這個小技巧完全改變了訪問JavaScript嵌套對象的方式!
本文轉載自公眾號“讀芯術”(ID:AI_Discovery)。
JavaScript以眾多技巧出名,了解JavaScript的所有技巧幾乎不可能。最近在瀏覽JavaScript的相關文件,閱讀相關話題時我又發現了一個從沒見過的功能點。我大概不是最后一個學到這個技巧的人,所以我想與各位分享。 它完全改變了我訪問嵌套對象的方式!希望它能夠幫助到你們。
技巧
這個技巧就叫做可選鏈。它實際上是一個操作符,寫法是 ?.。根據Mozilla網站文件,可選鏈操作符的功能是:允許讀取位于連接對象鏈深處的屬性的值,而不必明確驗證鏈中的每個引用是否有效。 簡而言之,可選鏈操作符大大簡化了對嵌套對象的訪問。直接看這個例子,幫助你更好地理解可選鏈操作符的作用。 假如有對象“房子(house)”如下:
- const house = {
- price: 1000000,
- currency: USD ,
- address: {
- city: New York ,
- street: Main street ,
- postal_code: 1234 AB ,
- state: {
- name: New York ,
- abbreviation: N.Y.
- }
- },
- owner: {
- name: "John Doe"
- }
- }
通常要按照如下方式訪問對象屬性:
- const currency = house.currency
- const price = house.price
- const owner = house.owner.name
這是讀取對象值的基礎。如果房子沒有主人呢?我們將無法讀取不存在的命名屬性,而最后一行代碼會引起錯誤。要想彌補這一點,可以這樣做:
- const owner = house.owner ? house.owner.name : null
高手們可以使用空值合并運算符:
- const owner = house.owner.name ?? null
這串代碼的問題在于,即使房子這個對象沒有主人,它也不會停止運行。看看下面這個例子:
- const house = {
- price: 1000000,
- currency: USD ,
- address: {
- city: New York ,
- street: Main street ,
- postal_code: 1234 AB ,
- state: {
- name: New York ,
- abbreviation: N.Y.
- }
- },
- owner: null
- }
使用空值合并運算符會造成錯誤,因為它不能讀取屬性中為空的命名(name)。使用三元運算符可以運行第一個例子。但如果要探索的屬性是多層嵌套的,還需要挨個檢查是否存在,那么代碼會很冗長,也無法讀取。 比如,檢查所在州:
- const state = house.address &&house.address.state ? house.address.state.name : null
如你所見,這行代碼變得非常長,無法讀取。這時可選鏈操作符就派上了用場。有了它就不再需要檢查某個屬性是否存在,從而保持代碼簡明易懂。如果屬性不存在則會返回“undefined”。操作符實際看起來是這樣的:
- const city = house?.address?.city // "New York"
- const nonExisting = house?.roof?.material // Undefined
- const househouseNumber = house?.address?.number // Undefined
- const state = house?.address?.state?.abbreviation // "N.Y."
是不是一下子就變得很簡潔明了!
圖源:unsplash
例一嘗試探索“address”屬性下“city”屬性的值。因為這個屬性存在,“城市”屬性將會被返回,和使用house.address.city來獲取值一樣的。 例二嘗試獲得房頂(roof)建材的信息。然而“house”對象下沒有“roof”這一屬性,因此返回的是“undefined”,“houseNumber”屬性也是同理。雖然“house”對象有“address”屬性,這個屬性卻不包含“number”屬性——也就是這里返回了“undefined”的原因。 你也可以使用可選鏈操作符來動態查詢屬性,這時需要使用括號:
- const someProperty = obj?.[ property- + propertyName]
也可以與空值合并運算符一起使用。如果要為一個變量設定默認值,例證如下:
- const ownerName = house?.owner?.name ?? "Unknownowner"
函數
目前只是將可選鏈操作符與對象結合。但它也可以與函數結合使用。可以用來調取不存在的方法,就像這樣:
- const result = someObject.customMethod?.();
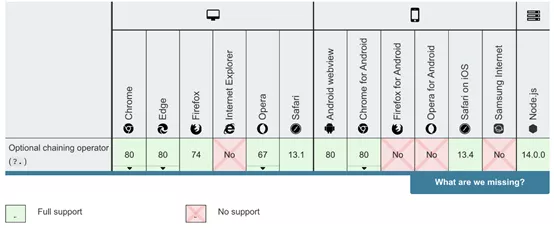
適配
老瀏覽器支持(如IE瀏覽器)不支持可選鏈操作符,和其他現代的JavaScript功能點一樣。新瀏覽器如谷歌、火狐、Opera以及Safari都是支持可選鏈的,但這不妨礙可選鏈的使用,需要時可在瀏覽器中添加polyfill。
使用可選鏈操作符可以在不確認嵌套對象中每一個引用是否有效的情況下訪問鏈接深處的對象。它最大的優點是運行起來簡潔漂亮,不僅適用于對象,也能調用可能不存在的方法。
但請謹記,它不能在IE瀏覽器中運行——和其他現代JavaScript功能點一樣。這些老式瀏覽器需要添加polyfill才能運行可選鏈。
JavaScript常學常新,總有新彩蛋夾在里面!