我問(wèn)導(dǎo)師,Vue3有沒(méi)有對(duì)應(yīng)工具來(lái)生成漂亮的文檔? 用 Vitepress
本文已經(jīng)過(guò)原作者 Michael Thiessen 授權(quán)翻譯。
最近有人在問(wèn):小智, Vue3 有沒(méi)有對(duì)應(yīng)制作文檔的工具。于是,我去查了一些資料,發(fā)現(xiàn),Vue3和新的Vite構(gòu)建工具為我們提供了另一種快速開發(fā)靜態(tài)站點(diǎn)的方法,那就是 Vitepress。
今天,我們來(lái)一起看看,如何使用 Vitepress 快速為Vue應(yīng)用創(chuàng)建文檔。
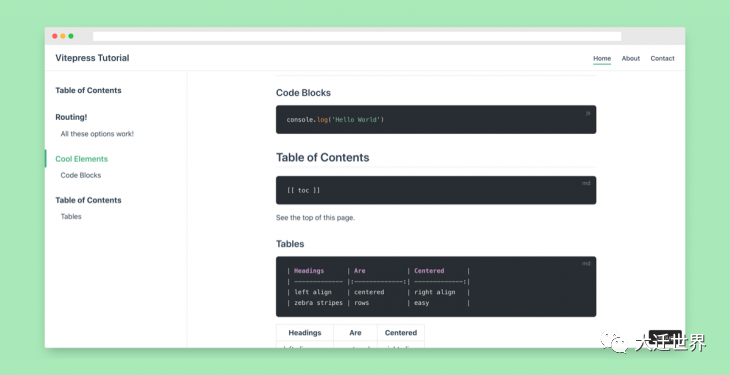
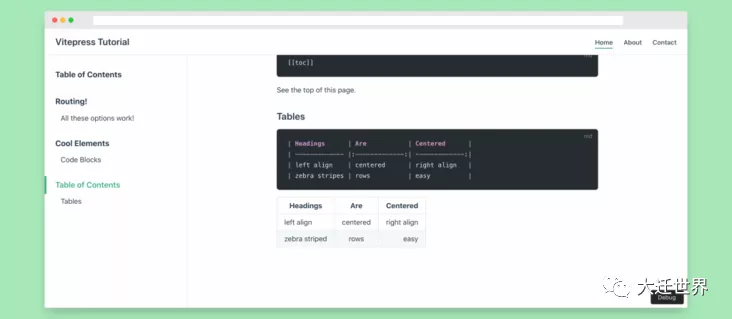
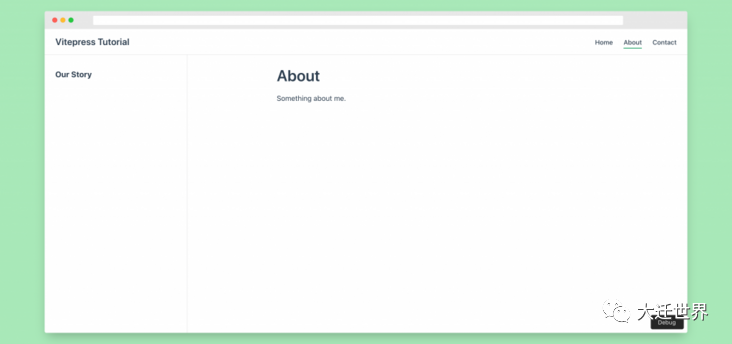
下面是我們最后要完成的內(nèi)容:
在開始之前,我們先來(lái)看看 Vitepress 是個(gè)啥東西。
Vitepress 是什么?
Vitepress是在Vite之上構(gòu)建的Vue驅(qū)動(dòng)的靜態(tài)站點(diǎn)生成器。
Vitepress 被稱為“ Vuepress的小弟弟”,它比同類產(chǎn)品具有一些優(yōu)勢(shì)。
- 建立在Vite而非Webpack上,因此啟動(dòng)時(shí)間,熱重裝等更快
- 使用Vue3來(lái)減少JS的有效負(fù)載
- 輕量級(jí)
Vitepress 能夠?qū)崿F(xiàn)這些目標(biāo)的一個(gè)原因是,它比Vuepress 更具體,而 Vuepress在過(guò)去幾年里變得更加復(fù)雜。
雖然不打算完全取代Vuepress作為 Vue 的靜態(tài)網(wǎng)站生成器,但 Vitepress 提供了一種輕量級(jí)的替代方案。對(duì)于大多數(shù)項(xiàng)目,例如文檔和簡(jiǎn)單站點(diǎn),Vitepress的特殊性和簡(jiǎn)約性將使開發(fā)變得輕而易舉。
創(chuàng)建 Vitepress 項(xiàng)目
首先,創(chuàng)建目錄。
- mkdir vite-hello-world
- cd vite-hello-world
然后,初始化 package 并安裝 Vitepress。
- npm init
- npm i --save-dev vitepress
接著,在package.json中添加一些命令。
- // package.json
- "scripts": {
- "docs:dev": "vitepress dev docs",
- "docs:build": "vitepress build docs",
- "docs:serve": "vitepress serve docs"
- },
把上面安排后,再創(chuàng)建一個(gè)docs文件夾,制作我們的第一個(gè)markdown文件。
- mkdir docs
- echo '# Hello World' > docs/index.md
最后,給它跑起來(lái)。
- npm run docs:dev~~~~
我們已經(jīng)創(chuàng)建了我們的網(wǎng)站,在瀏覽器中打開 http://localhost:3000,則會(huì)在網(wǎng)頁(yè)中看到我們的markdown文件!
看到這樣,有點(diǎn)小雞凍了,我們?cè)賮?lái)看看,如果定制自己想要的東西。
Vitepress 導(dǎo)航
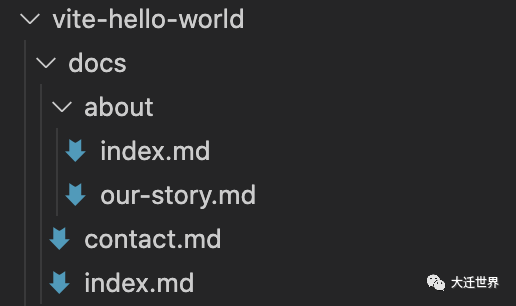
Vitepress 添加多個(gè)頁(yè)面就像創(chuàng)建更多markdown文件一樣容易。我們?cè)?docs/ 再創(chuàng)建一些文件,如下所示:

Vitepress 創(chuàng)建 SPA 導(dǎo)航時(shí),它將使用每個(gè)markdown文件的路徑來(lái)創(chuàng)建路由。此外,任何文件夾中名為index.md的文件也只能由/引用。
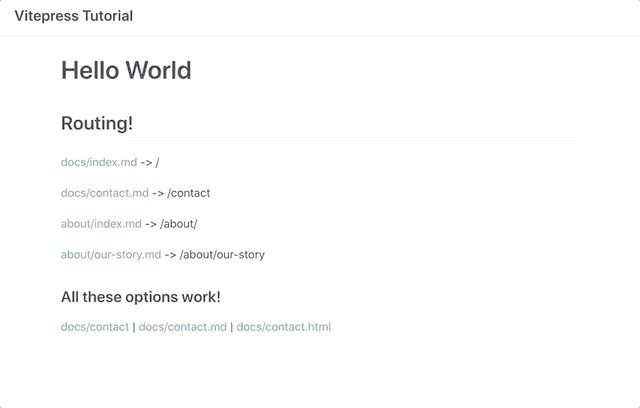
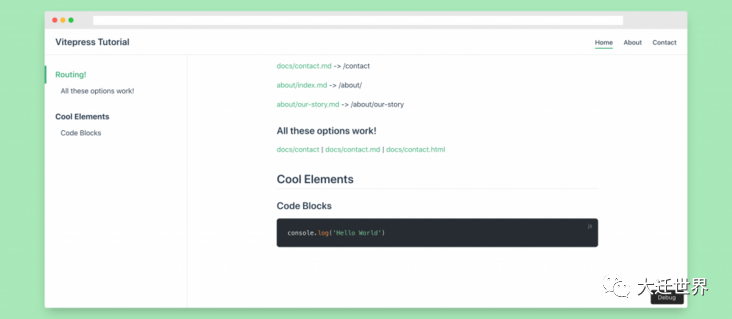
例如,我們的文件結(jié)構(gòu)轉(zhuǎn)換為以下路由:
- // docs/index.md
- ## Routing!
- [docs/index.md](/) -> /
- [docs/contact.md](/contact) -> /contact
- [about/index.md](/about/) -> /about/
- [about/our-story.md](/about/our-story) -> /about/our-story
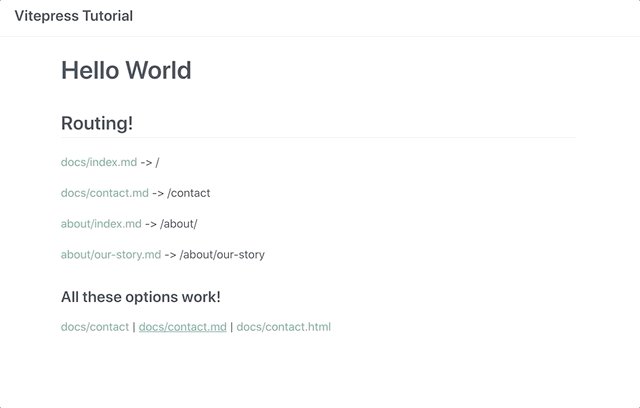
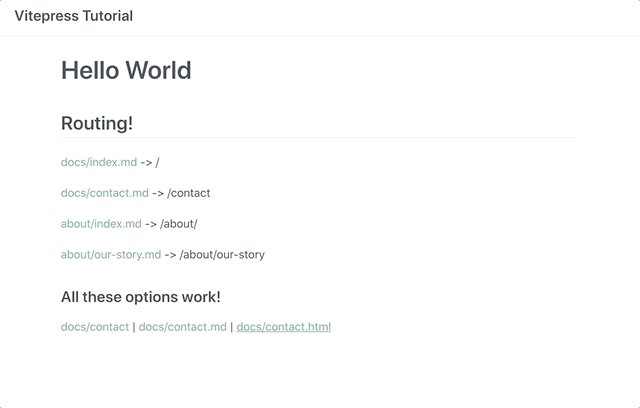
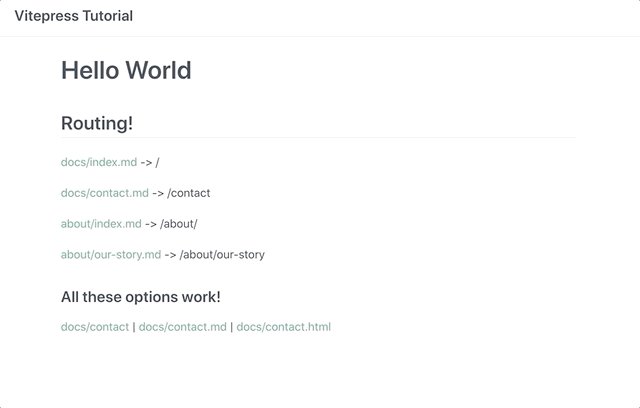
在我們的md文件中,有三種跳轉(zhuǎn)到路由的方法 我們可以使用基本URL,添加.md或.html-所有這些都將正確鏈接到對(duì)應(yīng)的組件。
- ### All these options work!
- [docs/contact](/contact) |
- [docs/contact.md](/contact.md) |
- [docs/contact.html](/contact.html)

添加導(dǎo)航欄和側(cè)邊欄
Vitepress為我們提供了一個(gè)很棒的默認(rèn)主題。它雖然很小,但功能強(qiáng)大且易于定制。
首先,我們通過(guò)邊欄和導(dǎo)航欄向我們的網(wǎng)站添加一些導(dǎo)航。
為此,我們需要?jiǎng)?chuàng)建一個(gè)配置文件–我們可以在/docs/.vitepress/文件夾中進(jìn)行此操作,該文件夾將存放我們的 Vitepress 特定文件,取名為./vitepress/config.js,只需要導(dǎo)出一個(gè)JS對(duì)象。
- // .vitepress/config.js
- module.exports = {
- title: 'Vitepress Tutorial', // appended to all page titles
- }
在這個(gè)對(duì)象中,我們?cè)偬砑右粋€(gè)themeConfig的屬性
- // .vitepress/config.js
- module.exports = {
- title: "Vitepress Tutorial", // appended to all page titles
- themeConfig: {
- nav: [],
- sidebar: [],
- },
- };
要將元素添加到導(dǎo)航欄,我們只需要將對(duì)象添加到nav數(shù)組中,格式為{text:'ANCHOR-TEXT',link:'PATH'}:
- // .vitepress/config.js
- module.exports = {
- title: "Vitepress Tutorial", // appended to all page titles
- themeConfig: {
- nav: [
- { text: "Home", link: "/" },
- { text: "About", link: "/about/" },
- { text: "Contact", link: "/contact" },
- ],
- sidebar: [
- { text: 'Our Story', link: '/about/our-story' }
- ],
- },
- };
添加側(cè)邊欄也是一樣的方式。
- // .vitepress/config.js
- module.exports = {
- title: "Vitepress Tutorial", // appended to all page titles
- themeConfig: {
- nav: [
- { text: "Home", link: "/" },
- { text: "About", link: "/about/" },
- { text: "Contact", link: "/contact" },
- ],
- sidebar: [
- { text: 'Our Story', link: '/about/our-story' }
- ],
- },
- };
回到我們的瀏覽器,我們現(xiàn)在可以看到 Vitepress 僅從幾行配置就生成了一個(gè)非常漂亮的導(dǎo)航欄和側(cè)欄。

Vitepress側(cè)邊欄可以做的一件很酷的事情是根據(jù)我們所在的頁(yè)面來(lái)更改側(cè)邊欄。
比如,我們想讓首頁(yè)顯示其標(biāo)題,其他頁(yè)面都顯示我們剛剛制作的側(cè)邊欄。
我們要做的第一件事是創(chuàng)建將our-story側(cè)邊欄存儲(chǔ)為變量。
- // .vitepress/config.js
- const primarySidebar = [
- { text: 'Our Story', link: '/about/our-story' }
- ]
回到我們的themeConfig對(duì)象,我們想將側(cè)邊欄更改為一個(gè)對(duì)象,其中屬性名稱是路徑,值是側(cè)邊欄數(shù)組。
- sidebar: {
- '/about/': primarySidebar, // everything in the /about/ subdirectory
- '/contact': primarySidebar, // contact page
- }
現(xiàn)在,查看瀏覽器,會(huì)看到我們的主頁(yè)側(cè)邊欄與所有其他邊欄不同。
在Vitepress中內(nèi)置元素
Vitepress 附帶了對(duì)幾個(gè)元素的支持,我們可以在config.js中或在Markdown中直接聲明這些元素。
這里只會(huì)在這里介紹一些最常用的內(nèi)容,完整的內(nèi)容點(diǎn)擊這里。
代碼塊
在編寫好的文檔時(shí),代碼示例至關(guān)重要。Vitepress 提供了一種快速添加代碼塊并指定正在使用的編程語(yǔ)言的方法。


Github樣式表
Vitepress中的表沒(méi)接觸過(guò) md 的小伙伴,可能會(huì)覺(jué)得有點(diǎn)奇怪,如下所示:
- // .vitepress/config.js
- | Headings | Are | Centered |
- | ------------- |:-------------:| -----: |
- | left align | centered | right align |
- | zebra striped | rows | easy |
Markdown Frontmatter配置
盡管我們可以使用./vuepress/config.js配置網(wǎng)站,但有時(shí)我們還是需要對(duì)各個(gè)頁(yè)面進(jìn)行更細(xì)的控制。
幸運(yùn)的是,我們可以使用markdown文件頂部的YAML塊來(lái)控制每個(gè)頁(yè)面。Vitepress通過(guò)用三個(gè)虛線(---)包圍它來(lái)聲明該塊。
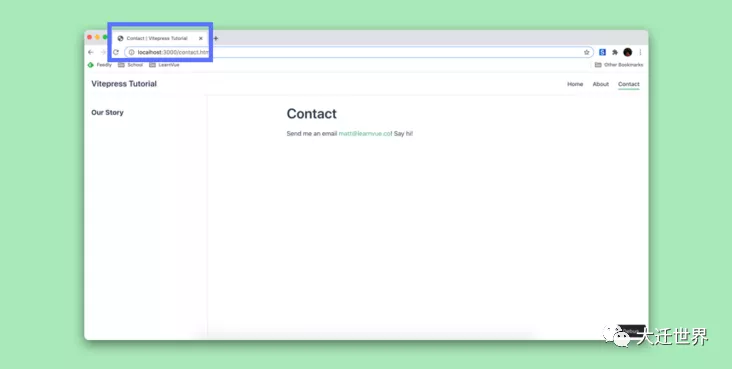
- // docs/contact
- ---
- title: Contact
- ---
- # Contact
我們可以在這里配置很多不同的東西。查看所有Frontmatter選項(xiàng)的文檔。
部署 Vitepress 應(yīng)用
我們使用npm run docs:dev創(chuàng)建本地環(huán)境,但是構(gòu)建用于生產(chǎn)的應(yīng)用又該怎么做呢?
可以使用以下命令來(lái)構(gòu)建:
- npm run dev:build
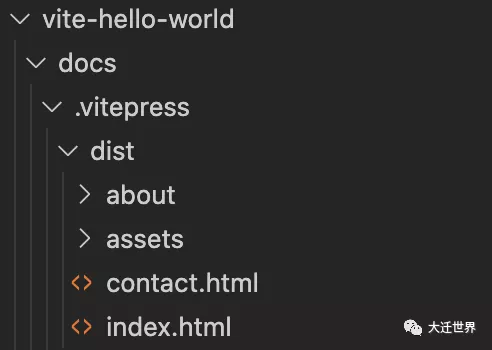
默認(rèn)情況下,構(gòu)建后的文件會(huì)被放到/docs/.vuepress/dist下。

作者:Michael Thiessen 譯者:前端小智來(lái)源:news原文:https://learn.co/2021/01/write-beautul-documentation-quickly-with-vitepress/