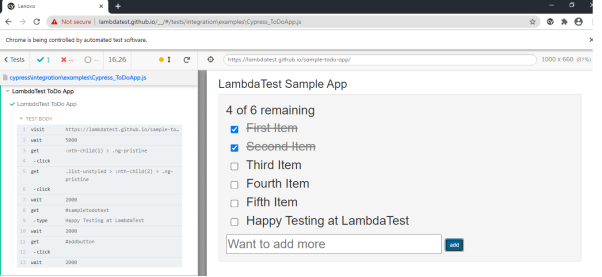
測試成功的快照如下圖所示。可見,Cypress能夠實時地顯示執行狀態,并提示代碼中是否存在問題。
Cypress可簡化Web App測試
Cypress在如下方面大幅簡化了開發人員和質量檢查工程師的工作。
查找網絡元素
從Cypress的實現可以看出,Web元素沒有使用標準的Web定位符(即XPath、Name等)來予以標識。那么,腳本將如何在DOM中定位元素呢?
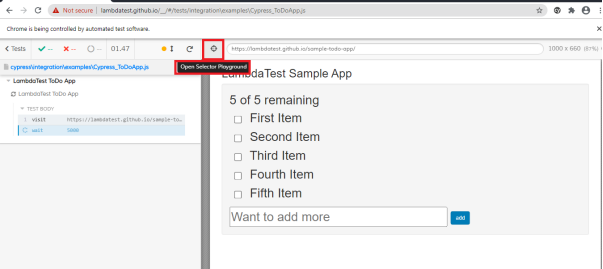
Cypress在測試運行器中具有一項被稱為“Selector Playground”的出色功能,可方便查找Web元素。您可以在待測試的URL旁,單擊“Open Selector Playground”按鈕,然后將鼠標懸停在需要提供詳細信息的元素上。
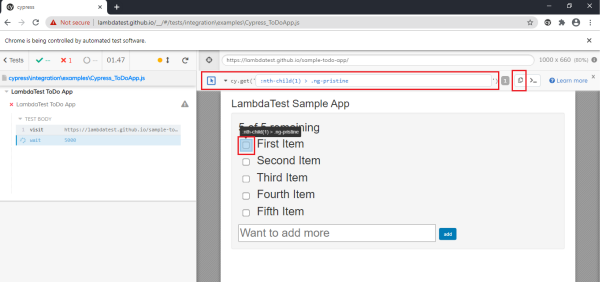
通過點擊該Web元素,其詳細信息將會填充并顯示在“cy.get”或“cy.contains”中(緊挨著顯示測試文件名的區域)。
由于“Selector Playground”類似于Chrome(或Firefox)中的檢查工具,因此用戶無需額外學習該功能,即可修改并執行目標代碼。
時間點跳轉(Time Travel)
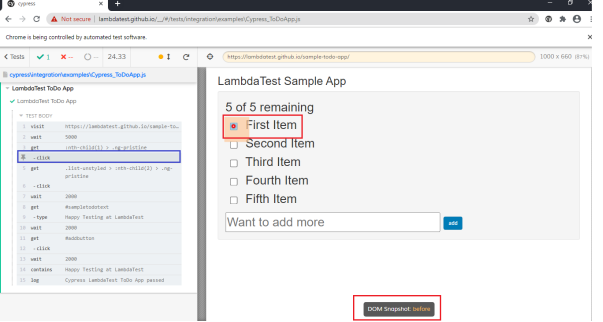
由于Cypress在運行測試時會捕獲快照,因此它能夠靈活地追溯到曾經執行過的某個時間點。具體而言,您只需將鼠標懸停在命令日志中的某個命令上,然后檢查該步驟曾經的歷史記錄即可。Cypress默認最多可以保留50個測試值的快照和命令數據。
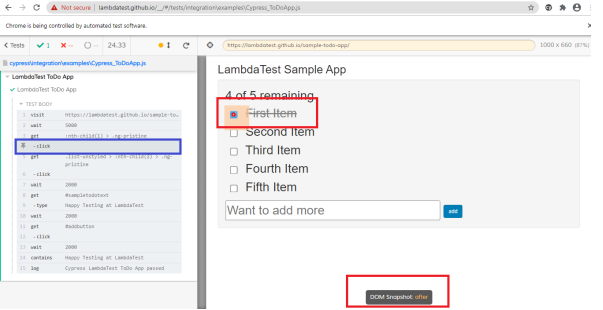
下面顯示的是在LambdaTest的ToDo頁面上第一個元素(li1)被單擊后,執行“時間點跳轉”的截圖。
可見,當您想在測試腳本中檢查某個特定操作的效果時,“時間點跳轉”功能就能派上用場了。
測試執行
如前所述,Cypress的測試是在瀏覽器內部執行的。由于被安裝在本地,因此它可以獲取Web瀏覽器內、外部發生的所有情況。這便是您可能不會察覺到Cypress測試中有任何網絡延遲的主要原因。而且,由于Cypress使用的是與瀏覽器相同的DOM事件,因此其命令的執行速度要比Selenium快得多。
此外,Cypress使用Mocha的BDD語法,來實現單元測試和集成測試。Mocha JS本身提供了出色的異步支持。而Chai-jQuery、Sinn.JS和Sinon-Chai則為Mocha提供了編寫帶有錯誤消息的可讀聲明等功能。
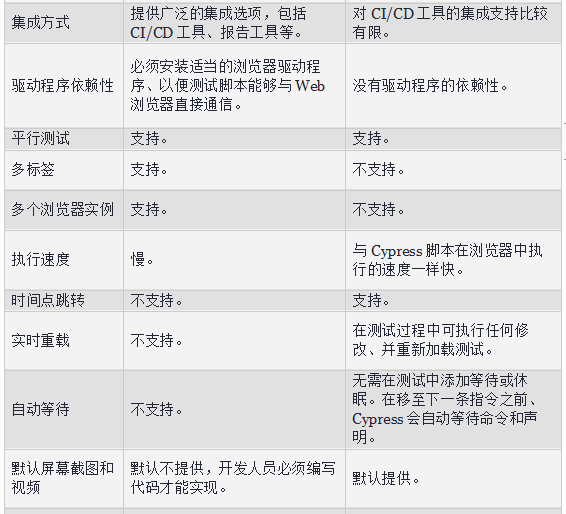
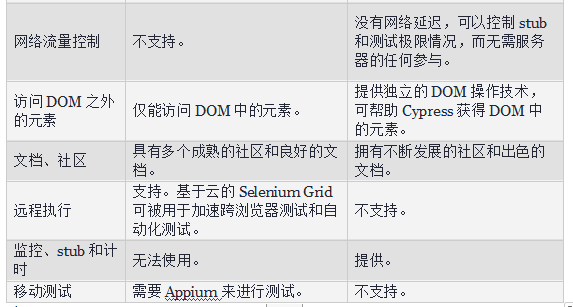
下表是對上述討論過的,有關Cypress和Selenium在不同方面的總結與比較。
該如何選擇?
可見,Cypress是一個新興且不斷迭代的工具,而Selenium是自動化測試領域的成熟工具。如果您精通JavaScript,并且正在尋找可以在本地主機上執行自動化測試的工具,那么請選用Cypress。同時如果您的Web應用是使用React、Angular等時下流行的JavaScript框架構建的,并且對于跨瀏覽器測試的要求不高,那么也請選用Cypress。
如果您希望測試代碼能夠在各種瀏覽器和操作系統上流暢運行,則請使用Selenium。此外,由于Selenium測試也可以在基于云的Selenium Grid上執行,因此您可以用到由LambdaTest平臺提供的大規模并行測試的優勢。
總之,Selenium和Cypress沒有絕對的完勝者,但是它們之間的確有著眾多差異。您可以從實際項目的測試覆蓋率需求、團隊的技能儲備、以及長遠發展的角度,通過試用,來選擇最適合的一種工具。
原文標題:Selenium Vs. Cypress: Which Is Better in 2021?,作者:Himanshu Sheth
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】