在調(diào)用函數(shù)時(shí)到底可以傳多少個(gè)參數(shù)
在創(chuàng)建一個(gè)函數(shù)并調(diào)用時(shí)可以傳入一些參數(shù)或變量,不過(guò)一個(gè)被調(diào)用的函數(shù)究竟有多少可用的參數(shù)呢?
函數(shù)中的可用變量
以下通過(guò)一個(gè)例子來(lái)檢查在調(diào)用函數(shù)時(shí)會(huì)有哪些變量和參數(shù),在這里可以在瀏覽器的“無(wú)痕窗口”中直接運(yùn)行這段代碼(無(wú)痕窗口能避免瀏覽器插件影響運(yùn)行)。
注意:這里僅僅針對(duì)傳統(tǒng)函數(shù),箭頭函數(shù)的運(yùn)行變量與傳統(tǒng)函數(shù)不同,在此不做討論。
- var globalVariable = '全局變量';
- var obj = {
- aFunction: function (para) {
- var localVariables = '局部變量';
- console.log(para, localVariables, arguments, this, globalVariable);
- // 包含傳入的參數(shù)
- }
- }
- obj.aFunction('我是一段描述', 2, 3);
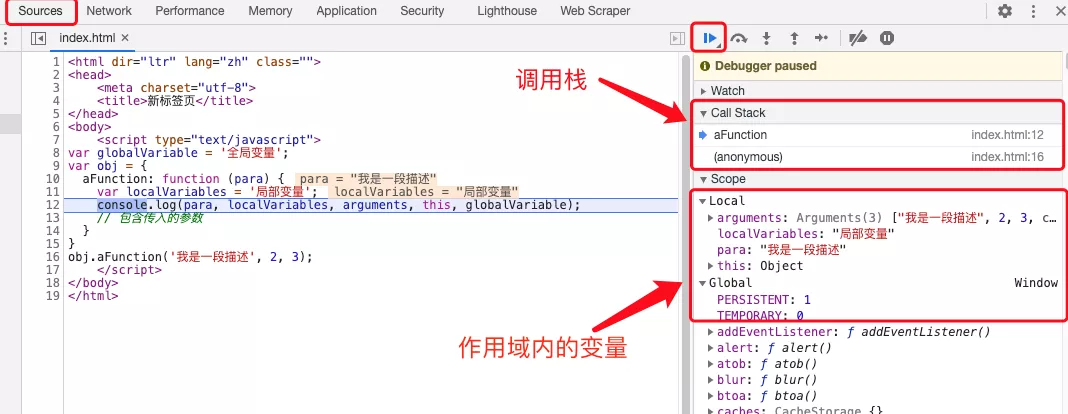
在運(yùn)行時(shí)切換到 Source 頁(yè),并用 Chrome 的 JavaScript 調(diào)試模式來(lái)進(jìn)行驗(yàn)證。
接下來(lái)進(jìn)入到 aFunction 的函數(shù)中時(shí),可以切換到 console.log(...) 一這行停下來(lái),結(jié)果如下:
接下來(lái)會(huì)看到 Scope 表示當(dāng)前函數(shù)的作用域,作用域中可調(diào)用的變量也會(huì)按順序列出,在這里可以看到的變量和參數(shù)包含:
- para: 調(diào)用時(shí)傳入的參數(shù)。
- arguments: 傳統(tǒng)函數(shù)默認(rèn)會(huì)帶入的外部參數(shù),這個(gè)參數(shù)來(lái)自于外部所傳入的參數(shù),就算函數(shù)本身沒(méi)有傳入也可以在這里取值,本文后方會(huì)有更詳細(xì)的介紹。
- this: 函數(shù)運(yùn)行時(shí)傳入的變量,調(diào)用函數(shù)的方式將會(huì)影響它的指向,以后我會(huì)另外再寫(xiě)一篇文章進(jìn)行介紹。
- localVariables: 局部變量,僅在此函數(shù)內(nèi)的作用域才可以調(diào)用。
- Global: 全局變量
以上五個(gè)變量中,前兩個(gè)就屬于在調(diào)用時(shí)傳入的變量,本文也會(huì)著重介紹它們的特點(diǎn)。
參數(shù)的性質(zhì)
參數(shù)是由主調(diào)函數(shù)傳入的變量,相對(duì)于其它編程語(yǔ)言來(lái)說(shuō), JS 傳遞參數(shù)的限制更少,任何值都可以作為參數(shù),也正是因?yàn)槿绱耍醮谓佑|或從其它語(yǔ)言轉(zhuǎn)過(guò)來(lái)的會(huì)有許多不熟悉的地方,以下是一些常見(jiàn)的問(wèn)題:
1. 參數(shù)名稱(chēng)是在函數(shù)聲明時(shí)定義的
這是一個(gè)非常基礎(chǔ)的問(wèn)題,剛開(kāi)始學(xué)編程的新手經(jīng)常會(huì)把參數(shù)名搞混,誤以為調(diào)用時(shí)傳入的參數(shù)名就是在函數(shù)內(nèi)使用的名稱(chēng),比如下面的例子輸出的值是什么?
A. 'a','b','c',undefined
B. 'd','c','b','a'
- function callMore(d, c, b, a) {
- console.log(d, c, b, a);
- }
- var a = 'a';
- var b = 'b';
- var c = 'c';
- callMore(a, b, c);
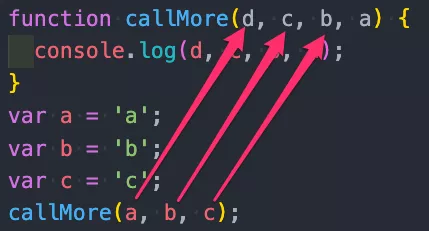
函數(shù)參數(shù)的名稱(chēng)是在定義函數(shù)時(shí)就已經(jīng)確定了的,如下圖:參數(shù)取值是按順序帶入,并且不會(huì)受到調(diào)用時(shí)名稱(chēng)的影響。
簡(jiǎn)單的結(jié)論:
- 參數(shù)名稱(chēng)不會(huì)受到調(diào)用名的影響
- 如果遇到聲明了卻沒(méi)有傳入值的參數(shù),那么是 undefined
- 如果未定義,但有更多的參數(shù)傳入則需要使用其它方式取值
2. ES6 的參數(shù)默認(rèn)值
如果已經(jīng)定義了參數(shù),但卻沒(méi)有傳入,那么函數(shù)內(nèi)取到的值為 undefined ,如果遇到這樣的情況,代碼就必須加入許多的容錯(cuò)機(jī)制,以避免 undefined 造的錯(cuò)誤。
ES6 中新增了“參數(shù)默認(rèn)值”可預(yù)先給特定參數(shù)設(shè)置默認(rèn)值,除了避免 undefined 所造成的錯(cuò)誤外,還可以增加使用函數(shù)的彈性。
下面的例子通過(guò)簡(jiǎn)單的語(yǔ)法就可加上“參數(shù)默認(rèn)值”,當(dāng)外部沒(méi)有傳入值時(shí)就會(huì)使用默認(rèn)值。
- function getMoney(money = 1000) {
- console.log(`我有 ${ money }`);
- }
- getMoney(); // 不需要傳入?yún)?shù)
3. arguments
如果無(wú)法確認(rèn)所傳入?yún)?shù)的數(shù)量該怎么辦?
這種情況在項(xiàng)目開(kāi)發(fā)中比較少見(jiàn),但在開(kāi)發(fā)框架、函數(shù)庫(kù)時(shí)卻很常見(jiàn),前面所提到的 “如果未定義,但有更多的參數(shù)傳入則需要使用其它方式取值”的情況 ,就會(huì)用到下面將要介紹的 arguments 參數(shù)(ES6 中有更好的方法)。
- function callMore(d, c, b, a) {
- // 注意:在此并沒(méi)有用到定義的 d, c, b, a 參數(shù)
- console.log(arguments);
- }
- var a = 'a';
- var b = 'b';
- var c = 'c';
- callMore(a, b, c);
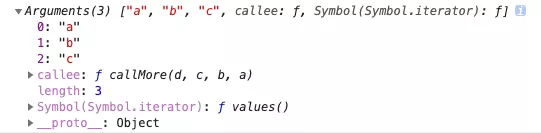
所有的傳統(tǒng)函數(shù)都有 arguments 參數(shù)(注意:箭頭函數(shù)沒(méi)有),不需要另外定義即可直接調(diào)用,且作用域僅限于本函數(shù)中。
arguments 的結(jié)構(gòu)本質(zhì)上是一個(gè)數(shù)組,其中會(huì)包含調(diào)用時(shí)傳入的所有值,在不確定傳入?yún)?shù)的數(shù)量時(shí),是一個(gè)很好用的方法。
4. ES6 剩余參數(shù)
因?yàn)?arguments 有一些缺點(diǎn),如:
- 結(jié)構(gòu)類(lèi)似數(shù)組,但是無(wú)法直接使用大部分的數(shù)組方法
- 與已經(jīng)定義的參數(shù)內(nèi)容重疊,無(wú)法僅用于額外傳入的參數(shù)
所以 ES6 新增了剩余參數(shù)語(yǔ)法,可在定義參數(shù)時(shí)直接傳入剩余的未定的參數(shù),語(yǔ)法如下:
- const callMore = (a, ...args) => {
- console.log(args);
- }
- var a = 'a';
- var b = 'b';
- var c = 'c';
- callMore(a, b, c);
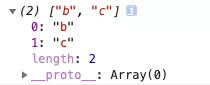
結(jié)果和前面的例子類(lèi)似,但會(huì)是純數(shù)組的方式展現(xiàn),并且只會(huì)獲取未定義的參數(shù)內(nèi)容(a 會(huì)被跳過(guò))。另外,箭頭函數(shù)是可以使用剩余參數(shù)的。
5. 函數(shù)也可作為參數(shù)
函數(shù)除了可以傳入純值、數(shù)組和對(duì)象外,還可以把函數(shù)作為參數(shù),使函數(shù)運(yùn)行時(shí)更加豐富而且——呃。。。復(fù)雜。
下面的例子中,在調(diào)用 functionB 時(shí),還可以傳入另一個(gè)函數(shù)作為參數(shù),這種手段叫回調(diào)函數(shù)( callback function)。
- function functionB(fn) {
- fn('小明');
- }
- functionB(function(name) {
- console.log(name + ' 您好');
- });
你自己可以試著看看其中的參數(shù)是如何傳遞的。
JavaScript可將函數(shù)作為參數(shù)傳遞,這樣的特性也稱(chēng)為“一級(jí)函數(shù)”(First-class Function),在以后的文章中我會(huì)更深入的介紹。