一個思路,如何嘗試創建自己的CSS框架?
在2019年,我創建了一個CSS框架并將其命名為Rotala.css[1]。經過一些重構和修改,我終于在2020年發布了“玩具”框架。但它仍在原型設計中,因為我認為我的解決方案還不優雅。
原文|https://pitayan.com/posts/css-framework-attempt
作者|Yanze Dai
目錄
- 一開始
- 重新嘗試
- 構建源文件夾
- 創造不同
- 核心功能
- 總結
一開始
我構建此框架的原因很簡單:我自己想要一個CSS框架。
我知道從頭開始構建它會花費很多時間。因此,我希望站在其他強大的工具上來創建這樣的框架,以加快開發速度。
最初,我開始使用 SASS 進行原型設計。它是一個工具,可讓你組合許多獨特的語法,以便你可以像編程一樣體驗CSS的設計。
- @mixin button-icon {
- margin: 0 2px;
- }
- .button {
- padding: 2px;
- @include button-icon;
- }
坦白地說,我從其他著名的框架(如Bootstrap和Bulma和Spectre和Miligram)中學到了很多好的技術。我從他們那里借來了一些好的設計,尤其是從 Spectre.css 那里借來的(模仿別人來重新發明輪子沒有什么可恥的)。
重新嘗試
CSS從來不是我的專長,所以我并沒有期待我最初的原型設計能有什么好東西。我第一次做的東西都是脆弱的和“copy-cat”。框架中沒有“我創造的”。
即使只是一次沒有經驗的嘗試,我又怎么能承擔如此糟糕的結果呢?
毫無疑問,我從頭開始。這次,我要做一個很棒的。棒到讓我微笑。
一個偶然的機會,我看到一個視頻,說的是一個不同的CSS框架Tailwind.css,它讓一切都變得更美好。也許是時候去試試了。
https://tailwindui.com/
Tailwind.css允許你用他們的“partical(粒子、碎片)”風格類建立自己的框架。我很喜歡這樣的解決方案,因為它是HTML模板的原始用法。
- <button class="mx-4 p-2 text-gray-600 bg-gray-300">button</button>
Tailwind.css中的所有內容都進行了細分,因此將這些類寫入元素就像將構建塊放在一起一樣。
然而,我的Rotala.css會輸出樣式表而不是模板。所以,我必須想辦法讓它在構建時吐出一些文件。
研究證明我的擔心是多余的,Tailwind.css中的所有樣式都可以像SASS一樣通過適當的配置編譯成一個小的css文件。
- /* Base */
- @import "tailwindcss/base";
- @import "./base.pcss";
- /* Components */
- @import "tailwindcss/components";
- @import "./components.pcss";
使用 postcss-cli 使編譯變得簡單
- $ postcss docs/main.pcss -o docs/assets/css/rotala.css
- ...
從build命令可以看到,我完全放棄了SASS并遷移到Postcss。SASS并沒有什么不好,但我只是希望我的框架只使用一種技術,以避免某些復雜性。
構建源文件夾
隨著一遍又一遍地重新啟動所有內容,我終于找到了一種模式,可以使我的代碼庫保持良好的狀態。
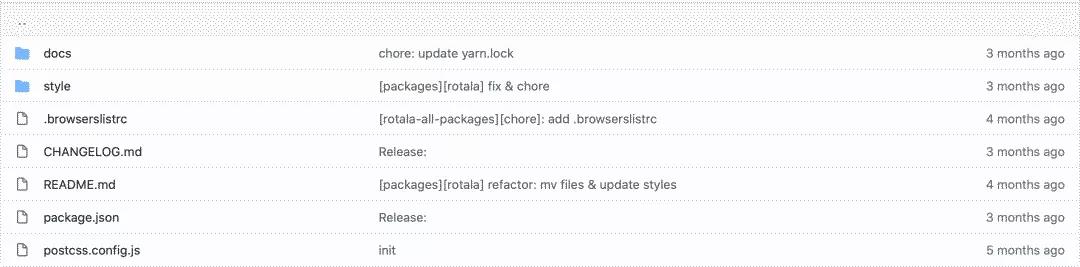
源文件夾結構如下所示:
- rotala/
- docs/
- style/
- CHANGELOG.md
- README.md
- package.json
- postcss.config.js
docs/ 文件夾用于保存可以幫助演示輸出的靜態文件。這也是Github頁面的替代設置,可以輕松地幫助發布靜態頁面而無需額外的路由參數。
- docs/
- assets/
- base/
- components/
- index.html
- main.pcss
style/ 包含所有源樣式。最初,我制作了大約20個組件,因為我認為它們對于構建現代網站的基本部分非常必要。這些樣式很大程度上基于Spectre.css和Bulma(我是這些框架的粉絲)。
- style/
- base/
- components/
- Accordion/
- Typography/
- Badge/
- Breadcrumb/
- Tooltip/
- Button/
- Checkbox/
- Divider/
- Drawer/
- Table Group/
- Form Group/
- Input/
- Tab/
- Avatar/
- Link/
- Menu/
- Modal/
- Notification/
- Pagination/
- Popover/
- Radio/
- Select/
- base.pcss
- components.pcss
- main.pcss
- prefix.pcss
創造不同
當你讀到這一行時,你可能會問:既然你抄襲了很多其他框架的設計,那它和其他框架有什么不同?
我的腦子里也有同樣的問題,我的意圖是創建自己的CSS框架。
重塑別人的作品看起來不像是一種“為自己創造”的精神。這意味著這個小框架將永遠是我的玩具,對其他開發人員沒有價值。
其實,我也希望別人能從我建造的東西中受益。但我已經厭倦了從頭再創造一切,有沒有一種簡單的方法,通過添加一些畫龍點睛的手法,讓這個死氣沉沉的項目起死回生?
很難做到“與眾不同”,特別是當你沒有很好的靈感時。
如果我退后一步,考慮一下Tailwind.css的優缺點,我是否可以基于Tailwind.css的傳統和它的“缺點”建立一個新的功能?我想答案應該是YES。
- <div class="md:flex bg-white rounded-lg p-6">
- <img class="h-16 w-16 md:h-24 md:w-24 rounded-full mx-auto md:mx-0 md:mr-6" src="avatar.jpg" />
- <div class="text-center md:text-left">
- <h2 class="text-lg">Erin Lindford</h2>
- <div class="text-purple-500">Customer Support</div>
- <div class="text-gray-600">erinlindford@example.com</div>
- <div class="text-gray-600">(555) 765-4321</div>
- </div>
- </div>
Tailwind.css的優點:
- 無固持己見的風格
- 低級別實用class
- 設計可定制
- 插件系統
- 基于Postcss生態系統
Tailwind.css的缺點:
- 模板可能過于“擁擠”
- 文件大小為“大”,需要在構建時清理。
- 實用程序的語義較少
即使Tailwind.css有一些缺點,我認為這些缺點也可以被優點遠遠地抵消。所以在我的框架中,我需要想出處理這些缺點的計劃。
不得不說第二個和第三個缺點已經是Tailwind.css的“特色”的一部分了,我無法擺脫它。但是第一個“擁擠的模板”似乎很容易平衡。多虧了Tailwind.css強大的功能,我還可以通過以下方式編寫樣式:
- .container {
- @apply bg-white rounded-lg p-6;
- @screen md {
- @apply flex;
- }
- }
我相信blow這個用法看起來好多了,不是嗎?
如果我希望稍微改變一下 .container,我也可以使用“模板樣式”直接裝飾它。
- <div class="container font-bold mx-2">
- ...
- </div>
我清楚和明白,我不是第一個這樣想的人,但至少這可以成為我的框架在其他框架中脫穎而出的一個很好的特點。
核心功能
因為我希望為我的框架做出差異,所以我提出了這樣的核心特性來完成:無設計和可擴展。
首先,Tailwind.css是“無設計的”,它為我們的開發人員提供了樣式的完全控制權。我將遵循這一點,并確保我所有的組件都只是包含非常簡單的樣式的骨架。如果需要的話,組件會有字體 text-size color background-color padding margins 等等。
- .button {
- @apply appearance-none;
- @apply select-none;
- @apply align-middle;
- @apply font-medium;
- @apply text-center;
- @apply text-base;
- @apply no-underline;
- @apply leading-normal;
- @apply whitespace-no-wrap;
- @apply inline-block;
- @apply cursor-pointer;
- @apply rounded-sm;
- @apply py-1 px-3;
- }
這樣一來,所有的組件只要添加新的樣式覆蓋,就可以修改成想要的形狀。它遵循了我們應該如何處理CSS樣式的原始實踐。
假設我們正在設計“骨架按鈕”的樣式。
從這樣:
到這樣:
- <button class="button text-gray-700 bg-gray-300 hover:bg-gray-500 transition-colors duration-150">
- Background Gray
- </button>
簡單來說:Class + Utilities = 你的時尚組件。
模板中看起來太擁擠了,因此,使用它的更好方法可能是擴展當前類。
- .button {
- @apply text-gray-700;
- @apply bg-gray-300;
- @apply transition-colors
- @apply duration-150;
- &:hover {
- @apply bg-gray-500;
- }
- }
總結
剩下的任務將是實現我希望在框架中擁有的所有其他組件。創建每個組件所需的時間比以前要少,因為我定義了如何將“骨架”組件用作核心功能。
現在,所有必要的組件都可以用來構建網站。仍然存在很多弊端,但我認為從零開始創建自己不擅長的東西對我來說是一個成就。
本文轉載自微信公眾號「前端全棧開發者」,可以通過以下二維碼關注。轉載本文請聯系前端全棧開發者公眾號。