React應(yīng)用程序配置TypeScript
前言
最近在學(xué)習(xí)TypeScript的一些知識(shí)用到了 react,記錄一下 react 創(chuàng)建應(yīng)用項(xiàng)目和支持 TypeScript。
React 是一個(gè)用于構(gòu)建用戶界面 UI 的 JavaScript 庫(kù),它的創(chuàng)建默認(rèn)是不支持 TypeScript 的,本文使用的是 React16.13.1
在使用 react 的庫(kù)的時(shí)候我們需要安裝下面的幾個(gè)組件:
- node(npm,npx)
- create-react-app
- react-script-ts
- typescript
閱讀本文將學(xué)到:
- 快速創(chuàng)建 React 應(yīng)用
- tsconfig 的基本配置
- 使用 React 中的 tsx 組件
- tsx 中圖片編譯失敗
創(chuàng)建項(xiàng)目
這里默認(rèn)我們擁有 node 環(huán)境,使用 npx 快速安裝 React 的應(yīng)用程序
- npx create-react-app react-demo --script-version=react-script-ts
在網(wǎng)絡(luò)條件不錯(cuò)的情況下,速度還是可觀的吧
- npx: 97 安裝成功,用時(shí) 22.955 秒
- We suggest that you begin by typing:
- cd react-demo
- yarn start
- Happy hacking!
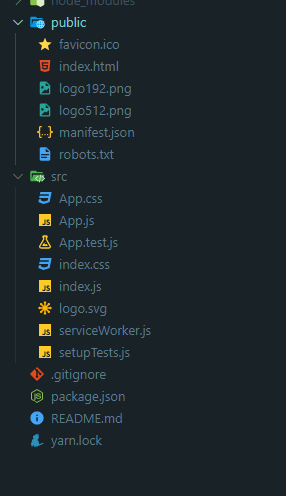
創(chuàng)建好程序之后,我們記錄一下此時(shí)的目錄:
tsconfig 的基本配置
首先需要安裝TypeScript:
- npm i typescript -D
- tsc --init
生成我們需要的tsconfig.json文件之后,我們根據(jù)自己的需求去修改即可:
- {
- "compilerOptions": {
- "target": "ES2016",
- "module": "ESNext",
- "lib": [
- "ES6",
- "DOM"
- ],
- "allowJs": true,
- "jsx": "react",
- "sourceMap": true,
- "outDir": "build/dist",
- "rootDir": "src",
- "importHelpers": true,
- "strict": true,
- "noImplicitAny": true,
- "strictNullChecks": true,
- "noImplicitThis": true,
- "noUnusedLocals": true,
- "noImplicitReturns": true,
- "moduleResolution": "node",
- "baseUrl": ".",
- "esModuleInterop": true,
- "skipLibCheck": true,
- "forceConsistentCasingInFileNames": true,
- "suppressImplicitAnyIndexErrors": true,
- "allowSyntheticDefaultImports": true,
- "resolveJsonModule": true,
- "isolatedModules": true,
- "noEmit": true
- },
- "exclude": [
- "node_modules",
- "build",
- "scripts",
- "acceptance-tests",
- "webpack",
- "jest",
- "src/setupTests.ts"
- ],
- "include": [
- "src"
- ]
- }
使用 React 中的 tsx 組件
tsx 是相當(dāng)于 jsx 的 TypeScript 版本,在目錄中我們將.js 后綴結(jié)尾的改成.tsx 結(jié)尾
- import React from 'react';
- import ReactDOM from 'react-dom';
- import App from './App';
- import * as serviceWorker from './serviceWorker';
- ReactDOM.render(
- <React.StrictMode> //嚴(yán)格模式
- <App />
- </React.StrictMode>,
- document.getElementById('root') as HTMLElement
- );
- serviceWorker.unregister();
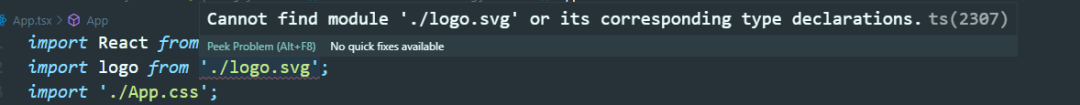
tsx 中圖片編譯失敗
在修改完文件名字后發(fā)現(xiàn)圖片編譯失敗
在使用 Webpack,使用靜態(tài)資源,如圖片和字體,工作方式類似于 CSS。可以直接在 TypeScript 模塊中導(dǎo)入文件。這告訴 Webpack 將該文件包含在 bundle 中。與 CSS 導(dǎo)入不同,導(dǎo)入一個(gè)文件會(huì)給你一個(gè)字符串值。這個(gè)值是您可以在代碼中引用的最終路徑,例如,作為圖像的 src 屬性或指向 PDF 的鏈接的 href。
為了減少對(duì)服務(wù)器的請(qǐng)求數(shù)量,導(dǎo)入少于 10,000 字節(jié)的映像將返回一個(gè)數(shù)據(jù) URI 而不是路徑。這適用于以下文件擴(kuò)展名: bmp、 gif、 jpg、 jpeg 和 png。SVG 文件被排除。
在開(kāi)始之前,必須將每種類型定義為有效的模塊格式。否則,TypeScript 編譯報(bào)錯(cuò)
要在 TypeScript 中導(dǎo)入這些文件,請(qǐng)?jiān)陧?xiàng)目中創(chuàng)建一個(gè)新的類型定義文件,并將其命名為 assets.d.ts。然后,為需要導(dǎo)入的每種類型的資產(chǎn)添加一行:
- declare module '*.svg'
- declare module '*.png'
- declare module '*.jpg'
- declare module '*.jpeg'
- declare module '*.gif'
- declare module '*.bmp'
- declare module '*.tiff'
配置之后需要npm start重新啟動(dòng)項(xiàng)目才能生效。