效率王者!五大工具軟件包助力高效Flutter開發(fā)
本文轉(zhuǎn)載自公眾號(hào)“讀芯術(shù)”(ID:AI_Discovery)。
1. 需要更好、更干凈、更分散的日志?
開發(fā)Flutter應(yīng)用程序時(shí),無法讀取日志是一個(gè)大問題,因?yàn)槲覀儫o法根據(jù)問題的嚴(yán)重性來快速過濾日志。拋出異常還是記錄簡(jiǎn)單的調(diào)試信息?看起來好像都一樣。
如果要在Flutter應(yīng)用程序中做好日志記錄,由Simon Leier設(shè)計(jì)的Logger軟件包絕對(duì)是寶藏級(jí)工具。
(https://pub.dev/packages/logger)
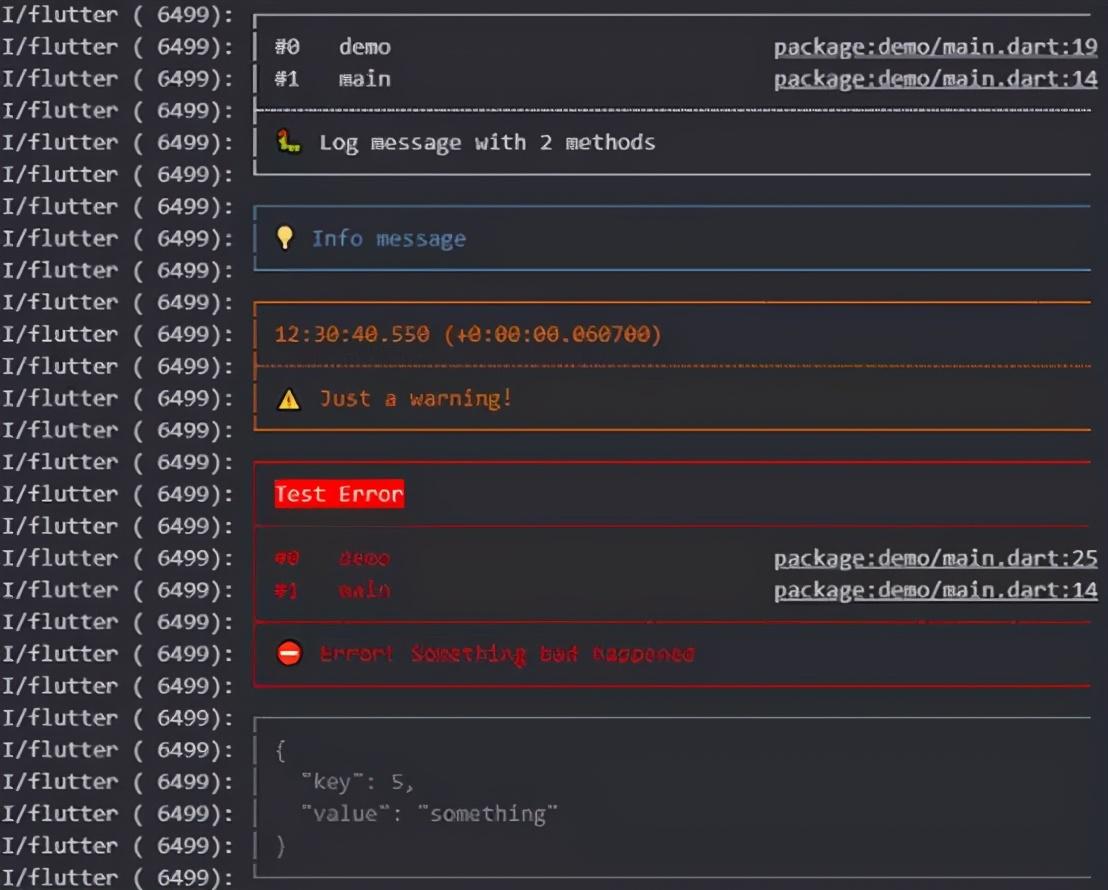
它的靈感來自于Java的日志級(jí)別,可在日志中添加級(jí)別。目前,其級(jí)別如下:
- logger.v("Add more detailed debug messages,"
- "can contain sensitiveinformation, never enable it in production");
- logger.d("Fine grained informationto debug an application");
- logger.i("Track the flow of theapplication");
- logger.w("A potential but expectedproblem");
- logger.e("A real failure that mayimpact the application state");
出于某些原因,也會(huì)有如下意外收獲:
- logger.wtf("WTF logs??")

圖源:GitHub
不僅如此,你還可以打開設(shè)備在屏幕上看到日志。
2. 后臺(tái)API未就位或根本沒有API?應(yīng)用中裝滿了硬編碼字符串?
如果你也在為代碼中硬編碼值太滿而苦惱,后臺(tái)的API(應(yīng)用程序接口)還沒有就位,或者根本沒有任何API,卻又希望UI(用戶界面)有用,你可以用Jesper Håkansson開發(fā)的faker,它能為應(yīng)用程序生成假數(shù)據(jù)。(https://pub.dev/packages/faker)
受到Python軟件包faker和Ruby軟件包ffaker的啟發(fā),該軟件包可提供各類數(shù)據(jù),從假人名到假日期,甚至是任一假URL(統(tǒng)一資源定位器)。只需創(chuàng)建一個(gè)簡(jiǎn)單的對(duì)象,比如:
- varfaker = new Faker();
并開始使用faker對(duì)象,如下:
- faker.date.month();
- faker.conference.name();
- faker.company.position();
- faker.lorem.sentences(8);
- faker.internet.httpsUrl();
- faker.currency.name();
- faker.sport.name()
在該軟件包中還有很多類別的數(shù)據(jù),所以當(dāng)項(xiàng)目變得復(fù)雜,很難替換整個(gè)項(xiàng)目的硬編碼值時(shí),這絕對(duì)是一個(gè)很好的備選方案。
3. API 響應(yīng)復(fù)雜時(shí),需要快速的模型類別?
早在2018年我就分享過這篇關(guān)于解析復(fù)雜JSON的文章,如今仍然相當(dāng)有用。
(https://medium.com/flutter-community/parsing-complex-json-in-flutter-747c46655f51)
有一點(diǎn)需要注意的是,這是對(duì)JSON和Dart中解析的一個(gè)很好的理論復(fù)習(xí),但不建議在構(gòu)建實(shí)際復(fù)雜項(xiàng)目的時(shí)候進(jìn)行手動(dòng)解析。原因是什么呢?
- 手動(dòng)肯定要花很長(zhǎng)的時(shí)間。
- 更容易出錯(cuò)。
我經(jīng)常建議人們用轉(zhuǎn)換器工具或解析器。與手動(dòng)解析相比,解析器可以在幾秒鐘內(nèi)迅速完成解析。說到JSON序列化,有幾個(gè)方法推薦給大家,這些方法可以在Flutter文檔中找到。
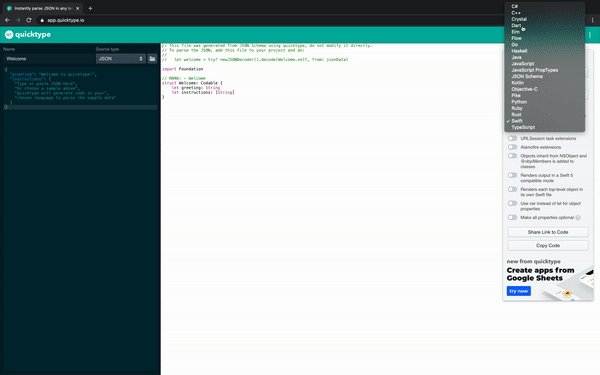
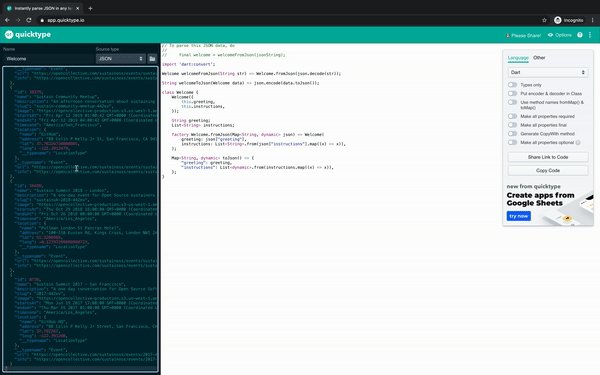
代碼生成庫是其一,可生成編碼樣板。但這仍然需要一些初始設(shè)置,我個(gè)人不是很喜歡。所以我常用工具是由一群開源開發(fā)者所構(gòu)建的quicktype.io在線工具。只需進(jìn)入網(wǎng)站,選擇Dart作為你的輸出語言。
在左邊粘貼你的JSON假響應(yīng),右邊快速創(chuàng)建Dart模型類和JSON序列化邏輯。
將這一類添加到Flutter項(xiàng)目中,然后就可以開始使用它們啦。

4. 從運(yùn)行模擬器/設(shè)備中預(yù)覽應(yīng)用程序響應(yīng)
作為一個(gè)Android開發(fā)者,光是為不同的屏幕尺寸創(chuàng)建XML就得好幾天,因?yàn)锳ndroid設(shè)備形狀和尺寸不一,而適配各種設(shè)備是很重要的。對(duì)于iOS開發(fā)者亦是如此,蘋果公司的iPhone屏幕尺寸列表各不相同,有時(shí)我們也要為平板電腦或iPad設(shè)備提供支持。
那么這是否意味著,我需要為我的團(tuán)隊(duì)下載各種模擬器或仿真器,購買不同的手機(jī),這樣我們就可以在不同的設(shè)備上測(cè)試應(yīng)用的UI?去年,在 Flutter Interact 2019 中,Zoey Fan 和 Chris Sells 談到了 Flutter Octopus,你可以在多個(gè)平臺(tái)和設(shè)備中同時(shí)調(diào)試應(yīng)用。
Flutter Interact 2019
但這主要是為了觀察應(yīng)用程序在不同設(shè)備上的性能。你真的會(huì)安裝那么多設(shè)備只為檢查UI的響應(yīng)速度嗎?我覺得不會(huì)。
由Alois Daniel設(shè)計(jì)的 Flutter Device Preview (Flutter設(shè)備預(yù)覽)可以幫助我們。這個(gè)寶藏工具,可從單一運(yùn)行模擬器/設(shè)備中預(yù)覽大小不同的設(shè)備上的應(yīng)用程序運(yùn)行情況。
(https://pub.dev/packages/device_preview)
從普通手機(jī)的尺寸到平板電腦的尺寸,甚至是表盤的尺寸,你可在不同屏幕與平臺(tái)上輕松預(yù)覽應(yīng)用程序。對(duì)于檢查應(yīng)用程序有無缺口時(shí)的情況,這是一個(gè)了不起的方法。它還有其他很棒的功能,比如:
- 更改應(yīng)用程序的方向,并預(yù)覽應(yīng)用程序在不同方向上的響應(yīng)速度。
- 更新配置,如文字比例系數(shù)、應(yīng)用程序主題、區(qū)域設(shè)置。
- 截圖與團(tuán)隊(duì)分享功能。
這些都不會(huì)影響應(yīng)用程序的狀態(tài)!
5. 試用BetaFlutter版本,在穩(wěn)定版中建立項(xiàng)目
在Flutter中構(gòu)建生產(chǎn)應(yīng)用程序,你很有可能會(huì)使用穩(wěn)定的Flutter版本來開發(fā)和部署應(yīng)用程序。誰會(huì)冒著風(fēng)險(xiǎn)在試驗(yàn)的Flutter版本上開發(fā)客戶項(xiàng)目呢?
但是作為熱情的開發(fā)者,很難不會(huì)產(chǎn)生嘗試測(cè)試版體驗(yàn)新功能的沖動(dòng)但這就意味著要卸載當(dāng)前的穩(wěn)定版,再安裝測(cè)試版,花費(fèi)大量時(shí)間下載新版本的資源。再回到客戶端項(xiàng)目工作時(shí),你又要卸載該版本再安裝穩(wěn)定版?
我不會(huì)這樣做。所以,另一個(gè)好工具就是fvm——Leo Farias設(shè)計(jì)的flutter版本管理器。你可以用這個(gè)工具來管理多個(gè)flutter版本,而不必每次切換時(shí)都要下載。這個(gè)設(shè)置裝一次就夠了,可以下載所有版本,如下:
- fvm install beta
或
- fvm install <version>
只需要一個(gè)指令就可以在不同的版本之間進(jìn)行切換,就像這樣:
- fvm use stable
其實(shí)可以根據(jù)項(xiàng)目使用不同的Flutter版本。當(dāng)你自己在試驗(yàn)一些項(xiàng)目時(shí),這個(gè)工具是很好用的。
- cdDocuments/FlutterProjects/ExperimentalProjectfvmuse beta
或
- cdDocuments/FlutterProjects/ClientProjectfvmuse stable
安裝了fvm后,唯一的變化就是所有的命令會(huì)有些改動(dòng)。就像flutter doctor變成了fvmflutter doctor;或是flutterrun變成fvm flutter run。這些我覺得還是比較容易記住的。
本文的內(nèi)容足夠你好好消化一陣兒啦。































