使用Vue 3.0,你可能不再需要Vuex了
Vuex 是一個很棒的狀態管理庫。它很簡單,并與 Vue 集成的非常好。為什么會有人放棄 Vuex ? 原因可能是即將發布的 Vue3 版本公開了底層的響應式系統,并介紹了構建應用程序的新方法。新的響應式系統非常強大,它可以直接用于集中的狀態管理。 在某些情況下,多個組件之間的數據流轉變得非常困難,因此需要集中的狀態管理。這些情況包括: 如果以上情況都不成立,答案很簡單,你不再需要狀態共享了。 但是,如果你有以上一種情況呢?最直接的答案就是使用 Vuex 。這是一個久經考驗的解決方案,而且效果不錯。 但是,如果你不想添加其他依賴項或發現設置過于復雜怎么辦?新的Vue3 版本以及 Composition API 可以通過其內置方法解決這些問題。 共享狀態必須符合兩個條件: Vue3 通過眾多功能公開了其響應式系統。你可以使用 reactive 函數創建響應式變量(替代方法是 ref 函數)。 從 reactive 函數返回的 Proxy 對象是可以跟蹤其屬性更改的對象。在組件模板中使用時,當響應值發生更改時,組件都會重新渲染。 上面的示例對于單個組件非常有用,但是其他組件無法訪問狀態。為了克服這個問題,你可以使用 provide 和 inject 方法,使 Vue 3 應用中任何指都能訪問到。 當您將 Symbol 作為鍵和值傳遞給 provide 方法時,該方法中的任何子組件都可以使用該值。Symbol 提供和檢索值時,key 使用相同的名稱。 這樣,如果你在最頂層的組件上提供值,那么它將在所有組件中可用。另外,還可以在主應用程序實例上調用 provide 。 上面的解決方案有效,但有一個缺點:你不知道是誰修改了什么。狀態可以直接更改,沒有限制。 你可以使用 readonly 函數將狀態包裝起來,用以保護狀態。它覆蓋了在Proxy 對象中傳遞的變量,該代理對象阻止任何修改(在嘗試修改時發出警告)。這些變化可以由能夠訪問可寫存儲的單獨函數來處理。 外部將只能訪問只讀狀態,并且只有導出的函數可以修改可寫狀態。 通過保護狀態免受不必要的修改,新解決方案相對接近 Vuex。 通過使用 Vue 3 的響應式系統和依賴項注入機制,我們已經從本地狀態轉變為可以在較小的應用程序中替代 Vuex 的集中狀態管理。 現在我們有;一個狀態對象,該對象是只讀的,并且可以對模板的更改作出響應。狀態只能通過特定的方法來修改,比如 Vuex 中的 actions/mutations。可以使用 computed 函數定義其他 getter 。 Vuex 具有更多的功能,例如模塊處理,但有時我們并不需要。
前言
你需要狀態共享嗎?
新的解決方案
響應式
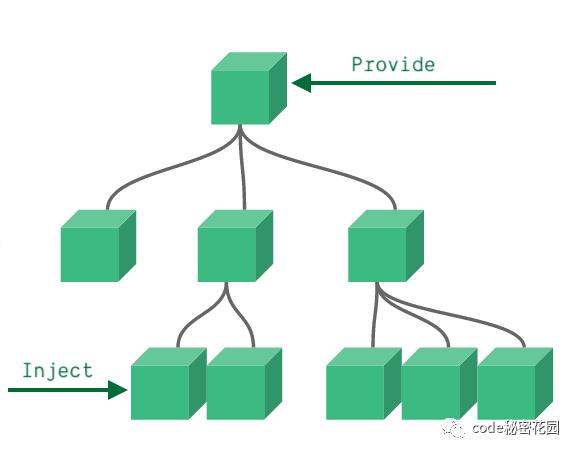
可用性

讓代碼更加健壯
總結

































