請查收 2020 全球 JS 現狀調查報告
千呼萬喚的全球2020的JS報告終于出來了。順便附上2020全球CSS報告地址 2020年度全球CSS報告新鮮出爐[1]
我們來看看這一個糟糕卻又不平凡的一年,JS發生了什么樣的變化。
盡管2020年很糟糕,但 JavaScript 作為一個整體仍然設法向前發展。隨著語言本身的不斷改進,得益于諸如可選鏈操作符和空值合并操作符并等新特性,TypeScript靜態類型的普及更是將JS帶到了一個全新的高度。
在框架方面,就在我們認為一切都已解決的時候,Svelte 橫空出世以全新方式給前端注入新的血液。在多年的webpack統治下,甚至構建工具也顯示出新活動的跡象。
但是這次的區別是,相對而言,“老”后衛什么都沒走。Svelte和Snowpack很棒,但是React和webpack也很棒。可以肯定的是,它們最終也會成為JavaScript大流氓的犧牲品,但是不會持續很多年。
所以,讓我們享受我們所擁有的: 一個不斷變得更好的偉大的生態系統!
訪問對象統計
采樣對象一共為 20744 位開發者。
特性
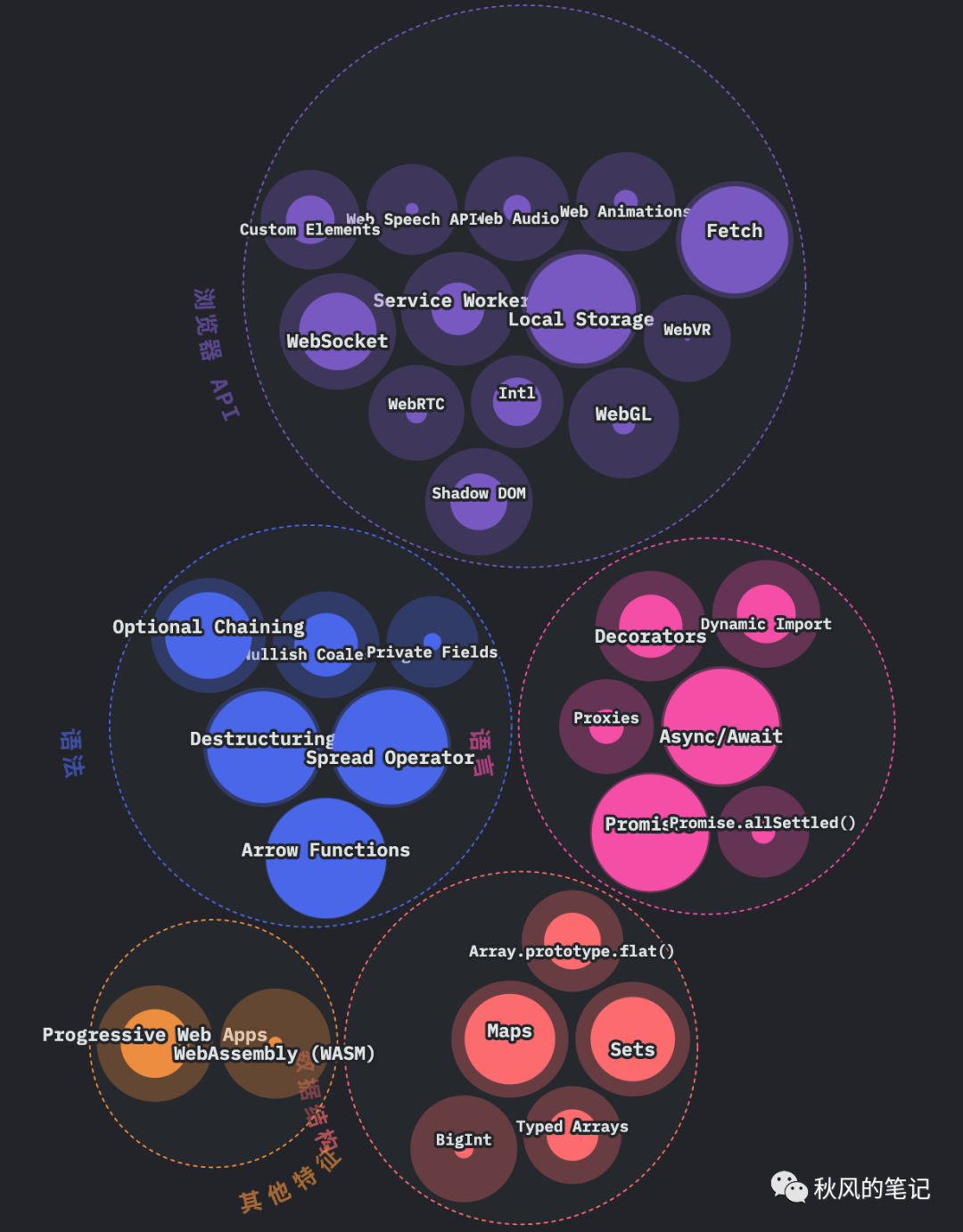
雖然大多數受訪者都知道調查中提到的大多數JavaScript特性,但很多人還沒有真正使用它們。
這圖表顯示了按類別分組的所有特性的不同采用率。外圈的大小對應于了解某項功能的用戶總數,而內圈則代表實際使用過該功能的用戶。
技術現狀
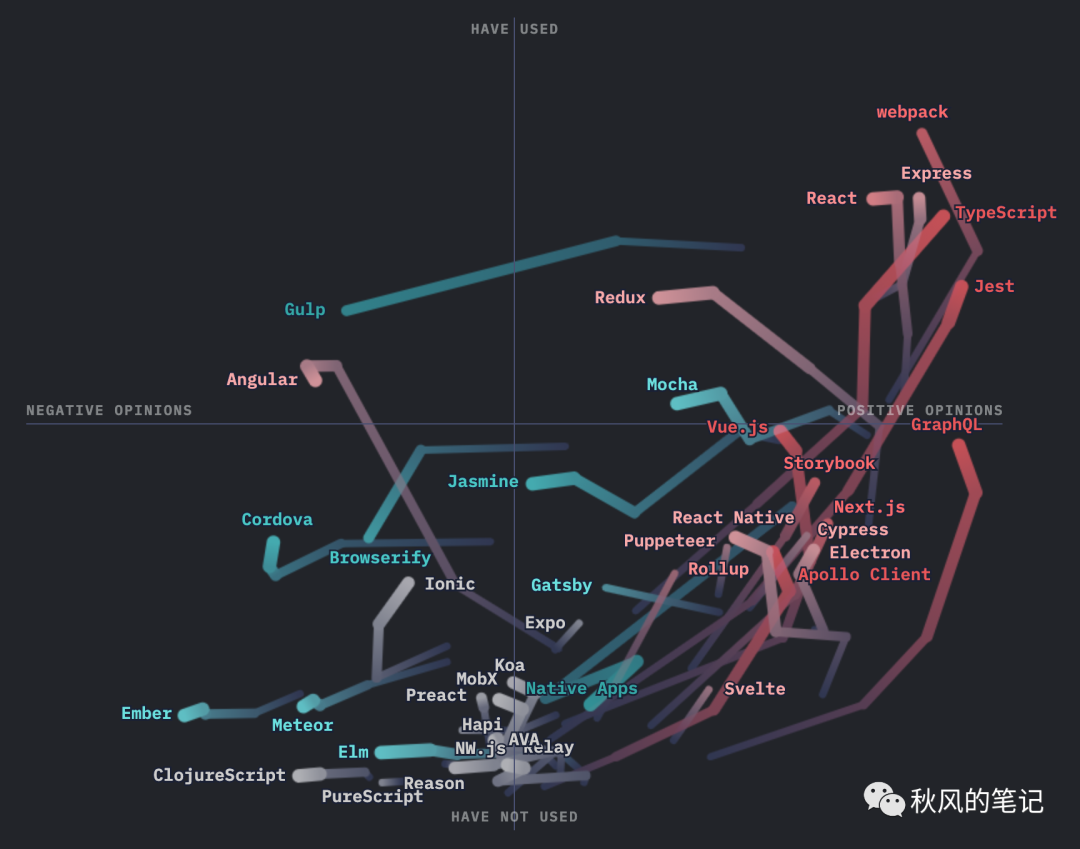
2016年 - 2020年 趨勢圖
每條線從2016年到2020年(粗部為2020)。縱軸越高,表示一項技術被更多的人使用,橫軸越大,表示有更多的用戶想要學習,或者曾經使用過,還會再次使用。
可以看出隨著年限的的增長。webpack、Express、TypeScript、Jest、React 可以說是非常強勢了。
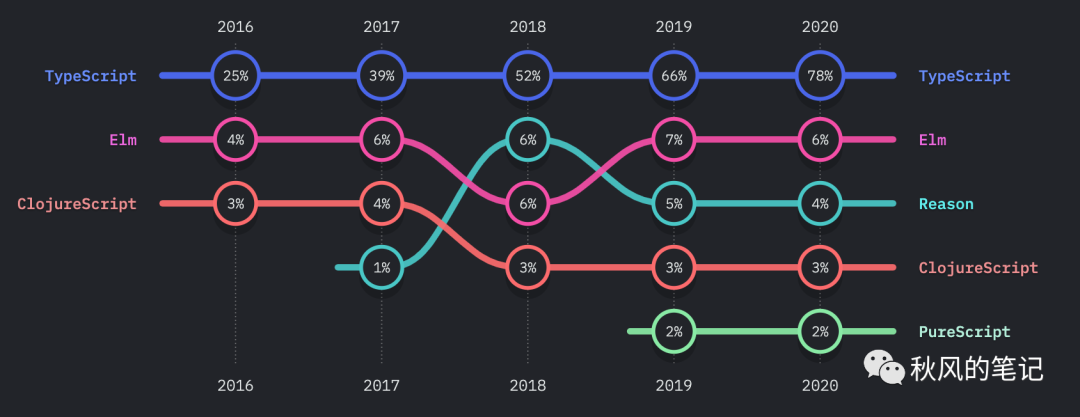
風味(Flavors)
可以看出 TypeScript 依舊獨領風騷,其次就是 Elm ,但是 PureScript 也是一個值得關注的增強類型語言。
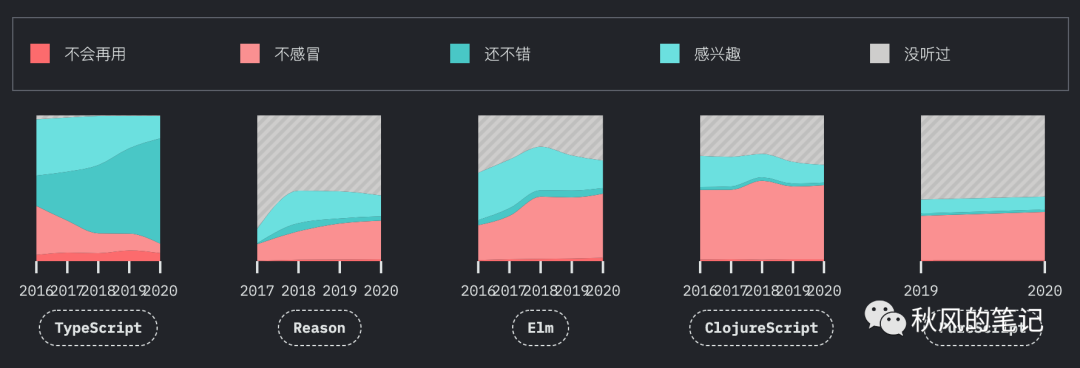
對 TypeScript 的熟悉度一片叫好。
其他工具
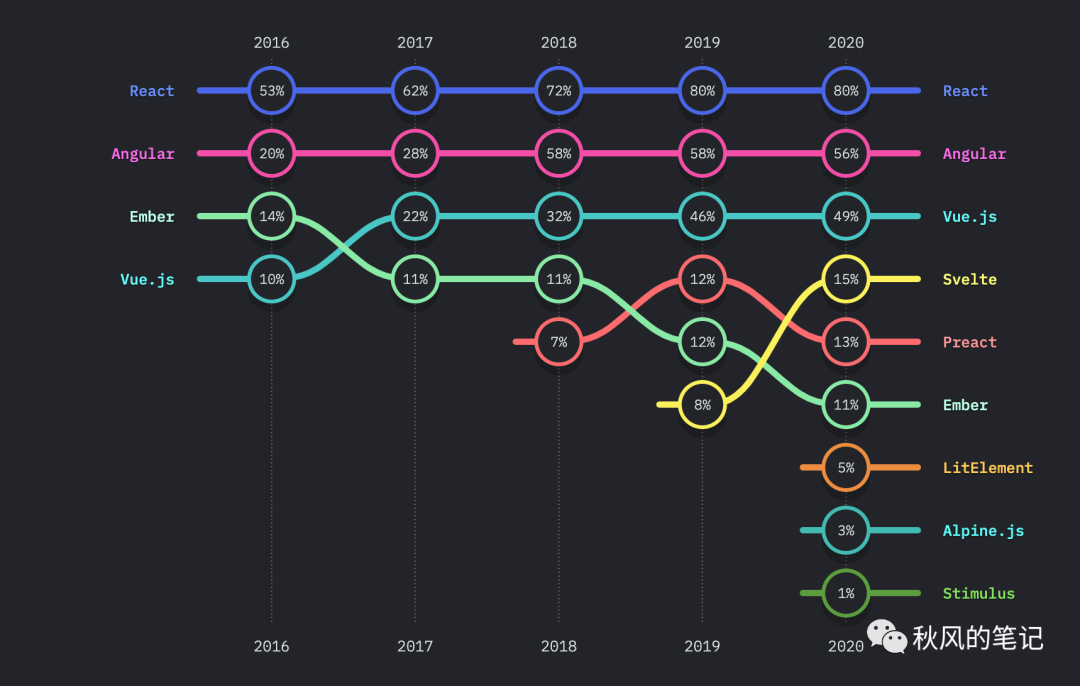
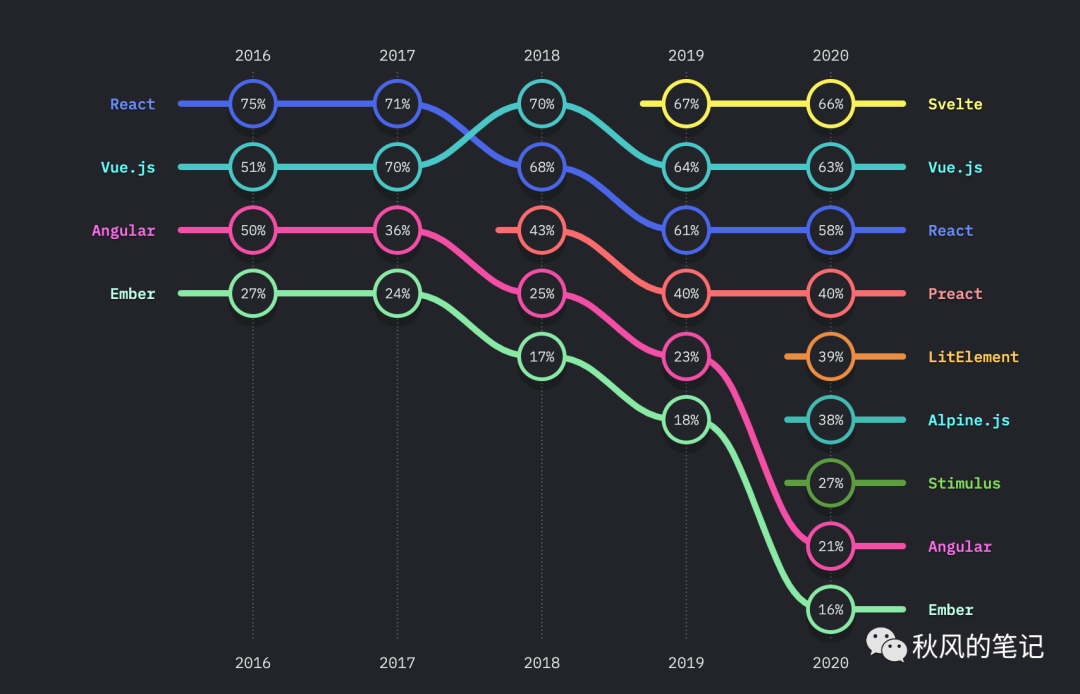
前端框架
正如開頭所說,svelte 的出現真的是對前端行業的沖擊,原以為三大框架(React、Vue.js、Angular)包攬所有的時候,它出現了,一度成為了第四名(使用量),但是從興趣度和滿意度來看,它未來的潛力不可估量。
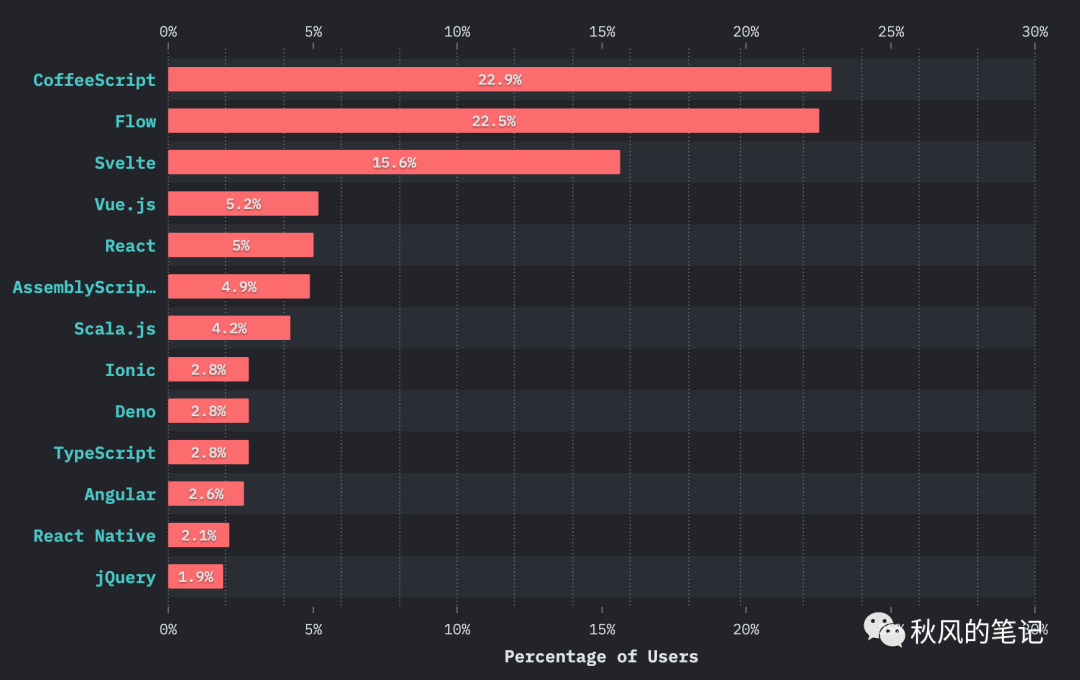
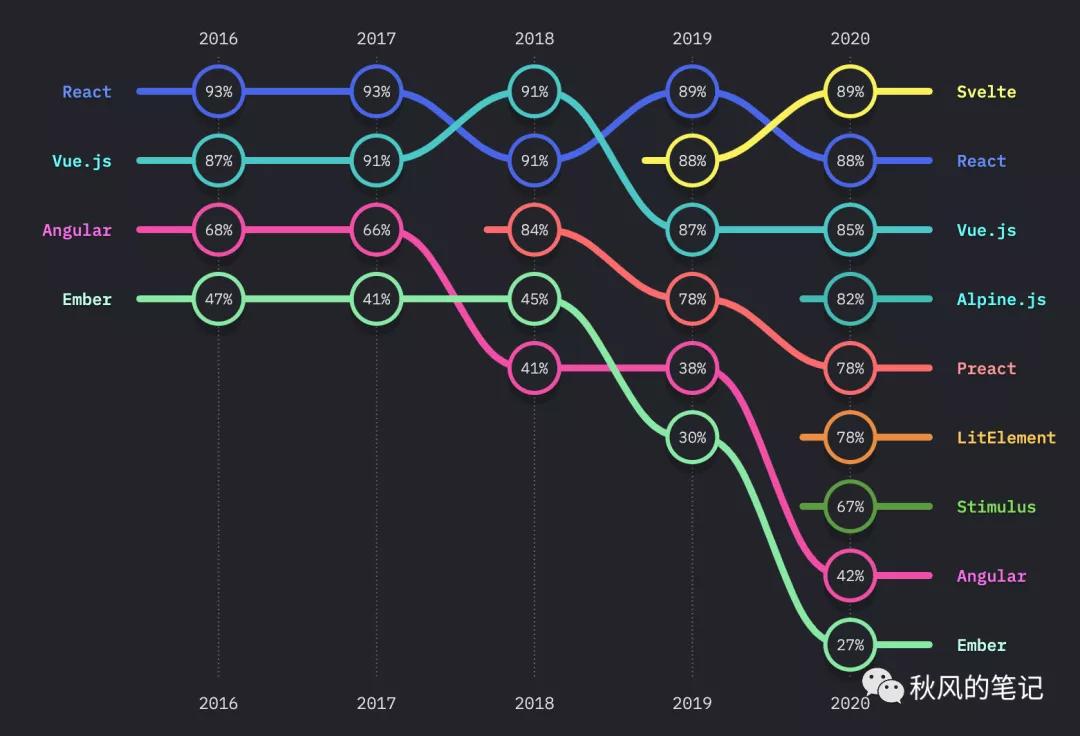
興趣度
滿意度
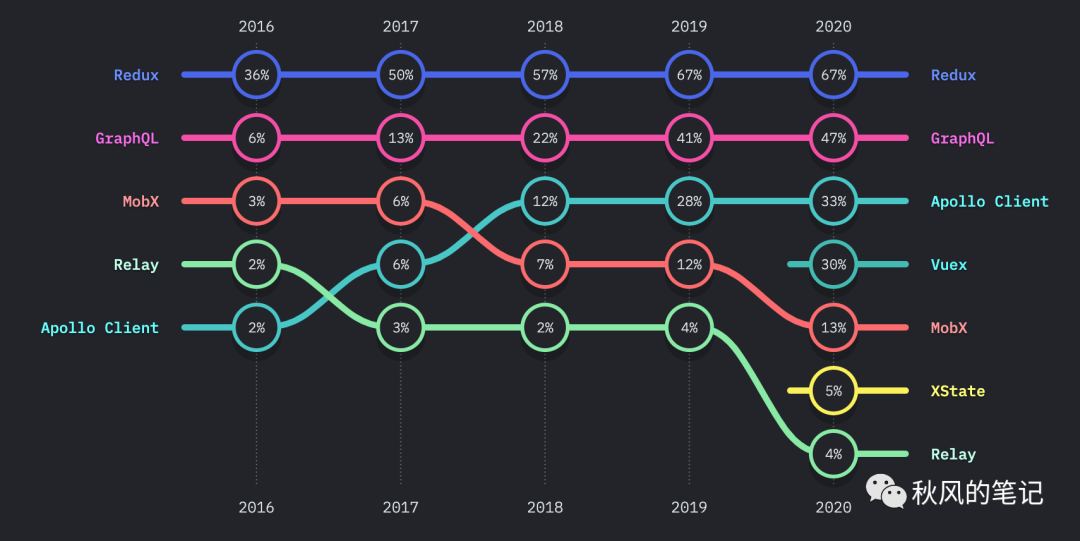
數據層
使用排名比較高的狀態管理依舊是Redux、Vuex、Mobx。數據管理為 GraphQL 和 Apollo,并且 XState 橫空出世。
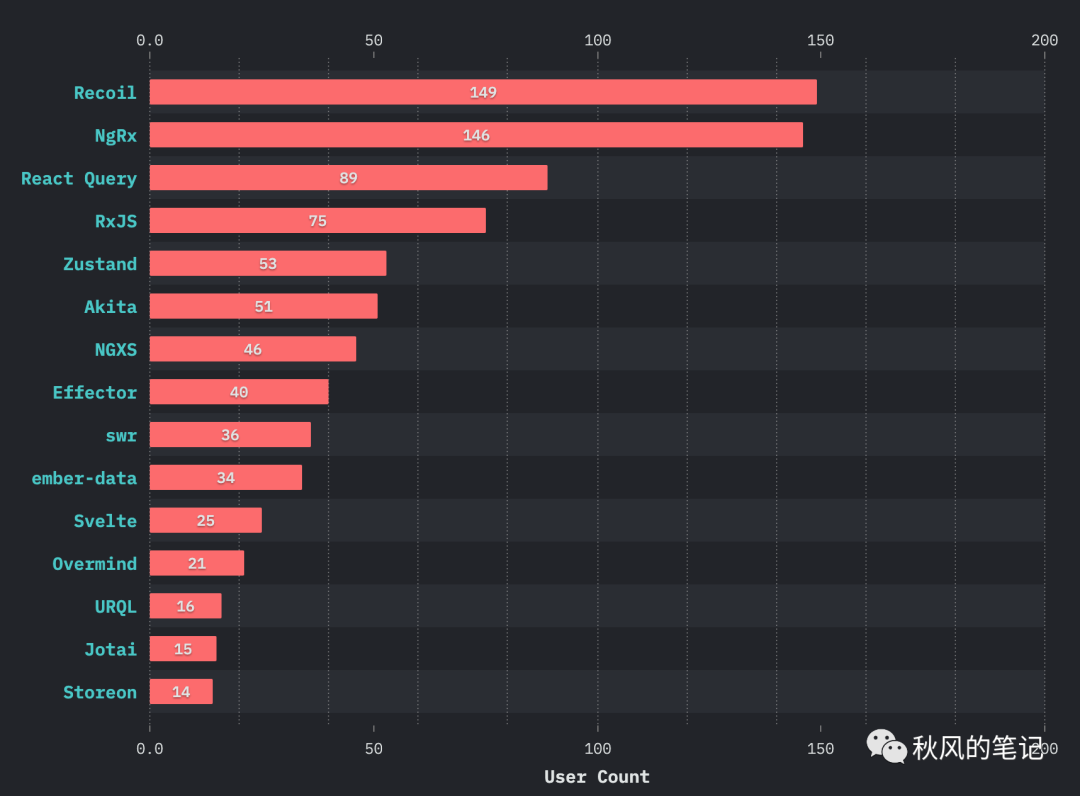
其他工具
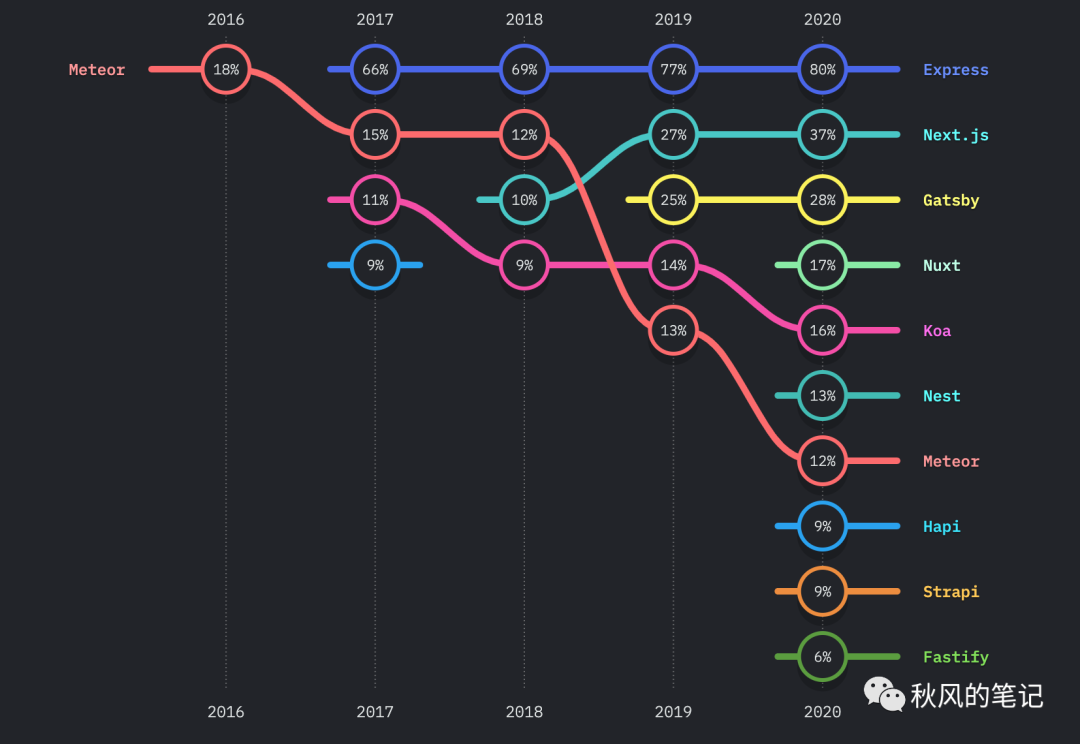
后端框架
Express 依舊是統治地位,而 Next 和 Nuxt 這些服務端渲染的框架也逐漸成為大家的所選的框架。
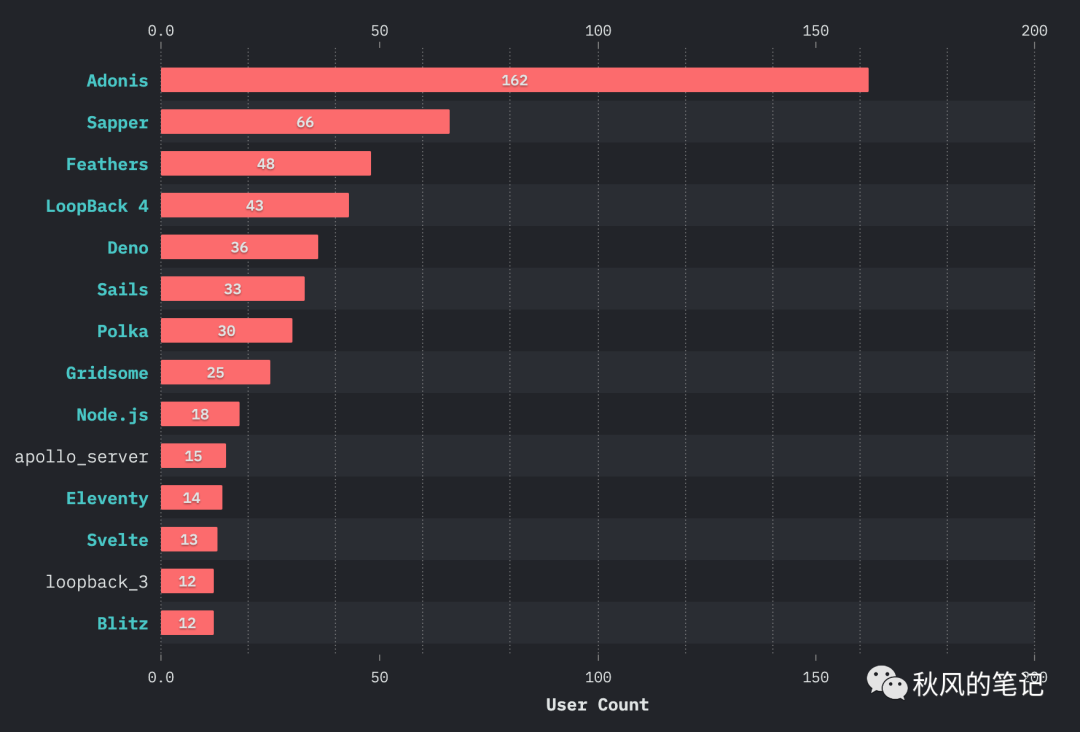
其他工具
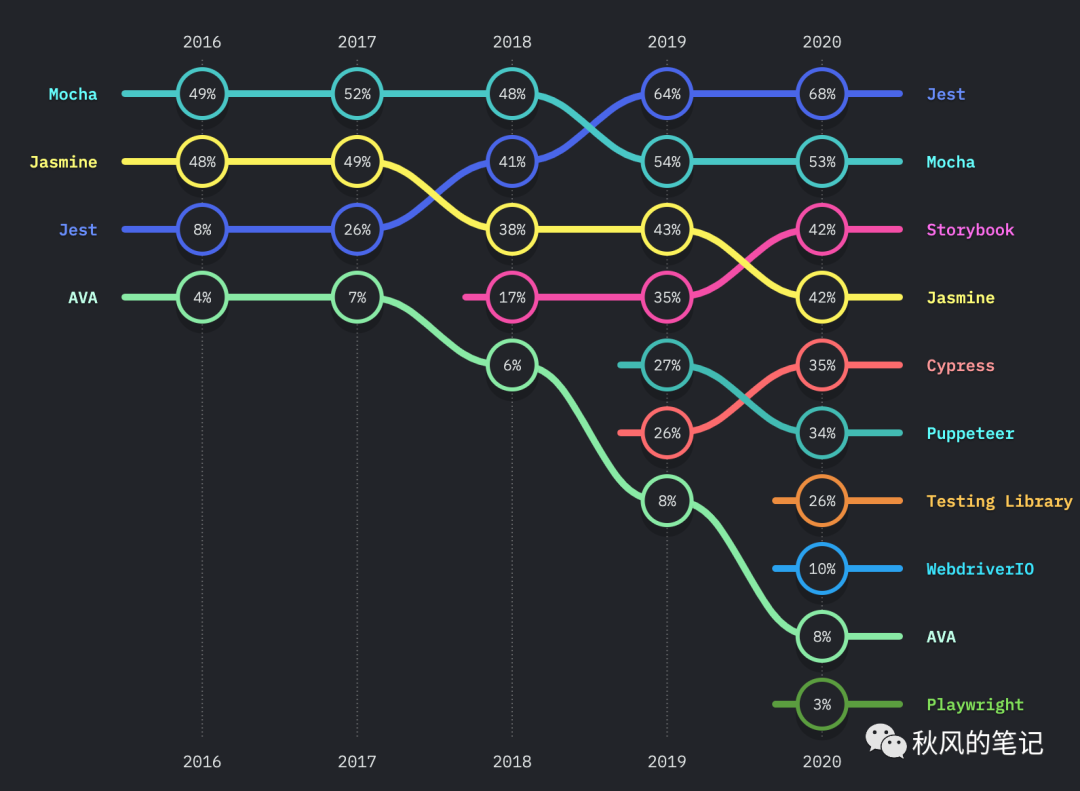
測試框架
Jest和 Mocha 在使用量上依舊是統治地位,但是新增了 Testing Libray 很強勁。
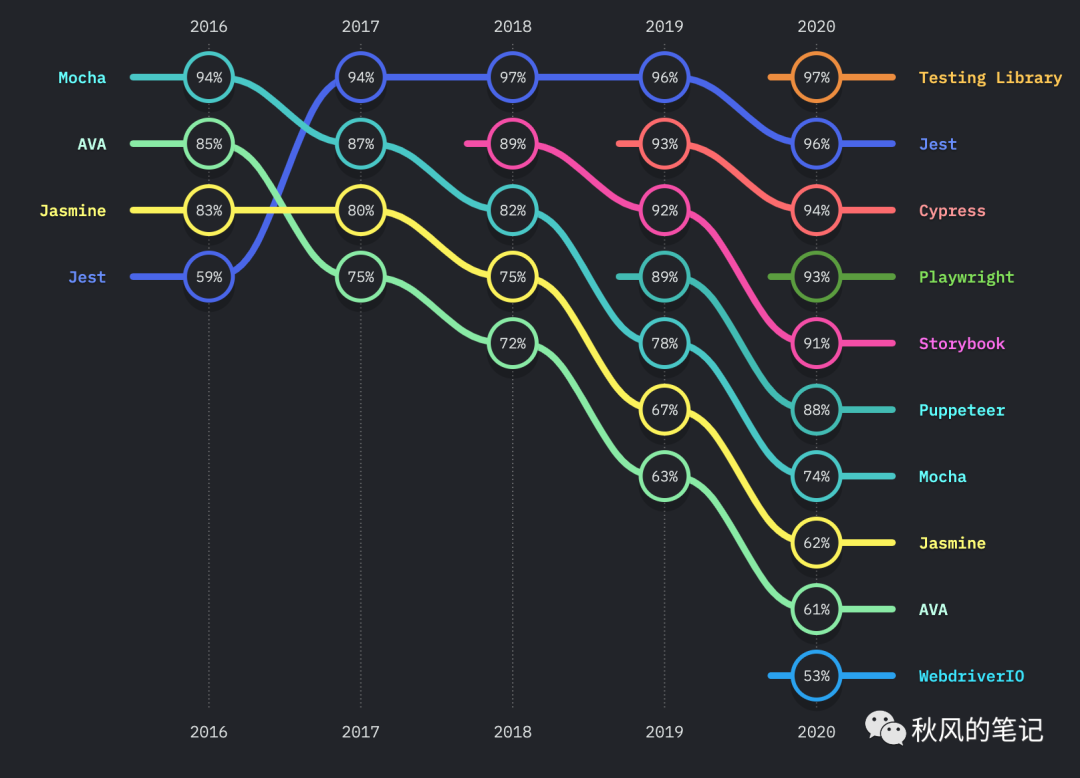
以下是滿意度排行。
什么是 Testing Library ?用于 DOM 和 UI 組件測試的一系列工具,主要 API 包含 DOM 查詢,更可以和其他測試工具(jest、cypress)配合,用于更多場景(react、vue、svelte)。而它是 React 的官方推薦。
我們推薦使用 React Testing Library[2],它使得針對組件編寫測試用例就像終端用戶在使用它一樣方便。
----摘自 React 官網(https://zh-hans.reactjs.org/docs/test-utils.html)
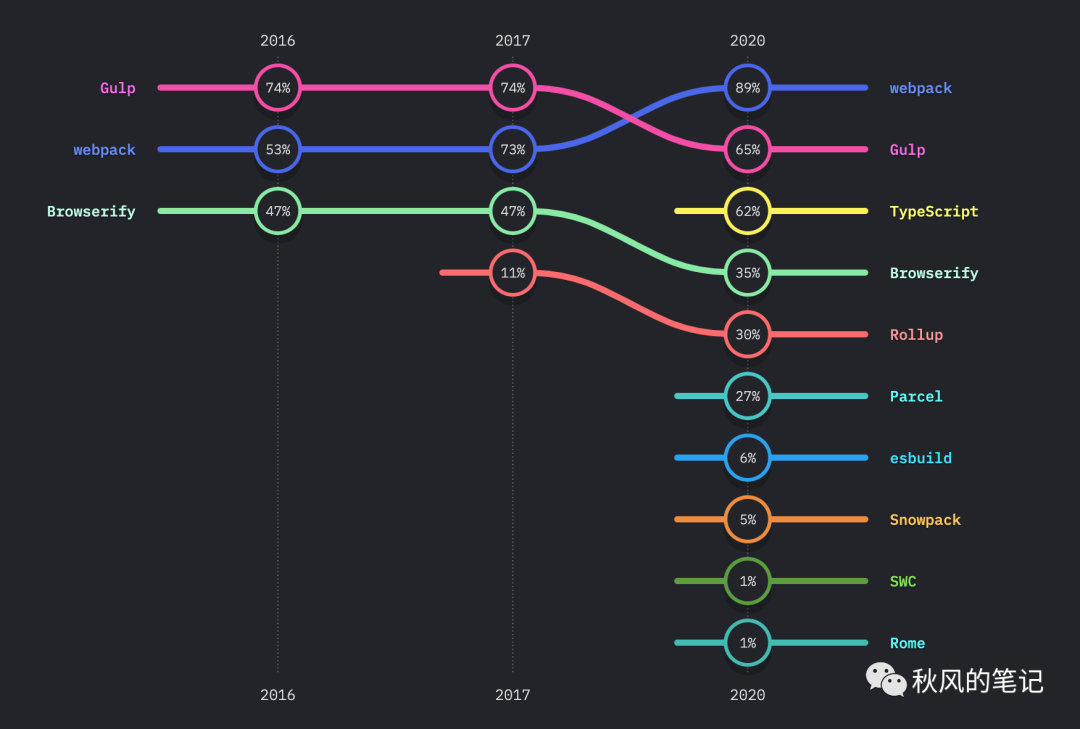
打包工具
雖然短時間內 webpack 使用量還處于霸主地位,這一年打包工具的發生了巨大的變化。
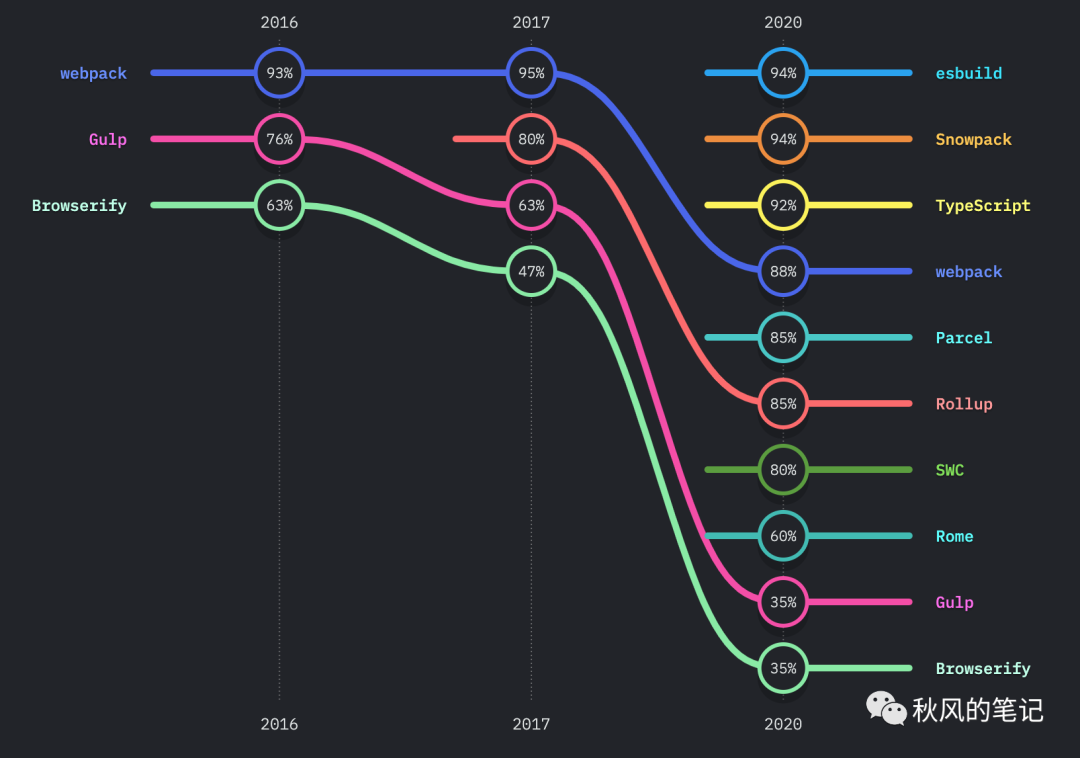
以下為滿意度
可以說這里發生了天翻地覆的變化。從 Parcel 到 Snowpack ,再到后來的 esbuild ,每一個都是打包的好手,至于 Vite 為什么沒有在其中,我猜想,Vite 最開始只是為了解決 Vue 單個框架的方向,受眾面不夠廣泛(現在它已經支持了多種框架的打包了)。
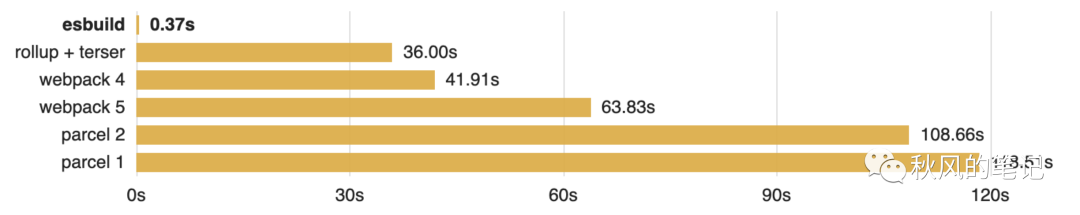
放張圖來看看這些 bundleless 工具的速度吧。
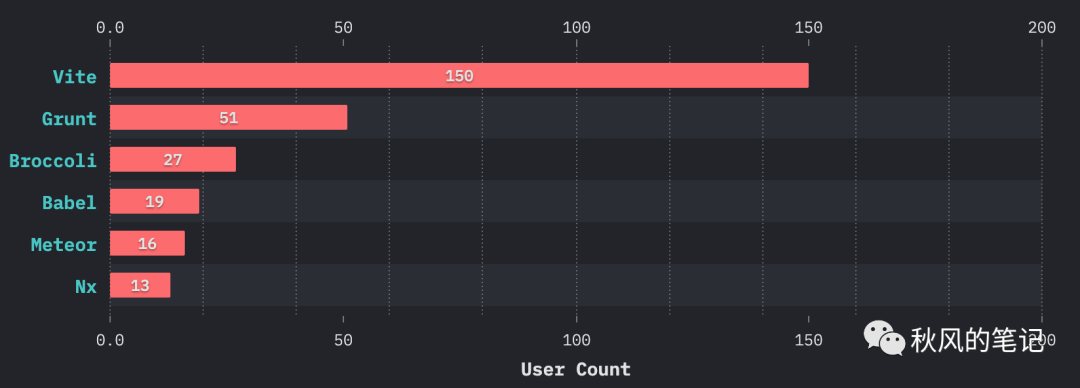
其他工具
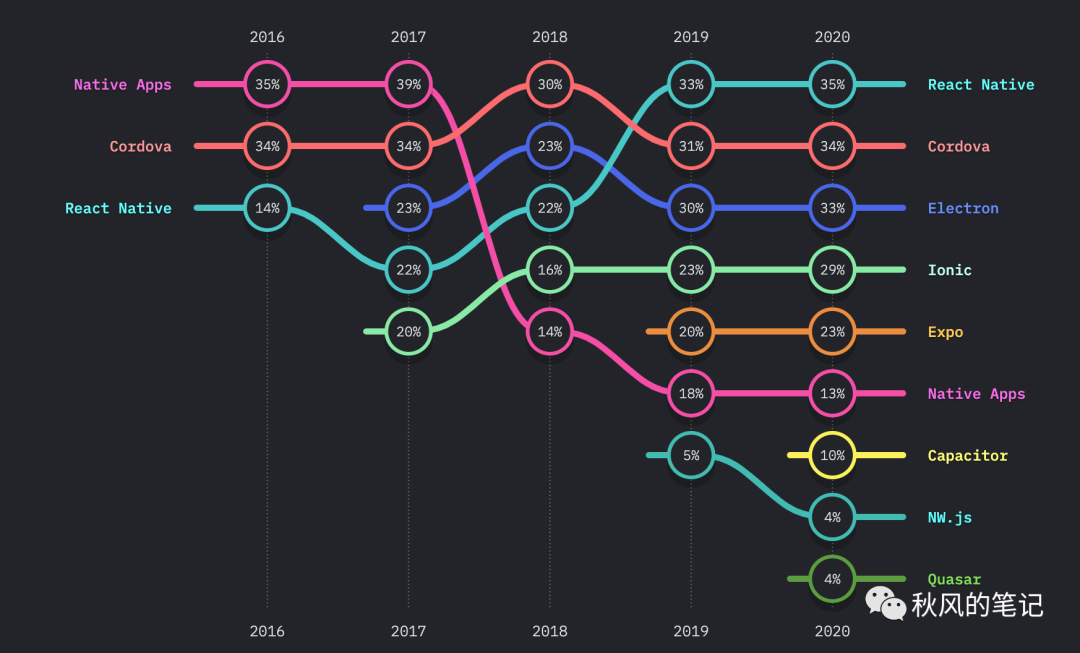
移動和桌面端
Electron 依舊是桌面端的第一選擇, Cordova 和 React Native 也是移動跨端的熱門選擇。但是新出的 Capacitor 值得關注。
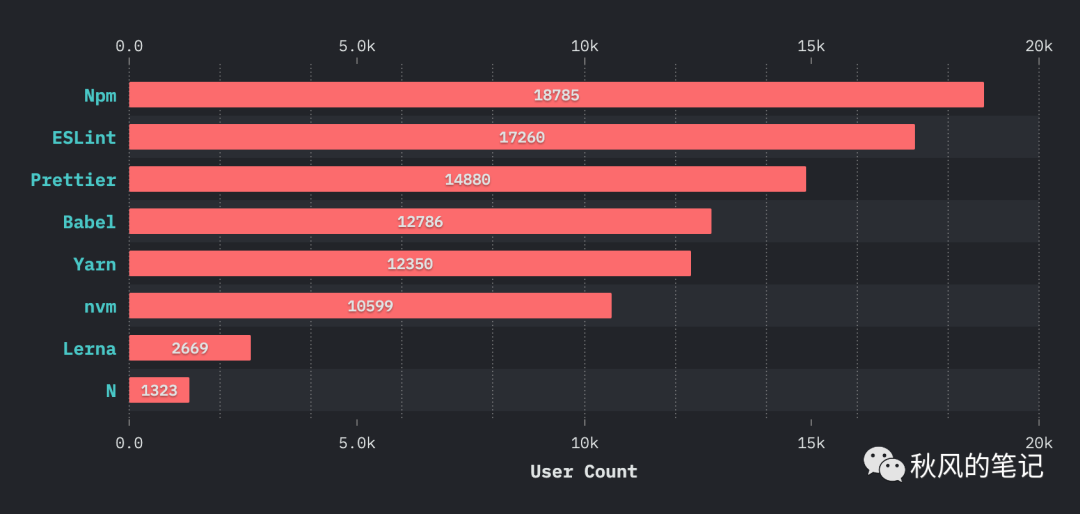
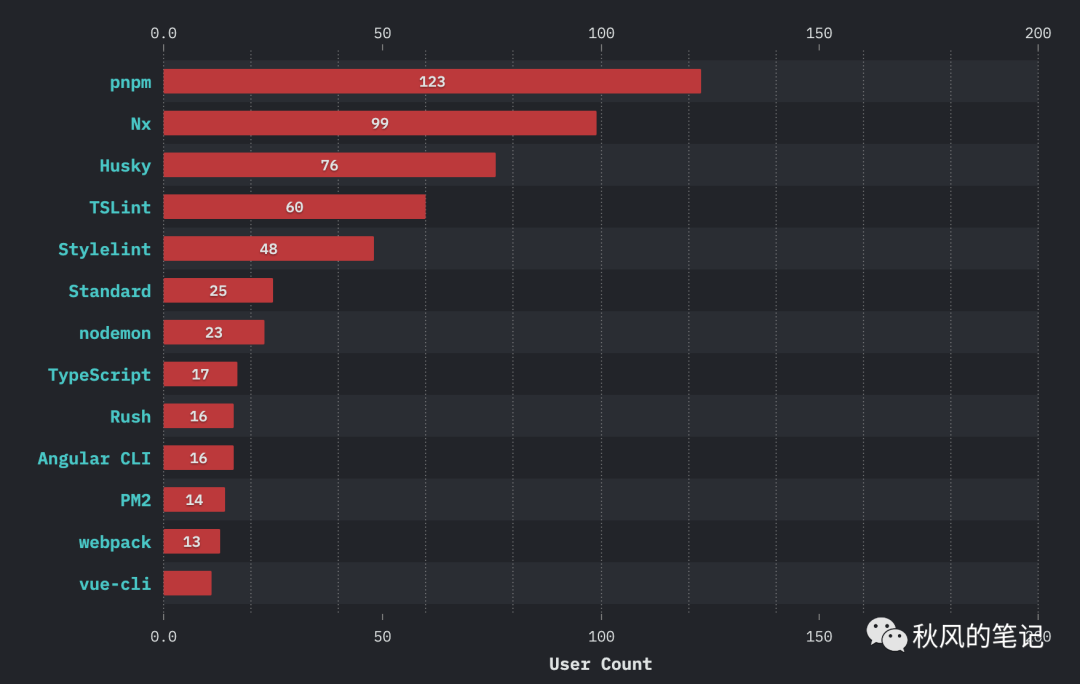
其他工具
常用的工具函數庫有?
其他工具函數庫
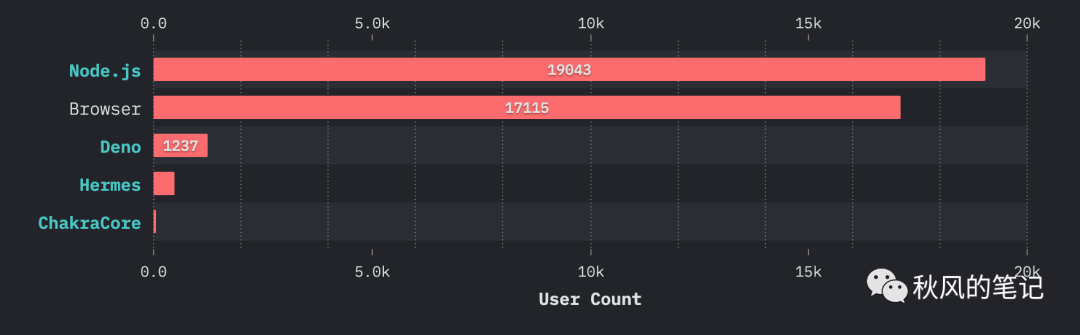
JavaScript 運行時選擇
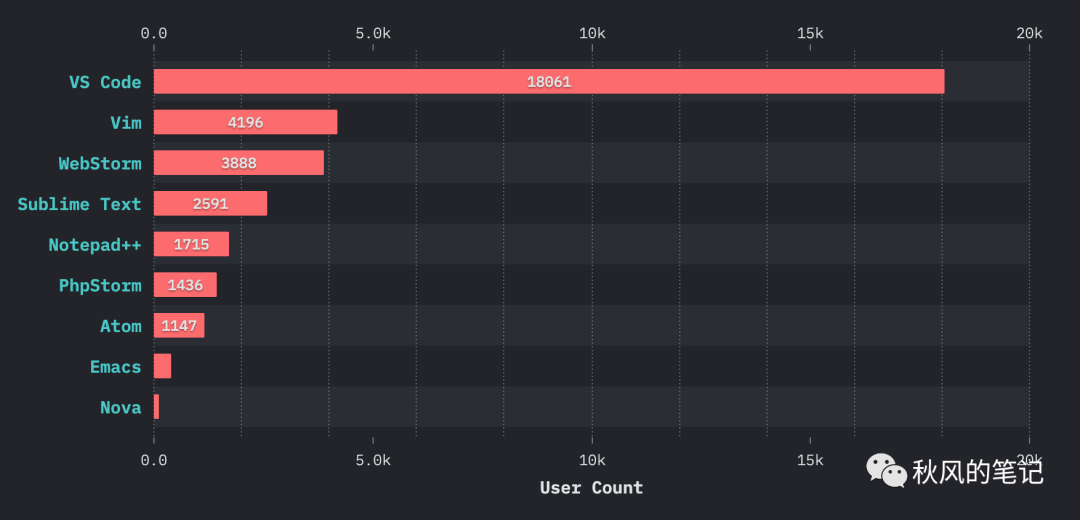
經常使用那(些)文字編輯器?
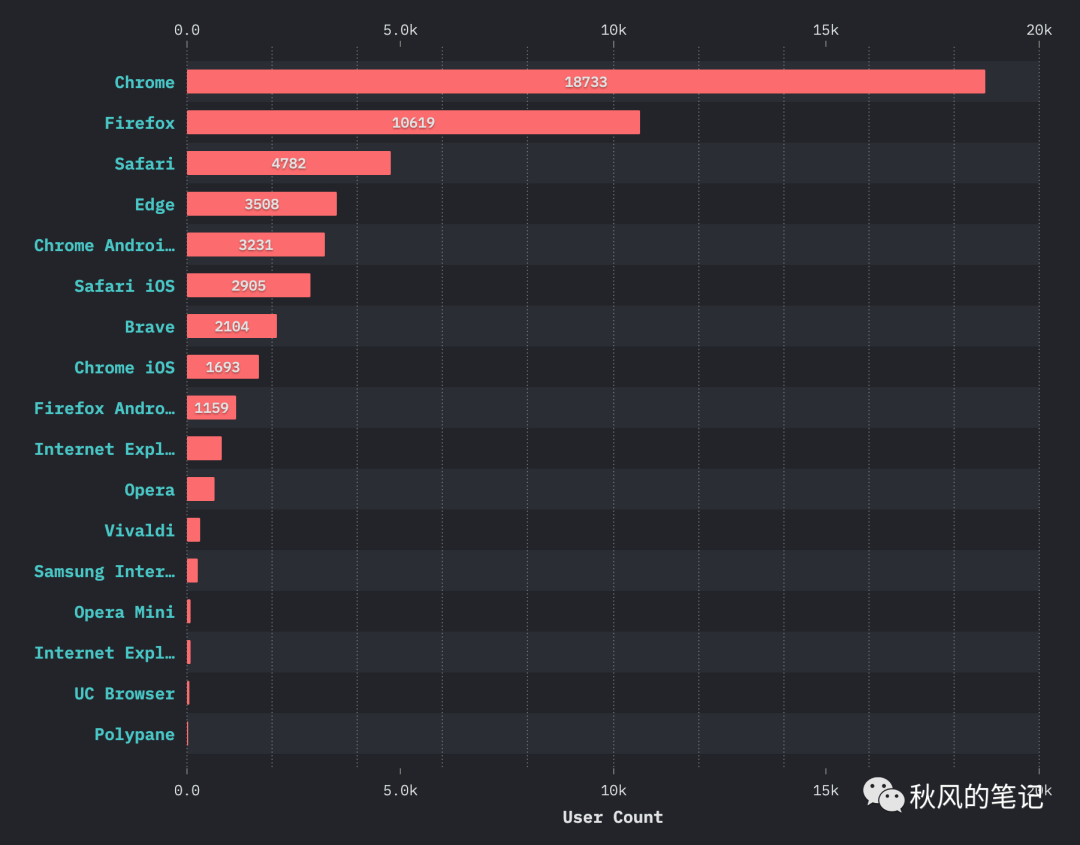
常用用于開發的瀏覽器有哪些?
資料
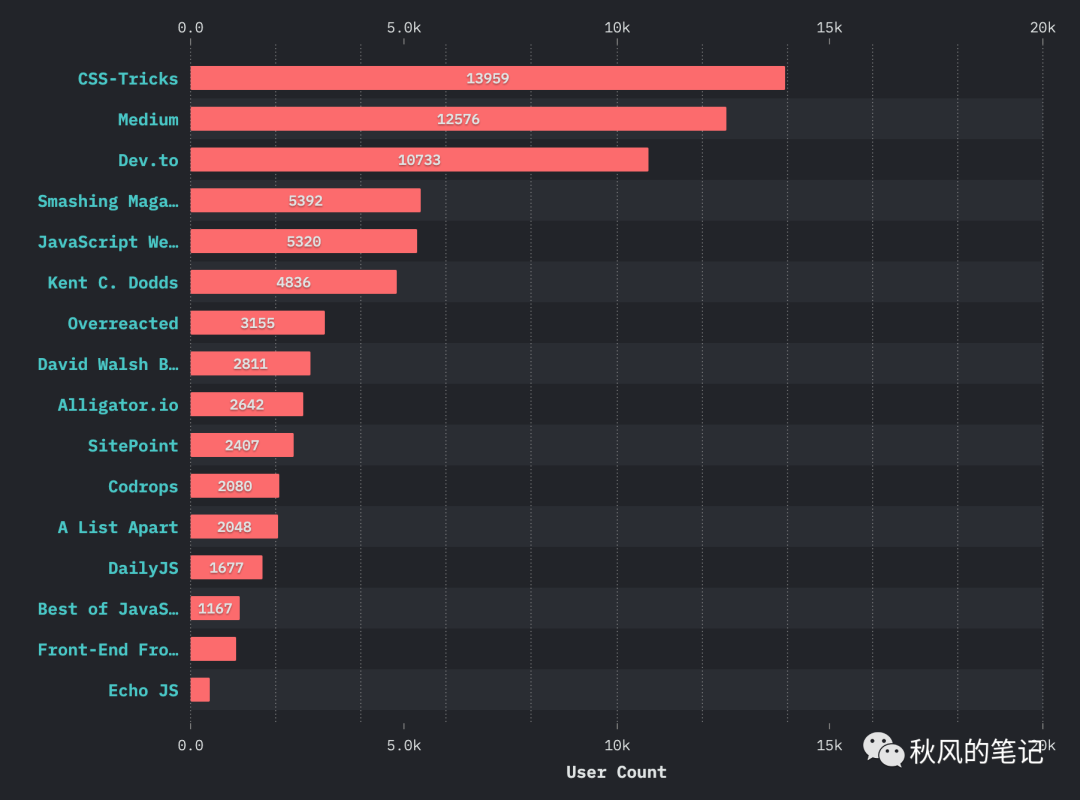
常用的 blog 和雜志?
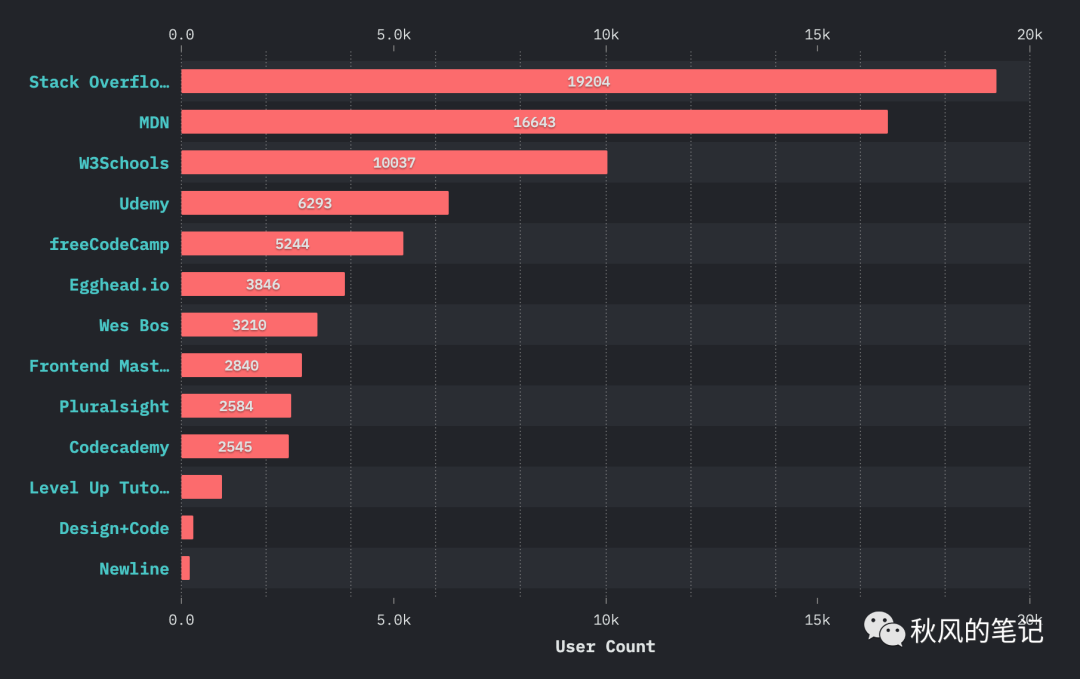
關注了哪些網站和課程?
參考資料
[1]2020年度全球CSS報告新鮮出爐: https://segmentfault.com/a/1190000038427691
[2]React Testing Library: https://testing-library.com/react
本文轉載自微信公眾號「秋風的筆記」,可以通過以下二維碼關注。轉載本文請聯系秋風的筆記公眾號。