一篇文章帶你了解SVG marker 標記
SVG標簽用于標簽行或路徑的開始、中間和結尾。例如,可以用圓或正方形標簽路徑的起點,用箭頭標簽路徑的終點。
marker元素定義了在特定的 <path>元素、 <line>元素、 <polyline>元素或者 <polygon>元素上繪制的箭頭或者多邊標簽圖形。
一、Marker 簡單案例
標記是使用<marker>元素創建的。
<marker> 元素必須嵌套在一個<defs>元素內。<defs>元素通常為SVG圖像保留一組可重復使用的定義。
例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <svg width="500" height="100">
- <defs>
- <marker id="markerCircle" markerwidth="8" markerheight="8" refx="5" refy="5">
- <circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"></circle>
- </marker>
- <marker id="markerArrow" markerwidth="13" markerheight="13" refx="2" refy="6" orient="auto">
- <path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;">
- </path>
- </marker>
- </defs>
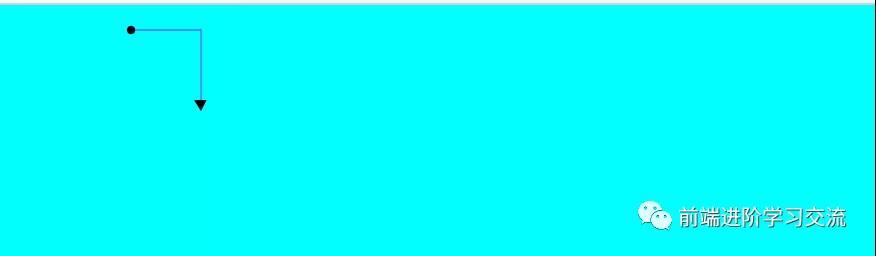
- <path d="M100,10 L150,10 L150,60" style="stroke: #6666ff; stroke-width: 1px; fill: none;marker-start: url(#markerCircle);marker-end: url(#markerArrow);">
- </path>
- </svg>
- </body>
- </html>
注:
其中<defs>包含兩個<marker> 元素的元素。
這兩個<marker>元素定義了上圖中顯示的開始和結束標記。其次,注意<path>元素如何使用mark-start和marker-end CSS屬性從其style屬性內引用兩個<mark>元素。這就是為給定路徑指定要使用的標記的方式。
二、常見的標記
1. 定義標記
可以使用<marker>元素定義標記。
例:
- <marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
- <circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;" />
- </marker>
2. 自動定向
定義了用作路徑箭頭的三角形。
例
- <svg width="500" height="100">
- <defs>
- <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4" orient="auto">
- <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;">
- </path>
- </marker>
- <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7" orient="auto">
- <path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;"></path>
- </marker>
- </defs>
- <path d="M100,20 l0,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- <path d="M140,20 l25,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare); /* 開始點 */
- marker-end: url(#markerArrow); /* 中間點 */
- marker-mid: url(#markerSquare); /*結束點 */
- "></path>
- <path d="M180,20 l50,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- <path d="M220,20 l50,25" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- <path d="M260,20 l50,0" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- </svg>
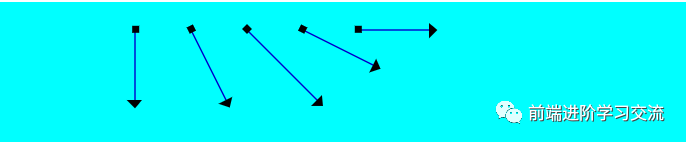
下面的圖像 :
顯示了具有不同坡度的五條線,它們都使用相同的兩個標記作為開始標記和結束標記。請注意,標記如何自動旋轉以適應使用它們的直線的坡度。
運行效果:
代碼解析
<marker>元素中的<path>將繪制一個尖端指向右側的三角形。但是,如果路徑不是水平線,則需要旋轉三角形,使其適合使用它的路徑的方向。
可以通過將“方向”(orient)屬性設定為“自動”(auto)來執行此操作。它將旋轉<marker>元素內的形狀以適合引用它的路徑。
這是將<mark>元素中的orient屬性設置為auto的結果。也可以將orient屬性的值設定為固定的度數(例如45度)。這將使標記在使用時旋轉該度數。
3. 從其他形狀引用標記
3.1 思路
<path>元素不是唯一可以使用標記的SVG元素。
<line>,<polyline>和<polygon>元素也可以使用標記。它們以與<path>元素完全相同的方式進行操作:通過在標記開始,標記中間和標記結束(分別為:marker-start,marker-mid和marker-end)CSS屬性中引用<marker>元素的id屬性。
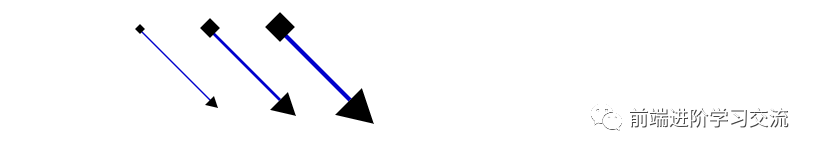
3.2 標記單位
(可以將標記的大小設置為縮放,以適合使用它的路徑的描邊寬度) 。
例:
通過將<marker>元素的markerUnits設置為strokeWidth,可以實現此效果。這實際上是該屬性的默認值,因此,即使您未設置markerUnits屬性,這也是默認行為。
代碼:
- <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
- orient="auto" markerUnits="strokeWidth">
- <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
- </marker>
為避免自動縮放標記以使其適應路徑的筆觸寬度,請將markerUnits屬性設置為userSpaceOnUse。這樣,無論使用它的路徑的筆觸寬度如何,標記都將保持其大小。
三、總結
文章基于HTML基礎,介紹了SVG中marker標簽 常見的用法。在實際應用中常見的標簽樣式,對每一種樣式如何生成,都通過案例的分析進行了詳細的講解。
希望通過文章的學習,能夠讓讀者更好的理解SVG。