取代Jquery,用Vue 構建Bootstrap 4 應用
盡管前端程序現在發展迅速,各種框架層出不窮,但是對廣大非前端碼農來說構建Web界面的最好的選擇仍然還是Bootstrap 4。但是Bootstrap依賴于已經嚴重過時,被拋棄的jQuery組件,那么如何解決這個問題就迫在眉睫了。
Vue項目以其輕巧、高性能,易上手,雙向數據綁定,組件化的特點,快速流行并廣為使用,那么有沒有可能將Bootstrap的依賴改為Vue呢?答案是肯定的。
本文我們就介紹這樣一個解決方案,Bootstrap-Vue項目。
安裝和設置
Bootstrap-Vue項目提供了Bootstrap項目中jQuery組件依賴了Vue替換方案,可以實現絕大多數案例和組件的替代。我們建議以Vue Cli插件方式使用,這樣可以實現項目自動創建和配置,依賴項添加。首先我們安裝Vue Cli。
安裝Vue Cli
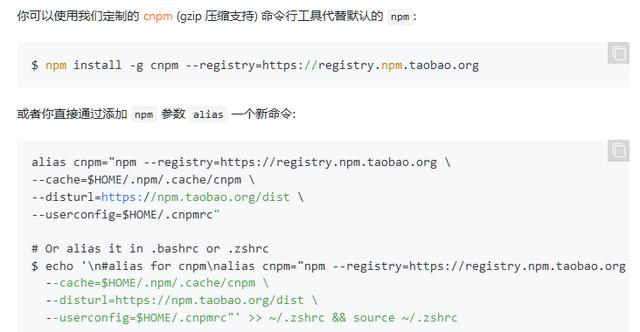
由于npm安裝較慢,甚至會失敗,需要,先安裝國內鏡像,可以使用cnpm或者npm別稱:
然后用cnpm安裝vue.js
- cnpm install -g @vue.js
創建項目
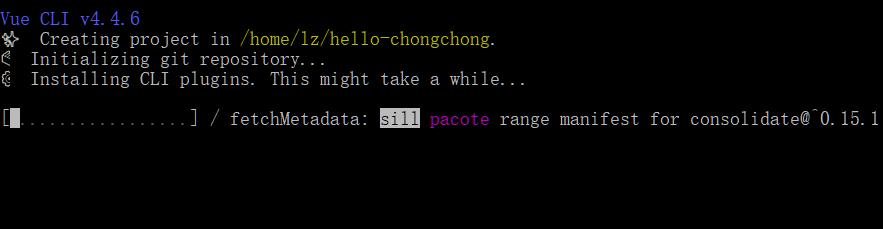
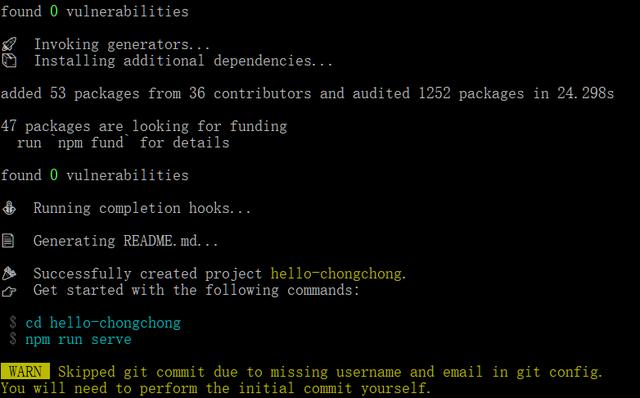
- vue create hello-chongchong
這樣Vue CLI會自動創建一個Vue項目,提示選擇項,選擇"default"即可。
進入該項目目錄:
- cd hello-chongchong
使用下面的命令將Bootstrap-Vue插件添加到項目中。選項提示時,選擇 "Y"。
- vue add bootstrap-vue
這樣無需任何復雜設置就可以設置好一個以vue啟動的Bootstrap項目。
清除示例
默認情況下,Vue CLI為提供了一個示例HelloWorld應用程序。這都沒啥用的,我們直接清除,包括App.vue和部件目錄下的 HelloWorld.vue:
- >src/components/App.vue
- rm src/components/HelloWorld.vue
示例使用
創建模版
Bootstrap所有功能基本都可以在bootstrap-vue中以全局注冊的組件來使用。這些組件通常和Bootstrap同名,為了以示區別,他們都以開頭b-xxxx。
在此我們創建一個新的App.vue模板并添加一個Bootstrap容器:
- <template>
- <b-container>
- <p>Hello, Chongchong!</p>
- </b-container>
- </template>
然后啟用該服務
- npm run serve
然后,瀏覽器訪問,應該看到以下內容:
另外,如果查看頁面源碼,可以看到該b-container組件已使用常規的Bootstrap元素和類進行渲染:
- <div class="container">
- <p>Hello, Chongchong!</p>
- </div>
組件配置
許多組件都可以使用Vue道具進行配置。例如, b-btn組件,可以在頁面中添加一個將按鈕。b-btn有一個variant控制按鈕主題,此處設置為primary。
- <template>
- <b-container>
- <p>Hello, Chongchong!</p>
- <b-btn variant="primary">Click</b-btn>
- </b-container>
- </templat>
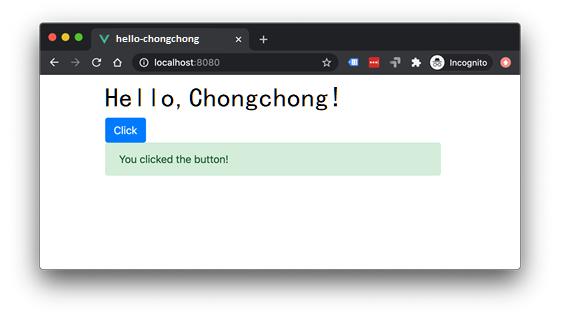
Vue支持將動態值綁定到Bootstrap組件。例如,對b-alert組件添加一個alert提示信息。我們將其設success并提供一些提示信息。
- <template>
- <b-container>
- <p>Hello, Chongchong!</p>
- <b-btn variant="primary">Click</b-btn>
- <b-alert variant="success">
- You clicked the button!
- </b-alert>
- </b-container>
- </template>
可以將showprop綁定到本地data屬性來有條件地顯示信息showAlert。然后將showAlert響應組件click事件來切換的值b-btn。
- <template>
- <b-container>
- <p> Hello, Chongchong!</p>
- <b-btn
- variant="primary"
- @click="showAlert = true"
- >
- Click
- </b-btn>
- <b-alert
- v-bind:show="showAlert"
- variant="success"
- >
- You clicked the button!
- </b-alert>
- </b-container>
- </template>
- <script>
- export default {
- data: () => ({
- showAlert: false
- })
- };
- </script>
比jQuery邏輯寫起來簡單多了。
Bootstrap-Vue指令
一些Bootstrap功能是作為指令而非組件提供的,因此可以輕松地將其添加到給已有元素。
例如,要添加工具提示功能,可以使用v-b-tooltip指令。下面我們使用指令參數hover向按鈕添加一個,在按鈕懸停時觸發。
- <b-btn variant="primary" @click="showAlert = true" v-b-tooltip.hover title="This button triggers the alert"> Click </b-btn>
注:tooltip插件需要popper.js的依賴項,但是使用Vue CLI安裝Bootstrap-Vue,會自動include。
總結:
利用Bootstrap-Vue 來替換Bootstrap 4中的jQuery非常容易,而且可以帶來vue cli的巨大的功能優勢,大家可以嘗試將手頭的項目都替換一下。