程序員你是怎么繪制架構圖?

作為一個程序員,假如讓你繪制當前正在開發的項目的架構圖,你會怎么繪制?
背景
先來同步一個理念。架構圖的作用是什么?
我回答一下:
提供了一個簡單的方法給到開發團隊(從開發工程師,測試工程師,架構師,測試,項目經歷,產品經理,交互設計師,用戶)能夠更簡單的描述和溝通軟件架構,讓團隊每個人腦子里的架構可視化,更容易理解,形成統一;
歸納一下: 畫個圖讓團隊更好好的理解軟件架構,并統一認知;
下面,我簡單思考一下作為程序員應該如何繪制當前正在開發項目的架構圖。
| 問題 | 回答 |
|---|---|
| where are we?現狀 | 我是程序員,不知道怎么繪制項目的架構圖 |
| where are we go?目的 | 可繪制方便平級,上級之間溝通交流的架構圖 |
| how can we go there?實現路徑 | C4PlantUML |
實現路徑
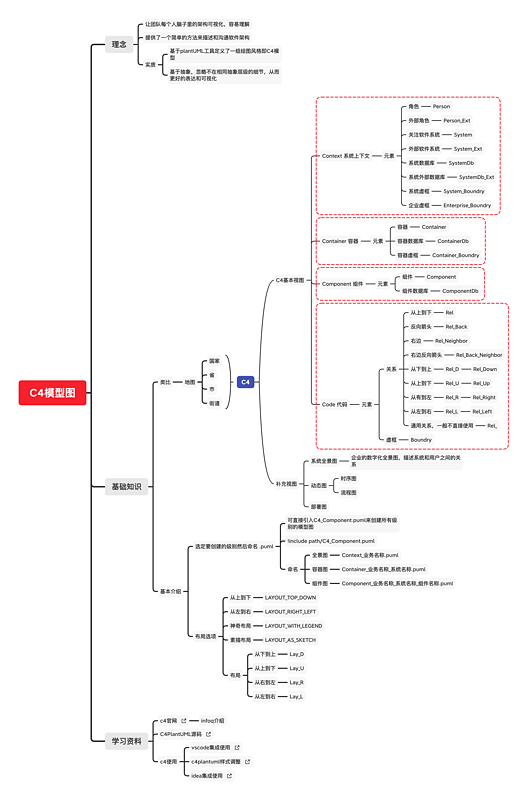
C4模型
一種架構設計的方法論,忽略不在同一個抽象成績的細節,從而可以更好的表達和可視化。
可以類比地圖,地圖分4個級別,國家,省,市,街道;
而C4模型也分4個層級,Context系統上下文,Container容器,Component組件,Code代碼;
加上3種補充視圖,即系統全景圖,動態圖,部署圖,即可完整的描述一個項目的軟件架構;
布局
分4個
| 布局說明 | 語法 |
|---|---|
| 從上到下 | LAYOUT_TOP_DOWN |
| 從左到右 | LAYOUT_RIGHT_LEFT |
| 自由布局 | LAYOUT_WITH_LEGEND |
| 素描布局 | LAYOUT_AS_SKETCH |
可自定義更多的布局,源碼是基于plantUML語法;
Context上下文
元素如下:
| 元素名稱 | 函數 |
|---|---|
| 角色 | Person |
| 外部角色 | Person_Ext |
| 關注的軟件系統 | System |
| 外部軟件系統 | System_Ext |
| 系統數據庫 | SystemDb |
| 系統外部數據庫 | SystemDb_Ext |
| 系統虛框 | System_Boundry |
| 企業虛框 | Enterprise_Boundry |
可以使用plantUML繪制系統全景圖,系統物理部署圖;
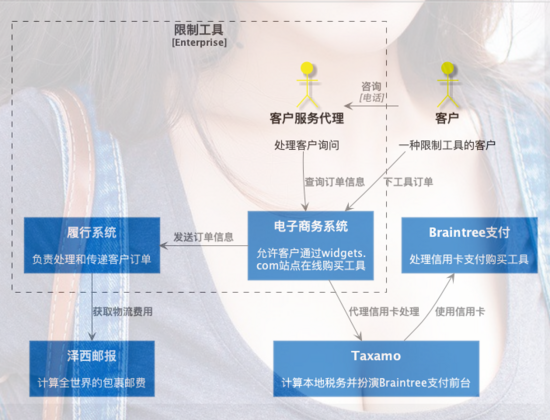
下面是一個例子:

- @startuml "enterprise"
- !include ../C4_Context.puml
- LAYOUT_TOP_DOWN
- LAYOUT_WITH_LEGEND()
- Person(customer, "客戶", "一種限制工具的客戶")
- Enterprise_Boundary(c0, "限制工具") {
- Person(csa, "客戶服務代理", "處理客戶詢問")
- System(ecommerce, "電子商務系統", "允許客戶通過widgets.com站點在線購買工具")
- System(fulfilment, "履行系統", "負責處理和傳遞客戶訂單")
- }
- System(taxamo, "Taxamo", "計算本地稅務并扮演Braintree支付前臺")
- System(braintree, "Braintree支付", "處理信用卡支付購買工具")
- System(post, "澤西郵報", "計算全世界的包裹郵費")
- Rel_R(customer, csa, "咨詢", "電話")
- Rel_R(customer, ecommerce, "下工具訂單")
- Rel(csa, ecommerce, "查詢訂單信息")
- Rel_R(ecommerce, fulfilment, "發送訂單信息")
- Rel_D(fulfilment, post, "獲取物流費用")
- Rel_D(ecommerce, taxamo, "代理信用卡處理")
- Rel_L(taxamo, braintree, "使用信用卡")
- Lay_D(customer, braintree)
- @enduml
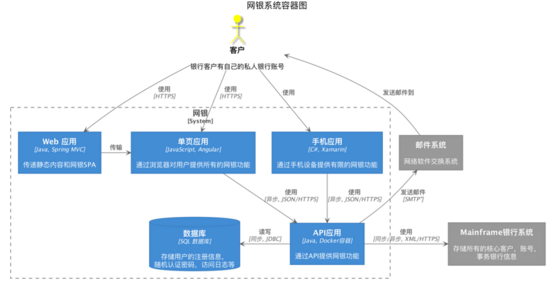
Container容器
元素如下:
| 元素名稱 | 函數 |
|---|---|
| 容器 | Container |
| 容器數據庫 | ContainerDb |
| 容器虛框 | Container_Boundry |

- @startuml
- !include ../C4_Container.puml
- LAYOUT_TOP_DOWN
- LAYOUT_WITH_LEGEND()
- title 網銀系統容器圖
- Person(customer, 客戶, "銀行客戶有自己的私人銀行賬號")
- System_Boundary(c1, "網銀") {
- Container(web_app, "Web 應用", "Java, Spring MVC", "傳遞靜態內容和網銀SPA")
- Container(spa, "單頁應用", "JavaScript, Angular", "通過瀏覽器對用戶提供所有的網銀功能")
- Container(mobile_app, "手機應用", "C#, Xamarin", "通過手機設備提供有限的網銀功能")
- ContainerDb(database, "數據庫", "SQL 數據庫", "存儲用戶的注冊信息,隨機認證密碼,訪問日志等")
- Container(backend_api, "API應用", "Java, Docker容器", "通過API提供網銀功能")
- }
- System_Ext(email_system, "郵件系統", "網絡軟件交換系統")
- System_Ext(banking_system, "Mainframe銀行系統", "存儲所有的核心客戶,賬號,事務銀行信息")
- Rel(customer, web_app, "使用", "HTTPS")
- Rel(customer, spa, "使用", "HTTPS")
- Rel(customer, mobile_app, "使用")
- Rel_Neighbor(web_app, spa, "傳輸")
- Rel(spa, backend_api, "使用", "異步, JSON/HTTPS")
- Rel(mobile_app, backend_api, "使用", "異步, JSON/HTTPS")
- Rel_Back_Neighbor(database, backend_api, "讀寫", "同步, JDBC")
- Rel_Back(customer, email_system, "發送郵件到")
- Rel_Back(email_system, backend_api, "發送郵件", SMTP")
- Rel_Neighbor(backend_api, banking_system, "使用", "同步/異步, XML/HTTPS")
- @enduml
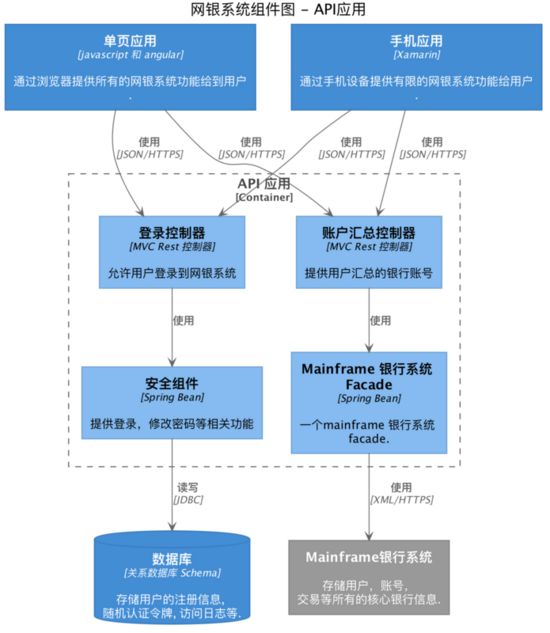
Component組件
元素如下:
| 元素名稱 | 函數 |
|---|---|
| 組件 | Component |
| 組件數據庫 | ComponentDb |

- @startuml
- !include ../C4_Component.puml
- LAYOUT_WITH_LEGEND()
- title 網銀系統組件圖 - API應用
- Container(spa, "單頁應用", "javascript 和 angular", "通過瀏覽器提供所有的網銀系統功能給到用戶.")
- Container(ma, "手機應用", "Xamarin", "通過手機設備提供有限的網銀系統功能給用戶.")
- ContainerDb(db, "數據庫", "關系數據庫 Schema", "存儲用戶的注冊信息, 隨機認證令牌, 訪問日志等.")
- System_Ext(mbs, "Mainframe銀行系統", "存儲用戶,賬號,交易等所有的核心銀行信息.")
- Container_Boundary(api, "API 應用") {
- Component(sign, "登錄控制器", "MVC Rest 控制器", "允許用戶登錄到網銀系統")
- Component(accounts, "賬戶匯總控制器", "MVC Rest 控制器", "提供用戶匯總的銀行賬號")
- Component(security, "安全組件", "Spring Bean", "提供登錄,修改密碼等相關功能")
- Component(mbsfacade, "Mainframe 銀行系統 Facade", "Spring Bean", "一個mainframe 銀行系統 facade.")
- Rel(sign, security, "使用")
- Rel(accounts, mbsfacade, "使用")
- Rel(security, db, "讀寫", "JDBC")
- Rel(mbsfacade, mbs, "使用", "XML/HTTPS")
- }
- Rel(spa, sign, "使用", "JSON/HTTPS")
- Rel(spa, accounts, "使用", "JSON/HTTPS")
- Rel(ma, sign, "使用", "JSON/HTTPS")
- Rel(ma, accounts, "使用", "JSON/HTTPS")
- @enduml
Code代碼
即通用的,元素如下:
| 元素名稱 | 函數 |
|---|---|
| 虛框 | Boundry |
| 從上到下關系 | Rel |
| 反向關系 | Rel_Back |
| 從上到下關系 | Rel_U |
| 從下到上關系 | Rel_D |
| 從左到右關系 | Rel_L |
| 從右到左關系 | Rel_R |
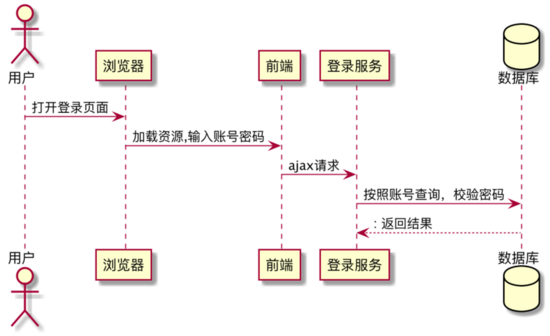
代碼級別可使用PlantUML繪制時序圖,流程圖,類圖描述具體接口或者功能的實現細節;
這塊是PlantUML的基礎知識了,不詳細展開,自行查閱資料即可。

- @startuml
- actor 用戶 as user
- participant 瀏覽器 as browser
- participant 前端 as front
- participant 登錄服務 as loginServer
- database 數據庫 as db
- user -> browser: 打開登錄頁面
- browser->front:加載資源,輸入賬號密碼
- front->loginServer:ajax請求
- loginServer->db:按照賬號查詢,校驗密碼
- return: 返回結果
- @enduml
C4PlantUML
它是兩個東西的合體,提供了一種簡單的方法來描述和溝通軟件架構。
plantuml被創造用來允許你繪制UML圖,使用簡單和人類容易閱讀的文本描述,因為它沒有阻止你繪制反常的圖,它只是一個繪圖工具而不是一個建模工具;
他是使用最多的文本繪圖工具,被wiki,論壇,文本編輯器和IDE強烈支持,可以使用不同的編程語言或者文檔來生成;
C4模型對軟件架構來說是一個抽象第一的繪圖方式。基于抽象,可以反映出軟件架構師和開發者是如何思考和構建軟件的。
少量的抽象和繪圖類型是的C4模型很容易學習和使用;
C4代表著context,containers,components,code;這一系列水平層級的圖,你可以使用它來從不同的尺度向不同的聽眾描述你的軟件架構。
C4模型和plantUML 分工如下:
| 技術點 | 用途 |
|---|---|
| plantUML | 寫簡單的代碼即可繪圖 |
| c4模型 | 一種對系統架構的抽象的方法論 |
| C4PlantUML | 定義一種C4模型的繪圖風格,使用PlantUML進行文本繪圖 |
使用方式:
下載 C4PlantUML 選擇你熟悉的IDE集成即可使用;
| IDE | 使用方式 |
|---|---|
| vscode | 安裝 PlantUML 和 PlantUML Preview 插件 , Jdk , graphviz |
vscode引入
.vscode/C4.code-snippets . |
| idea | 下載plantUML插件,安裝好 graphviz
打開C4PlantUML文件即可 |
命名規則:
- context 上下文圖
- container 容器圖
- component 組件圖
- sequence 時序圖
- usecase 用例圖
- class 類圖
- activity 活動圖
- state 狀態圖
- object 對象圖
- deployment 部署圖
- timing 定時圖
繪圖步驟:
1.創建模型圖名,按照上面的命名規則, xxx_項目名稱.puml;
2.引入相對路徑下的 path/C4_Component.puml
3.使用內置的函數,繪圖;
小結
如果看完之后你只能記住一句話:C4PlantUML提供了一個繪圖方式讓你輕松的描述和表達軟件架構;