聊聊.NET 5 部署在Docker上運行
本文轉(zhuǎn)載自微信公眾號「UP技術(shù)控」,作者conan5566。轉(zhuǎn)載本文請聯(lián)系UP技術(shù)控公眾號。
1、創(chuàng)建站點
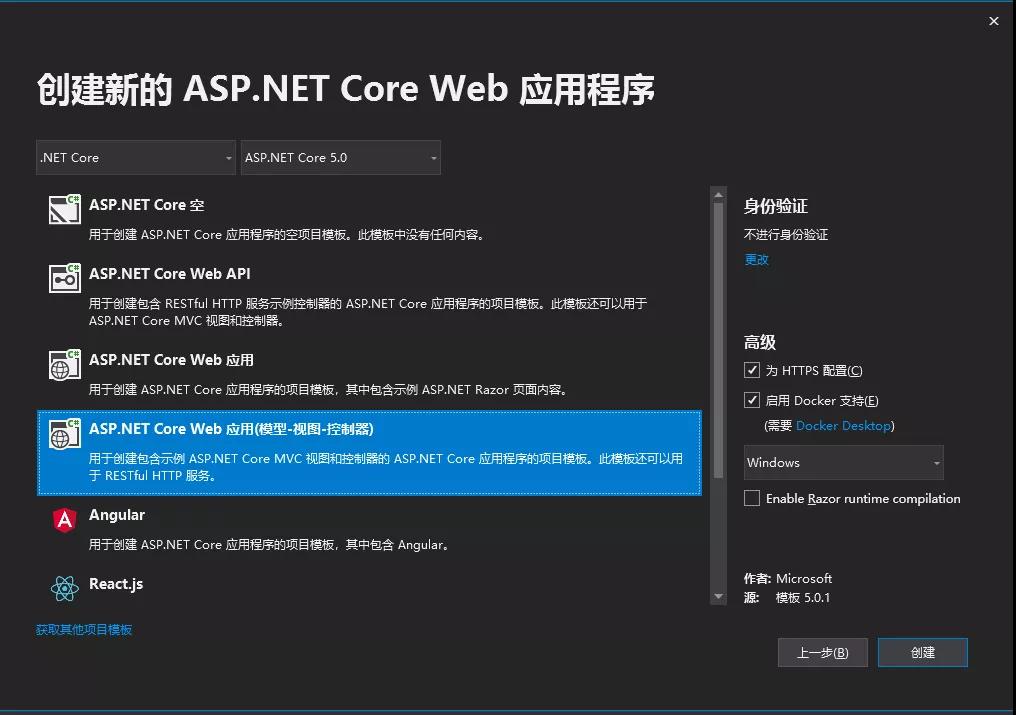
創(chuàng)建一個ASP.NET Core Web應(yīng)用程序,選中啟用Docker支持。自動幫我們創(chuàng)建一個Dockerfile文件。
2、編寫Dockerfile文件
dockerfile是一個文件格式的配置文件,用戶可以使用dockerfile來快速構(gòu)建自定義的鏡像。由一行行命令語句組成,并且支持#開頭的注釋行。
dockerfile主題內(nèi)容一般分為4部分
基礎(chǔ)鏡像信息
維護(hù)者信息使用label指令
鏡像操作指令
容器啟動時執(zhí)行指令
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
#Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed.
#For more information, please see https://aka.ms/containercompat
#FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
#WORKDIR /app
#EXPOSE 80
#EXPOSE 443
#
#FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build
#WORKDIR /src
#COPY ["AA.Mvc/AA.Mvc.csproj", "AA.Mvc/"]
#RUN dotnet restore "AA.Mvc/AA.Mvc.csproj"
#COPY . .
#WORKDIR "/src/AA.Mvc"
#RUN dotnet build "AA.Mvc.csproj" -c Release -o /app/build
#
#FROM build AS publish
#RUN dotnet publish "AA.Mvc.csproj" -c Release -o /app/publish
#
#FROM base AS final
#WORKDIR /app
#COPY --from=publish /app/publish .
#ENTRYPOINT ["dotnet", "AA.Mvc.dll"]
# 父鏡像
#FROM microsoft/aspnetcore:5.0
#FROM mcr.microsoft.com/dotnet/core/aspnet:3.0-buster-slim AS baseWORKDIR /app
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
## 設(shè)置工作目錄
#WORKDIR /app
#
## 復(fù)制發(fā)布文件到/app下
#COPY . /app
#
## 設(shè)置端口
#EXPOSE 5005
EXPOSE 80
COPY . .
# 使用AA.Mvc.dll來運行ASP.NET Core項目,注意大小寫
#ENTRYPOINT ["dotnet", "AA.Mvc.dll", "--server.urls", "http://*:5005"]
ENTRYPOINT ["dotnet", "AA.Mvc.dll"]
dockerfile文件指令說明:
FROM -指定所創(chuàng)建鏡像的基礎(chǔ)鏡像
WORKDIR-配置工作目錄
EXPOSE-聲明鏡像內(nèi)服務(wù)監(jiān)聽的端口
COPY-復(fù)制內(nèi)容到鏡像
ENTRYPOINT-啟動鏡像的默認(rèn)人口命令
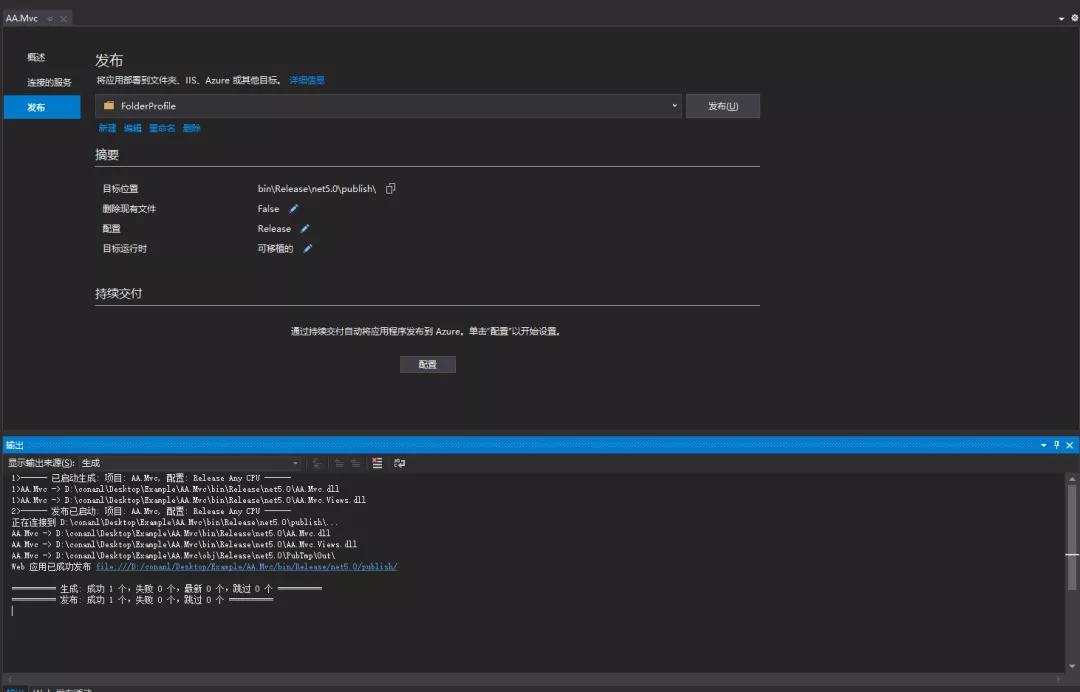
3、編譯發(fā)布web項目
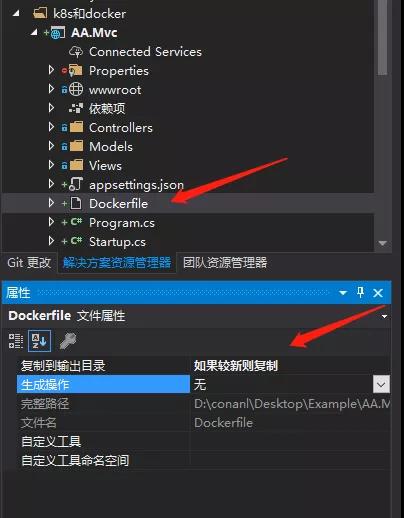
設(shè)置dockerfile文件輸出復(fù)制
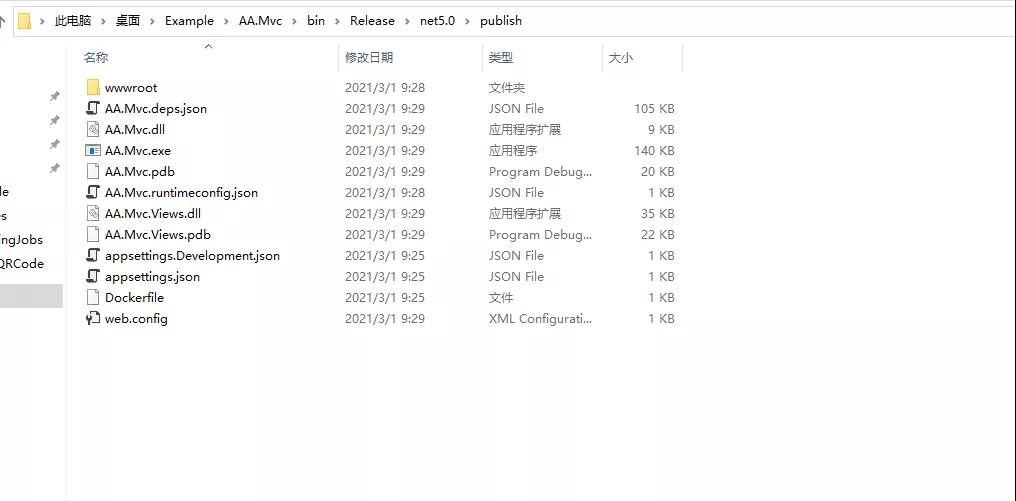
發(fā)布完成
4、構(gòu)建鏡像,運行容器并瀏覽
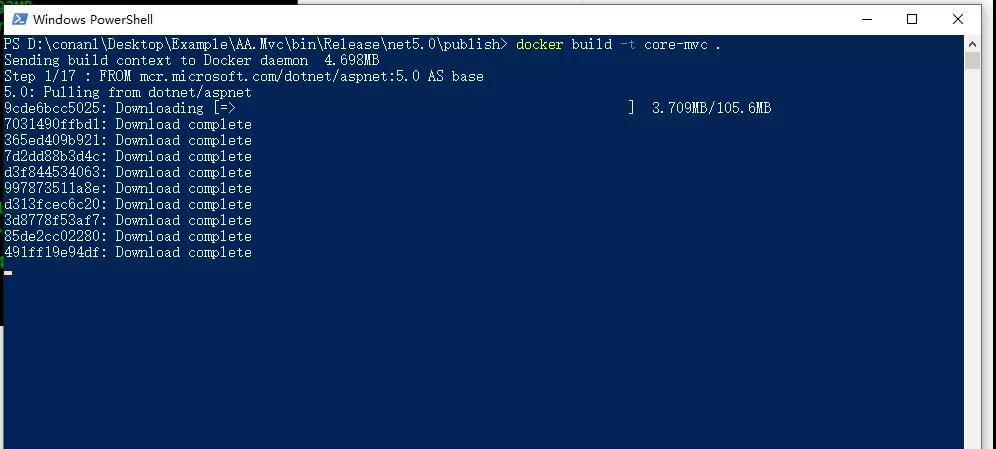
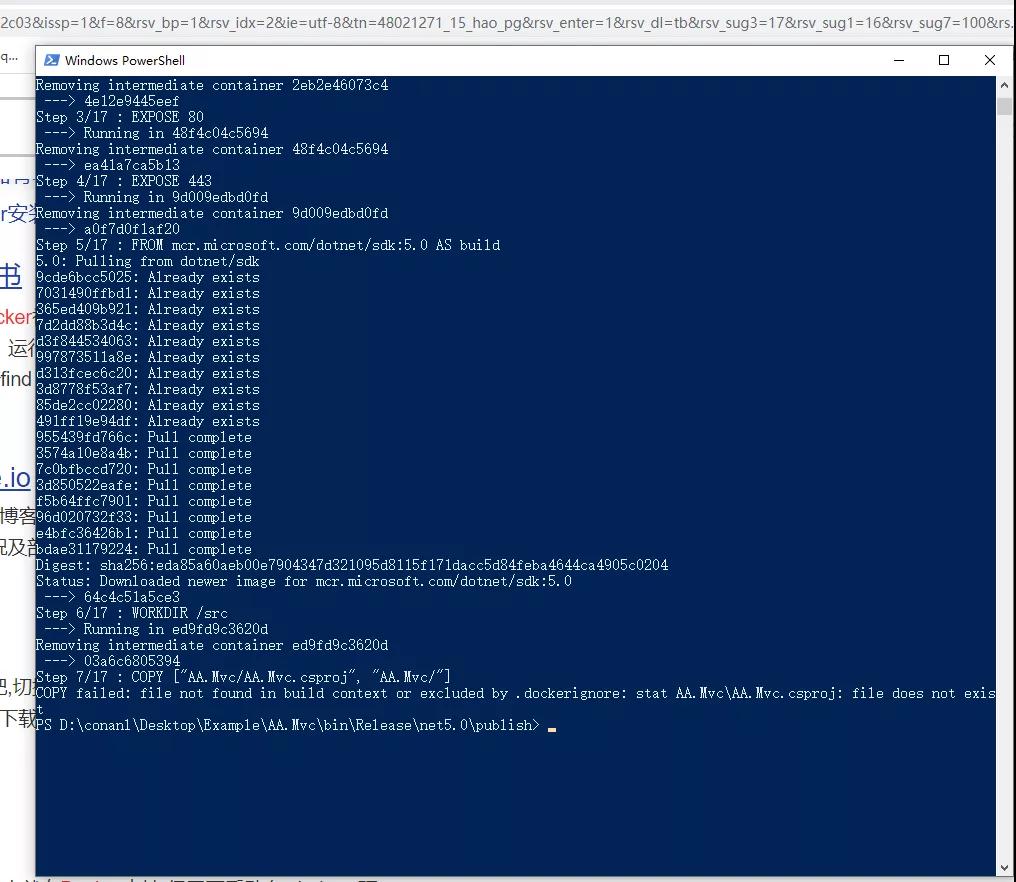
創(chuàng)建鏡像,可以使用命令docker build,如下所示:
docker build -t core-mvc .
這步可能會慢一些,因為需要下載運行環(huán)境,請耐心等待
參數(shù)分解:
-t ---指定鏡像名稱
命令結(jié)尾處 . ---表示build上下文為當(dāng)前目錄,默認(rèn)情況下docker會使用在上下文的根目錄下找到Dockerfile文件
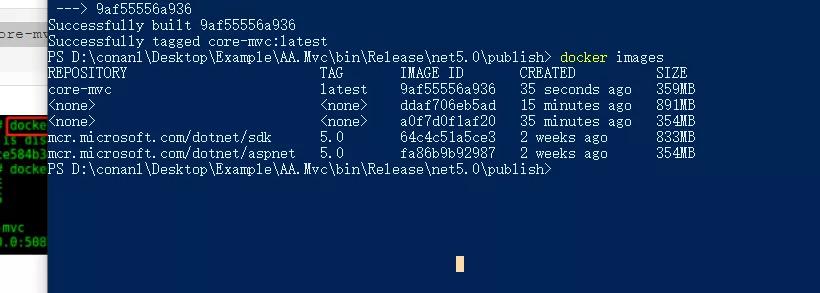
查看鏡像列表,輸入一下命令
docker images
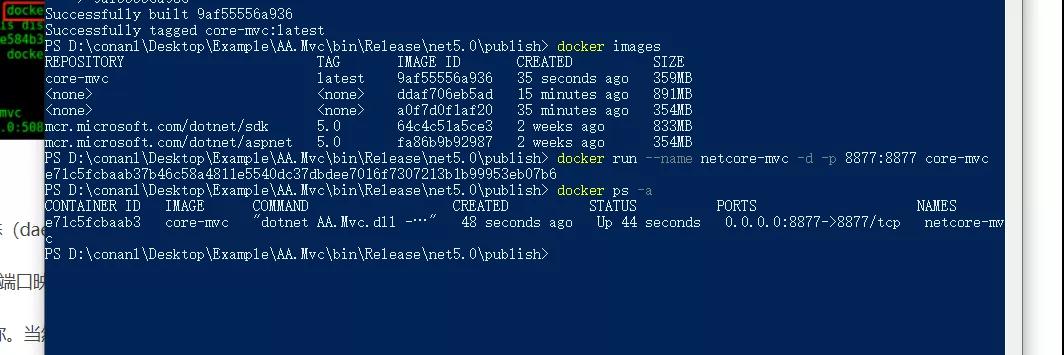
創(chuàng)建并啟動、查看容器
docker run --name netcore-mvc -d -p 50879:80 core-mvc
docker ps -a
參數(shù)說明
-d ,表示在后臺以守護(hù)態(tài)(daemonized)形式運行容器
-p 外部端口與內(nèi)部容器端口映射。
--name 指定容器的名稱。當(dāng)然可以不指定,默認(rèn)會為我們創(chuàng)建
這里如果docker run失敗后再次運行會提示名稱已存在,可以使用以下命令來刪除容器
docker rm -f netcore-mvc
最后一個參數(shù) core-mvc 就是我們剛創(chuàng)建的鏡像名稱,經(jīng)過以上4個步驟,在瀏覽器中輸入地址http://localhost:50879/查看如圖
至此一個完整的項目以手工的方式運行在docker容器中。