命令行工具開發:如何快速實現命令行提示?
阿里妹導讀:對于稍微復雜一些的命令行工具,命令行的提示功能必不可少。那么對于不同語言的開發者,有沒有一種簡單快捷的實現方式呢?本文分享一種 快速實現的方法, 使用YAML文件定義命令行工具的使用規 范,再通過工具自動生成各種shell的命令行提示腳本,最后分享一些至關重要的 命令行解析器。
不少同學喜歡開發命令行工具,主要是開發快捷,而且和其他命令行工具配合,借助腳本,非常容易實現一些任務的自動化。命令行工具開發比較簡單, 以Java舉一個例子 ,通常我們只需要一個命令行參數解析器,如Java,就有args4j, jopt,picocli等,轉換為結構化的對象,根據輸入的參數進行相關的邏輯判斷,完成對應的邏輯。其他如Node.js, Deno, Python等,也是一樣的流程,都有命令行參數解析器,然后基于命令行輸入執行對應的邏輯。
一 命令行提示
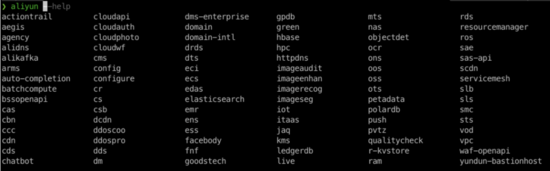
如果命令行工具稍微復雜一些,那么必須要提供對應的命令行提示,不然開發者幾乎沒法使用。舉一個例子,阿里云有對應的命令行工 具aliyun-cli[1], 下載安裝后就可以使用aliyun命令行工具了。執行 aliyun --help ,會發現非常多的子命令,如果沒有命令行工具提示,開發者使用這個工具就非常復雜,要去查文檔,或者通過命令行的help來輸入命令。
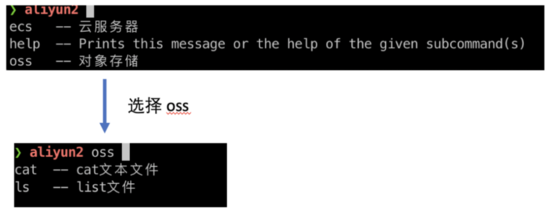
aliyun的命令行工具也提供了對應的代碼提示,如下所示:

這個命令行提示還不錯,你只需要選擇對應的子命令然后再進行提示就可以了。
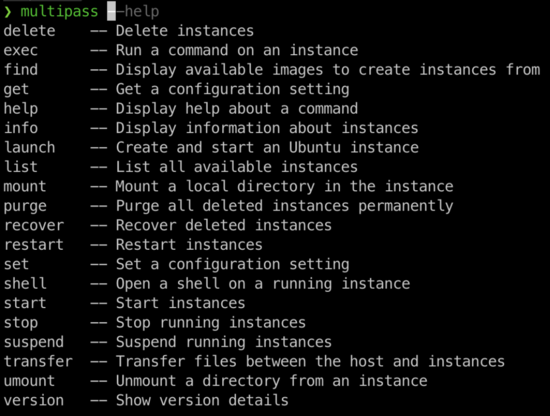
大多數開發者喜歡帶描述的命令行提示。并不是所有的子命令和命令參數都命名得非常好,如aliyun命令行給出的live子命令提示,大家可能完全不知道這個live是什么 (當然,作為阿里云的同學,我還是知道的, live是視頻直播)。而像如下包括描述的命令行提示就直觀很多:

二 生成命令行提示
這里不再介紹bash,zsh,fish等各種shell的命令行提示的機制,沒有人會手動編寫這些命令行提示腳本,大家都會使用框架生成對應shell的命令行提示腳本。
我找了一些命令行解析框架,并且能自動生成命令行提示的,如Java的picocli,Node.js的commander.js,Python的argparse,以及Rust的clap-rs等。我都嘗試了一下,最終發現還是clap-rs生成的命令行提示比較好,就是我說的那種帶描述,而且還有文件名和目錄自動提示,枚舉值的提示等,關鍵是也非常簡單。如果有同學有更好的命令行解析框架,希望能留言分享一下。
那么如何讓其他語言,如Node.js,Java,Python這些語言編寫的命令行工具也能實現和clap-rs的命令行提示一樣的效果呢?
三 clap-rs的命令行YAML文件
clap-rs包含了一個命令行工具的YAML規范。我們都知道命令行工具交互比較簡單,主要就兩個部分:參數和子命令。你看到類似 --conf xxx.yaml 這些帶參數名的都屬于參數,也可以省略參數名,如 convert a.jpg a.png 其中的a.jpg和a.png也都是參數。子命令就比較容易理解了,我們每天使用的git就是大量使用子命令的,如 git add xxx.jpg 這些。當子命令還可以繼續套用子命令,子命令同時也擁有自己的參數。
基于命令行這樣的特性,我們完全可以將命令行工具的使用規范通過YAML描述出來,現在一切皆可YAML。
這里我給出一個阿里云命令行工具的YAML定義,當然只是demo。如下:
- name: aliyun2
- version: "0.1.0"
- about: "cli for Alibaba Cloud"
- args:
- - version:
- short: v
- long: version
- takes_value: false
- about: Display version
- subcommands:
- - oss:
- about: 對象存儲
- subcommands:
- - cat:
- about: cat文本文件
- args:
- - file:
- takes_value: true
- required: true
- about: 文件名稱
- - ls:
- about: list文件
- - ecs:
- about: 云服務器
- subcommands:
- - SendFile:
- about: send file
- - AddTags:
- about: add tags
可以看出,我首先定義了兩個子命令:oss和ecs,然后oss子命令下我又定義了兩個子命令:cat和ls。對于oss的cat子命令,我又添加了file這個參數,這樣我就可以使用cat來查看oss上文本文件的內容。
有了這個命令行工具YAML規范定義后,我就可以調用clap-rs提供的命令行工具接口,生成對應的shell的提示腳本。效果如下:

這個命令行提示的效果是不是比原先的要好多了?提示有了描述,選擇子命令和參數的時候就簡單多了。
四 為所有命令行工具寫YAML
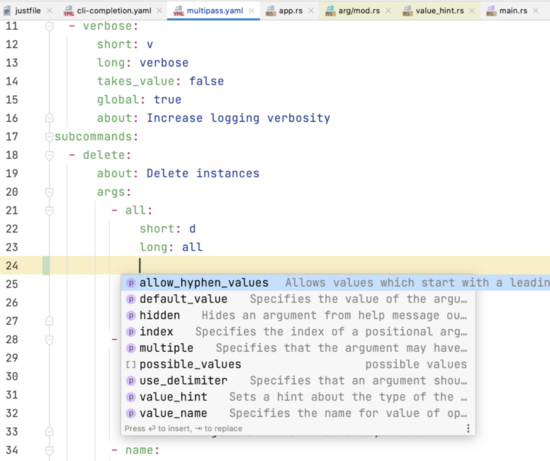
講到這里,相信大家都明白了。無論這個工具是Java,Python,Node.js還是Rust編寫的,首先定義好該工具的YAML規范,接下來開發人員根據該規范去編寫代碼,他可以選擇他喜歡的語言,他喜歡的命令行解析器,然后實現對應的功能即可。沒有代碼提升,編寫YAML文件不出錯是非常難的,所以我做了一個JSON Schema[2]文件,在編寫YAML文件時可以進行代碼提示,做到編寫命令行YAML規范文件更加簡單。 JSON Schema 的使用方法如下:

接下來我們會基于該YAML文件,為各種shell生成對應的命令行提示腳本,如bash,zsh,fish和powershell,這樣分開后,開發人員也不需要去處理那些他不清楚的命令行提示,或者找該編程語言對應的SDK來做命令行代碼提示。如果沒有怎么辦?即便有了,生成的提示非常簡單怎么辦?畢竟命令行工具提示非常重要。
相信Node.js的開發者也不希望還要學習一下Rust和clap-rs,這樣就太不高效了。因此我又編寫了一個工具cli-completion[3], 其主要目的根據上面說的YAML文件幫你自動生成各種shell的命令行提示腳本。來看一下zsh的例子:
- $ cli-completion --zsh commands/aliyun2.yaml > /usr/local/share/zsh/site-functions/_aliyun2
- $ autoload -U compinit && compinit
再看一下oh-my-zsh的例子:
- $ mkdir ~/.oh-my-zsh/custom/plugins/aliyun2
- $ cli-completion --zsh aliyun2.yaml > ~/.oh-my-zsh/custom/plugins/aliyun2/_aliyun2
通過這種方式,cli-completion可以為任何命令提供命令行提示。也就是說,以后,你只要編寫命令行邏輯,關于命令行提示的問題,全部交給cli-completion幫你生成即可。當然考慮到用戶體驗,你可能需要在命令行工具中,將cli-completion生成的腳本,通過某一子命令,快速同步到客戶端環境。
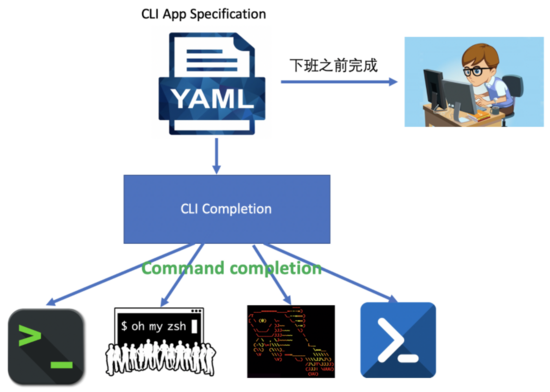
命令行的開發流程:YAML規范編寫,命令行提示自動生成,開發人員下班前完成功能實現。

有同學可能會問,我能否基于YAML文件,并結合某一命令行解析框架,自動完成整個應用的骨架生成,這完全可以,開發人員只要實現一些函數即可,開發會更簡單。我個人認為使用PicoCli這些框架自動生成代碼,是完全沒有問題的。
五 將cli-completion FaaS化
這個功能大家一年都未必用上兩次,費時安裝也挺麻煩的。現在不是到處都是FaaS,我們也可以嘗試一下。首先cli-completion是用Rust編寫的,所以可以用傳統的方式編寫Rust Cloud Lambda,然后部署到云服務上,另外也可以寫一個Rust Web應用,如用actix-web,也非常簡單。
這些都不夠時髦,我們打算將cli-completion的代碼WebAssembly化,然后以FaaS方式部署,這里我選擇CloudFlare作為FaaS的運行平臺。讓我們來看一下Demo。
創建一個cli.yaml文件,如下:
- name: cli1
- version: "0.1.0"
- about: "CLI completion for bash, zsh, fish and powershell."
- args:
- - help:
- short: h
- long: help
- takes_value: false
- about: Display this help
然后調用cli-completion的FaaS服務,就可以得到對應的命令行提示腳本代碼。命令如下:
- curl -H 'Content-Type: application/x-yaml' --data-binary "@cli.yaml" https://cli-completion.linux-china.workers.dev/completion/zsh
對比傳統的cloud lambda或者cloud function,這種方式FaaS響應速度最快,這種服務調用次數非常少,基本就是每次請求都是冷啟動,而WebAssembly這方面就非常有優勢。
當然還有一個最大的原因:就是WebAssembly方式的FaaS,它最便宜。
題外話探討一下cloudflare的WebAssmebly的實現,純技術討論,代碼如下:
- async function handleRequest(request) {
- const { greet } = wasm_bindgen
- await wasm_bindgen(wasm)
- const greeting = greet()
- return new Response(greeting, {status: 200})
- }
上述代碼中,wasm是一個WebAssembly.Module對象,它是從外部注入的,而不是開發者寫的,是FaaS生成的。接下來就是從wasm_bindgen這個函數中獲取wasm的導出函數,然后調用 wasm_bindgen(wasm) 將greet函數和wasm module中的export函數進行關聯,然后調用greet就會轉到wasm module的調用。如果是這樣的話,WebAssembly.Module其實是可以外部管理的,當有請求時,再和JavaScript的函數進行關聯,這樣就可以保證WebAssembly的快速響應。
六 總結
以后大家在寫命令行工具時,不用再擔心代碼提示的問題了。在動手開發工具前,寫一下YAML文件,整理和厘清一下你的思路,有哪些子命令,有哪些參數等,然后再基于該YAML文件進行開發,使用什么語言都沒有關系,最后配合cli-completion完成命令行提示,你的命令行工具算是相當專業的了,至少從面子上看起來是的 :)
最后列出一些命令行應用涉及的至關重要的命令行解析器,方便大家后續參考:
-
Java:Picocli, JCommander, JOpt, kotlinx-cli, JLine, args4j
-
Node.js : Commander.js, clap.js, minimist, yargs[4 ]
-
Deno : yargs
-
Python : argparse, docopt, cli-args, clap
-
Golang : argparse, flaggy
-
Rust : clap-rs, pico-args, paw
-
Ruby : cmdparse, commander, GLI
-
C++ : gflags, cli, docopt.cpp
































