早知道 CSS 有這 5 個偽元素,代碼也不至于寫那么復(fù)雜了!
我們都知道,頁面樣式通常寫在 CSS 規(guī)則里。但有時候為了實現(xiàn)一些特殊的效果,往往會借助 JavaScript。最佳實踐當(dāng)然是職責(zé)分離:CSS 負責(zé)表現(xiàn),HTML 負責(zé)結(jié)構(gòu),JavaScript 負責(zé)行為。所以,樣式上能用 CSS 解決的,盡量不用 JavaScript。這樣代碼更簡潔、易維護,性能也更好。
本文將介紹 5 個 CSS 偽元素,你可能從來沒聽說過,或者沒用過。一起來看看吧!
什么是偽元素
偽元素和偽類是 CSS 初學(xué)者容易搞混的兩個概念。
偽元素:是一個附加至選擇器末的關(guān)鍵詞,允許你對被選擇元素的特定部分修改樣式。例如::before,::after,::first-letter等。它是創(chuàng)造出一個并不存在的“元素”內(nèi)容,并附加樣式。
偽類:沒有創(chuàng)造元素內(nèi)容,只是選中某些狀態(tài)下的已有元素,并附加樣式。比如:first-child,:active,:focus等等。
偽元素和偽類之所以這么容易混淆,是因為他們的效果類似而且寫法相仿。但實際上 CSS3 為了區(qū)分兩者,已經(jīng)明確規(guī)定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。
- :Pseudo-classes //偽類
- ::Pseudo-elements //偽元素
但因為兼容性的問題,現(xiàn)在大部分還是統(tǒng)一的單冒號。不過我們在書寫時應(yīng)該盡可能養(yǎng)成好習(xí)慣,區(qū)分兩者。
下面逐一介紹這 5 個偽元素。
1::first-letter
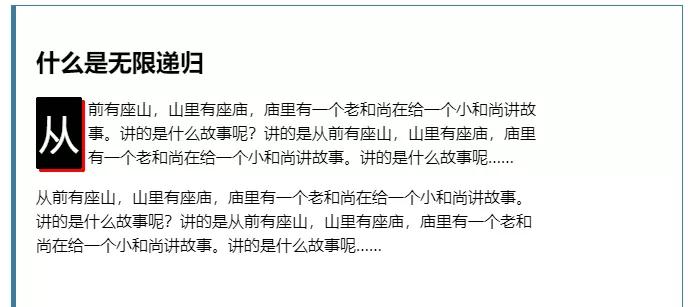
對塊級元素第一行的第一個字符設(shè)置樣式,并且這個字符前面沒有其他內(nèi)容(例如圖片或者內(nèi)聯(lián)表格),只對塊級元素生效。這個偽元素在博客文章用得比較多,比如:
::first-letter
用偽類實現(xiàn)就比較簡單了:
- p {
- width: 500px;
- line-height: 1.5;
- }
- h2 + p::first-letter {
- color: white;
- background-color: black;
- border-radius: 2px;
- box-shadow: 3px 3px 0 red;
- font-size: 250%;
- padding: 6px 3px;
- margin-right: 6px;
- float: left;
- }
要是不用這個偽類實現(xiàn)相同的效果,想想都覺得麻煩。
2::first-line
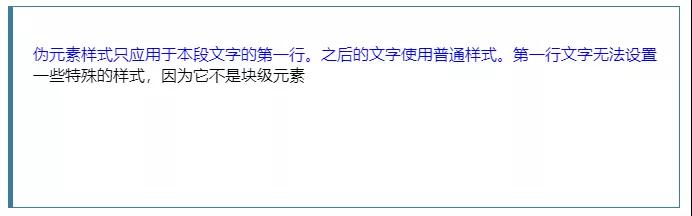
跟::first-letter類似,用于設(shè)置文本或者塊級元素的第一行內(nèi)容的樣式。
- ::first-line {
- color: blue;
- text-transform: uppercase;
- /* WARNING: 這些樣式不起作用 */
- /* 很多屬性在 ::first-line 偽元素里是無效的 */
- margin-left: 20px;
- text-indent: 20px;
- }
::first-line {
3::selection
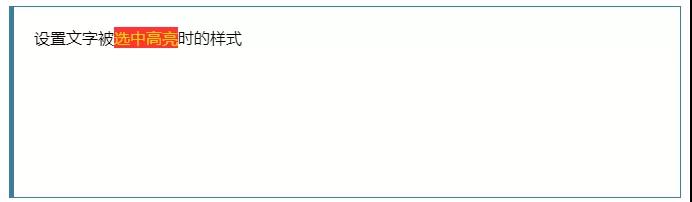
設(shè)置元素被用戶選中高亮后的樣式。對該偽元素生效的樣式屬性只有三個:
- color
- background properties (background-color, background-image, etc.)
- text-shadow
::selection
4::backdrop
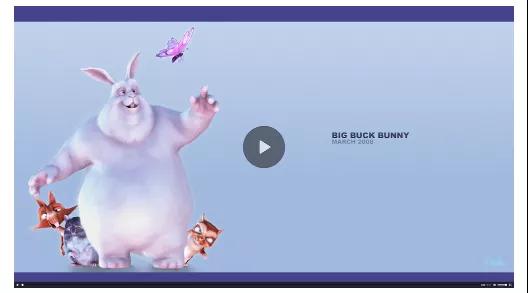
這個偽元素有點面生,它是跟 viewport 大小一致的盒子,當(dāng)頁面處于全屏模式時充當(dāng)背景。比如利用它設(shè)置全屏視頻的背景色:
- video::backdrop {
- background-color: #448;
- }
::backdrop
5::placeholder
<input>或者<textarea>的輸入提示性文字,默認是灰色的,可以自定義文字樣式。
- input::placeholder {
- color: red;
- font-size: 1.2em;
- font-style: italic;
- }
::placeholder
最后
CSS 偽元素還有很多,本文只列舉了5個比較實用的。希望大家在項目里能用得上。
本文轉(zhuǎn)載自微信公眾號「1024譯站」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系1024譯站公眾號。