鴻蒙的商品購物車和參數傳遞過程中的注意事項
https://harmonyos.51cto.com/#zz
首先謝謝大家對花妖的支持,也感謝那些給花妖提建議和鼓勵的人們,花妖將繼續努力,將更多的作品呈現給大家。
今天簡單整理在鴻蒙商城購物車和參數傳的過程中容易出錯的小細節。花妖以茶葉為主題,做一個茶葉店鋪的購物車。老規矩,上圖:
圖一:下圖為購物車的整體視圖
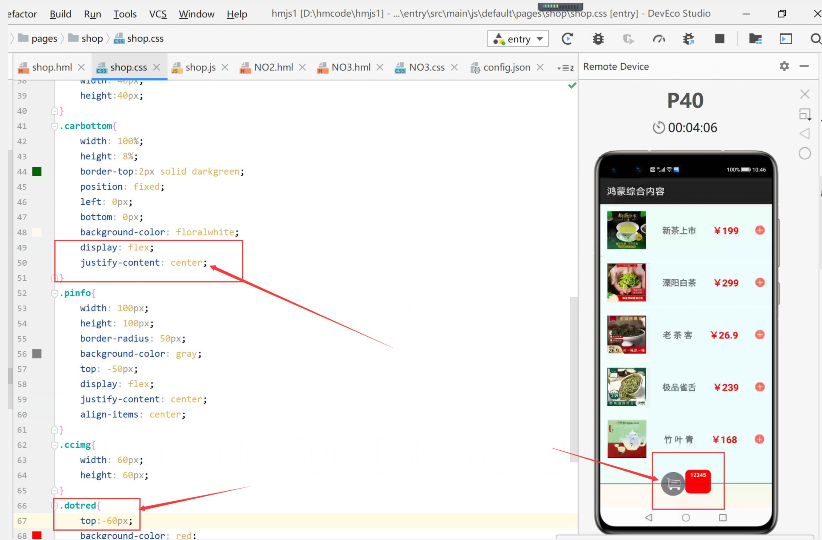
在做購物車圖標的時候,花妖先嘗試了一下啟用display布局,然后居中,這樣做雖然能讓購物車圖標精確的居中,但是后期的添加商品數量小標志的視效果就很難看。
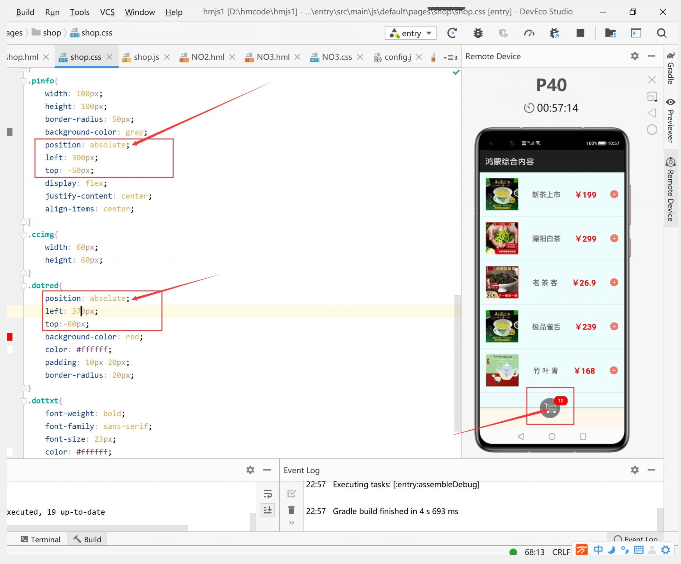
圖二:添加商品數量小標志樣式中加上position:absolute;樣式可以變回來,但是位置也被居中了,不符合客戶平常使用習慣。

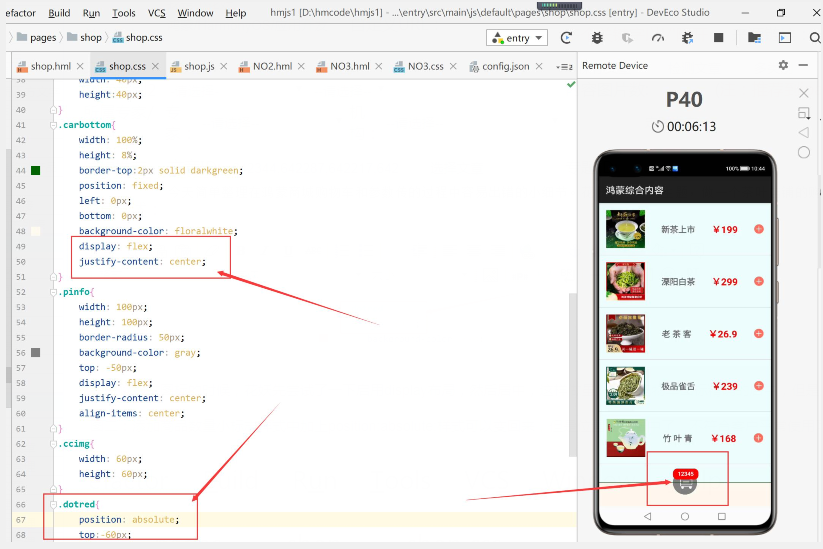
圖三、棄用之前購物車的display布局,也加上position:absolute布局樣式

這里花妖經過多次嘗試,X坐標給300px正好符合居中標準。再將添加商品數量標記再移動70px左右就大功告成了。
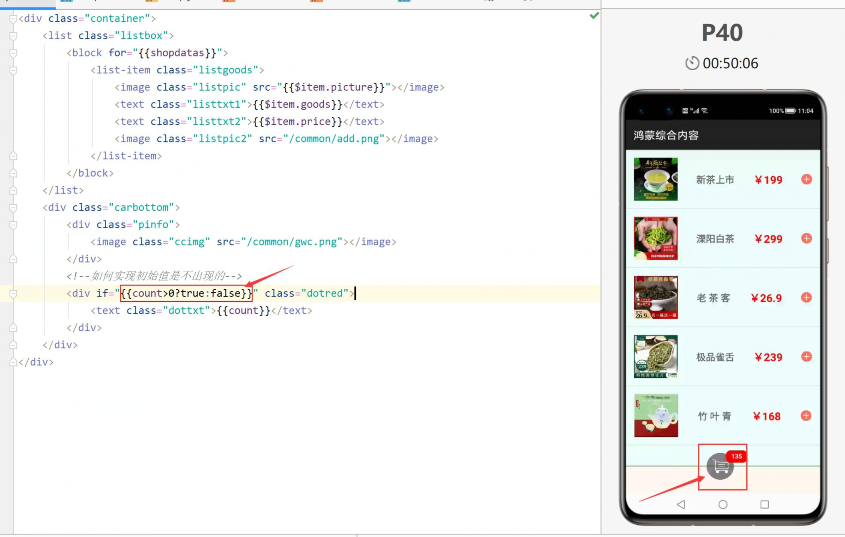
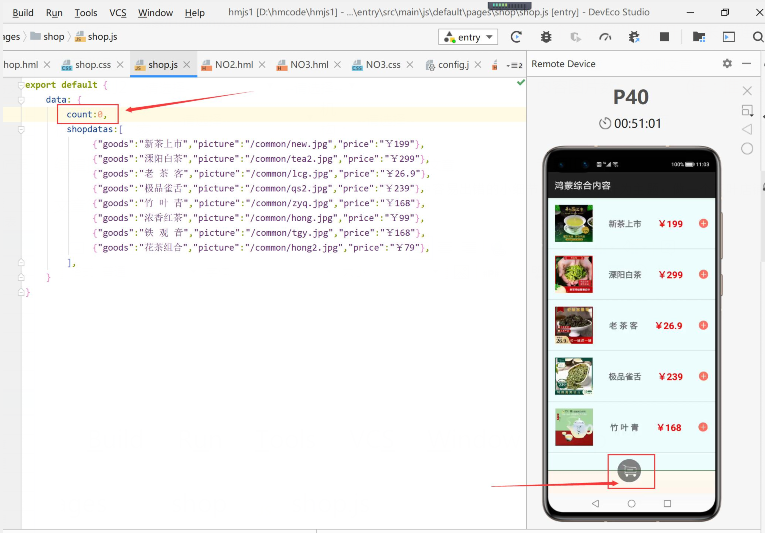
圖四、圖五:如何實現添加商品參數在初始值時隱藏效果?

利用三元運算方法設置參數初始值為0,再利用index下標相加>0的方法,就可以實現初始時添加商品參數隱藏的效果。
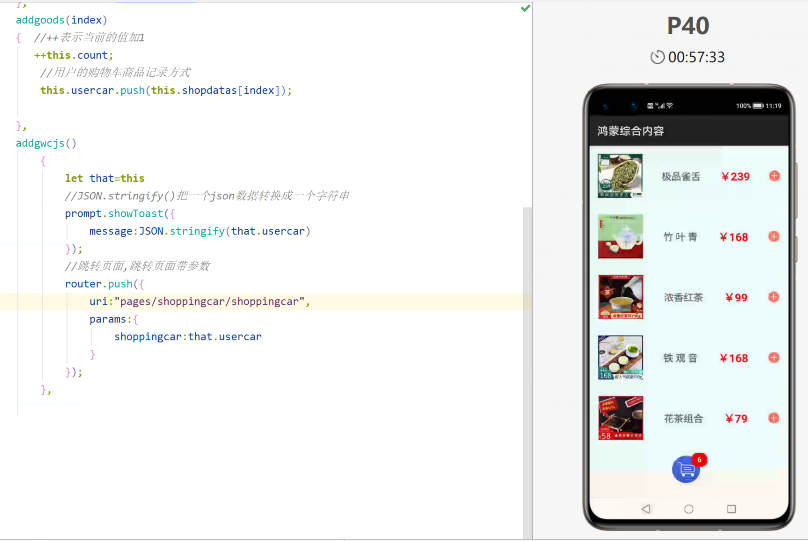
圖六、++表示當前的值加1,設置用戶的購物車商品記錄方式和跳轉頁面帶參數(shoppingcar)

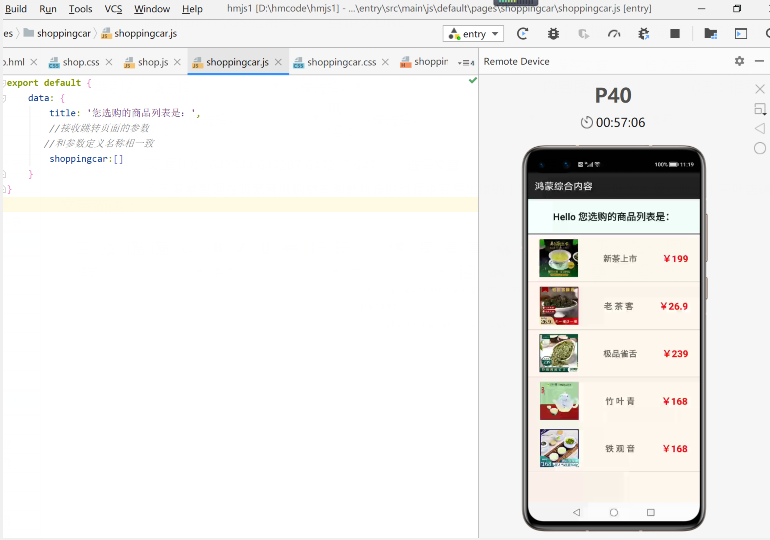
圖七、新建接收跳轉數據的頁面,接收數據參數和傳送數據參數要相一致(shoppingcar)
接下來只要把接收頁面和傳送頁面一樣做一個
最終操作效果視頻展示已上傳,有興趣的朋友可以在花妖的主頁自行尋找,謝謝。
©著作權歸作者和HarmonyOS技術社區共同所有,如需轉載,請注明出處,否則將追究法律責任。
https://harmonyos.51cto.com/#zz