如何遍歷DOM?
本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。
簡介
我們知道可以使用document對象的內置方法通過ID,類,標簽名和查詢選擇器來訪問HTML元素。DOM 是由節點樹構成的,document節點位于根,其他每個節點(包括元素,注釋和文本節點)都作為各個分支的節點。
在本教程中,我們回顧一些HTML術語,這對使用 JS 和DOM非常重要,我們會介紹一下DOM樹,節點,以及如何識別最常見的節點類型。最后,創建一個 JS 程序來交互式地修改DOM。
HTML術語
首先,我們看一下這個HTML元素。
- <a href="index.html">Home</a>
這里我們有一個錨元素,它是一個到index.html的鏈接。
- a 是標簽
- href 是屬性
- index.html 是屬性值
- Home 是文本
開頭和結尾標記之間的所有內容組合在一起構成了整個HTML元素。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <title>Learning the DOM</title>
- </head>
- <body>
- <h1>Document Object Model</h1>
- </body>
- </html>
使用 JS 訪問元素的最簡單方法是通過id屬性,接著為上面的 a 標簽添加一個id為nav值。
- <a id="nav" href="index.html">Home</a>
我們可以通過getElementById()方法來獲取 a 標簽。在控制臺輸入:
- let navLink = document.getElementById('nav');
輸出:
- <a id="nav" href="index.html">Home</a>
我們可以通過更改href屬性來更改鏈接的地址:
- navLink.href = 'https://github.com/qq449245884/xiaozhi';
我們還可以通過textContent屬性來更改文本內容:
- navLink.textContent = '跳轉取前端小智 Github';
接著,直接在控制臺輸入 navLink 就可以看到我們 a 標簽更新后的內容:
- <a id="nav" href="https://github.com/qq449245884/xiaozhi">跳轉取前端小智 Github</a>
到這里,我們應該了解如何使用document 方法訪問元素,如何將元素分配給變量以及如何修改元素中的屬性和值。
DOM 樹和節點
DOM中的所有元素都被定義為節點。節點的類型有很多種,但我們最常用的主要有三種:
- 元素節點
- 文本節點
- 注釋節點
當HTML元素是DOM中的一個項時,它被稱為元素節點。元素之外的任何單獨文本都是一個文本節點,HTML 注釋是一個注釋節點。除了這三種節點類型之外,document 本身也是一個document 節點,它是所有其他節點的根。
DOM由嵌套節點的樹結構組成,通常稱為DOM樹。我們知道祖先的家譜,該譜系由父母,孩子和兄弟姐妹組成。DOM中的節點也稱為父級,子級和同級,具體取決于它們與其他節點的關系。
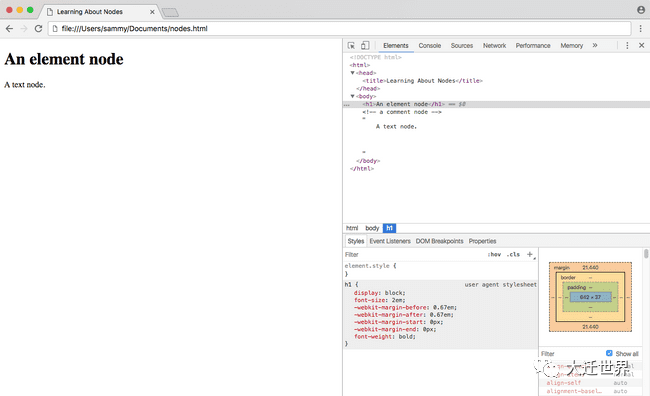
為了演示,創建一個nodes.html文件,添加文本,注釋和元素節點。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Learning About Nodes</title>
- </head>
- <body>
- <h1>An element node</h1>
- <!-- a comment node -->
- A text node.
- </body>
- </html>
html元素節點是父節點。head和body是兄弟節點,它們是 html 的子節點。body包含三個子節點,它們都是兄弟節點,節點的類型不會改變其嵌套的級別。
注意:當使用HTML生成的DOM時,HTML源代碼的縮進將創建許多空文本節點,這些節點在DevTools Elements選項卡中是不可見的。了解DOM中的空白符更多知識請訪問 https://developer.mozilla.org/zh-CN/docs/Web/API/Document_Object_Model/Whitespace
識別節點類型
文檔中的每個節點都有一個節點類型,可以通過nodeType屬性訪問該類型,更多節點類型大家可以到 MDN 上查看。下面是我們比較常見節點類型。
| Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一個 元素 節點,例如 <p> 和 <div> |
| TEXT_NODE | 3 | Element 或者 Attr 中實際的 文字 |
| COMMENT_NODE | 8 | 注釋節點,如<!-- an HTML comment --> |
在 Developer Tools 的Elements選項卡中,你可能會注意到,每當單擊并突出顯示DOM中的任何一行時,它旁邊就會出現== $0的值。通過輸入$0,這是訪問開發人員工具中當選中元素的一種非常方便的方法。
通過 F12 選中一個元素,如我們選中 h1 標簽:
在控制臺中,使用nodeType屬性獲取當前選定節點的節點類型。
- $0.nodeType;
- // 1
選擇h1元素后,可以看到控制臺輸出 1,它與ELEMENT_NODE相關。對文本和注釋執行相同的操作,分別輸出3和8。
除了nodeType之外,還可以使用nodeValue屬性獲取文本或注釋節點的值,并使用nodeName獲取元素的標簽名。
使用事件修改DOM
到目前為止,我們只看到了如何在控制臺中修改DOM,接著我們通過事件的方式來跟 Dom 玩玩。
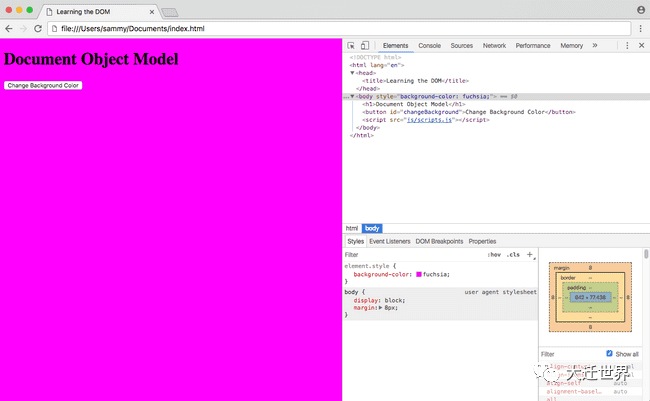
回到index.html文件,添加一個帶有id的button元素,并新建 script.js 引入其中。
JS 中的事件是用戶所做的動作。當用戶將鼠標懸停在一個元素上,或單擊一個元素,或按下鍵盤上的一個特定鍵時,這些都是事件類型。在這個特殊的例子中,我們希望我們的按鈕偵聽并準備在用戶單擊它時執行操作。我們可以通過向按鈕添加一個事件監聽器來做到這一點。
在 scripts.js中首先找到 button 元素,并監聽一個 click 事件,在點擊事件里面我們去更網頁的背景顏色:
- let button = document.getElementById('changeBackground')
- button.addEventListener('click', () => {
- document.body.style.backgroundColor = 'fuchsia'
- })
存該文件后,在瀏覽器中刷新index.html。單擊按鈕,事件將觸發。
總結
在本文中,我們了解了DOM 是如何構造成節點樹的,節點樹通常是HTML元素、文本或注釋,我們創建了一個腳本,允許用戶修改網站,而不必手動在開發人員控制臺中輸入代碼。