你肯定會用到的CSS多行多列布局
前言:因為項目中使用flex過程中,如果采用space-between兩端對齊,會遇到最后一行難以對齊的問題。本文主要對多行多列這種常見的布局,列出解決方案,方便大家日常開發使用。
話不多說,直接進入正題:
方案一:標簽補位
我們都知道,之所以對不齊是因為最后一行的子項目沒有達到4個,space-between的對齊方式,自然會把中間空出來。既然如此,何不直接補位,讓元素排滿4個。
- <!-- 樣式 -->
- <style>
- .list{
- display: flex;
- justify-content: space-between;
- flex-wrap: wrap;
- }
- .item{
- /* flex: 0 0 24% 該屬性等價于 flex:none;width:24% */
- flex: 0 0 24%;
- height: 100px;
- background-color: aqua;
- margin-bottom: 10px;
- }
- .item-fill{
- flex: 0 0 24%;
- height:0;
- }
- /* 消除最后一行多余邊距 */
- .list .item:nth-last-child(-n+4){
- margin-bottom: 0;
- }
- </style>
- <!-- html -->
- <div class="list">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item-fill"></div>
- <div class="item-fill"></div>
- <div class="item-fill"></div>
- </div>
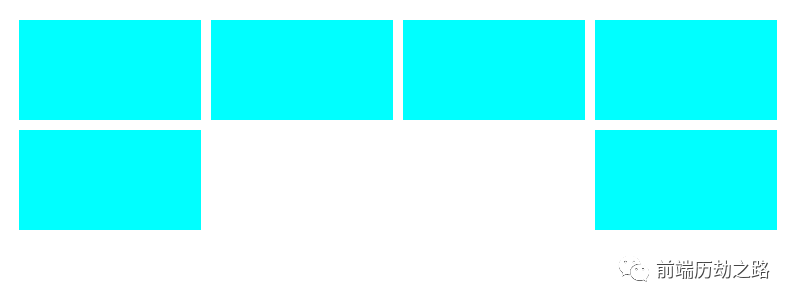
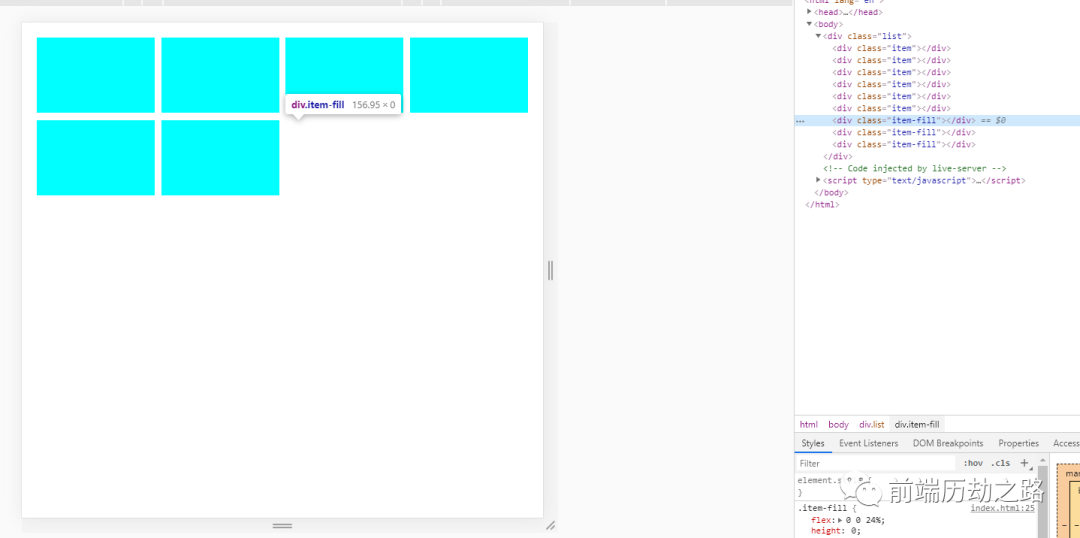
效果如下:
如果子元素個數不是4個怎么辦?我們細心觀察,不難發現,最后一行的最小值是1個,那么我們只需要補位n-1個即可。如果只有3個,也可以用偽元素::after去補最后一個位置。
方案二:計算剩余空間
如果我們知道最后一行剩余空間的話,完全可以控制最后一個元素的邊距或者縮放比例去占滿剩下的空間,自然就能左對齊了。要做到這一點,首先得確定寬度和邊距,寬度通常是已知的,我們只需要把邊距確定下來,就能確認剩余空間。
接上面的的例子,假設一行有4個, 每個占比24%,4個就是24% * 4 = 96% , 那么可以確定總邊距是4%,由于一行有4個元素,而最后一個的右邊距是多余的,那么可以確定單個的邊距為 4% / 3 = 1.333% , 計算出來后就可以開始寫代碼了:
- <!-- css -->
- <style>
- .list{
- display: flex;
- justify-content: space-between;
- flex-wrap: wrap;
- }
- .item{
- flex: 0 0 24%;
- height: 100px;
- background-color: aqua;
- /* 邊距懶得算,css函數代替 */
- margin-right: calc(4% / 3);
- margin-bottom: calc(4% / 3);
- }
- /* 去除每行尾的多余邊距 */
- .item:nth-child(4n){
- margin-right: 0;
- }
- /* 使最后一個元素的邊距填滿剩余空間 */
- .item:last-child{
- margin-right: auto;
- }
- /* 也可以給列表增加一個占位元素,自動縮放填滿剩余空間 */
- /* .list::after{
- content: '';
- flex: 1;
- height: 0;
- } */
- .list .item:nth-last-child(-n+4){
- margin-bottom: 0;
- }
- </style>
- <!-- html -->
- <div class="list">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
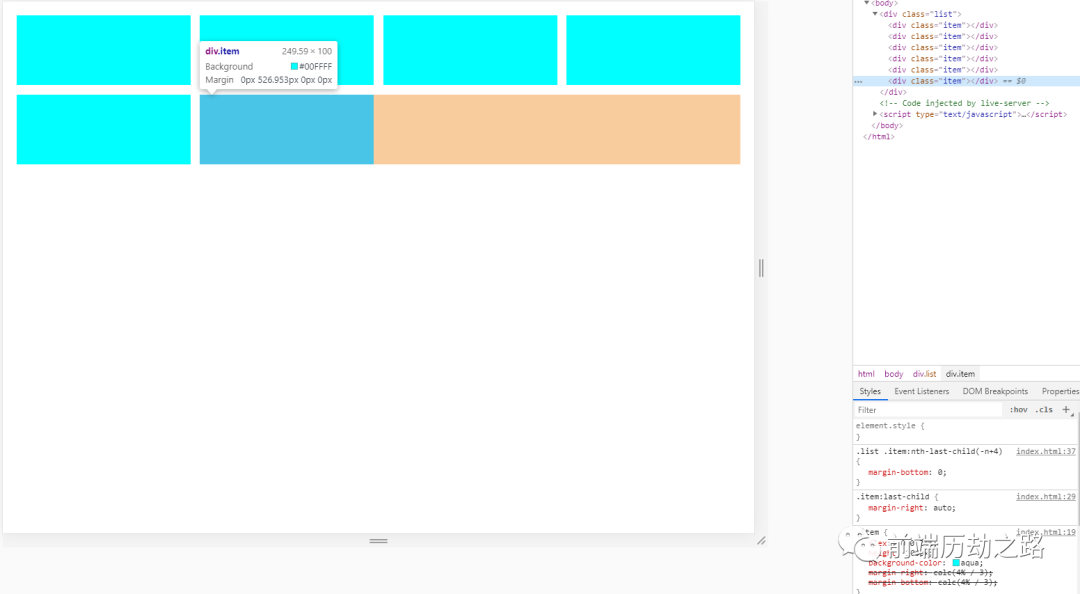
效果如下:
可能有些小伙伴覺得懶得記,那么下面直接給出封裝好的sass mixin, 復制即可使用:
- /**
- * 多列布局
- * $count 項目數量
- * $itemWidth 項目寬度,百分比,不含百分號
- * $itemHeight 項目高度,隨意
- */
- @mixin grid($count:4, $itemWidth:20, $itemHeight:auto) {
- $rest: 100 - $itemWidth * $count; // 剩余空間
- $space: percentage($rest/($count - 1)/100); // 邊距
- display: flex;
- flex-wrap: wrap;
- /*此處的*號建議替換成具體的布局容器(div,view...),以加快css解析*/
- & > * {
- flex: 0 0 #{$itemWidth + '%'};
- height: $itemHeight;
- margin-right: $space;
- margin-bottom: $space;
- box-sizing: border-box;
- &:nth-child(#{$count}n) {
- margin-right: 0;
- }
- &:nth-last-child(-n + #{$count}) {
- margin-bottom: 0;
- }
- /*為了兼容space-between的布局,占滿剩余空間*/
- &:last-child {
- margin-right: auto;
- }
- }
- }
- /*使用方法*/
- .list{
- /* 一行4項,每項20%寬度 */
- @include grid(4,20)
- }
以上為flex版本,假如你需要兼容ie瀏覽器,那么可以用float布局替換,float自動左對齊,也就不需要填充最后的剩余空間了。
方案三:網格布局
網格布局,默認就是左對齊,即使使用space-between。
- <style>
- .list {
- display: grid;
- justify-content: space-between;
- grid-template-columns: 1fr 1fr 1fr 1fr; /*設置等比列*/
- gap: 10px; /*行間距*/
- }
- .item{
- background-color: aqua;
- height: 100px;
- }
- </style>
- <!-- html -->
- <div class="list">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
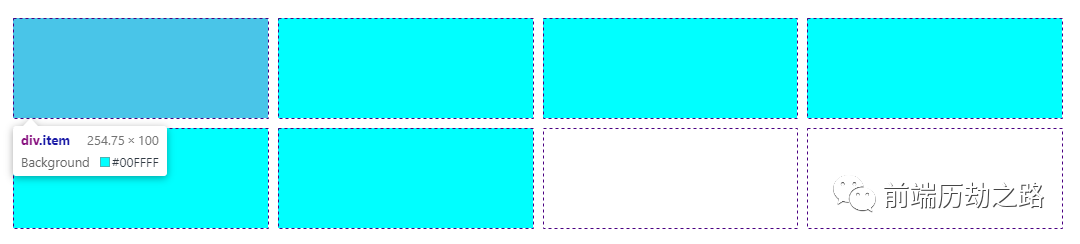
效果如下:
上面的三個方案各有各的好處:
- 方案一的缺點是實現不夠優雅,需要增加無用的占位標簽。
- 方案二倒沒什么缺點,除了寫法會復雜點,但只要封裝好mixin在sass中使用足夠簡單,即使需要兼容ie,也只需要換成float即可。
- 方案三,兼容性最差,無法在ie中正常使用,但用法最簡單,布局甚至比flex還要強大。
綜上,實際使用中,還是推薦使用方案二。