自從用了這個神器,我再也不想寫代碼了...
背景
有時候我會碰到快速搭建測試服務(wù)的需求,比如像這樣:
- “搭建一個 HTTP Service,這個服務(wù)器可以 run 在本地,也需要公網(wǎng)可以訪問,請求該服務(wù)可以得到一組自定義的 JSON 數(shù)據(jù)。不為別的,就為臨時快速做點測試用。”
這時候我想要以最短的速度完成,比如一分鐘就寫出來,這時候可以怎么做?
比如大家可能想到了,跑個 Flask 或者 FastAPI,把示例代碼改改,然后 Python 一個命令就跑起來了。
比如代碼像這樣:
- from typing import Optional
- from fastapi import FastAPI
- app = FastAPI()
- @app.get("/")
- def read_root():
- return {"Hello": "World"}
然后我用命令跑起來:
- uvicorn main:app --reload
OK,說好的自定義 JSON 就已經(jīng)完成了。
可是我要加需求了,我要支持跨域訪問,怎么做?這時候我可能又要去搜 FastAPI cors 關(guān)鍵字,然后找到 https://fastapi.tiangolo.com/tutorial/cors/ 文檔,然后加上類似這樣的一些配置:
- from fastapi.middleware.cors import CORSMiddleware
- app = FastAPI()
- origins = [
- "http://localhost.tiangolo.com",
- "https://localhost.tiangolo.com",
- "http://localhost",
- "http://localhost:8080",
- ]
- app.add_middleware(
- CORSMiddleware,
- allow_origins=origins,
- allow_credentials=True,
- allow_methods=["*"],
- allow_headers=["*"],
- )
- ...
也還行對吧。
那現(xiàn)在我又改需求了,我要返回一張圖片怎么辦?我要返回一個文件怎么辦?我要 HTTPS 訪問怎么辦?
甚至說,我代碼寫的不熟怎么辦?為了搞這個 API Service 我得花大半個小時,太得不償失了吧。
畢竟大家都挺忙的。
所以我會想,這些簡單的事,為啥要寫代碼解決啊?難道沒有工具通過一些可視化配置來完成嗎?
如果你也有這個痛點,請繼續(xù)向下看。
如果你沒有,既然來都來了,客官繼續(xù)看看嘛...
解決方案
所以現(xiàn)在我的需求是:我想通過一個便捷的工具快速搭建一個 API Server,能配置返回 JSON 或者圖片或者文件等等,甚至說動態(tài)路由、動態(tài)轉(zhuǎn)發(fā)等等功能,如果這些步驟還能通過可視化圖形界面來搞定就更好了。
來了,今天就給大家推薦一個工具,叫做 Mockoon。
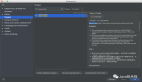
Mockoon 是一個可以通過圖形化界面幫我們快速搭建 API 服務(wù)的工具,支持數(shù)據(jù)模擬、路由解析、跨域訪問、HTTPS、自定義延時、Docker 等等各種你想要的功能,同時支持支持 Windows、Mac、Linux,頁面整體是這樣子的:
這布局,和 PostMan 有異曲同工之妙啊。
比如左側(cè)我們可以配置一個個請求列表,點進去可以在右側(cè)配置詳情,比如配置是 GET 還是 POST 請求,path 是什么,Response Body 是什么,Response Headers 是什么,另外還有一些規(guī)則和基礎(chǔ)設(shè)置。
另外在最上面我可以配置運行的 host 和 port,然后左上角還有一個運行按鈕,一點就相當于啟動了 Server 了,啟動之后按鈕就會變成紅色,再按一下就會停止,比如這里我就配置了運行在本地 3894 端口:
然后我修改下 Body:
- {
- "data": [
- {"id": 1, "name": "Picture3", "url": "https://qiniu.cuiqingcai.com/l4ol8.jpg"},
- {"id": 2, "name": "Picture2", "url": "https://qiniu.cuiqingcai.com/zy2w3.jpg"},
- {"id": 3, "name": "Picture1", "url": "https://qiniu.cuiqingcai.com/v10oo.jpg"}
- ]
- }
這里我返回一個 JSON 格式的列表,包含了三個字段。
然后接下來我要配置跨域訪問,就加一個 Response Header:
- Access-Control-Allow-Origin: '*'
然后點擊左上角的運行按鈕就成了。
Mockoon 還提供了快捷訪問的功能,接著點右上角的打開按鈕:
瀏覽器就打開了,然后數(shù)據(jù)就看到了:
咔咔咔,就這樣,我們通過非常簡單的可視化配置就完成了 API Server 的搭建,熟練的話一分鐘就完成了。
有了這個,我再也不想寫代碼搭建服務(wù)器了...
另外還有太多功能,比如 HTTPS、多請求處理、日志、路由、模板配置這里就不再一一敘述了,用到的時候查文檔就好啦:
- Cors:https://mockoon.com/docs/latest/cors/
- HTTPS:https://mockoon.com/docs/latest/https/
- Import/Export Data:https://mockoon.com/docs/latest/import-export-data/
- Mutiple Response: https://mockoon.com/docs/latest/multiple-responses/
- Proxy Mode: https://mockoon.com/docs/latest/proxy-mode/
- Request logging: https://mockoon.com/docs/latest/requests-logging/
- Response Headers: https://mockoon.com/docs/latest/response-headers/
- Routing: https://mockoon.com/docs/latest/routing/
- Templating: https://mockoon.com/docs/latest/templating/
另外 Mockoon 還支持命令行,比如通過 mockoon-cli 就可以快速創(chuàng)建一個 API Server,如圖所示:
命令行的使用和安裝可以參考:https://github.com/mockoon/cli#installation
以上便是這個工具的簡單介紹,更多功能等待你的探索!