14 張有趣深動圖解 FlexBox,還不快進(jìn)收藏夾吃灰
本文已經(jīng)過原作者Joy Shaheb 授權(quán)翻譯。
2021 年了,我們在來重新復(fù)習(xí)一下 flexbox 的用法,還有一些用的比較少的屬性,方便大家理解,這里使用有趣的圖片來講解。
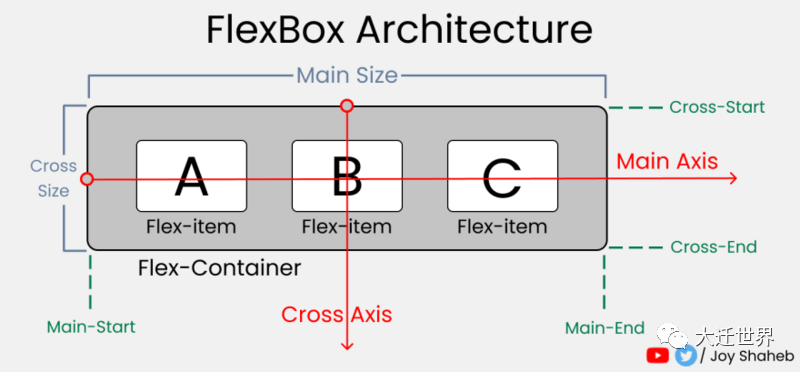
FlexBox 架構(gòu)
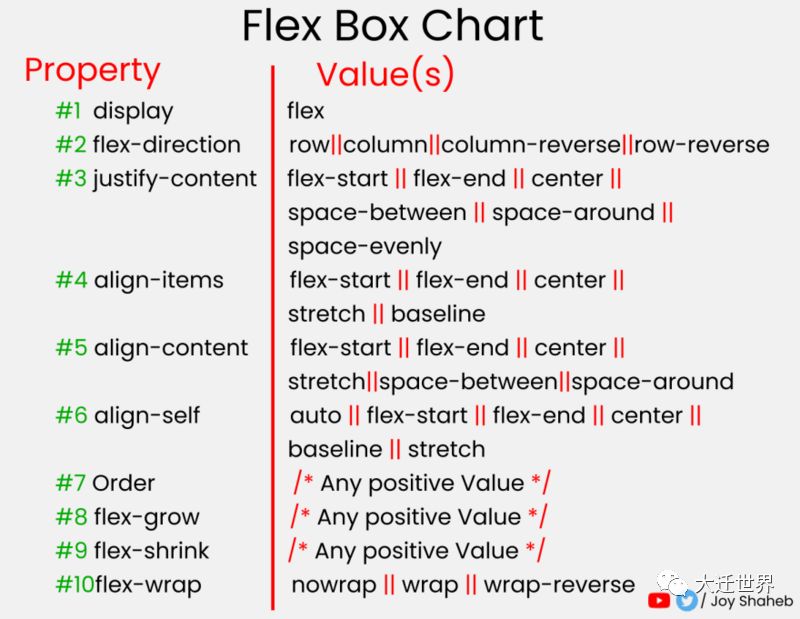
FlexBox圖表
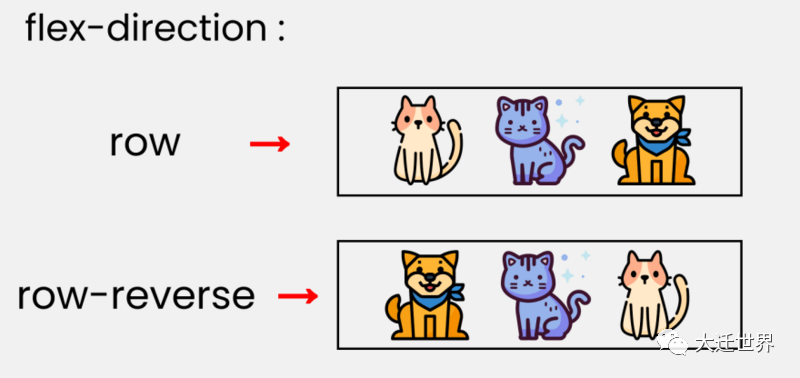
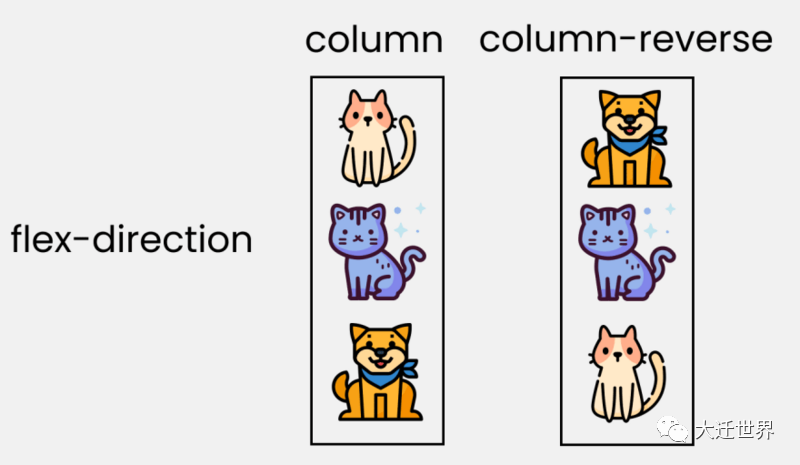
flex-directionflex-item在flex-container內(nèi)部分布的行/列方向。
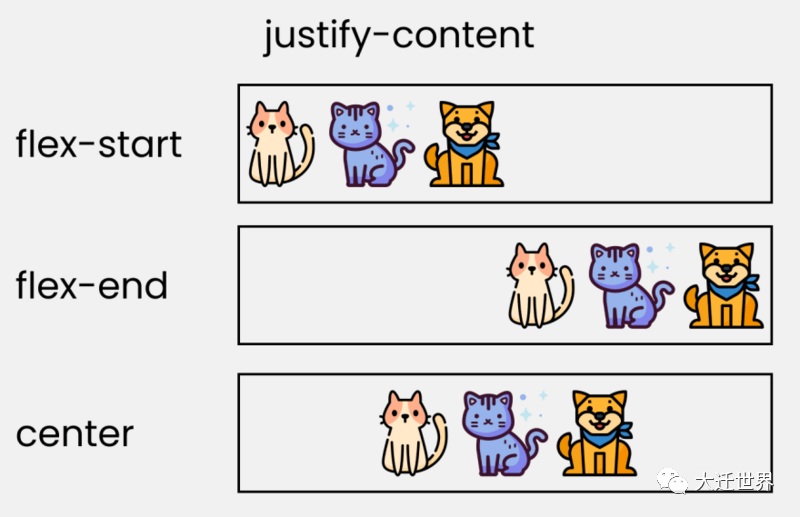
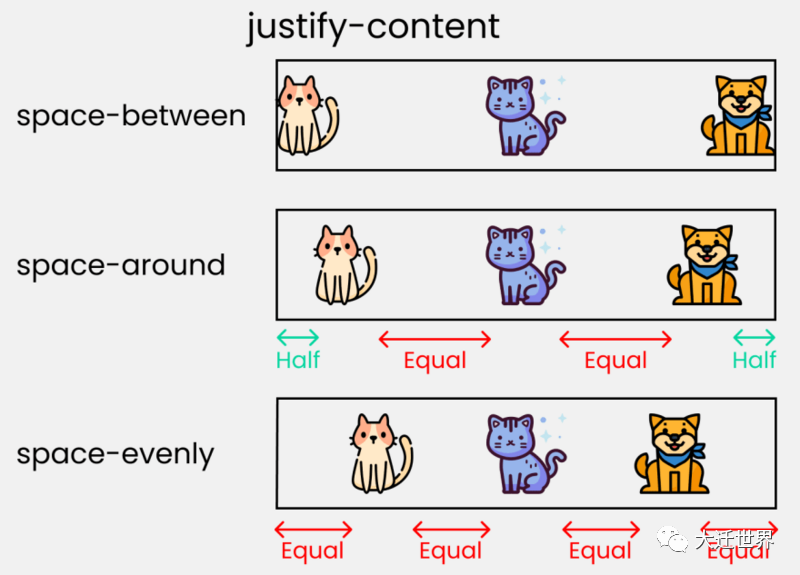
justify-contentjustify-content用于設(shè)置或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式
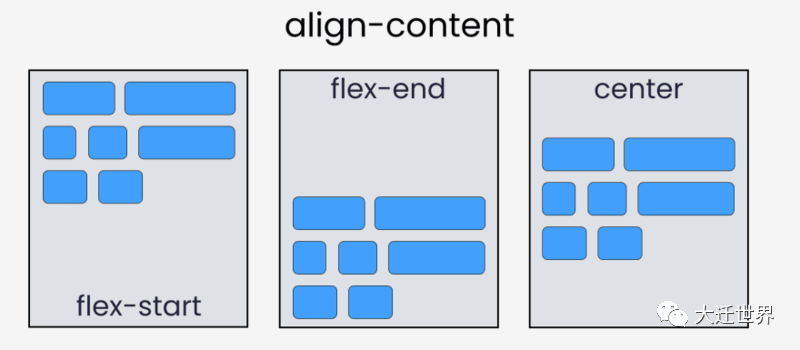
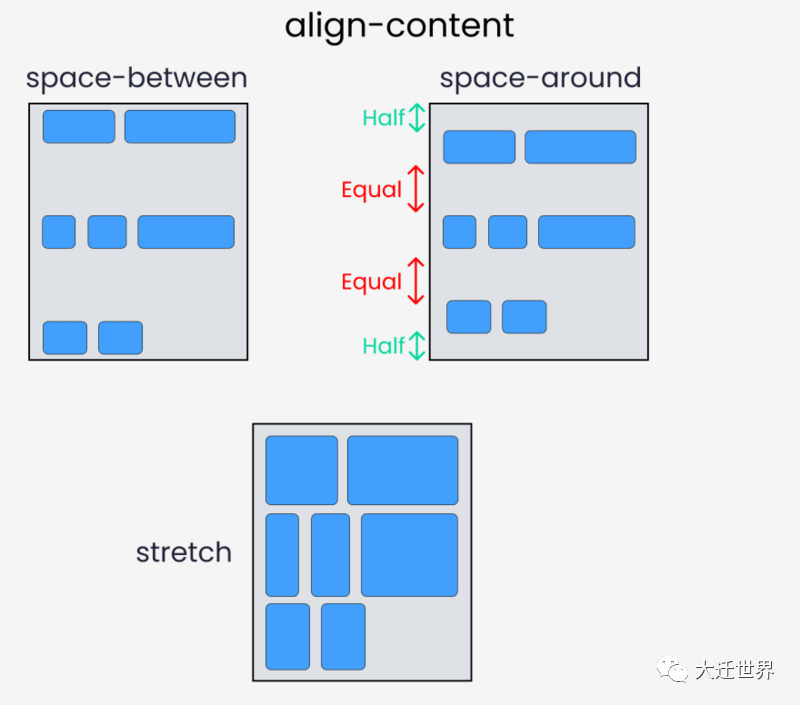
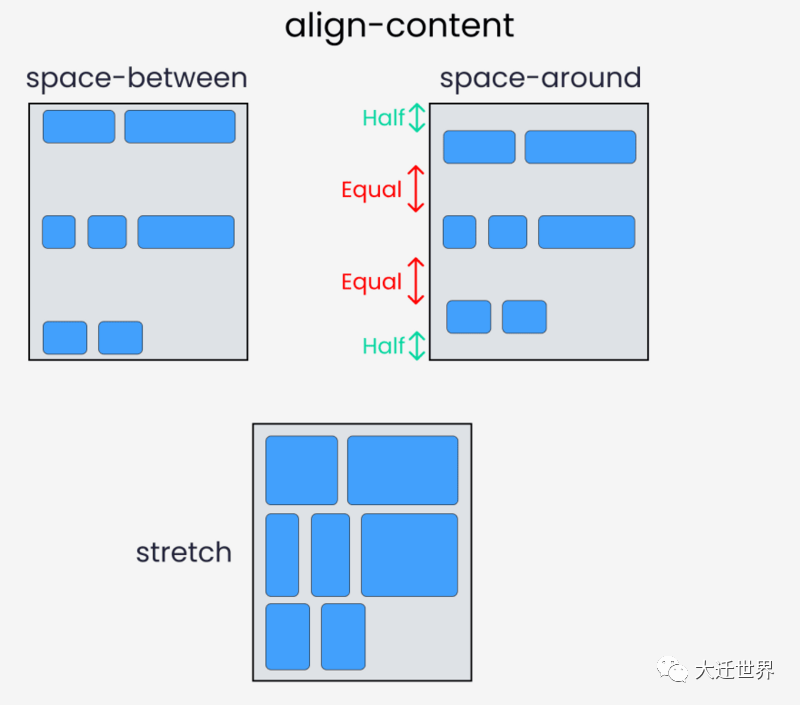
align-contentalign-content 屬性設(shè)置了瀏覽器如何沿著彈性盒子布局的縱軸和網(wǎng)格布局的主軸在內(nèi)容項(xiàng)之間和周圍分配空間。
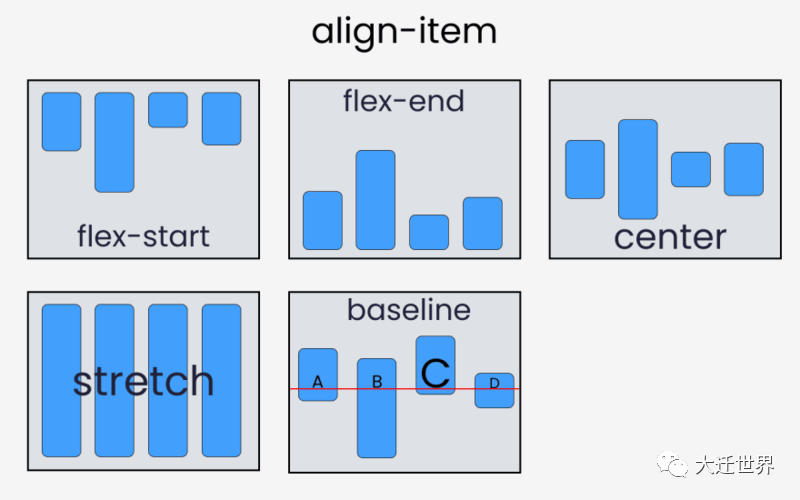
align-items和justify-content不同的是,align-items主要是垂直方向的對齊方式,屬性介紹:flex-start、flex-end、center、initial、inherit。
align-content 和 align-items 區(qū)別:
align-items 適用于單行情況下,只有上對齊,下對齊,居中和拉伸
align-content 適應(yīng)于換行(多行)的情況下(單行情況下無效),可以設(shè)置對齊,下對齊拉伸以及平均分配剩下空間等屬性值。
總結(jié)就是單行找 align-items 多行找 align-content。
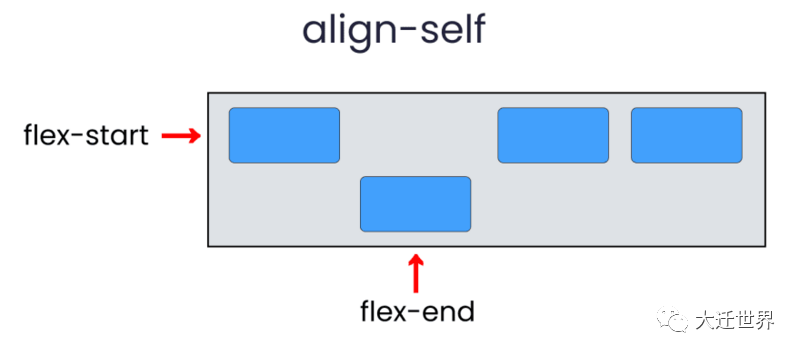
align-self
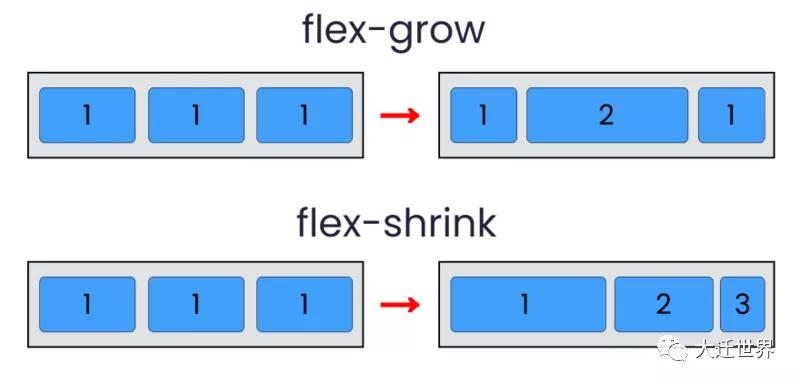
flex - grow | shrink | wrapflex-grow : 根據(jù)flex容器的寬度來增加flex-item的大小。
flex-shrink 屬性指定了 flex 元素的收縮規(guī)則。flex 元素僅在默認(rèn)寬度之和大于容器的時(shí)候才會發(fā)生收縮,其收縮的大小是依據(jù) flex-shrink 的值。
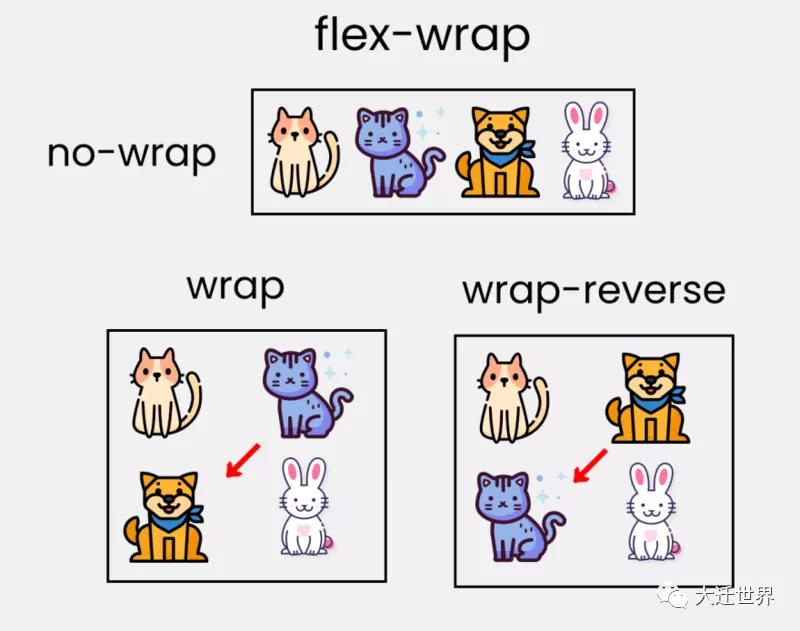
flex-wrap 指定 flex 元素單行顯示還是多行顯示 。如果允許換行,這個(gè)屬性允許你控制行的堆疊方向。
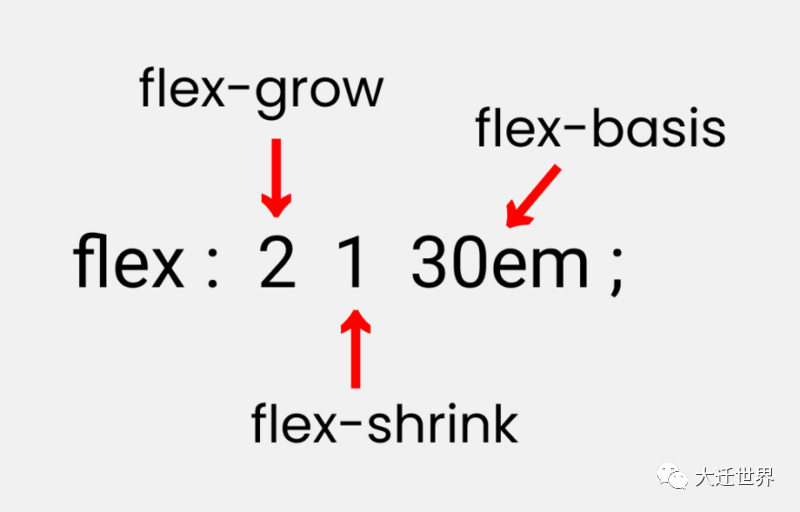
簡寫
flex:它是flex-grow, flex-shrink和flex-basis組合的簡寫。
flex-basis:這類似于為flex-item添加寬度,只是更加靈活。flex-basis: 10em它將彈性項(xiàng)目的初始大小設(shè)置為10em,其最終大小將取決于可用空間,flex-grow和flex-shrink。
完~,我是小智,我要去刷碗了,我們下期見!
譯者:前端小智 來源: dev 作者:Joy Shaheb原文:https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl
本文轉(zhuǎn)載自微信公眾號「大遷世界」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系大遷世界公眾號。