Dom 節(jié)點(diǎn)和 元素 有啥區(qū)別?好家伙,我弄懂了!
本文已經(jīng)過(guò)原作者 Shadeed 授權(quán)翻譯。
DOM 還使用術(shù)語(yǔ)元素(Element)它與節(jié)點(diǎn)非常相似。那么,DOM節(jié)點(diǎn)和元素之間有什么區(qū)別呢?
1. DOM節(jié)點(diǎn)
理解節(jié)點(diǎn)和元素之間區(qū)別的關(guān)鍵是理解節(jié)點(diǎn)是什么。
更高的角度來(lái)看,DOM文檔由節(jié)點(diǎn)層次結(jié)構(gòu)組成。每個(gè)節(jié)點(diǎn)可以具有父級(jí)和/或子級(jí)。
看看下面的HTML文檔:
- <!DOCTYPE html>
- <html>
- <head>
- <title>My Page</title>
- </head>
- <body>
- <!-- Page Body -->
- <h2>My Page</h2>
- <p id="content">Thank you for visiting my web page!</p>
- </body>
- </html>
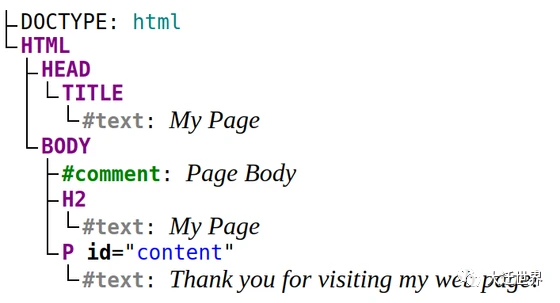
該文檔包含以下節(jié)點(diǎn)層次結(jié)構(gòu):
<html>是文檔樹(shù)中的一個(gè)節(jié)點(diǎn)。它有2個(gè)子節(jié)點(diǎn):<head>和<body>。
<body>子有3個(gè)子節(jié)點(diǎn)的節(jié)點(diǎn):注釋節(jié)點(diǎn) <!-- Page Body -->,標(biāo)題<h2>,段落<p>。<body>節(jié)點(diǎn)的父節(jié)點(diǎn)是<html>節(jié)點(diǎn)。
HTML文檔中的標(biāo)記代表一個(gè)節(jié)點(diǎn),有趣的是普通文本也是一個(gè)節(jié)點(diǎn)。段落節(jié)點(diǎn)<p>有1個(gè)子節(jié)點(diǎn):文本節(jié)點(diǎn)“Thank you for visiting my web page!”。
1.2節(jié)點(diǎn)類型
我們要如何區(qū)分這些不同類型的節(jié)點(diǎn)?答案在于DOM Node接口,尤其是Node.nodeType屬性。
Node.nodeType可以具有代表節(jié)點(diǎn)類型的以下值之一:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
常量有意義地指示節(jié)點(diǎn)類型:例如Node.ELEMENT_NODE代表元素節(jié)點(diǎn),Node.TEXT_NODE代表文本節(jié)點(diǎn),Node.DOCUMENT_NODE文檔節(jié)點(diǎn),依此類推。
例如,讓我們選擇段落節(jié)點(diǎn),然后查看其nodeType屬性:
- const paragraph = document.querySelector('p');
- paragraph.nodeType === Node.ELEMENT_NODE; // => true
代表整個(gè)節(jié)點(diǎn)文檔樹(shù)的節(jié)點(diǎn)類型為Node.DOCUMENT_NODE:
- document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素
掌握了DOM節(jié)點(diǎn)的知識(shí)之后,現(xiàn)在該區(qū)分DOM節(jié)點(diǎn)和元素了。
如果你了解節(jié)點(diǎn)術(shù)語(yǔ),那么答案是顯而易見(jiàn)的:元素是特定類型的節(jié)點(diǎn) element (Node.ELEMENT_NODE),以及文檔、注釋、文本等類型。
簡(jiǎn)而言之,元素是使用HTML文檔中的標(biāo)記編寫的節(jié)點(diǎn)。<html>,<head>,<title>,<body>,<h2>,<p>都是元素,因?yàn)樗鼈冇蓸?biāo)簽表示。
文檔類型,注釋,文本節(jié)點(diǎn)不是元素,因?yàn)樗鼈儧](méi)有使用標(biāo)簽編寫:
Node是節(jié)點(diǎn)的構(gòu)造函數(shù),HTMLElement 是 JS DOM 中元素的構(gòu)造函數(shù)。段落既是節(jié)點(diǎn)又是元素,它同時(shí)是Node和HTMLElement的實(shí)例
- const paragraph = document.querySelector('p');
- paragraph instanceof Node; // => true
- paragraph instanceof HTMLElement; // => true
3. DOM屬性:節(jié)點(diǎn)和元素
除了區(qū)分節(jié)點(diǎn)和元素之外,還需要區(qū)分只包含節(jié)點(diǎn)或只包含元素的DOM屬性。
節(jié)點(diǎn)類型的以下屬性評(píng)估為一個(gè)節(jié)點(diǎn)或節(jié)點(diǎn)集合(NodeList):
- node.parentNode; // Node or null
- node.firstChild; // Node or null
- node.lastChild; // Node or null
- node.childNodes; // NodeList
但是,以下屬性是元素或元素集合(HTMLCollection):
- node.parentElement; // HTMLElement or null
- node.children; // HTMLCollection
由于node.childNodes和node.children都返回子級(jí)列表,因此為什么要同時(shí)具有這兩個(gè)屬性?好問(wèn)題!
考慮以下包含某些文本的段落元素:
- <p>
- <b>Thank you</b> for visiting my web page!
- </p>
打開(kāi)演示,然后查看parapgraph節(jié)點(diǎn)的childNodes和children屬性:
- const paragraph = document.querySelector('p');
- paragraph.childNodes; // NodeList: [HTMLElement, Text]
- paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes集合包含2個(gè)節(jié)點(diǎn):<b>Thank you</b>,,以及for visiting my web page!文本節(jié)點(diǎn)!
但是,paragraph.children集合僅包含1個(gè)項(xiàng)目:<b>Thank you</b>。
由于paragraph.children僅包含元素,因此此處未包含文本節(jié)點(diǎn),因?yàn)槠漕愋褪俏谋荆∟ode.TEXT_NODE),而不是元素(Node.ELEMENT_NODE)。
同時(shí)擁有node.childNodes和node.children,我們可以選擇要訪問(wèn)的子級(jí)集合:所有子級(jí)節(jié)點(diǎn)或僅子級(jí)是元素。
4.總結(jié)
DOM文檔是節(jié)點(diǎn)的分層集合,每個(gè)節(jié)點(diǎn)可以具有父級(jí)和/或子級(jí)。如果了解節(jié)點(diǎn)是什么,那么了解DOM節(jié)點(diǎn)和元素之間的區(qū)別就很容易。
節(jié)點(diǎn)有類型,元素類型就是其中之一,元素由HTML文檔中的標(biāo)記表示。
完~ 我是小智,我要去刷碗了,我們下期再見(jiàn)!
作者:Shadeed 譯者:前端小智 來(lái)源:dmitripavlutin
原文:https://dmitripautin.com/dom-node-element/
本文轉(zhuǎn)載自微信公眾號(hào)「 大遷世界」,可以通過(guò)以下二維碼關(guān)注。轉(zhuǎn)載本文請(qǐng)聯(lián)系 大遷世界公眾號(hào)。