前端進階:Css必知的幾個底層知識和技巧
學習方法推薦
問題學習法:帶著問題去學習,有利于集中注意力,目的明確,這既是有意學習的要求,也是發(fā)現學習的必要條件。心理學家把注意分為無意注意與有意注意兩種。有意注意要求預先有自覺的目的,必要時需經過意志努力,主動地對一定的事物發(fā)生注意。它表明人的心理活動的主體性和積極性。問題學習法就是強調有意注意有關解決問題的信息,使學習有了明確的指向性,從而提高學習效率。
在介紹完問題學習法之后,進入我們今天的主題,接下來我會介紹css的一些底層的知識和比較詭異的現象,借此來讓大家對css有更深入的理解。
一.css尺寸
1.首選最小寬度–實現復雜圖形效果
- 在css中,圖片和文字的權重遠大于布局,因此當width:0時表現出來的寬度就是“首選最小寬度”。中文的最小寬度為每個漢字的寬度,西方文字取決于連續(xù)的英文字符單元。
因此,我們可以根據這個它特性,去實現一些復雜的圖形,如下:
當鼠標經過時,變成了下面的樣子:
代碼如下:
- .minW{
- display: inline-block;
- width: 0
- }
- .minW::before {
- content: "love 你 love";
- color: transparent;
- outline: 2px solid #cd0000;
- }
- .minW:hover::before{
- content: "你 love 我";
- color: transparent;
- outline: 2px solid #cd0000;
- }
我們會發(fā)現,當容器寬度設置為0后,由于首選寬度的影響,出現了基于文字空間的形狀。
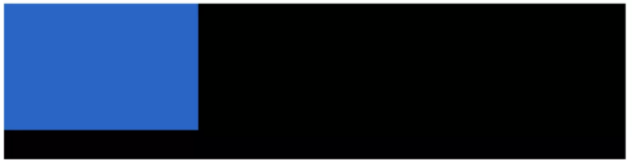
2.2.子元素寬度設為100%時的奇怪現象原理探究
- 父元素的寬度 = 圖片寬度 + 文字內容寬度
- 瀏覽器渲染原理:先下載文檔內容,加載頭部樣式資源,然后按從上到下、自外而內的順序渲染dom內容。本例的現象產生的原因就是:當渲染到父元素時,子元素的width:100%并沒有渲染,寬度就是圖片加文字內容的寬度;等渲染到文字這個子元素的時候,父元素的寬度已經固定,此時的width:100%就是以固定好的父元素的寬度,寬度不夠只能溢出。
- .box{
- display: inline-block;
- white-space: nowrap;
- }
- .text{
- display: inline-block;
- width: 100%;
- }
理論上父元素寬度應該是子元素寬度之和,但是卻出現了上圖的現象,原因歸根就在于瀏覽器渲染的順序:自外而內,這點十分重要。
3.如何讓元素支持height:100%效果
- 知識點:絕對定位的寬高百分比是基于padding-box的,而非絕對定位的寬高百分比是基于content-box
方法如下:
- * 1.設置顯示的高度值
- *2.使用絕對定位
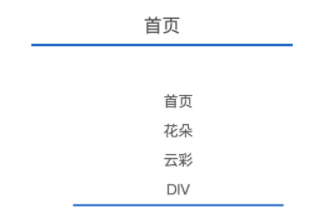
4.任意高度元素的展開收起動畫(max-height/min-height)
- 1.min-height/min-width的初始尺寸為auto, max-height/max-width的初始尺寸為none
- 2.min-height/min-width的優(yōu)先級高于max-width/max-height
要想實現如上圖所示的展開收起動畫,就可以使用max-height/min-height:
- .nav > .sub-nav{
- max-height: 0;
- overflow: hidden;
- transition: max-height .6s cubic-bezier(.17,.67,.76,1.41)
- }
- .nav:hover > .sub-nav{
- max-height: 400px;
- }
二.內聯元素深入探究
常見的內聯元素有:display設置為inline,inline-block,inline-table的元素 內聯盒模型:
- 內容區(qū)域:可以理解為文本選中的背景色區(qū)域(重點)
- 內聯盒子:內聯標簽或者純文本
- 行框盒子:由內聯盒子組成的一行,每一行就是一個行框盒子
- 包含盒子:由行框盒子組成的盒子 幽靈空白節(jié)點:在HTML5文檔聲明中,內聯元素的解析和渲染表現就像每個行框盒子的前面有一個空白節(jié)點一樣。如下案例所示:

三.深入理解content
1.在web中,很多替換元素在沒有明確尺寸設定的情況下,其默認的尺寸(不包含邊框)為300*150,如video,iframe,canvas等,少數為0,如img,而表單元素的替換尺寸和瀏覽器自身有關。
2.對于img元素,如果有css尺寸,則最終尺寸由css尺寸決定(css尺寸 > html尺寸 > 固有尺寸)
3.當圖片的src屬性缺省時,圖片不會有任何請求,是最高效的實現方式,如下展示的是使用此方式的圖片占位代碼(對于firefox瀏覽器,src缺省的img是一個普通的內聯元素,寬高設置無效):
- img { visibility: hidden; }
- img[src] { visibility: visible; }
- content內容生成技術
1.實現換行
- ::after{
- content: '\A';
- white-space: pre;
- }
2.實現正在加載動畫

- .dot{
- display: inline-block;
- width: 8em;
- height: 1em;
- line-height: 1;
- text-align: left;
- vertical-align: -.25em;
- overflow: hidden;
- }
- .dot::after{
- display: block;
- margin-left: 5.2em;
- content: '...\A..\A.';
- white-space: pre-wrap;
- animation: dot 3s infinite step-start both;
- }
- @keyframes dot{
- 33% { transform: translateY(-3em);}
- 66% { transform: translateY(-2em);}
- 99% { transform: translateY(-1em);}
- }
3.屬性值內容生成

- <div class="icon" data-tip="江小白"></div>
- /* 可以使用原生屬性和自定義屬性 */
- .icon::after{
- content: attr(data-tip);
- }
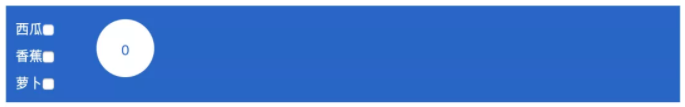
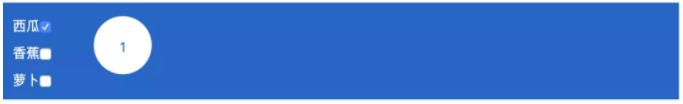
4.計數器屬性---純css實現技術器效果
- .box1{
- counter-reset: count1;
- }
- .xigua:checked::before{
- content: counter(count1);
- counter-increment: count1;
- position: absolute;
- color: transparent;
- }
- .box1::after{
- content: counter(count1);
- }
- </style>
- <div class="counter">
- <div class="box1">
- <div>西瓜<input class="xigua" type="checkbox" /></div>
- <div>香蕉<input class="xigua" type="checkbox" /></div>
- <div>蘿卜<input class="xigua" type="checkbox" /></div>
- </div>
- </div>
1.對于盒模型設置為box-sizing: border-box的元素,如果padding足夠大,那么width將失效:

- width: 200px;
- padding-left: 120px;
- padding-right: 120px;
- box-sizing: border-box;
2.對于內聯元素,padding對視覺層和布局層都會有影響,如果父元素設置overflow:auto,則內聯子元素的垂直padding可能會使父元素出現滾動條,否則如果父元素不設置設置overflow,只會在垂直方向上發(fā)生重疊,不會影響布局:

- /* 父元素設置 */
- .pd-2-1{
- overflow: auto;
- }
- .pd-2-1 > span{
- padding-top: 1em;
- padding-bottom: 1em;
- }
3.padding的實際應用(具體實現可自行思考)
- 1.增加鏈接或按鈕的點擊區(qū)域的大小2.利用內聯元素的padding實現高度可控的分割線3.用內聯元素實現瞄點定位距離
4.利用padding百分比值實現等比例縮放圖片效果:
- .pd-3{
- padding: 10% 50%;
- position: relative;
- }
- .pd-3 img{
- position: absolute;
- width: 100%;
- height: 100%;
- left: 0;
- top: 0;
- }
** 注:內聯元素的垂直padding會讓幽靈空白節(jié)點顯現,此時可考慮設置font-size:0
5.padding與圖形繪制

- /* 菜單 */
- .icon-menu{
- display: inline-block;
- width: 120px;
- height: 10px;
- padding: 35px 0;
- border-bottom: 10px solid;
- border-top: 10px solid;
- background-clip: content-box;
- background-color: currentColor;
- }
- /* 雙層圓點 */
- .icon-dot{
- display: inline-block;
- width: 60px;
- height: 60px;
- padding: 10px;
- border-radius: 50%;
- border: 10px solid;
- background-clip: content-box;
- background-color: currentColor;
- }
五.margin深入研究
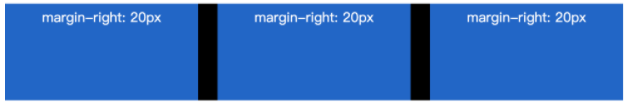
1.使用:nth-type-of(3n)去除子元素尾部margin

- .mg-item:nth-of-type(3n){
- margin-right: 0;
- }
注:如果容器可以滾動,在IE和firefox下會忽略padding-bottom的值,chrome則不會,此時可以通過margin-bottom實現滾動容器的底部留白

- 其本質區(qū)別在于:chrome是子元素超過父元素content box尺寸觸發(fā)滾動條顯示,而IE和Firefox瀏覽器是超過padding box尺寸時觸發(fā)滾動條顯示
2.margin合并條件
- 塊級元素,但不包含浮動和絕對定位元素
- 在默認文檔流下只出現在垂直方向
margin合并的三種場景
- 相鄰兄弟元素
- 父級和第一個/最后一個子元素
- * 解決方案: 父級設置為塊級格式化上下文元素
- 父元素設置border-top/bottom值
- 父元素設置padding-top/bottom值
- 父元素設置高度
空塊級元素margin合并
3.margin合并的計算規(guī)則
“正正取大值”,”正負值相加”,”負負最負值”
4.深入理解margin:auto
- 如果一側定值,一側auto,則auto為剩余空間大小
- 如果兩側均是auto,則平分剩余空間
- 觸發(fā)margin:auto計算的前提:width或height為定值時,元素是具有自動填充特性的

- /* 1 */
- margin-right: 20px;
- margin-left: auto;
- /* 2 */
- margin-right:auto;
- margin-left: auto;
4.絕對定位元素利用margin:auto實現水平垂直居中(兼容到ie8+)

- .father{
- position: relative;
- }
- .child-2{
- position: absolute;
- left: 0; bottom: 0; right: 0; top: 0;
- width: 40px;
- height: 20px;
- margin: auto;
- }
*** margin無效情形分析:
- display計算值為inline的非替換元素的垂直margin是無效的
- 對于內聯替換元素,垂直margin有效,并且沒有margin合并問題,所以永遠不會發(fā)生margin合并
- 內聯特性導致margin失效:一個容器里面有一個圖片,圖片設置margin-top,隨著margin-top負值越來越大,達到某一具體負值時,圖片將不再往上偏移
六.字母x與css中的基線
- 內聯元素設置對齊方式時,是基于最前面的內聯元素的基線,然后根據自己的vertical-align來調整對齊的
七.BFC–塊級格式化上下文
1.表現: 元素內部的布局變化不會影響外部的元素.所以不會出現margin合并,可用來清除浮動的影響.
2.觸發(fā)BFC的條件:
- 根元素
- float的值不為none
- overflow的值為auto,scroll,hidden
- display的值為table-cell,inline-block
- position的值不為static或者relative
3.若元素具備BFC特性,則無需clear:both去清除浮動
4.display:table-cell的特性: 寬度設置的再大,也不會超過表格容器的寬度
5.overflow裁切界限:border box: 一個設置了overflow: hidden的元素同時設置了padding和border,則子元素超出容器寬高設置時,裁切的邊界是border box內邊緣而不是padding box內邊緣
6.在PC端,默認滾動條均來自,PC端滾動高度可以用document.documentElement.scrollTop獲取,在移動端用document.body.scrollTop獲取
7.PC端滾動條寬度約為17px
8.讓頁面滾動條不出現晃動的方法:
- html{
- /* ie8 */
- overflow-y: scroll;
- }
- :root{
- overflow-y: auto;
- overflow-x: hidden;
- }
- :root body{
- position: absolute;
- }
- body{
- width: 100vw;
- overflow: hidden;
- }
9.多行文本溢出顯示省略號的css方法:
- .ell-rows-2{
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: 2;
- }
八.relative難點解析
1.relative的定位位移是相對于自身的,如果left/top/right/bottom的值為百分比單位,則計算尺寸是基于父元素
2.如果left/right 或top/bottom這些對立屬性同時出現時,只有一個方向的屬性會生效,優(yōu)先級與文檔流的順序有關,默認的文檔流是自上而下,從左到右的,所以top優(yōu)先級高于bottom,left優(yōu)先級高于right
3.relative的最小化原則
- 盡量不使用relative,可以采用無依賴絕對定位解決某些問題
- 如果一定要使用relative,則relative務必最小化(最小包含區(qū)域) –為了避免層級覆蓋等問題
4.層疊上下文
- 定位元素的默認z-index:auto;此時和普通元素一樣,一旦z-index設置為任意數值,就創(chuàng)建了一個層疊上下文,順序為:
- 層疊上下文 < 負z-index < block < float < inline < z-index:auto < 正z-index
- css3新屬性的層疊上下文:
- 1.flex
- 2.opacity不為1
- 3.transform不為none
- 4.mix-blend-mode不為normal
- 5.filter不為none
- 6.isolation是isolate
- 7.will-change為上面2-6的任意一個
- 8.元素-webkit-overflow-scrolling設為touch
- z-index負值在block下面,實際應用:
1. 可訪問性隱藏
2. ie8下的多背景隱藏
好啦,關于css的知識還有很多,有些問題也很難通過表象去解決,這個時候,讓你脫穎而出的就是你對代碼底層更深入的理解了。