實現B站彈幕很難么?這個開源項目了解一下
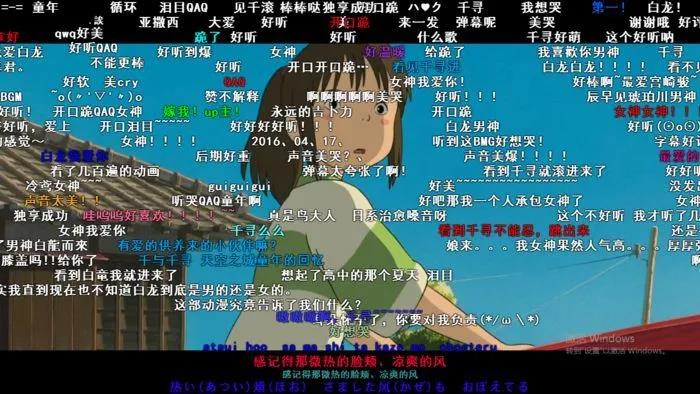
說起B站,最有特色的功能就是彈幕,現在彈幕已成為各大視頻網站的標配,其實,彈幕最早是誕生于日本的一個二次元網站Niconico。后來A站和B站將其引入,開啟了國內彈幕文化的先河。
相比點贊、轉發、評論,彈幕的形式讓用戶的互動性更強,因此也更受大家喜愛,很多人已經養成了看視頻必開彈幕的習慣。
假如程序員自己要實現一個彈幕功能會難么?已經有人在Github上造了一個——rc-bullets。rc-bullets是一個基于 CSS3 Animation,使用 React 構建,可擴展,高性能的彈幕組件。
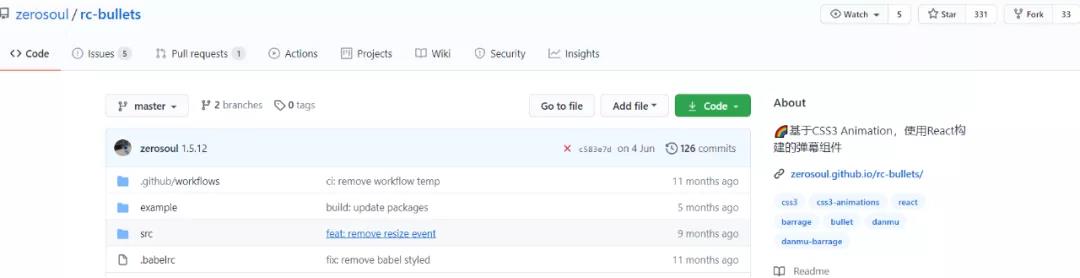
rc-bullets已經在Github上標星 331,累計分支 33。(詳情:https://github.com/zerosoul/rc-bullets)
rc-bullets具有以下特性:
- 支持傳入 React 組件,靈活控制彈幕內容和 UI,并提供一個默認樣式組件:
- 彈幕屏幕管理:清屏,暫停,隱藏(后續可能會加入針對單個彈幕的控制)
- 彈幕動畫參數化:運動函數(勻速/ease/步進/cubic-bezier)、時長(秒)、循環次數、延遲等
- 鼠標懸浮彈幕暫停
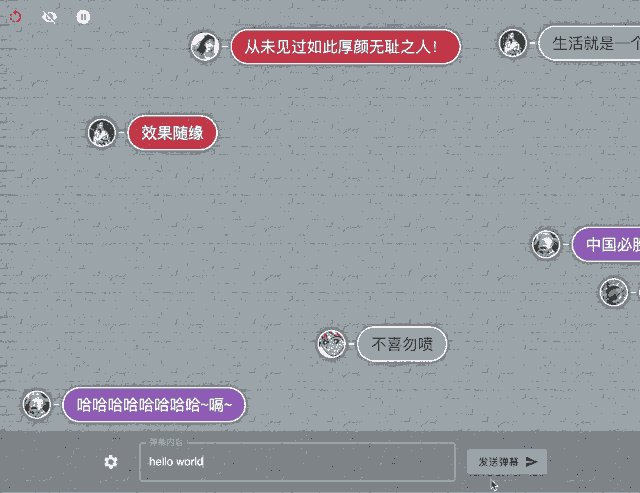
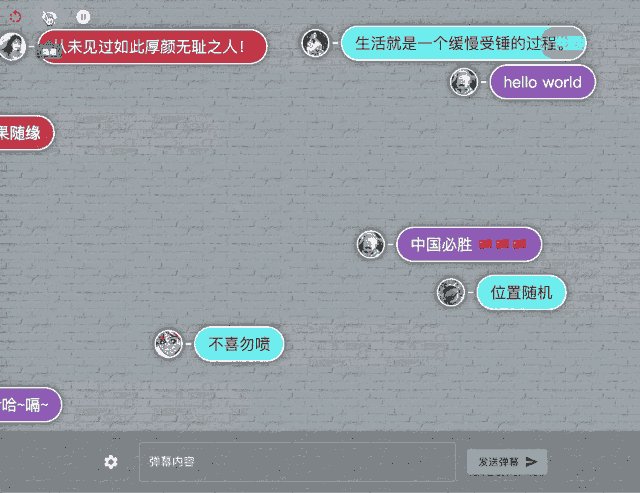
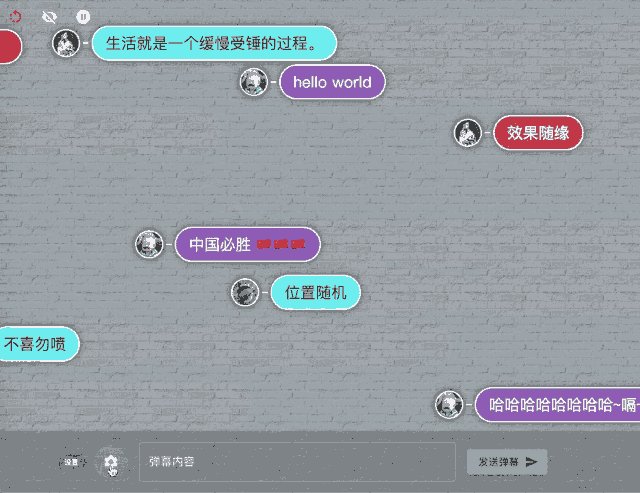
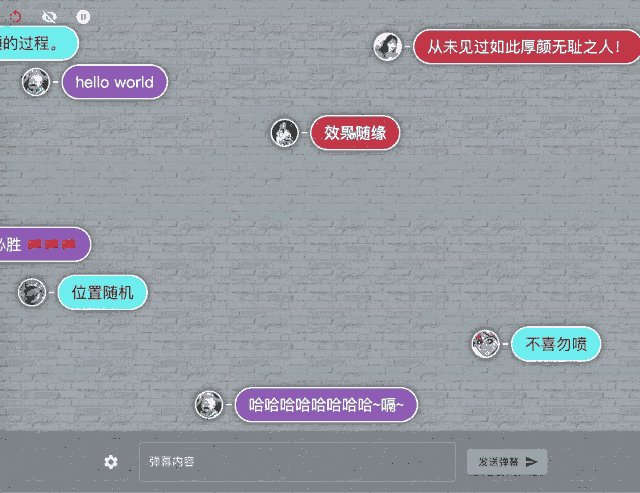
接下來看一下彈幕效果:
安裝方式
npm:
- npm install --save rc-bullets
yarn:
- yarn add rc-bullets
初始化一個簡單的彈幕場景:
- import React, { useEffect, useState } from 'react';
- import BulletScreen, { StyledBullet } from 'rc-bullets';
- const headUrl='https://zerosoul.github.io/rc-bullets/assets/img/heads/girl.jpg';
- export default function Demo() {
- // 彈幕屏幕
- const [screen, setScreen] = useState(null);
- // 彈幕內容
- const [bullet, setBullet] = useState('');
- useEffect(() => {
- // 給頁面中某個元素初始化彈幕屏幕,一般為一個大區塊。此處的配置項全局生效
- let s = new BulletScreen('.screen',{duration:20});
- // or
- // let s=new BulletScreen(document.querySelector('.screen));
- setScreen(s);
- }, []);
- // 彈幕內容輸入事件處理
- const handleChange = ({ target: { value } }) => {
- setBullet(value);
- };
- // 發送彈幕
- const handleSend = () => {
- if (bullet) {
- // push 純文本
- screen.push(bullet);
- // or 使用 StyledBullet
- screen.push(
- <StyledBullet
- head={headUrl}
- msg={bullet}
- backgroundColor={'#fff'}
- size='large'
- />
- );
- // or 還可以這樣使用,效果等同使用 StyledBullet 組件
- screen.push({msg:bullet,head:headUrl,color:"#eee" size="large" backgroundColor:"rgba(2,2,2,.3)"})
- }
- };
- return (
- <main>
- <div className="screen" style={{ width: '100vw', height: '80vh' }}></div>
- <input value={bullet} onChange={handleChange} />
- <button onClick={handleSend}>發送</button>
- </main>
- );
- }
);}