如何使用IndexedDB —瀏覽器上的NoSQL數(shù)據(jù)庫(kù)
深入研究IndexedDB API及其在實(shí)踐中的用法。
你是否聽說(shuō)過(guò)瀏覽器上的NoSQL數(shù)據(jù)庫(kù)?
IndexedDB是大型NoSQL存儲(chǔ)系統(tǒng)。它使你幾乎可以將任何內(nèi)容存儲(chǔ)在用戶的瀏覽器中。除了通常的搜索,獲取和放置操作外,IndexedDB還支持事務(wù)。
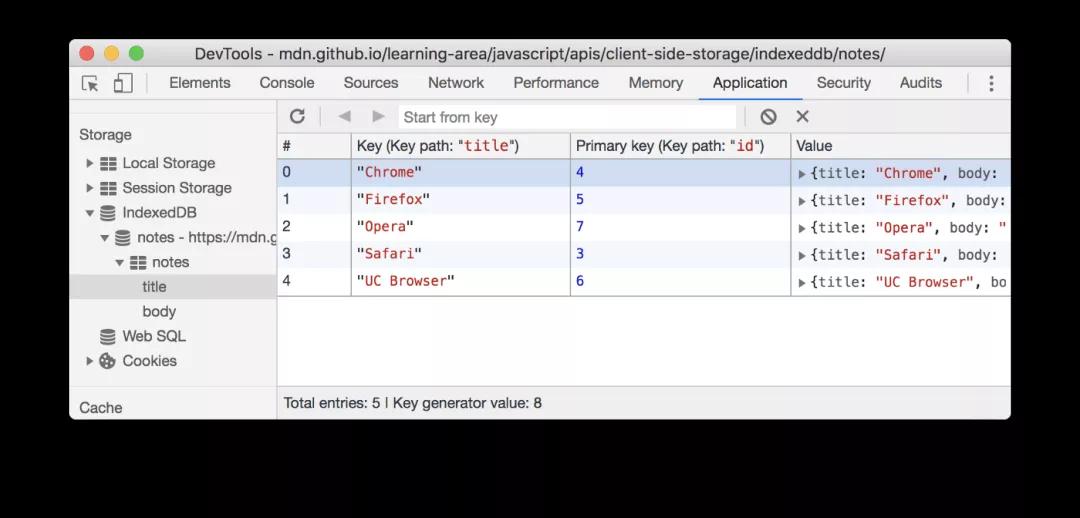
你可以在下面找到IndexedDB的示例。
在本文中,我們將重點(diǎn)介紹以下內(nèi)容。
- 為什么我們需要IndexedDB?
- 我們?nèi)绾卧谖覀兊膽?yīng)用程序中使用IndexedDB?
- IndexedDB的功能
- IndexedDB的局限性
- IndexedDB是否適合你的應(yīng)用程序?
為什么我們需要IndexedDB?
IndexedDB被認(rèn)為比localStorage更強(qiáng)大!
你知道背后的原因嗎?讓我們找出答案。
可以存儲(chǔ)比localStorage大得多的數(shù)據(jù)量
沒(méi)有像 localStorage 這樣的特殊限制(介于2.5MB和10MB之間)。最大限制取決于瀏覽器和磁盤空間。例如,基于Chrome和Chromium的瀏覽器最多允許80%的磁盤空間。如果你有100GB,則IndexedDB最多可以使用80GB的空間,單個(gè)origin最多可以使用60GB。Firefox允許每個(gè)origin最多2GB,而Safari允許每個(gè)來(lái)源最多1GB。
可以存儲(chǔ)基于{ key: value }對(duì)的任何類型的值
存儲(chǔ)不同數(shù)據(jù)類型的靈活性更高。這不僅意味著字符串,而且還意味著二進(jìn)制數(shù)據(jù)(ArrayBuffer對(duì)象,Blob對(duì)象等)。它使用對(duì)象存儲(chǔ)在內(nèi)部保存數(shù)據(jù)。
提供查找界面
這在其他瀏覽器存儲(chǔ)選項(xiàng)(例如 localStorage 和 sessionStorage)中不可用。
對(duì)于不需要持續(xù)互聯(lián)網(wǎng)連接的Web應(yīng)用程序很有用
IndexedDB對(duì)于聯(lián)機(jī)和脫機(jī)工作的應(yīng)用程序都非常有用,例如,它可以用于漸進(jìn)式Web應(yīng)用程序(PWA)中的客戶端存儲(chǔ)。
應(yīng)用狀態(tài)可以存儲(chǔ)
通過(guò)為經(jīng)常使用的用戶存儲(chǔ)應(yīng)用程序狀態(tài),可以大大提高應(yīng)用程序的性能。稍后,應(yīng)用程序可以與后端服務(wù)器同步,并通過(guò)延遲加載來(lái)更新應(yīng)用程序。
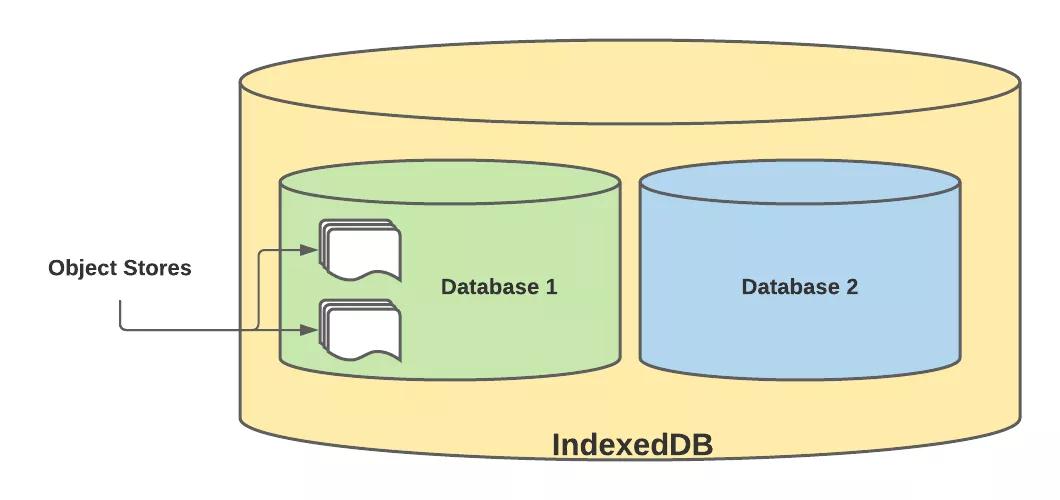
我們來(lái)看看IndexedDB的結(jié)構(gòu),它可以存儲(chǔ)多個(gè)數(shù)據(jù)庫(kù)。
IndexedDB的結(jié)構(gòu)
我們?nèi)绾卧谖覀兊膽?yīng)用程序中使用IndexedDB?
在以下部分中,我們將研究如何使用IndexedDB引導(dǎo)應(yīng)用程序。
1. 使用“window.indexedDB”打開數(shù)據(jù)庫(kù)連接
- const openingRequest = indexedDB.open('UserDB', 1);
在這里 UserDB 是數(shù)據(jù)庫(kù)名稱,1 是數(shù)據(jù)庫(kù)的版本。這將返回一個(gè)對(duì)象,該對(duì)象是 IDBOpenDBRequest 接口的實(shí)例。
2. 創(chuàng)建對(duì)象存儲(chǔ)
打開數(shù)據(jù)庫(kù)連接后,將觸發(fā) onupgradeneeded 事件,可用于創(chuàng)建對(duì)象存儲(chǔ)。
- // 創(chuàng)建UserDetails對(duì)象存儲(chǔ)庫(kù)和索引
- request.onupgradeneeded = (event) => {
- let db = event.target.result;
- // 創(chuàng)建UserDetails對(duì)象存儲(chǔ)
- // 具有自動(dòng)遞增ID
- let store = db.createObjectStore('UserDetails', {
- autoIncrement: true
- });
- // 在NIC屬性上創(chuàng)建索引
- let index = store.createIndex('nic', 'nic', {
- unique: true
- });
- };
3. 將數(shù)據(jù)插入對(duì)象存儲(chǔ)
一旦打開了與數(shù)據(jù)庫(kù)的連接,就可以在 onsuccess 事件處理程序中管理數(shù)據(jù)。插入數(shù)據(jù)發(fā)生在4個(gè)步驟中。
- function insertUser(db, user) {
- // 創(chuàng)建一個(gè)新事物
- const txn = db.transaction('User', 'readwrite');
- // 獲取UserDetails對(duì)象存儲(chǔ)
- const store = txn.objectStore('UserDetails');
- // 插入新記錄
- let query = store.put(user);
- // 處理成功用例
- query.onsuccess = function (event) {
- console.log(event);
- };
- // 處理失敗用例
- query.onerror = function (event) {
- console.log(event.target.errorCode);
- }
- // 事務(wù)完成后關(guān)閉數(shù)據(jù)庫(kù)
- txn.oncomplete = function () {
- db.close();
- };
- }
一旦創(chuàng)建了插入函數(shù),請(qǐng)求的 onsuccess 事件處理程序就可以用來(lái)插入更多的記錄。
- request.onsuccess = (event) => {
- const db = event.target.result;
- insertUser(db, {
- email: 'john.doe@outlook.com',
- firstName: 'John',
- lastName: 'Doe',
- });
- insertUser(db, {
- email: 'ann.doe@gmail.com',
- firstName: 'Ann',
- lastName: 'Doe'
- });
- };
在IndexedDB上可以執(zhí)行許多操作,其中一些如下:
- 通過(guò)key從對(duì)象存儲(chǔ)中讀取/搜索數(shù)據(jù)
- 按index從對(duì)象存儲(chǔ)中讀取/搜索數(shù)據(jù)
- 更新記錄數(shù)據(jù)
- 刪除記錄
- 從數(shù)據(jù)庫(kù)的先前版本等進(jìn)行遷移
IndexedDB的功能
IndexedDB提供了許多特殊的功能,這是其他瀏覽器存儲(chǔ)無(wú)法實(shí)現(xiàn)的,下面簡(jiǎn)要說(shuō)明一些功能。
具有異步API
這使執(zhí)行昂貴的操作而不會(huì)阻塞UI線程,并為用戶提供了更好的體驗(yàn)。
支持事務(wù)以確保可靠性
如果一個(gè)步驟失敗,則事務(wù)將被取消,數(shù)據(jù)庫(kù)將回滾到先前的狀態(tài)。
支持版本控制
你可以在創(chuàng)建數(shù)據(jù)庫(kù)時(shí)對(duì)其進(jìn)行版本控制,并在需要時(shí)對(duì)其進(jìn)行升級(jí)。在IndexedDB中也可以從舊版本遷移到新版本。
私有域
數(shù)據(jù)庫(kù)是一個(gè)域的私有數(shù)據(jù)庫(kù),因此任何其他網(wǎng)站都不能訪問(wèn)其他網(wǎng)站的 IndexedDB 存儲(chǔ)。這也就是所謂的同源策略。
IndexedDB的局限性
到目前為止,IndexedDB似乎很有希望用于客戶端存儲(chǔ)。然而,有一些值得注意的限制。
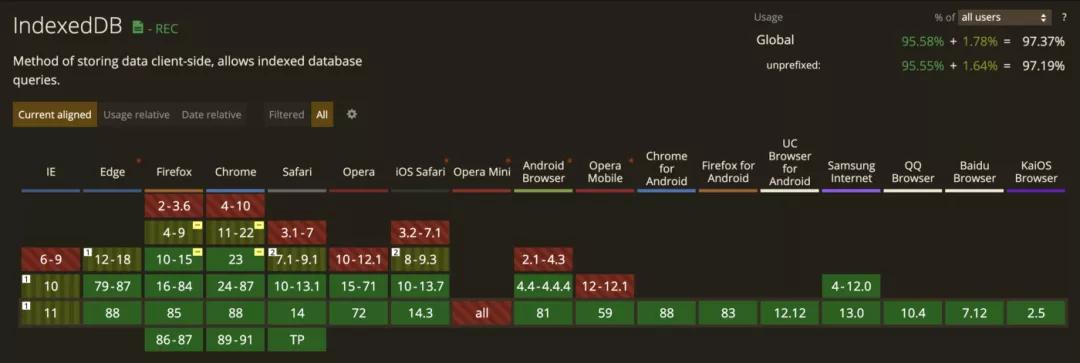
- 即使有現(xiàn)代瀏覽器的支持,但I(xiàn)E等瀏覽器并沒(méi)有完全支持。
- Firefox 在私人瀏覽模式下完全禁用 IndexedDB - 這可能導(dǎo)致你的應(yīng)用程序在通過(guò)隱身窗口訪問(wèn)時(shí)發(fā)生故障。
IndexedDB是否適合你的應(yīng)用程序?
基于 IndexedDB 提供的許多功能,這個(gè)百萬(wàn)美元問(wèn)題的答案可能是 Yes!然而,在下結(jié)論之前,請(qǐng)問(wèn)自己以下問(wèn)題。
你的應(yīng)用程序需要脫機(jī)訪問(wèn)嗎?
- 你是否需要在客戶端存儲(chǔ)大量數(shù)據(jù)?
- 你是否需要快速查找/搜索大量數(shù)據(jù)中的數(shù)據(jù)?
- 你的應(yīng)用程序是否使用IndexedDB支持的瀏覽器訪問(wèn)客戶端存儲(chǔ)?
- 你是否需要存儲(chǔ)各種類型的數(shù)據(jù),包括JavaScript對(duì)象?
- 從客戶端存儲(chǔ)進(jìn)行寫入/讀取是否需要非阻塞?
如果對(duì)上述所有問(wèn)題的回答均為“是”,則IndexedDB是你的最佳選擇。但如果不需要這樣的功能,你不妨選擇像 localStorage 這樣的存儲(chǔ)方法,因?yàn)樗峁┝藦V泛的瀏覽器應(yīng)用,并且具有易于使用的API。
總結(jié)
當(dāng)我們考慮所有的客戶端存儲(chǔ)機(jī)制時(shí),IndexedDB是一個(gè)明顯的贏家。我們來(lái)看看不同客戶端存儲(chǔ)方式的總結(jié)比較。
希望你對(duì)IndexedDB及其好處有一個(gè)清晰的認(rèn)識(shí)。
本文轉(zhuǎn)載自微信公眾號(hào)「前端全棧開發(fā)者」,可以通過(guò)以下二維碼關(guān)注。轉(zhuǎn)載本文請(qǐng)聯(lián)系前端全棧開發(fā)者公眾號(hào)。