提高10倍開發效率的10個Chrome插件,你安裝了幾個?
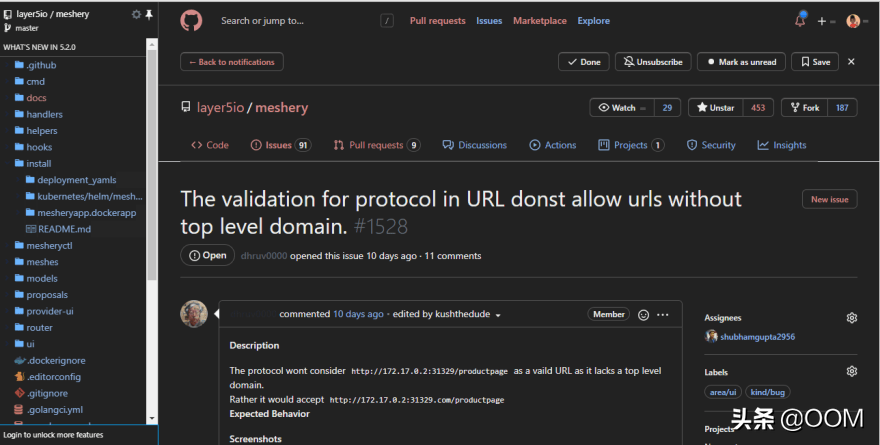
1 OctoTree: 把 Github 打造成 Vscode 編輯器
此擴展增強了Github代碼的審查和探索。除此之外,還提供了一些功能,例如暗模式(我的最愛),代碼字體設置,書簽,側邊欄停靠等。Octotree感覺很像Github中的Visual Studio Code。

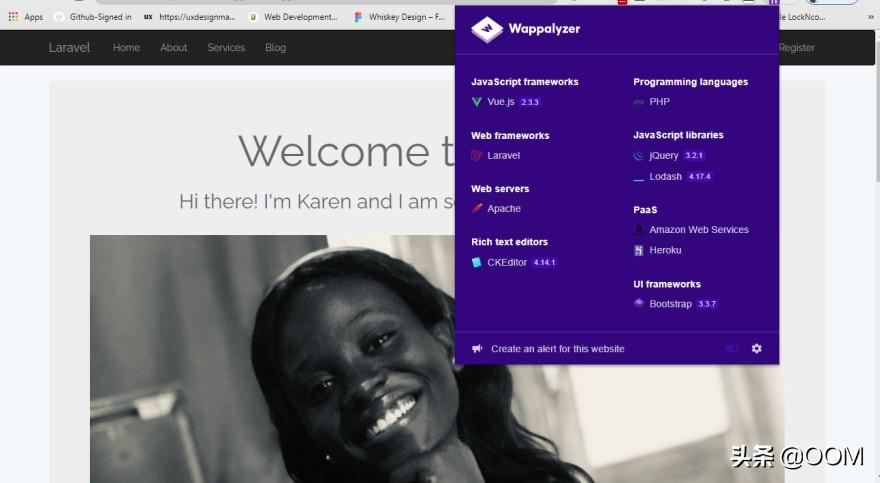
2.Wappalyzer: 一鍵分析網站的前端技術
此瀏覽器擴展是一個技術概述,它向您顯示構建哪些網站和Web應用程序。好奇網站使用什么技術,框架,Javascript庫等來構建網站或Web應用程序?只需使用Wappalyzer就夠啦。

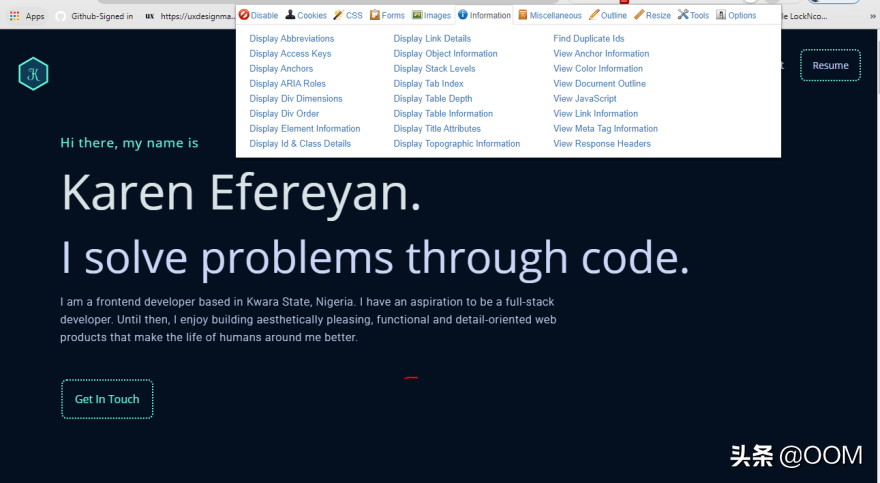
3.Web Developer:
擴展名很奇怪。不過,所做的事情絕非不可思議。太奇妙了。該瀏覽器擴展添加了一個小工具欄按鈕,其中包含與圖像,表單等有關的各種Web開發人員工具。

4.Windows Resizer
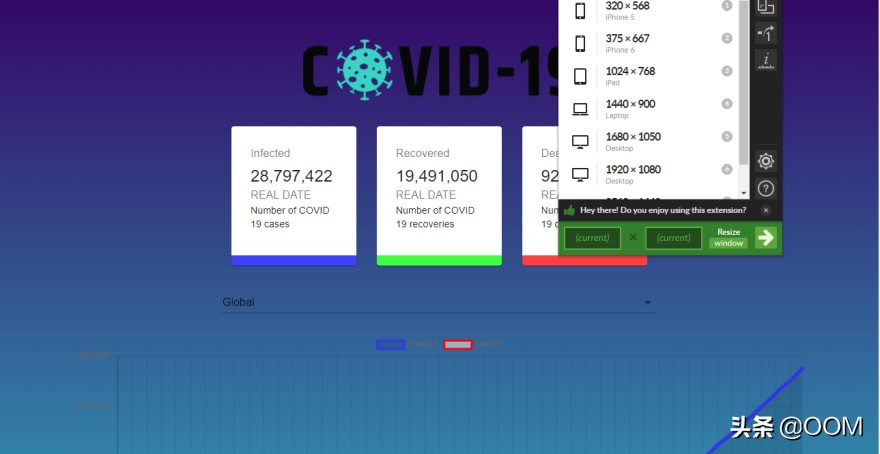
響應式網頁設計是開發中很重要的方面之一。此擴展可以幫助您調整瀏覽器窗口的大小,以模擬各種設備分辨率。它可以幫助Web設計人員和開發人員在不同的瀏覽器分辨率下測試其布局。
分辨率列表是完全可定制的(添加/刪除/重新排序)。
您可以設置窗口的寬度/高度,窗口的位置,預設圖標(電話,平板電腦,筆記本電腦,臺式機),甚至可以選擇將新尺寸應用于整個窗口或僅應用于視口。
它還具有可自定義的全局鍵快捷方式,這是一個導出設置并將其導入另一臺計算機的選項!如此驚人。
這是它的外觀 這是將其添加到瀏覽器的

5.Check My Links: 查看網站鏈接
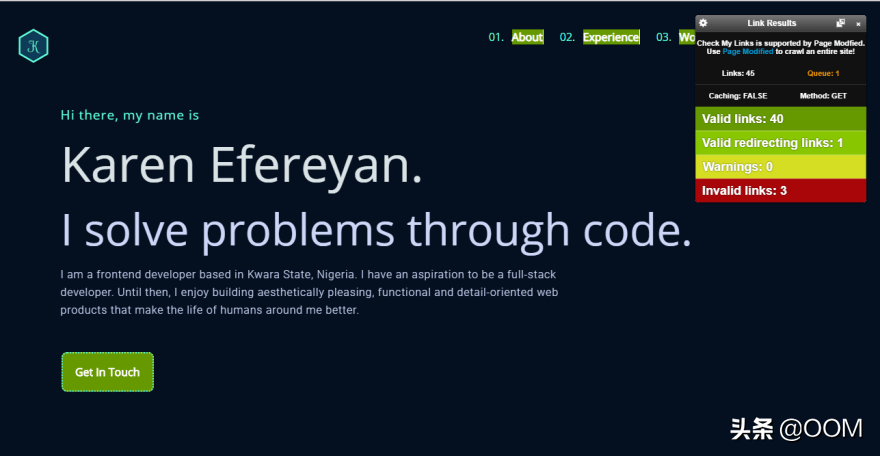
此瀏覽器擴展程序是一個鏈接檢查器,可在您的網頁中進行爬網并查找斷開的鏈接。它非常適合在具有多個鏈接的Web應用程序或網站上工作的Web開發人員。它減輕了手動搜索斷開鏈接的壓力。它為您突出顯示了已斷開,有效,重定向到另一個頁面等的鏈接。非常方便。

6,What Font: 查看網站字體
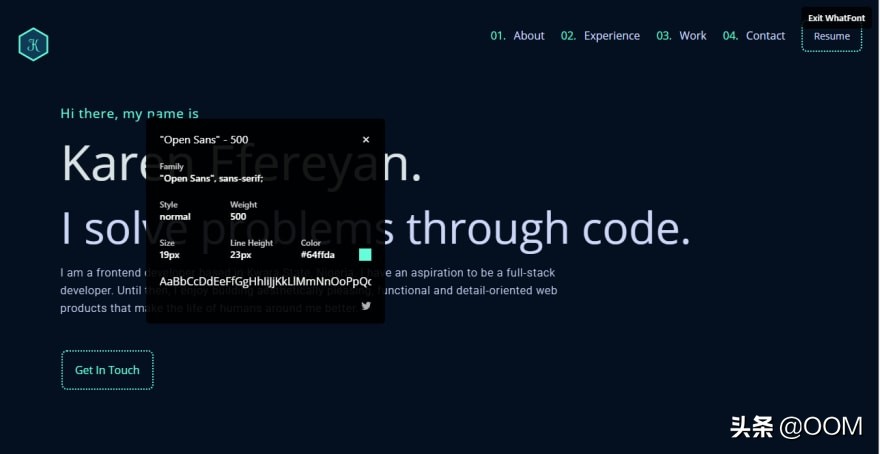
知道在Web應用程序和網站上使用什么字體從未如此簡單。使用此擴展程序,您可以將鼠標懸停在它們上來檢查Web字體,還可以檢測用于提供Web字體的服務。支持Typekit和Google Font API。

7.ColorZilla:UI取色器
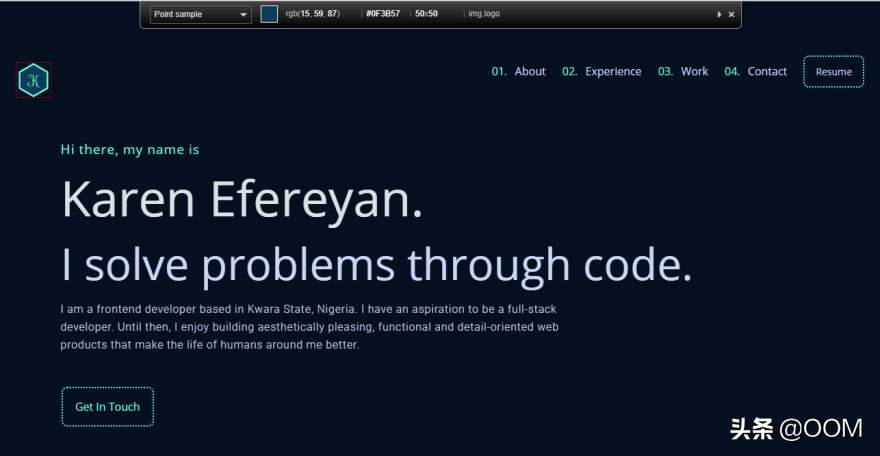
這是一個瀏覽器擴展,可協助Web開發人員和圖形設計師完成與顏色相關的任務。只需將鼠標懸停在網站或應用程序中的某個元素上,即可獲取與其顏色相關的所有信息。它包括拾色器,滴管,漸變生成器等等。
它與Color By Fardos非常相似。

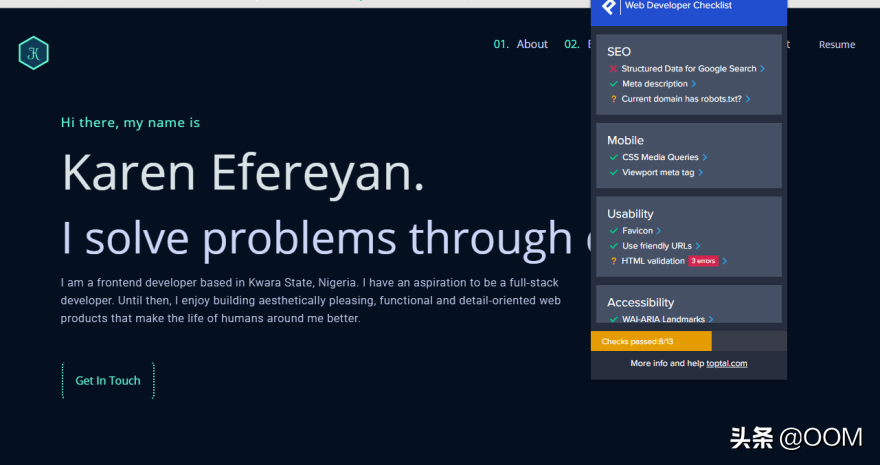
8. Web開發人員清單:此瀏覽器擴展有助于分析和檢查其網站或Web應用程序是否違反了Web設計中的最佳實踐。
這是它的外觀 這是將其添加到瀏覽器的直接鏈接:https : //chrome.google.com/webstore/detail/web-developer-checklist/iahamcpedabephpcgkeikbclmaljebjp?hl=zh-CN

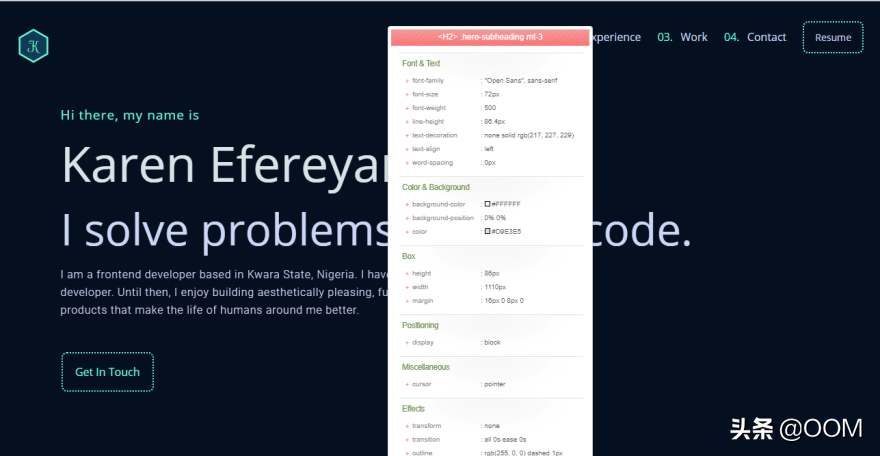
9.CSS Viewer
此瀏覽器擴展程序非常簡單,只需將鼠標懸停在其上即可訪問元素的CSS屬性。它的功能與Code Cola擴展非常相似。

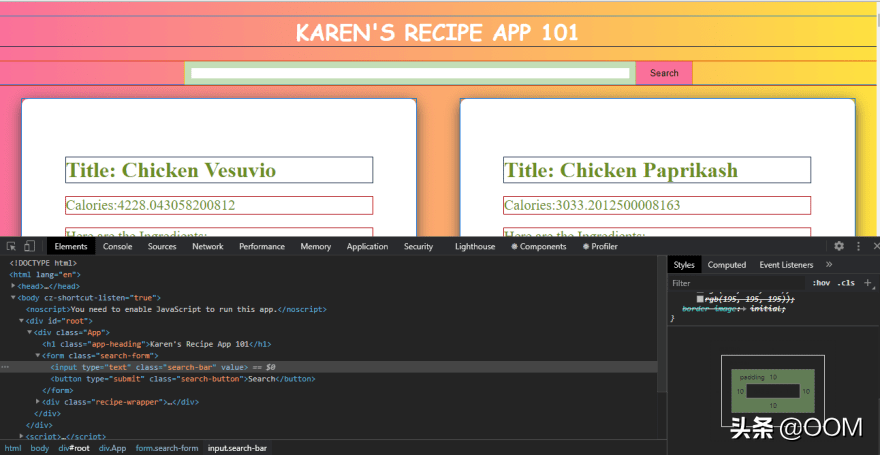
10.Pesticide: CSS邊框可視化
這是在CSS中可視化框大小的絕對最簡單的方法。不相信我嗎 看看這個。使用Pesticide,您會看到每個元素都是一個帶有邊框的盒子。查看邊框,邊距,填充等如何影響元素