Django網站實戰——手把手帶大家制作一個經典的網站
一、前言
今天小編帶大家制作一個經典的網站的案例,功能包括登錄、注冊、注銷、改密、免密登錄、忘記密碼,那么下面就讓我們開始吧。
二、創建項目并創建子應用
首先創建項目,然后在項目根目錄下創建子應用,如下:
- django-admin startproject demo #創建項目
- python manage.py startapp web #創建子應用
三、配置
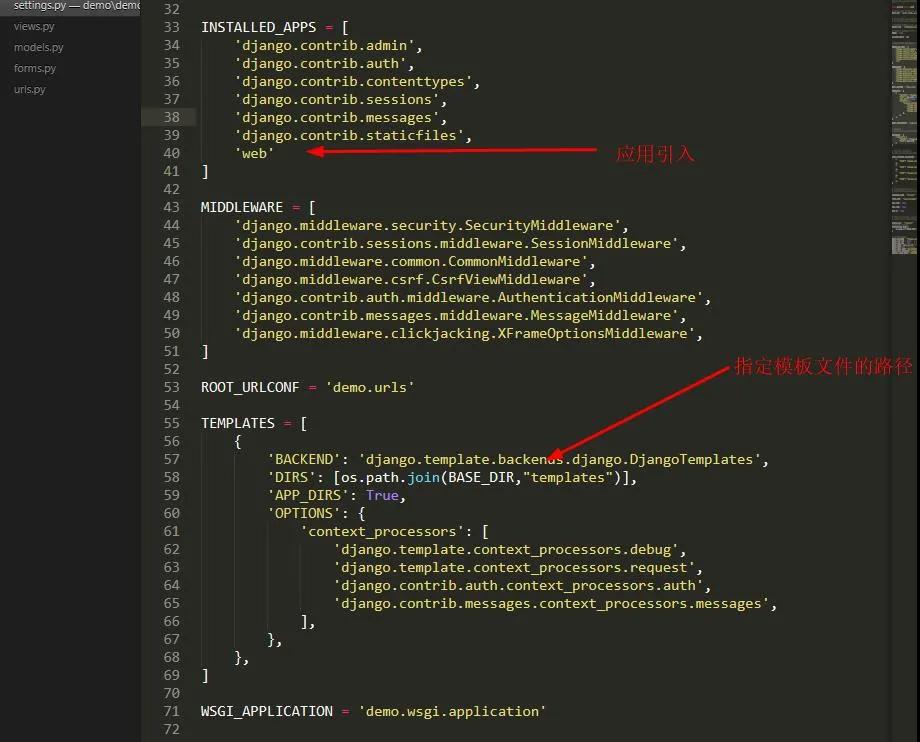
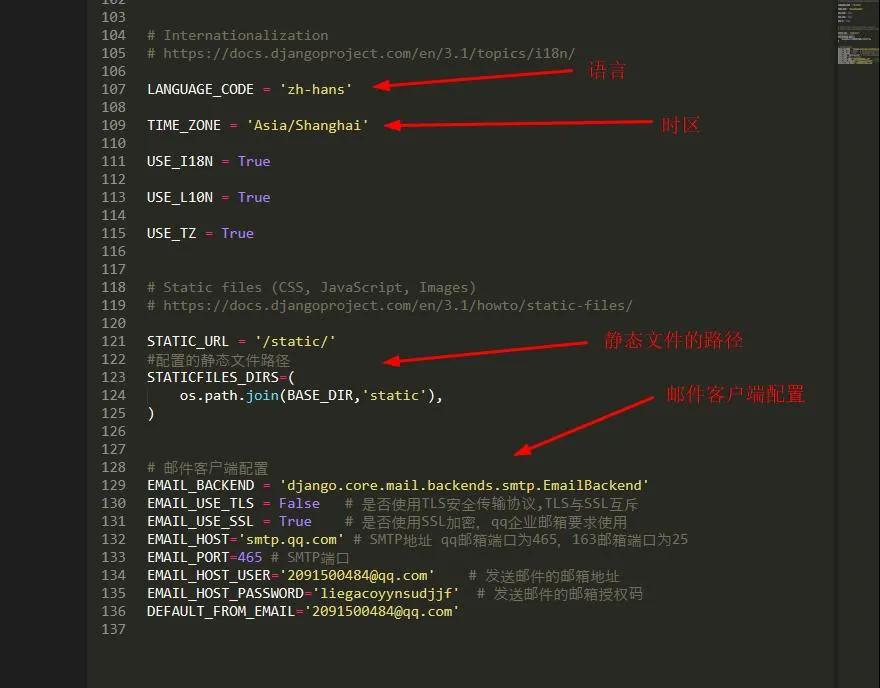
進入項目目錄下,并打開settings.py進行相應設置,如下:
這里郵件客戶端的配置需要使用授權碼,詳情百度解決。
三、配置urls文件
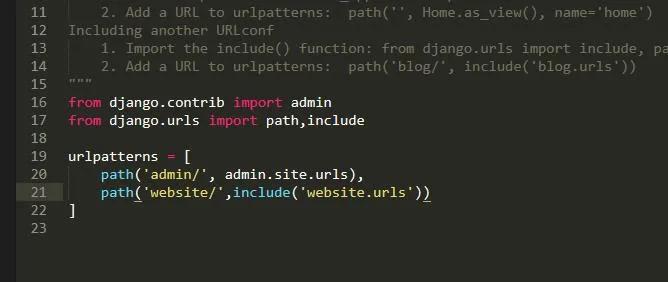
首先我們需要配置項目的urls文件,如圖:
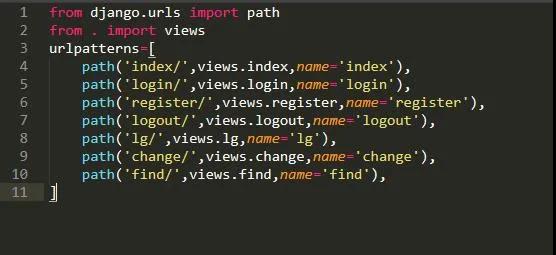
然后就是應用的urls文件,默認情況下應用的urls文件是不存在的,需要我們新建urls.py文件,然后往里面寫入內容,至于內容嘛,其實就是引進咱們在視圖文件里寫的路由函數,我們先把所有路由函數都寫進來,如圖:
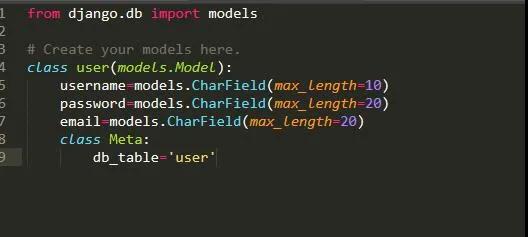
四、創建模型
因為我們是做網站,而且又有登陸注冊這些功能,因此需要有用戶、密碼和郵箱,首先到web應用中的models.py文件中寫入內容,如圖:
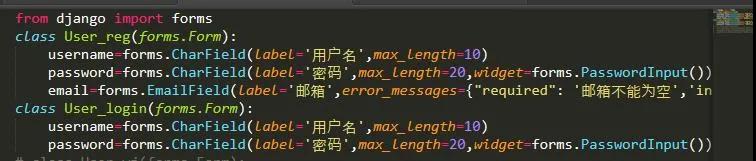
五、表單
然后我們還需要寫一個表單以便用戶輸入,如圖:
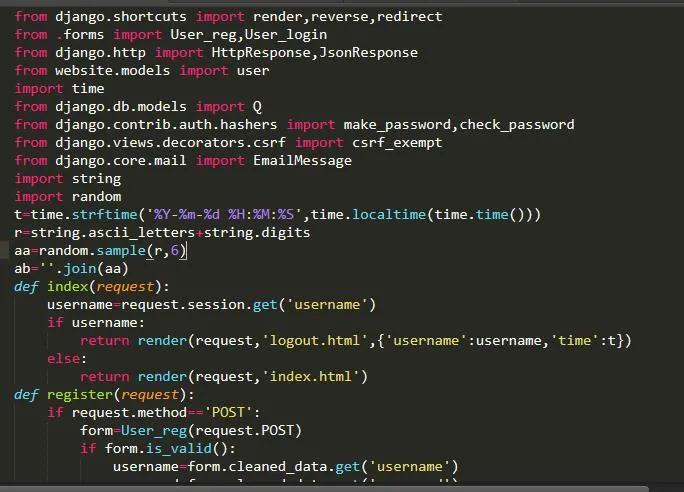
六、視圖函數的編寫
如果想要讓網站成功運行,必須要有視圖函數的支持,如圖:
七、前端頁面的編寫
如果想要讓后臺處理前端的數據,那么前端頁面也要寫好,django和flask一樣提供了一套完整的mvt的設計模式,使得前端代碼大大減少,從而也保證了安全性。
八、創建數據庫遷移
這一步很重要,如果你使用數據庫存儲,你不創建遷移的話,那么項目將會出錯,一般兩步就ok,如下:
- python manage.py makemigrations # 創建數據庫遷移文件
- python manage.py migrate # 根據數據庫遷移文件生成對應SQL語句并執行
初次創建請務必按小編給定的順序來。
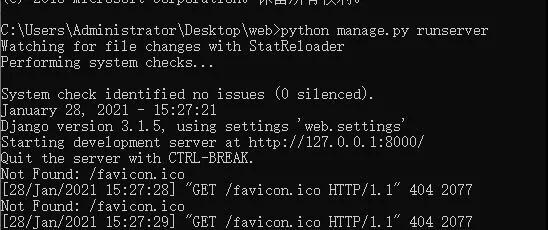
九、啟動項目
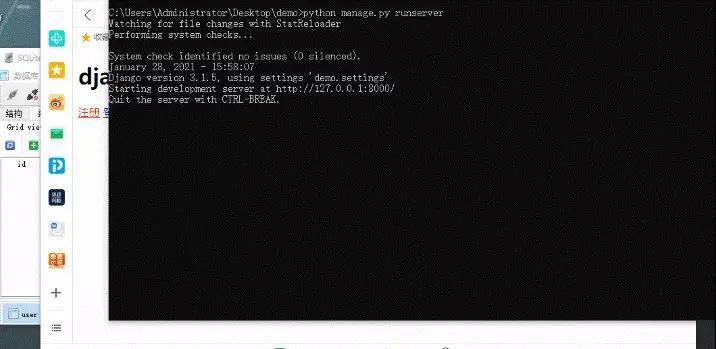
cmd輸入命令來啟動項目,如圖:
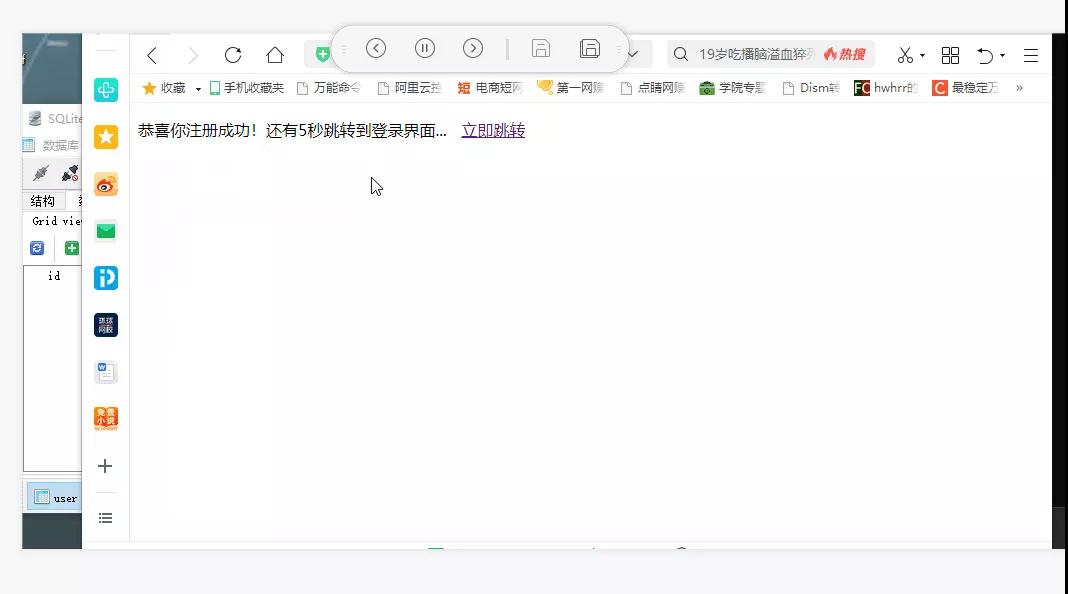
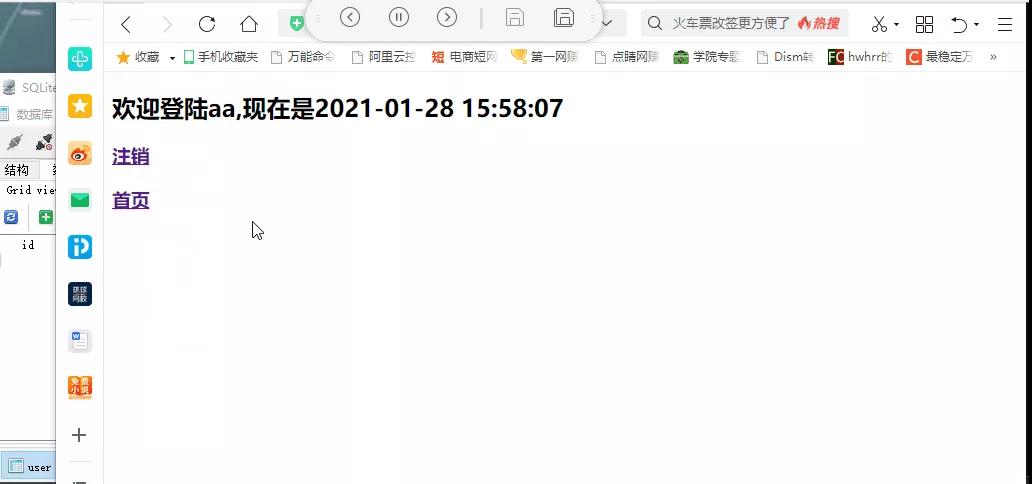
然后我們來看看最終效果,如圖:
注:這里還有很多功能小編沒有一一演示,主要是捕捉演示畫面gif生成太費勁,不過功能都比較齊全,雖然代碼沒那么靚麗。
由于該GIF圖片超過了300幀,無法上傳到后臺,所以大家看不出完整的動圖,小編把動態圖放在Github這里了。
- https://github.com/cassieeric/python_crawler/tree/master/DjangoWebDevelopAutoLogin
十、總結
本篇寫的一個django的網站可以說是小編比較滿意的一個作品了,功能比較齊全,雖然界面做的不咋地。
需要本文項目代碼的小伙伴,請在公眾號后臺回復“網站開發實戰”關鍵字進行獲取,如果在運行過程中有遇到任何問題,請隨時留言,小編看到會幫助大家解決bug噢!
本文轉載自微信公眾號「 Python爬蟲與數據挖掘」,可以通過以下二維碼關注。轉載本文請聯系 Python爬蟲與數據挖掘公眾號。