鴻蒙OS應用開發實踐(四)
https://harmonyos.51cto.com/#zz
通過前面的學習:快速入門一個hello world程序和編寫一個簡單的交互程序,我們已經基本了解鴻蒙應用開發的基本流程,這一篇,我們來細化學習下鴻蒙的UI框架(基于JAVA)。
(一)Ability
在開始之前,我們先來了解一個基礎概念:Ability
Ability從英文的字面上理解是“能力”的意思,同樣在鴻蒙的架構體系里,官方的釋意:Ability表示應用程序所具備能力的抽象,是應用程序的重要組成部分。一個應用可以具備多種能力(即可以包含多個 Ability),HarmonyOS 支持應用以 Ability 為單位進行部 署。Ability 可以分為 FA(Feature Ability)和 PA(Particle Ability)兩種類型,每種類 型為開發者提供了不同的模板,以便實現不同的業務功能。
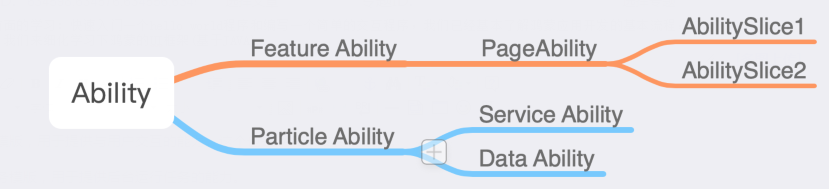
Ability支持三種模版:
PageAbility : 頁面模版,用于提供與用戶交互的能力。這個也是FA唯一支持的模版。
ServiceAbility : 服務模版,用于提供后臺運行任務的能力。
DataAbility:數據模版,用于對外部提供統一的數據訪問抽象。
簡單說,你要做UI交互,那么就用FA。需要做非界面的服務/數據處理就用PA。
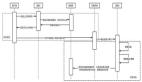
層次結構可以參考下圖:

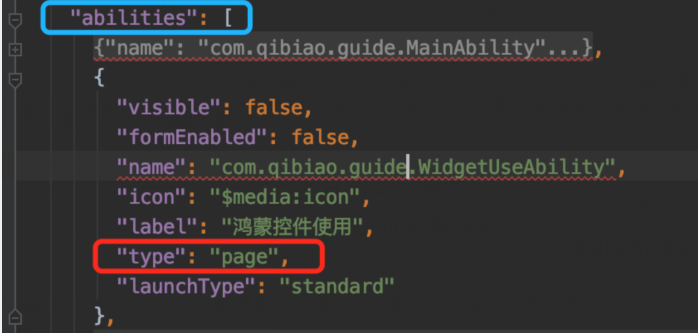
在配置文件(config.json)中去注冊Ability時,就可以通過配置Ability元素中的type屬性來指定當前Ability模版的類型:

上面截圖這個指定了一個page,表示了這是一個page模版實例。
同樣的,如果你創建的是一個PA,還可以指定service或者data。
不管是service還是data,都是一個ability,區別在于開發者怎么定義這個類的職責(是提供服務/數據支持呢,還是作為界面交互?),簡單說,取決于你想讓你創建的這個ability為你提供什么能力。
(二)頁面跳轉
我們在來細說下PageAbility,上面介紹了Page模版是FA唯一支持的模版,并且提供了與用戶交互的能力(UI),一個Page可以由一個或者多個AbilitySlice構成,我們在之前跑hello world的時候,有介紹Ability是一個路由入口,而AbilitySlice則是寫交互邏輯的地方。

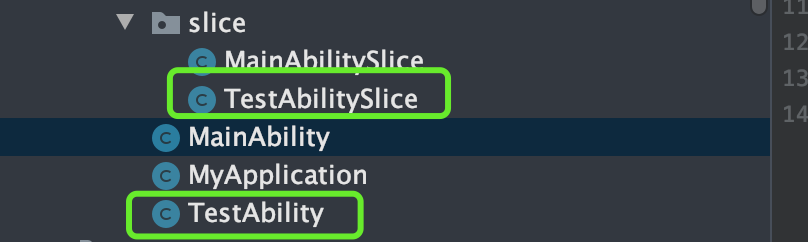
簡單說,當我們創建一個FA的時候,比如這個TestAbility,會同時自動對應創建一個TestAbilitySlice,TestAbility相當于是對外可以調用的類,具體的邏輯實現則是在TestAbilitySlice中。而當調用TestAbility時,它就通過路由自動映射給TestAbilitySlice來提供具體的交互邏輯。
默認情況下,一個FeatureAbility會指定一個默認的路由,即通過setMainRoute方法來指定其對應的AbilitySlice,當然我們也可以通過addActionRoute方法來修改默認的指定。具體方法示例如下:
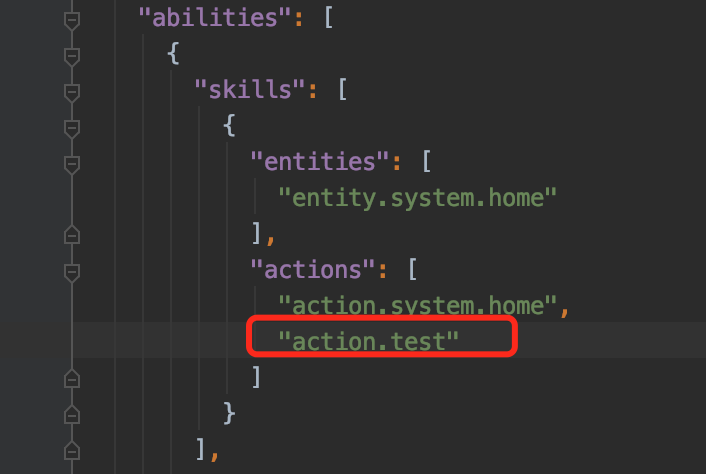
1.在config.json文件中去添加actions:

2.在對應的Ablity中,在onStart中使用addActionRounte方法添加路由。
- addActionRoute("action.test", TestAbilitySlice.class.getName());
3.調用:
- private void TestAction()
- {
- Intent intent = new Intent();
- Operation operation = new Intent.OperationBuilder().withAction("action.test")
- .build();
- intent.setOperation(operation);
- startAbility(intent);
- }
這里再詳細解釋下這個Intent :
Intent是對象之間傳遞信息的載體。例如,當一個 Ability 需要啟動另一個 Ability 時, 或者一個 AbilitySlice 需要導航到另一個 AbilitySlice 時,可以通過 Intent 指定啟動的目 標同時攜帶相關數據,之前的文章有說過,它就是一個中間件。
這樣就能實現Page間訪問到此AbilitySlice了。頁面跳轉分兩種情況:Page內(Ability)跳轉和Page之間跳轉。當然不管哪種情況,都需要借助中間件Intent來實現跳轉,同時Intent也支持攜帶參數來傳遞Page間或者Ability間的數據參數。
(1)Page內跳轉
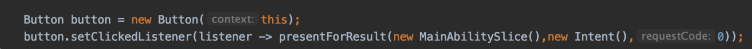
同一個Page內進行跳轉時,即發起跳轉的AbilitySlice和跳轉目標的AbilitySlice處于同一個Page時,可以使用present()方法進行跳轉。

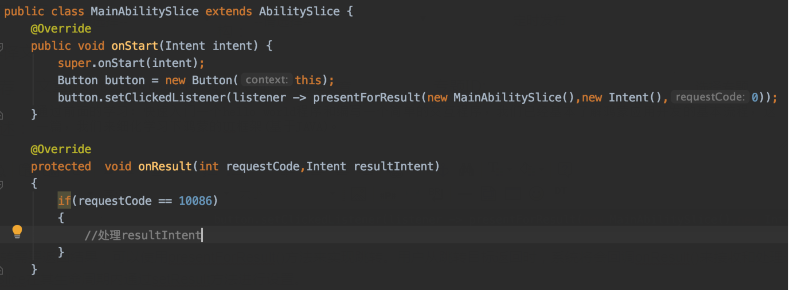
如果跳轉需要返回結果,可以使用presentForResult()方法來實現跳轉。用戶從跳轉目標返回時,系統將會回調onResult()來接收和處理返回的結果。此時需要重寫該方法。返回結果是由跳轉目標AbilitySlice在其生命周期內通過setResult方法進行設置。

(2)Page間跳轉
不同Page中的AbilitySlice是相互不可見的,所以無法通過present或者presentForResult方法直接跳轉到其他Page的AbilitySlice中。但是可以通過配置Intent的Action方式導航到目標的AbilitySlice。Page間的導航則可使用startAbility或者startAbilityForResult方法來切換。類似的startAbilityForResult方法有onAbilityResult方法來獲取返回結果的回調。在Ability中通過使用setResult方法來設置返回結果,參見上面添加action的部分。
(三)UI框架
回到UI框架(JAVA),我們可以有兩種方式進行UI結構的創建:Java代碼和XML方式。
1.使用代碼來構建UI界面步驟:
(1)定義布局:
- DirectionalLayout layout = new DirectionalLayout(this);
(2)定于布局配置:
- LayoutConfig config = new LayoutConfig(LayoutConfig.MATH_PARENT,LayoutConfig.MATH_PARENT);
(3)設置布局的配置:
- layout.setLayoutConfig(config);
(4)配置布局背景:
- ShapeElement element = new ShapeElement();
- element.setRgbColor(new RgbColor(255,255,255));
- layout.setBackground(element);
(5)在布局中添加組件(這里以文本為例):
- Text text = new Text(this);
- text.setLayoutConfig(config);
- text.setText(“你好,鴻蒙”);
- text.setTextColor(new Color(0xFF000000));
- text.setTextSize(50);
- text.setTextAligment(TextAligment.CENTER);
- layout.addComponent(text);
(6)設置UI內容
- super.setUIContent(layout);
完成以上這些捕捉,就能通過代碼形式來創建界面。
2.使用XML來構建頁面:
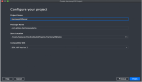
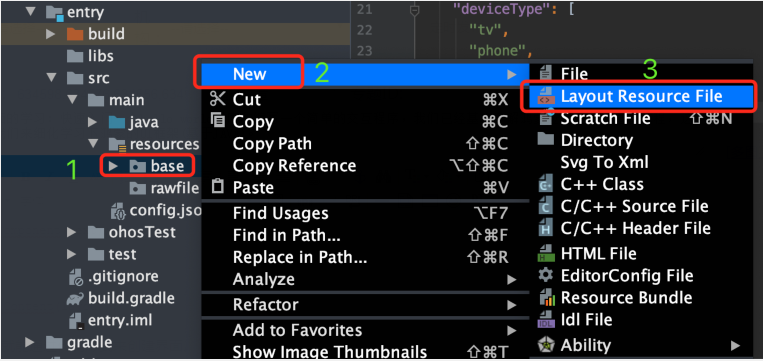
(1)構建一個XML文件:在base目錄右鍵創建布局文件:

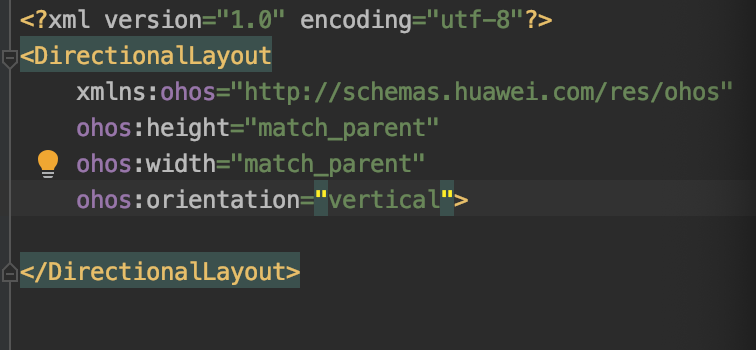
(2)創建完成后,會在base->layout目錄下生成對應的XML文件,初始內容如下:

(3)創建組件元素:
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="你好,鴻蒙"
- />
Text標簽下還有其他很多參數,同樣的大部分組件都有類似或接近的標簽設置參數,大家可以輸入ohos自動補全去嘗試即可,基本都可以通過字面意思直接明白用途,這里就不再贅述了。
(4)使用資源映射ResourceTable來設置UI內容:
- super.setUIContent(ResourceTable.Layout_mytest);
OK,本篇的內容比較多,從Ability講到UI框架,但是它們關聯性很大,所以,我就都放在了一起。
https://harmonyos.51cto.com/#zz