HarmonyOS APP組件分享(六)
作者:鴻蒙時代
文章由鴻蒙社區產出,想要了解更多內容請前往:51CTO和華為官方戰略合作共建的鴻蒙技術社區https://harmonyos.51cto.com
HarmonyOS APP - ProgressBar體驗與分享
ProgressBar用于顯示內容或操作的進度。下面將進行對該組件簡單的操作,通過添加不同的屬性展示出不同的樣式效果。如下:
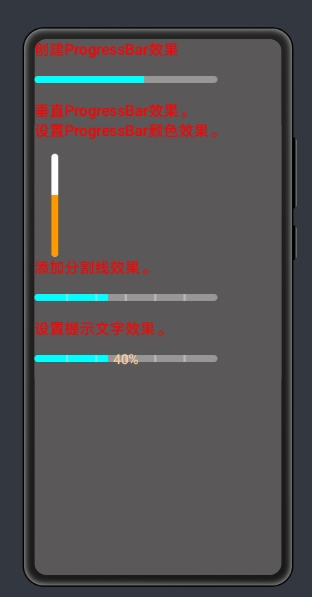
效果顯示:
布局中的代碼:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical"
- ohos:background_element="#FF5A5858">
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="創建ProgressBar效果"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="800px"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="60"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="垂直ProgressBar效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="設置ProgressBar顏色效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:orientation="vertical"
- ohos:top_margin="20vp"
- ohos:height="150vp"
- ohos:width="60vp"
- ohos:progress_width="10vp"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="60"
- ohos:background_instruct_element="#FFFFFF"
- ohos:progress_element="#FF9900"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="添加分割線效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="800px"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="40"
- ohos:divider_lines_enabled="true"
- ohos:divider_lines_number="5"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="設置提示文字效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="800px"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="40"
- ohos:divider_lines_enabled="true"
- ohos:divider_lines_number="5"
- ohos:progress_hint_text="40%"
- ohos:progress_hint_text_color="#FFCC99" />
- </DirectionalLayout>
完整代碼地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_progressBar_component
HarmonyOS APP - RoundProgressBar體驗與分享
RoundProgressBar用于顯示環形進度
代碼如下:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical"
- ohos:background_element="#FF000000">
- <DirectionalLayout
- ohos:height="0px"
- ohos:width="match_parent"
- ohos:weight="1">
- <RoundProgressBar
- ohos:id="$+id:round_progress_bar"
- ohos:height="200vp"
- ohos:width="200vp"
- ohos:progress_width="10vp"
- ohos:progress="20"
- ohos:progress_color="#47CC47"
- ohos:layout_alignment="center"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="0px"
- ohos:width="match_parent"
- ohos:weight="1">
- <RoundProgressBar
- ohos:height="200vp"
- ohos:width="200vp"
- ohos:progress_width="10vp"
- ohos:progress="20"
- ohos:progress_color="#47CC47"
- ohos:start_angle="45"
- ohos:max_angle="270"
- ohos:progress_hint_text="加載中。。。"
- ohos:progress_hint_text_color="#007DFF"
- ohos:layout_alignment="center" />
- </DirectionalLayout>
- </DirectionalLayout>
完整代碼地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_RoundProgressBar_component
責任編輯:jianghua
來源:
鴻蒙社區