3 行 CSS 代碼實現日歷界面
日歷組件大家應該很熟悉了,但你想過如何實現日歷的界面布局嗎?最容易想到的方法是用 table布局,畢竟它在視覺上跟表格類似。但是從現代 CSS 的角度來說,table多用來展示列表數據,而不是用作布局方案。因為它需要很多額外的 DOM 元素,而且樣式控制上也不夠靈活。另一種方法是用 flex布局,這也算是 CSS3 給我們帶來的福利,讓界面布局工作簡化了許多。
本文打算介紹一種更簡單的方法,只需要 3 行核心 CSS 代碼即可實現日歷界面!你可能猜到了,它就是 Grid布局。
先看 HTML 部分:
- <div class="calendar-wrapper">
- <h1>Decemeber</h1>
- <ul class="calendar">
- <li class="weekday">一</li>
- <li class="weekday">二</li>
- <li class="weekday">三</li>
- <li class="weekday">四</li>
- <li class="weekday">五</li>
- <li class="weekday">六</li>
- <li class="weekday">日</li>
- <li class="first-day">1</li>
- <li>2</li>
- <li>3</li>
- <!-- ... -->
- <li>29</li>
- <li>30</li>
- <li>31</li>
- </ul>
- </div>
為簡單起見,這里把一周七天和日期全都放進一個列表里了。CSS 代碼更簡單了:
- .calendar {
- display: grid; // 1
- grid-template-columns: repeat(7, 1fr); // 2
- }
- .first-day {
- grid-column-start: 2; // 3
- }
稍微解釋下,第一行就是將列表聲明為grid容器。第二行的屬性 grid-template-columns用來設置每列的寬度。一周有 7 天,因此需要 7 列。也可以這樣寫:
- grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
或者
- grid-template-columns: 40px 40px 40px 40px 40px 40px 40px;
是不是顯得重復啰嗦?所以有了 repeat()簡寫方法,用于定義多個等寬的列就方便多了。這里的1fr 是新的 CSS 彈性長度單位,具體用法可以參考 [https://www.w3.org/TR/css3-grid-layout/#fr-unit]。
最后,由于大部分月份的 1 號并不是周一,所以要用grid-column-start屬性設置1號這個單元格的位置。
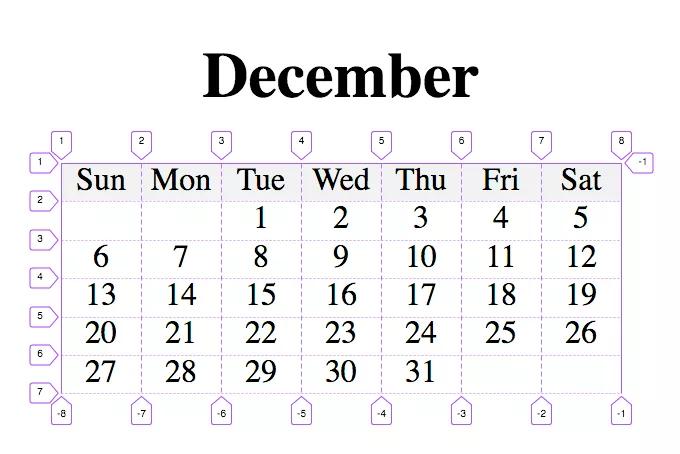
Bingo!一個極簡日歷就完成了!
極簡日歷
當然了,頭部的背景色還是需要額外代碼的,但這不是關鍵所在。想要了解更多關于強大的 CSS Grid 布局的知識,推薦參考 MDN 文檔 [https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout]
本文轉載自微信公眾號「1024譯站」,可以通過以下二維碼關注。轉載本文請聯系1024譯站公眾號。