ES2020中JavaScript 10個你應該知道的新功能
好消息 - ES2020 新功能已經落地!這就意味著,現在對 ES2020 中 Javascript 的新增和改進要有一個完整的了解。讓我們來看看都有哪些改變。
1: BigInt
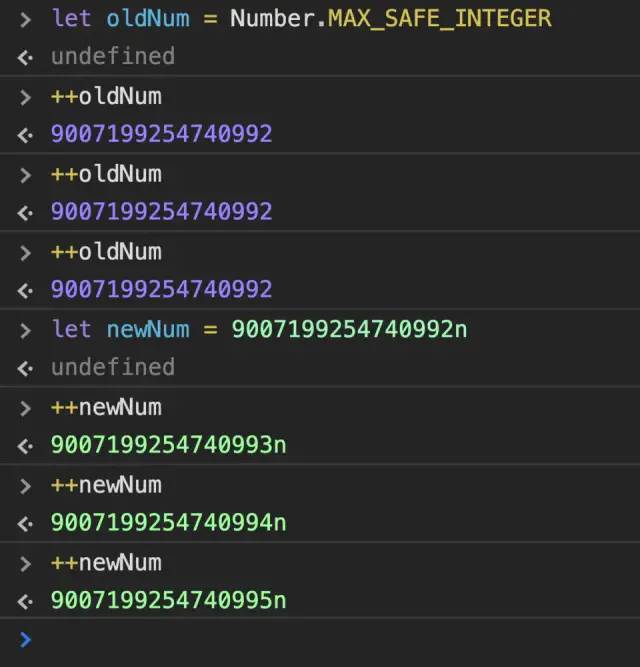
BigInt,Javascript 中最期待的新功能終于落地。它允許開發者在 JS 中使用更大的整數進行數據處理。
之前,Javascript 中最大的整數是 pow(2, 53) \- 1。但是,BigInt 不受此限制。
然而,就如你在上面看到,你需要在數字后面添加一個 n。這個 n 說明這是一個 BigInt,Javascript 引擎應該特殊處理(不管是 V8,還是其它引擎)。
因為傳統的數字系統是 IEEE754(它不支持這種大數字),因此,這個改進并不會向后兼容。
2:動態引入
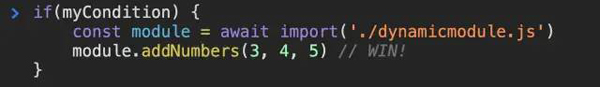
Javascript 的動態引入,允許你把 JS 文件作為一個模塊動態的引入到你的應用中。這就像你使用 webpack 和 Babel 一樣。
這個功能可以幫助你處理按需加載的代碼,拆分代碼,而且,并不需要 webpack 或者其它模塊處理器。如果,你喜歡也可以在 if-else 塊中加載代碼。
在 if-else 塊中引入一個模塊,這樣的好處是:不會污染全局命名空間。
3: 空值合并
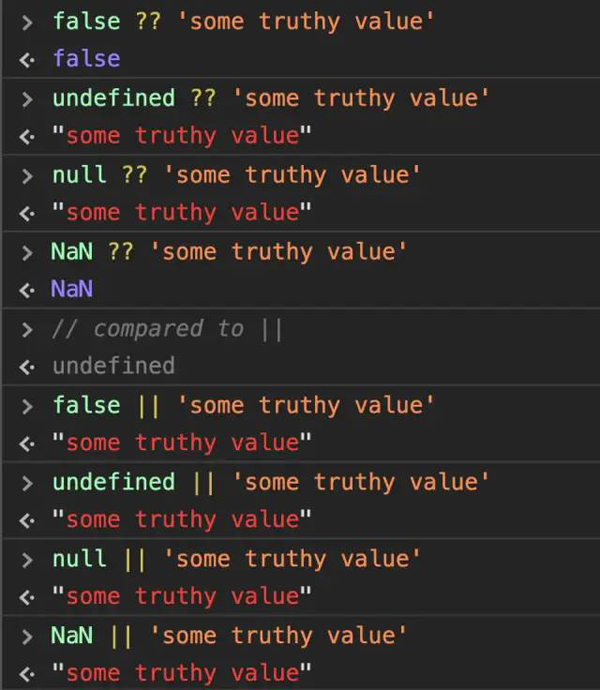
空值合并可以真正的檢查 nullish 值,而不是 falsely 值。你或許會問:nullish 和 falsely 之間有什么不同呢?
在 Javascript 中有很多值都是 falsely。比如:空字符串、數字 0、undefined 、null、 false 、NaN 等。
然而,很多情況下你只想檢測一個變量是否為空值 -- undefined 或者 null,就像變量可以是一個空字符串甚至是一個假值。
在這個示例中,你將會看到新的空值合并操作符:??。
你可以清楚的看到 OR 操作符總是返回一個真值,但是,空值操作符返回一個非空值。
4:可選鏈
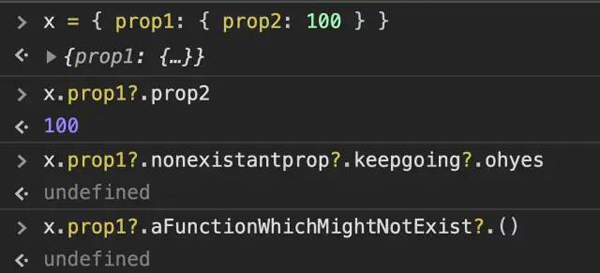
可選鏈語法允許你訪問嵌套更深的對象屬性,而不用擔心屬性是否存在。如果,存在很好。反之,會返回 undefined。
它不僅僅可操作對象屬性,也可以操作函數的調用或者數組。這樣更加方便!以下是個演示:
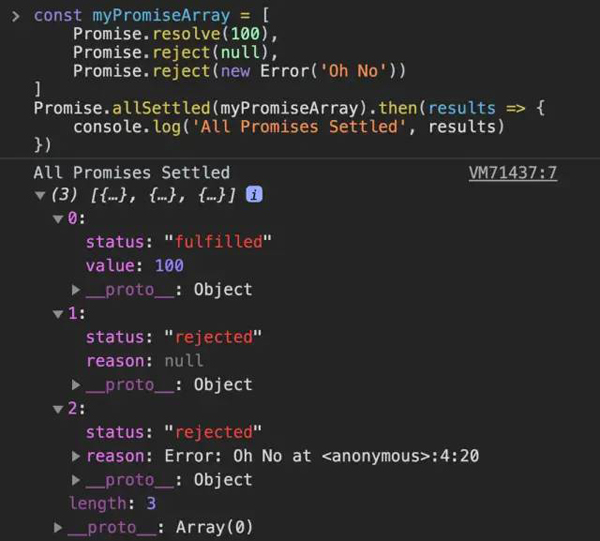
5: Promise.allSettled
Promise.allSettled 方法接收一組 Promise,并且會返回所有的結果 - 而不管是 resolved 還是 rejected。
在之前,這是不可能的,盡管有些類似的實現比如:race 和 all。它只會“運行所有的 promise - 而不關心它們的結果”。
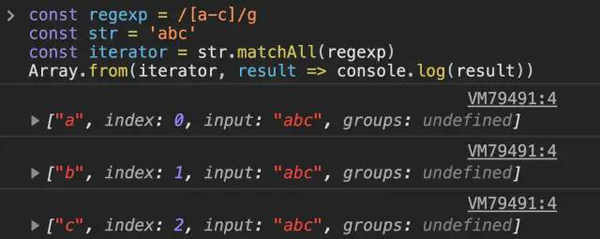
6: String#matchAll
matchAll 是 String 原型鏈上的一個新增的方法,它可以關聯正則表達式。它返回一個迭代器,一個接一個的返回所有匹配的組。我們來看一個演示:
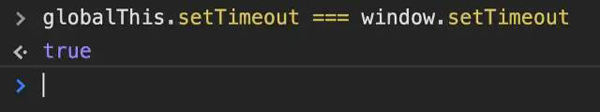
7: globalThis
如果,你寫過那些可以運行在 Node、瀏覽器或者 web-workers 等跨平臺的 JS 代碼,你就會花費很多的時間去處理全局對象的問題。
這是因為不同平臺全局對象也不同,瀏覽器中是 window,Node 中是 global,web workers 中是 self。如果,還有更多的運行環境,這個對象也會有不同。
因此,你自己必要檢查運行環境來決定使用正確是全局對象。
ES2020 給我們帶來了 globalThis 對象,它始終會引用著全局對象,而不用關系代碼在哪運行:
8:導出模塊的命名空間
Javascript 模塊中,一直都可以使用以下這種語法:
- import * as utils from './utils.mjs'
然而,直到現在還不可以像以下這樣使用 export 語法:
譯者注:目前是支持的(2020-04-24)
- export * as utils from './utils.mjs'
以上和以下結果相同:
- import * as utils from './utils.mjs'
- export { utils }
9:明確定義 for-in 的順序
ECMA 規范中并沒有明確定義 for (x in y) 的順序。盡管,在此之前瀏覽器實現了一致的順序,但是,現在已經被納入到 ES2020 的官方規范中了。
10: import.meta
import.meta 是由 ECMAScript 創建實現的,默認為 null。
考慮一下這個模塊,module.js :
- <script type="module" src="module.js"></script>
你可以通過 import.meta 對象訪問模塊的相關 meta 信息:
- console.log(import.meta); // { url: "file:///home/user/module.js" }
它返回一個包含 url 屬性的對象,該屬性代表著模塊的 URL。它可能是獲取腳本的 URL(對于外部腳本來說),或者是包含模塊文檔的基礎URL(對于內聯腳本來說)。