如何科學修改node_modules里的文件
前言
有時候使用npm上的包,發現有bug,我們知道如何修改,但是別人可能一時半會沒法更新,或者是我們特殊需求,別人不愿意修改,這時候我們只能自己動手豐衣足食。那么我們應該如何修改別人的源碼呢?首先,直接修改node_modules里面的文件是不太行的,重新安裝依賴就沒有了。一般常用辦法有兩個:
- 下載別人代碼到本地,放在src目錄,修改后手動引入。
- fork別人的代碼到自己倉庫,修改后,從自己倉庫安裝這個插件。
這兩個辦法的缺陷就是:更新麻煩,我們每次都需要手動去更新代碼,無法與插件同步更新。如果我們要修改的代碼僅僅是別人的一個小模塊,其他大部分代碼都不動,這時候有一個很投機的操作:利用 webpack alias 來覆蓋別人代碼。
webpack alias 的作用
webpack alias一般用來配置路徑別名,使我們可以少寫路徑代碼:
- chainWebpack: config => {
- config.resolve.alias
- .set('@', resolve('src'))
- .set('#', resolve('src/views/page1'))
- .set('&', resolve('src/views/page2'));
- },
也就是說,webpack alias會替換我們寫的“簡寫路徑”,并且它對node_modules里面的文件也是生效的。這時候我們可以將別人源碼里面引用模塊的路徑替換成我們自己的文件。
具體操作如下:
- 找到別人源碼里面的需要修改的模塊,復制代碼到src目錄
- 修改其中的bug,注意里面引用其他的文件都需要寫成絕對路徑
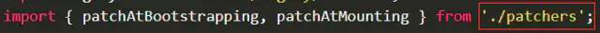
- 找到這個模塊被引入的路徑(我們需要攔截的路徑)
- 配置webpack alias
實際操作一下
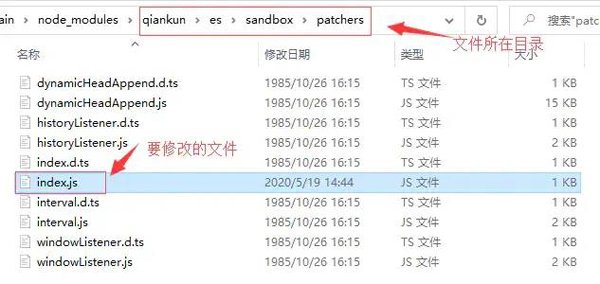
以qiankun框架的patchers模塊為例:
文件被引用的路徑為:./patchers(我們要攔截的路徑)
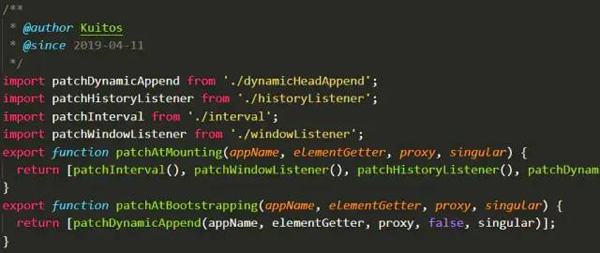
文件內容為:
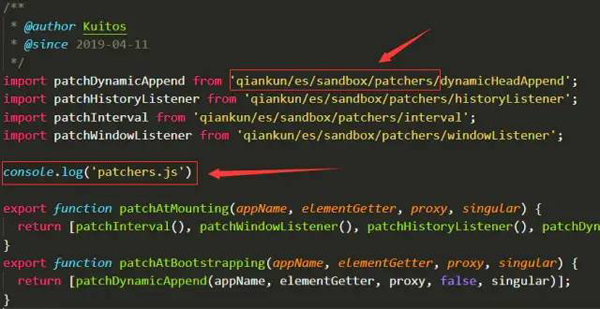
復制內容到src/assets/patchers.js,修改其 import 路徑為絕對路徑,并添加我們的代碼:
配置webpack alias(我用的是vue-cli4,配置文件是vue.config.js):
- const path = require('path');
- module.exports = {
- chainWebpack: config => {
- config.resolve.alias
- .set('./patchers', path.resolve(__dirname, 'src/assets/patchers.js'))
- }
- };
運行代碼,控制臺打印成功,表明我們已經成功覆蓋別人的代碼,而且別人的代碼有更新時,我們也可以同步更新,只是這個模塊的代碼使用我們自定義的。打包之后也是可以的。
補充:使用patch-package來修改
經掘友 @Leemagination 指點,使用patch-package來修改node_modules里面的文件更方便
步驟也很簡單:
- 安裝patch-package:npm i patch-package --save-dev
- 修改package.json,新增命令postinstall:
- "scripts": {
- + "postinstall": "patch-package"
- }
3. 修改node_modules里面的代碼
4. 執行命令:npx patch-package qiankun。
第一次使用patch-package會在項目根目錄生成patches文件夾,里面有修改過的文件diff記錄。
當這個包版本更新后,執行命令:git apply --ignore-whitespace patches/qiankun+2.0.11.patch即可。其中qiankun+2.0.11.patch是它生成的文件名。
關于這個 loader 我已經發布到 npm 上,有興趣的朋友可以直接調用 npm install async-catch-loader -D 安裝和研究,使用方法和一般 loader 一樣,記得放在 babel-loader 后面,以便優先執行,將注入后的結果繼續交給 babel 轉義
- {
- test: /\.js$/,
- use: [
- "babel-loader?cacheDirectory=true",
- 'async-catch-loader'
- ]
- }
更多細節和源代碼可以查看 github,同時本文對您有收獲的話,希望能點個 star,非常感謝~