7個 jQuery上手項目,Github超千人star
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之后又一個優秀的JavaScript代碼庫(或JavaScript框架)。
jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的代碼,做更多的事情。
它封裝JavaScript常用的功能代碼,提供一種簡便的JavaScript設計模式,優化HTML文檔操作、事件處理、動畫設計和Ajax交互。
jQuery的實用性,讓它成為很多前端工程師開發的選擇。 上手自然要有項目,快跟老K一起看看,github上有哪些有趣的項目吧。
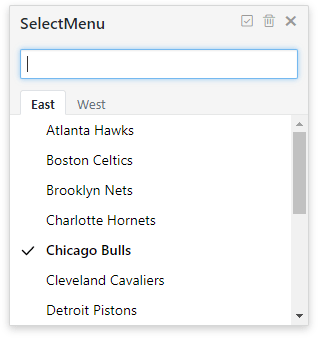
1. SelectMenu
地址: https://github.com/TerryZ/SelectMenu
star: 279
fork: 43
查詢1。基于X庫的各種下拉菜單插件,源代碼帶有中文注釋,對學習jQuery插件有幫助。示例如下:

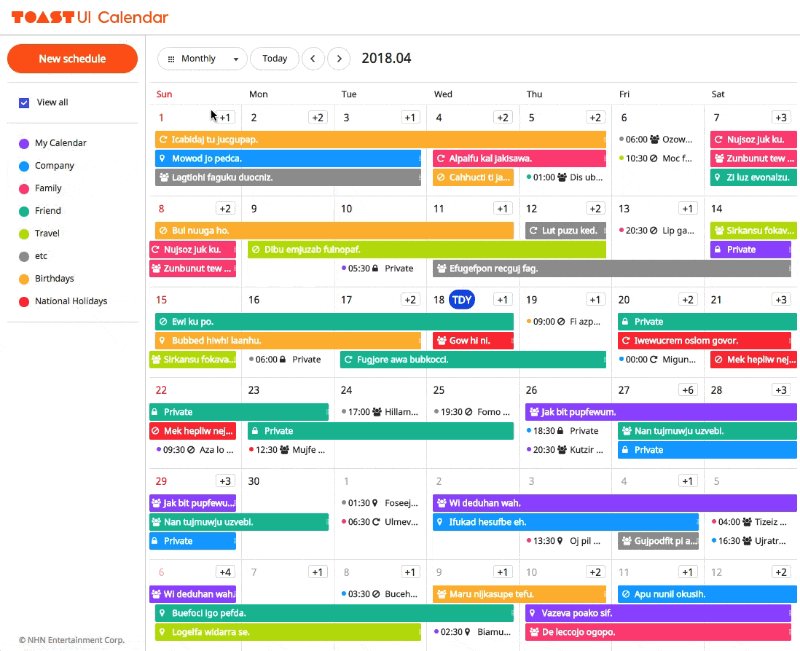
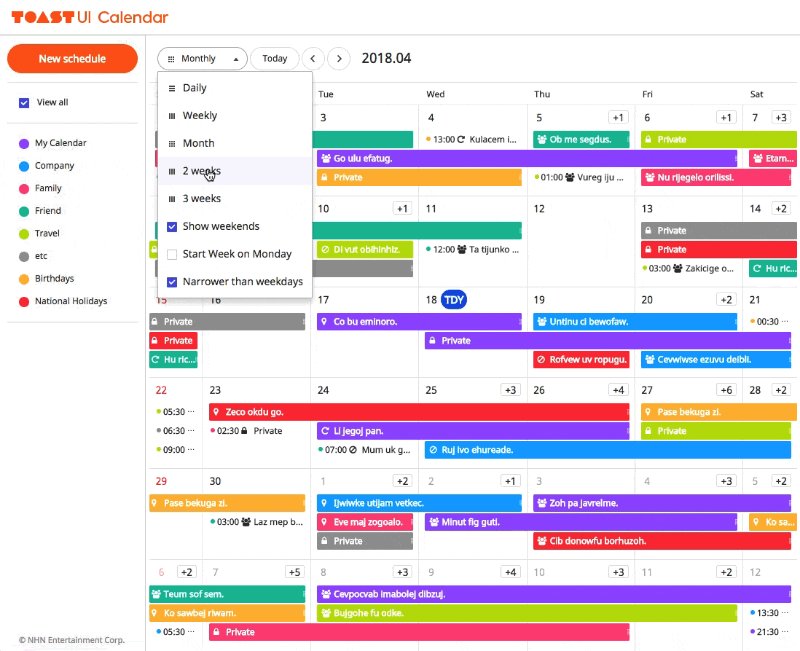
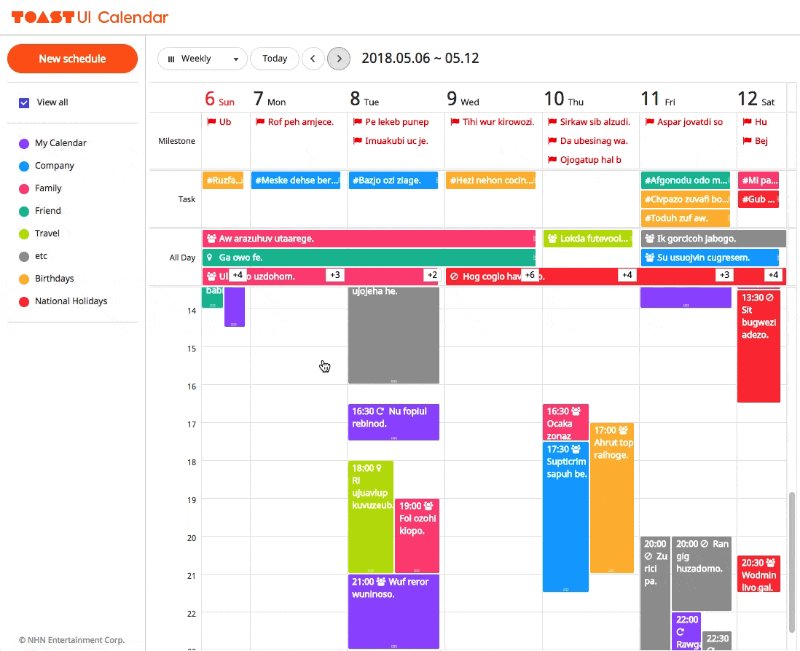
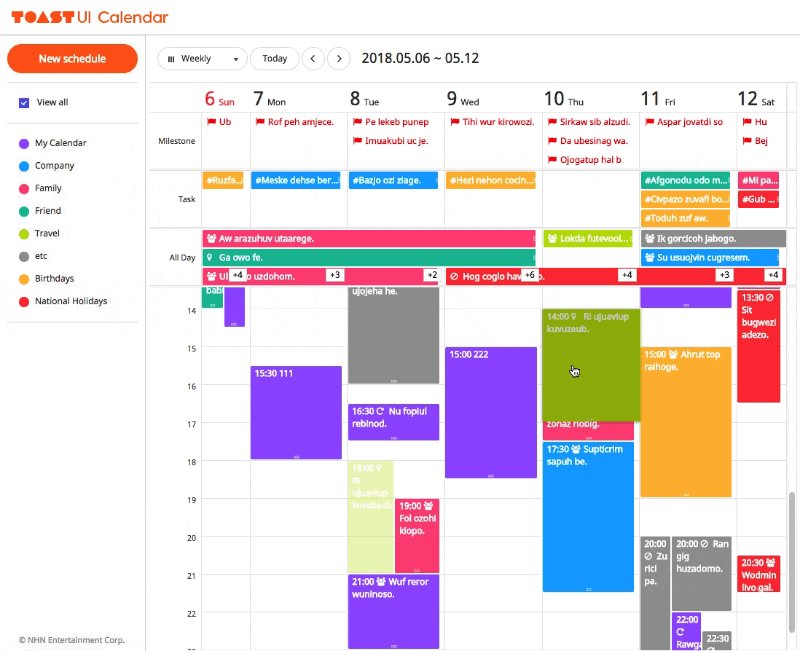
2. tui.calendar
地址: https://github.com/nhn/tui.calendar
star: 8.3k
fork: 709
全功能JavaScript日歷。盡管項目依賴jQuery,但對于真正的項目來說是可以的。這個項目適用于各種場景,酷的交互和UI

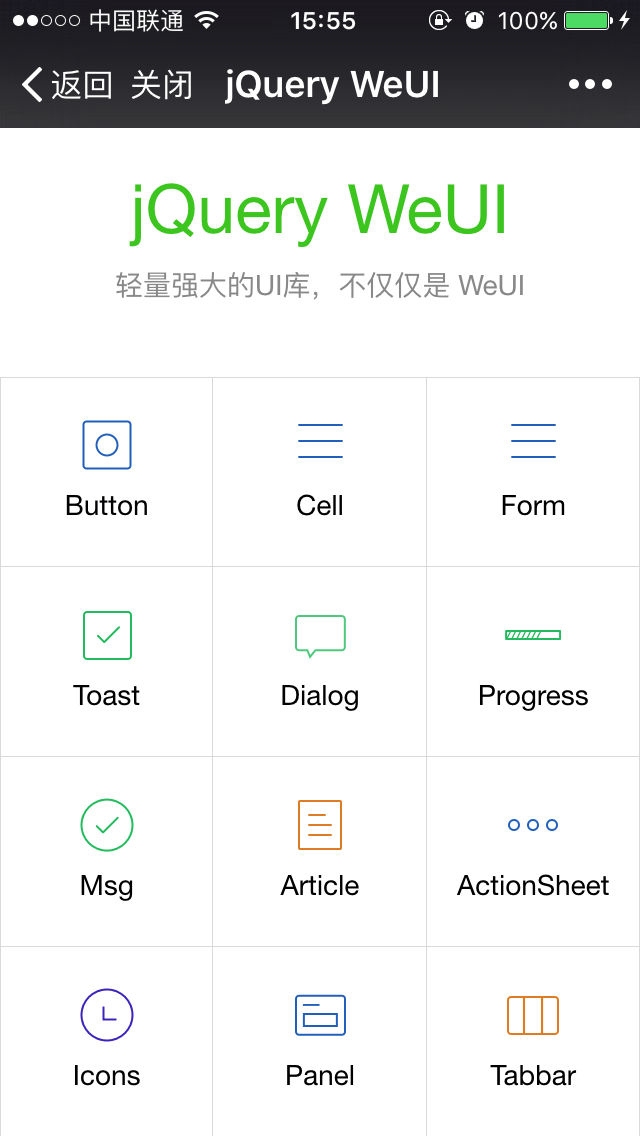
3. jquery-weui
地址: https://github.com/lihongxun945/jquery-weui
star: 4.5k
fork: 1.2k
使用weii版本可能更好。顯示效果如下:

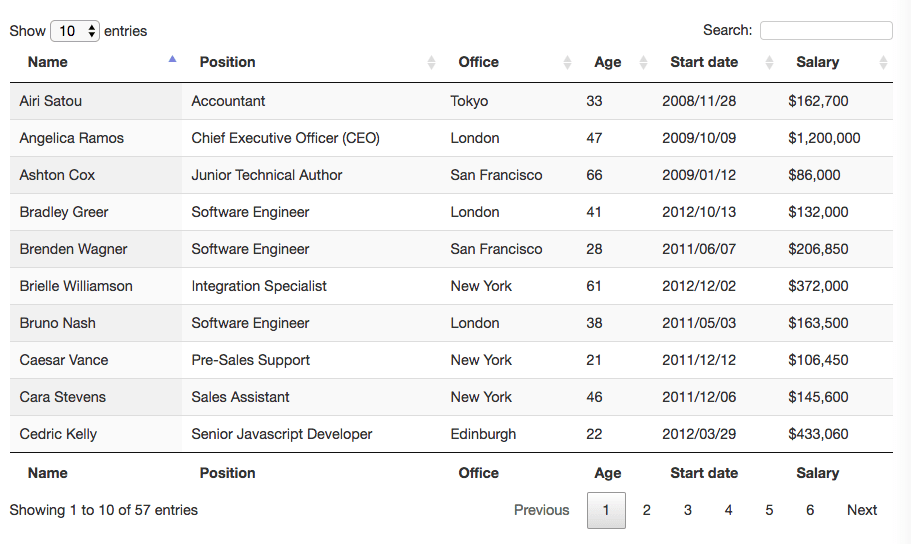
4. spring-data-jpa-datatables
地址: https://github.com/darrachequesne/spring-data-jpa-datatables
star: 304
fork: 140
springdatajpa和jquerydatatables集成工具。大大簡化了基于數據表的數據表的開發。示例代碼:

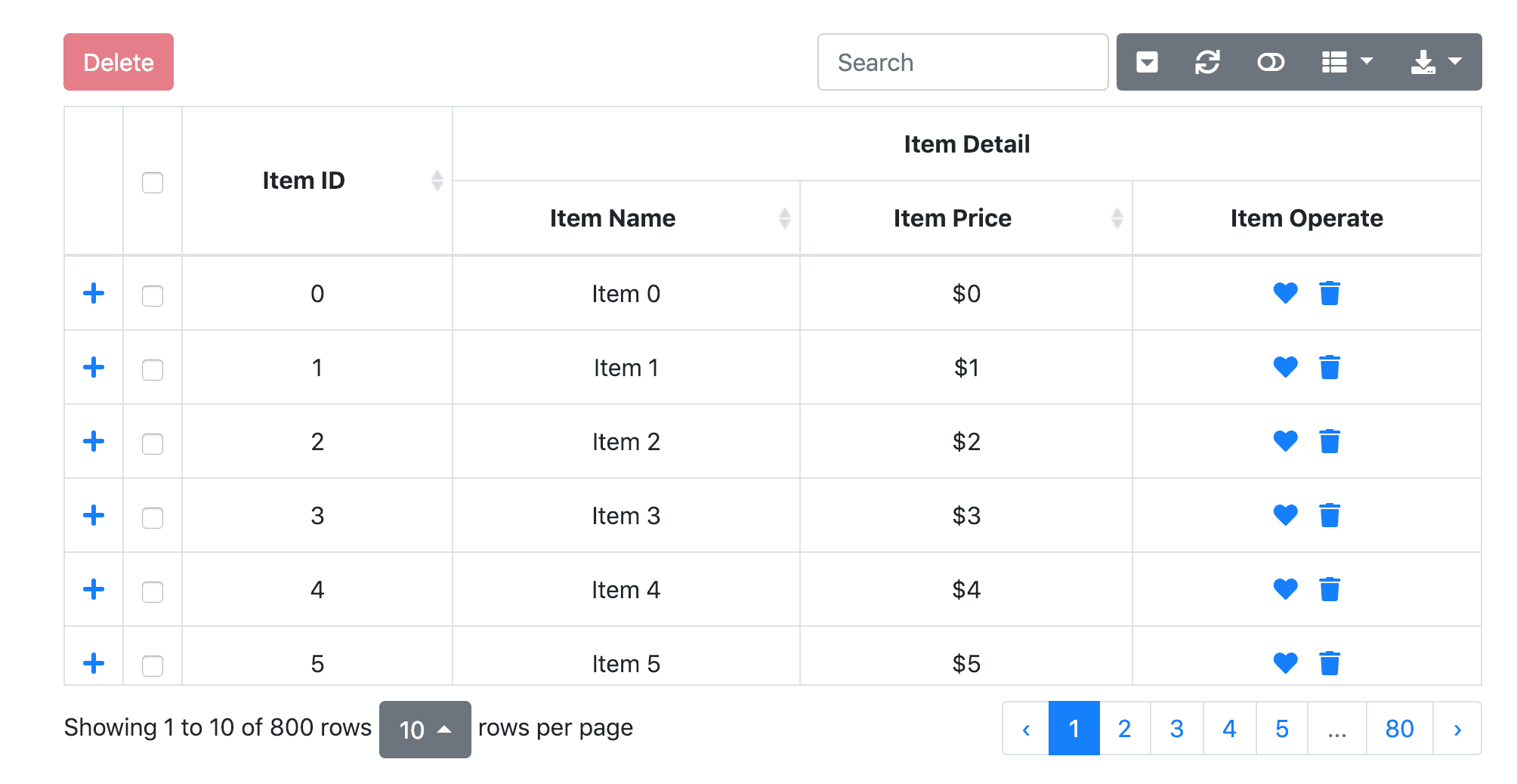
5. bootstrap-table
地址: https://github.com/wenzhixin/bootstrap-table
star: 10.3k
fork: 4.2k
基于bootstrap的JQuery表插件可以通過簡單的設置,實現單選、多選、排序、分頁、編輯、導出、過濾(擴展)等功能。示例代碼:

6. editor.md
地址: https://github.com/pandao/editor.md
star: 9.8k
fork: 1.9k
是一個開源、可嵌入的markdown在線編輯器(組件),基于codemrror、jQuery和marked,聯機嘗試

7. You-Dont-Need-jQuery
地址: https://github.com/nefe/You-Dont-Need-jQuery
star: 19.1k
fork: 1.7k
隨著前端技術的飛速發展,現代瀏覽器的原生API具有良好的易用性。在某些場景中,我們不需要學習jqueryapi來操作Dom和事件。本項目總結了大部分jqueryapi替換方法,用中文編寫



























