手把手教你如何在生產環境檢查 Vue 應用程序
本已經過原作者 Damian Mullins 授權翻譯。
在開發環境中,Vue devtools 是很有用。 但是,一旦部署到生產環境,它就不再可以訪問我們所編寫的代碼。 那么發布到生產環境時,我們要怎么檢查應用程序呢? 在這篇文章中,我們會介紹一些技巧,用來檢查和調試我們的代碼。
觸發 Prop 值并更新
除了弄清楚如何檢查Vue內部變量外,我們還嘗試更新組件屬性值。
假設我們有一個組件,該組件的prop控制著一個元素的文本,那么我們如何強制改變該值以觸發UI更新呢?
- <template>
- <h1>{{ msg }}</h1>
- </template>
- <script>
- export default {
- props: {
- msg: {
- type: String,
- default: ''
- }
- }
- };
- </script>
找到 Vue 組件實例
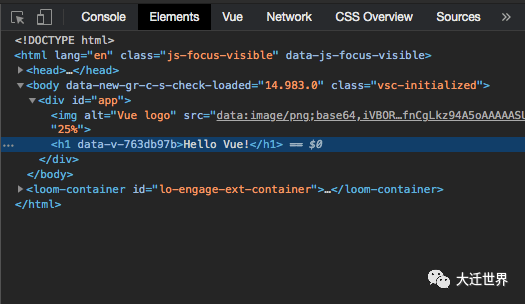
首先,我們需要使用Chrome devtools elements面板找到組件的頂級元素。在本例中,元素是h1:
使用$0命令
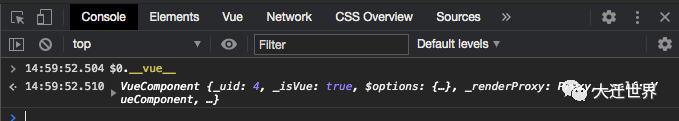
一旦我們選擇了元素,就可以在控制臺中輸入$0,$0表示最后選擇的元素。$1是之前選擇的元素,依此類推.它記得最后五個元素$0 – $4.
要查看Vue實例的詳細信息,可以使用 $0.__vue__。
使用document.querySelector方法
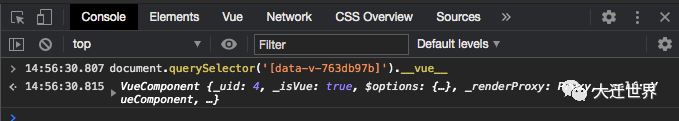
我們還可以使用任何DOM查找方法(例如querySelector或getElementById等)來選擇元素。這里我們將使用document.querySelector來查看 Vue 實例:
- document.querySelector('[data-v-763db97b]').__vue__
這里我們使用通過data 屬性查找元素,但是你可以在querySelector中使用任何有效的CSS選擇器。
鎖定 prop 值
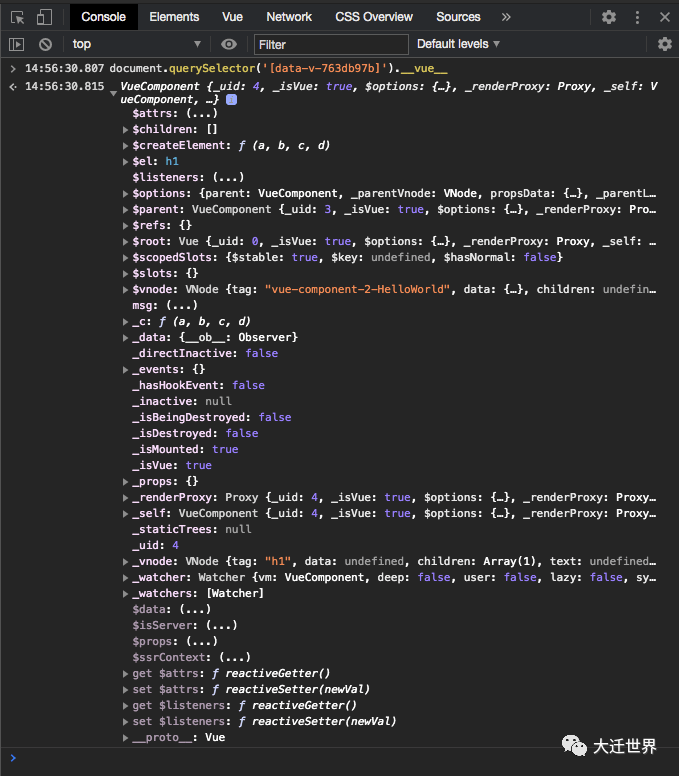
有了Vue組件實例的引用,我們就可以在控制臺中展開它,看看里面有什么內容:
仔細看,在中間看到msg prop,單擊三個點,就會看到當前值。
我們可以在控制臺中使用下面命令查看prop值:
- // Using $0
- $0.__vue__.msg
- // Using querySelector
- document.querySelector('[data-v-763db97b]').__vue__.msg
更新 prop 值
現在,更新prop值就是將變量重新賦值給它。因此,可以在控制臺上這么做:
- $0.__vue__.msg = 'Hello from the updated value!'
瞧,UI更新啦!
總結
在本文中,我們使用了Chrome devtools控制臺來定位元素并檢查相關的Vue組件實例詳細信息,并操縱Vue實例對象以更新prop值。
需要注意的一件事是,更新不僅限于字符串值,還可以更新任何其他類型的屬性,例如布爾值和數字。
當前這種更新方式也有局限性,例如無法更新計算的、屬性,因為它們沒有setter。但是,能夠檢查分配給生產中組件的值仍然非常有用。
作者:Damian Mullins, 譯者:前端小智 來源:damimullins
原文:https://www.damimullins.com/inspecting-a-vue-applicaon-in-production/
本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。