鴻蒙HarmonyOS Java UI之DirectionalLayout布局
https://harmonyos.51cto.com/#zz
在之前的章節中我使用的是Java 代碼構建UI界面,從本節開始,將使用XML構建UI界面。
使用XML構建UI(默認你已經會在項目中創建XML布局文件)界面相對Java代碼構建的好處是:結構清晰,代碼簡潔。
DirectionalLayout(單一方向排列布局)是Java UI的一種重要的組件布局,用于將一組組件按照水平或垂直方向排布,能夠方便地對齊布局內的組件。與Android中的線性布局相似。可以通過設置orientation屬性來控制組件的排列方式,默認為垂直排列。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#FFCCCCCC"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:txtOne"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="20vp"
- ohos:margin="20vp"
- ohos:text_size="30vp"
- ohos:text_color="#FFFFFFFF"
- ohos:background_element="#FFFF00FF"
- ohos:text="我是第一個"/>
- <Text
- ohos:id="$+id:txtTwo"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="20vp"
- ohos:margin="20vp"
- ohos:text_size="30vp"
- ohos:text_color="#FFFFFFFF"
- ohos:background_element="#FFFF00FF"
- ohos:text="我是第二個"/>
- <Text
- ohos:id="$+id:txtThird"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="20vp"
- ohos:margin="20vp"
- ohos:text_size="30vp"
- ohos:text_color="#FFFFFFFF"
- ohos:background_element="#FFFF00FF"
- ohos:text="我是第三個"/>
- </DirectionalLayout>
將上面代碼中的ohos:orientation="vertical"換成ohos:orientation="horizontal" 然后運行查看效果如下所示。
DirectionalLayout布局中的組件不會自動換行,會按照設定的方向依次排列,若超出布局本身大小,超出布局大小的部分將不會顯示。我們將上面示例代碼中的Text組件寬度設定為400vp,然后運行效果如下所示,我們可以看到,第三個Text組件顯示了一部分。
DirectionalLayout中的組件使用layout_alignment控制自身在布局中的對齊方式,當對齊方式與排列方式一致時,對齊方式不會生效,如布局為水平方法排列,則其下組件左對齊、右對齊將不會生效。因為布局中可以嵌套布局來豐富UI樣式,我們可以使用這個方式來演示一下對齊樣式。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="2"
- ohos:margin="10vp"
- ohos:background_element="#FFDDDDDD"
- ohos:orientation="vertical">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="left"
- ohos:background_element="#FFFF00FF"
- ohos:text="左對齊"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="horizontal_center"
- ohos:background_element="#FFFF00FF"
- ohos:text="水平方向居中"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="right"
- ohos:background_element="#FFFF00FF"
- ohos:text="右對齊"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="center"
- ohos:background_element="#FFFF00FF"
- ohos:text="垂直與水平方向都居中"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:margin="10vp"
- ohos:weight="1"
- ohos:background_element="#FFCCCCCC"
- ohos:orientation="horizontal">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="top"
- ohos:background_element="#FFFF00FF"
- ohos:text="頂部對齊"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="vertical_center"
- ohos:background_element="#FFFF00FF"
- ohos:text="垂直方向居中"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="bottom"
- ohos:background_element="#FFFF00FF"
- ohos:text="底部對齊"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:padding="10vp"
- ohos:margin="10vp"
- ohos:text_size="20vp"
- ohos:text_color="#FFFFFFFF"
- ohos:layout_alignment="center"
- ohos:background_element="#FFFF00FF"
- ohos:text="垂直與水平方向都居中"/>
- </DirectionalLayout>
- </DirectionalLayout>
在上面代碼中我們看到兩個DirectionalLayout子布局中有ohos:weight="1"屬性,這個屬性就是設置組件在布局中的權重,按照比例來分配組件占用父組件的大小。
DirectionalLayout布局需要掌握的知識點也就這么多,接下來再說說題外話。
設置UI顯示界面問題
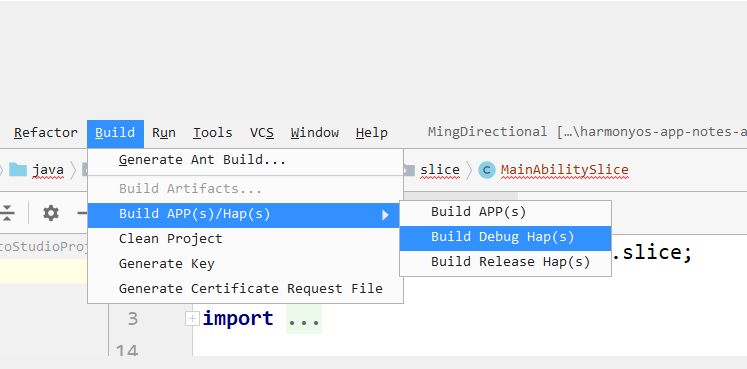
我們使用XML方式構建UI,在AbilitySlice中設置界面入口的時候,一般會報錯,找不到布局文件。官方推薦使用Build -> Build App(s)/Hap(s) > Build Debug Hap(s)重新編譯一次即可。
https://harmonyos.51cto.com/#zz