鴻蒙開源第三方件組件-輪播組件Banner
前言
基于安卓平臺的輪播組件Banner(https://github.com/youth5201314/banner/tree/release-1.4.10),實現了鴻蒙化遷移和重構,代碼已經開源到(https://gitee.com/isrc_ohos/banner_ohos),目前已經獲得了很多人的Star和Fork,歡迎各位下載使用并提出寶貴意見!
背景
Banner一般位于APP的頂部或中部,通過循環播放和手動滑動的方式對一些圖片進行展示,其底部通常放置一行圓圈狀的指示器,表示當前正在展示的圖片的頁碼。Banner組件播放圖片美觀且節約頁面,目前已經被廣泛應用于各大APP。
功能展示
基于鴻蒙系統,通過自定義控件屬性的方式實現了Banner組件,該組件支持圖片的循環播放、手動滑動兩種功能。
1、循環播放
當頁面沒有任何操作時,Banner內部的圖片按照提前設定時間間隔和順序自動輪播,這種方式稱為循環播放,效果如圖一所示。
圖一 循環播放功能展示
2、手動滑動
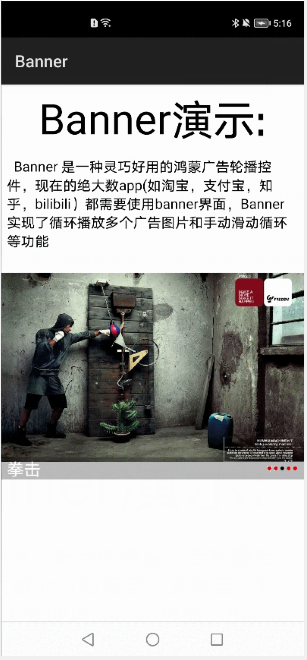
手指在組件處滑動時,也可以實現圖片的播放,此時圖片的播放順序由用戶的滑動方向決定,播放時間間隔由用戶的滑動速度決定。
圖二 手動滑動功能展示
Sample解析
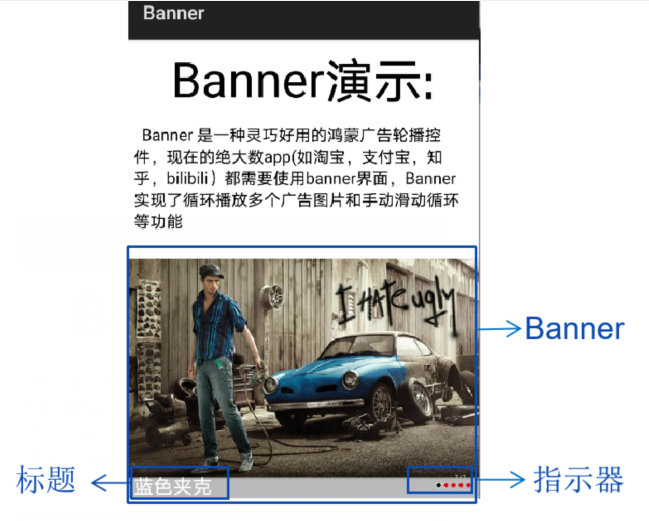
圖三 Banner組件的標題和指示器
Sample中選取了五張圖片進行輪播展示,每一張圖片下方都添加了頁碼指示器和圖片標題。頁碼指示器用于顯示當前正在播放的圖片的頁碼,標題用于顯示圖片的關鍵信息,效果如圖三所示。Sample中給圖片增加了點擊事件,當用戶對頁面內容感興趣時,可通過手指進行點擊,圖片會鏈接到另外的展示界面,效果如圖四所示。
圖四 圖片支持點擊事件的效果
下面對Sample部分的代碼進行具體解釋:
1、導入Banner類、OnBannerListener類
- //用于實例化Banner對象
- import com.youth.banner.Banner;
- //用于圖片接收點擊事件
- import com.youth.banner.listener.OnBannerListener;
2、實例化對象
- Banner banner = new Banner(this);
3、設置Banner的Layout參數
- //組件寬度跟隨父控件,高度固定為800
- DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig (ComponentContainer.LayoutConfig.MATCH_PARENT, 800);
4、設置組件的監聽
- banner.setOnBannerListener(this); //用于圖片接收點擊事件
- @Override
- public void OnBannerClick(int position) {
- //此處為了展示圖片支持點擊事件的功能,為第0、2、3幅圖片設置了點擊事件
- if (position == 0){ // “標題1” 所在圖片
- present(new forthAbilitySlice(),new Intent());
- }
- if (position == 2){ // “紅色法拉利大促銷” 所在圖片
- present(new five AbilitySlice(),new Intent());
- }
- if (position == 3){ // “拳擊” 所在圖片
- present(new SecondAbilitySlice(),new Intent());
- }
- }
5、準備組件需播放的圖片
- List<Integer> list=new ArrayList<>(); //將5張圖片提前放入List
- list.add(ResourceTable.Media_1);
- list.add(ResourceTable.Media_2);
- list.add(ResourceTable.Media_3);
- list.add(ResourceTable.Media_4);
- list.add(ResourceTable.Media_5);
6、準備圖片的標題
- List<String> title=new ArrayList<>(); //將5個標題提前放入List
- title.add("藍色夾克");
- title.add("圓您星夢");
- title.add("拳擊");
- title.add("紅色法拉利大促銷");
- title.add("邊看邊買");
7、設置組件參數
在此步驟中,圖片模式、圖片輪播的時間間隔、組件風格、標題大小四個屬性可以不設置,當用戶不設置時,屬性采用默認值。
- banner.setImages(list) //組件載入圖片list
- .setBannerTitles(title) //組件載入圖片標題list
- .setScaleType(3) //圖片模式設置
- .setDelayTime(3000) //圖片輪播的時間間隔設置
- .setBannerStyle(5) //組件風格設置
- .setTitleTextSize(60) //標題大小設置
- .start();
8、將Banner添加到Layout中
- myLayout.addComponent(banner);
Library解析
1、功能實現
(1)循環播放
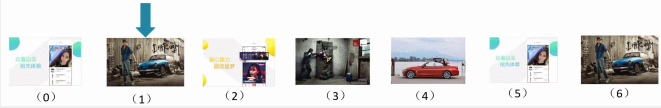
圖五 循環播放原理圖
如圖五所示,圖片(1)到(5)是我們載入組件的5張原圖,復制圖片(1)放在(6)的位置,第(1)張和第(6)張圖片相同。當組件循環播放時,會依次播放圖片(1)到(5),并為每張圖片設置停留時間,當播放到圖片(6)時,不設停留時間,直接跳轉到圖片(1)進行播放,由于圖片(1)和(6)相同,此時用戶肉眼看不出圖片的轉換。同樣,我們需要復制圖片(5)放在(0)的位置,適用于手動滑動模式下,用戶向左滑動圖片的情況。
采用上述循環播放原理,圖片(5)和(1)的切換效果如圖六(b)所示,為滑動播放效果。若不采用上述原理,播放完圖片(5)后直接跳轉到圖片(1)進行播放,會導致兩張圖片出現如圖六(a)所示的閃現播放的效果,與前四張圖片的切換效果不一致,所以此處需要使用圖五所示的循環播放原理。
(a)圖片閃現播放效果
b)圖片滑動播放效果
圖六 圖片閃現播放和滑動播放效果對比
循環播放原理代碼分析如下:
- switch (state) {
- case 0: // 無任何操作時
- if (currentItem == 0) { //播放第0張時
- viewPager.setCurrentPage(count, true); //跳轉到第5張播放
- } else if (currentItem == count + 1) { //播放第6張時
- viewPager.setCurrentPage(1, true); //跳轉到第1張播放
- }
- break;
- case 1: //開始滑動時
- if (currentItem == count + 1) {
- viewPager.setCurrentPage(1, true);
- } else if (currentItem == 0) {
- viewPager.setCurrentPage(count, true);
- }
- break;
- case 2: //結束滑動
- break; //不再執行任何操作
- }
2、 指示器的構建
鴻蒙系統Banner組件的指示器可以5個種類,分別是:圓形指示器、數字指示器、數字指示器和標題、圓形指示器和標題(垂直顯示)、圓形指示器和標題(水平顯示)。此處以圓形指示器為例,講解指示器的構建方法。
(1)指示器初始化
當組件開始運行時,第一張圖片所在的圓點為黑色選中狀態,其余的圓點為紅色未選中狀態。
- if (i == 0) { //初始狀態播放第一張圖片
- params = new DirectionalLayout.LayoutConfig(mIndicatorSelectedWidth, mIndicatorSelectedHeight);
- component1.setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorSelectedResId)); //圓點的背景設置為黑色選中狀態
- } else { //除第一張以外的其他圖片
- params = new DirectionalLayout.LayoutConfig(mIndicatorWidth, mIndicatorHeight); component1.setBackground(ElementScatter.getInstance(getContext()).parse(mIndicatorUnselectedResId));
- } //圓點的背景設置為紅色未選中狀態
(2) 指示器更新
當圖片輪播到下一張時,指示器狀態更新,新播放的圖片所在的圓點被置為黑色選中狀態,其余的圓點為紅色未選中狀態。
- //將上一張圖片所在的圓點置為紅色未選中狀態
- indicatorImages.get((lastPosition - 1 + count) % count).setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorUnselectedResId));
- indicatorImages.get((lastPosition - 1 + count) % count).setLayoutConfig(Unselectedparams);
- //將正在播放的圖片所在的圓點置為黑色選中狀態
- indicatorImages.get((position - 1 + count) % count).setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorSelectedResId));
- indicatorImages.get((position - 1 + count) % count).setLayoutConfig(Selectedparams);
3、 移植方法
鴻蒙Banner組件在移植的時候,大部分采用API替換的方式,將原來安卓的API替換為鴻蒙的API,例如使用鴻蒙的PageSlider類替換安卓的ViewPage類。
項目貢獻人
陳叢笑 鄭森文 朱偉 陳美汝