如何在CSS網(wǎng)格布局中的列中填充項目
假設(shè)我們有n 個項目,并且我們必須在網(wǎng)格布局中將這些項目按列排序。列數(shù)是固定的,我們還必須確保網(wǎng)格布局中的行數(shù)最少,以便有效填充網(wǎng)格。在本文中,我把數(shù)字視為項目。并且根據(jù)我們的要求在網(wǎng)格布局中排列1-13之間的數(shù)字。列數(shù)固定為三。我將使用 React和SCSS(Sassy CSS)對此進(jìn)行演示。
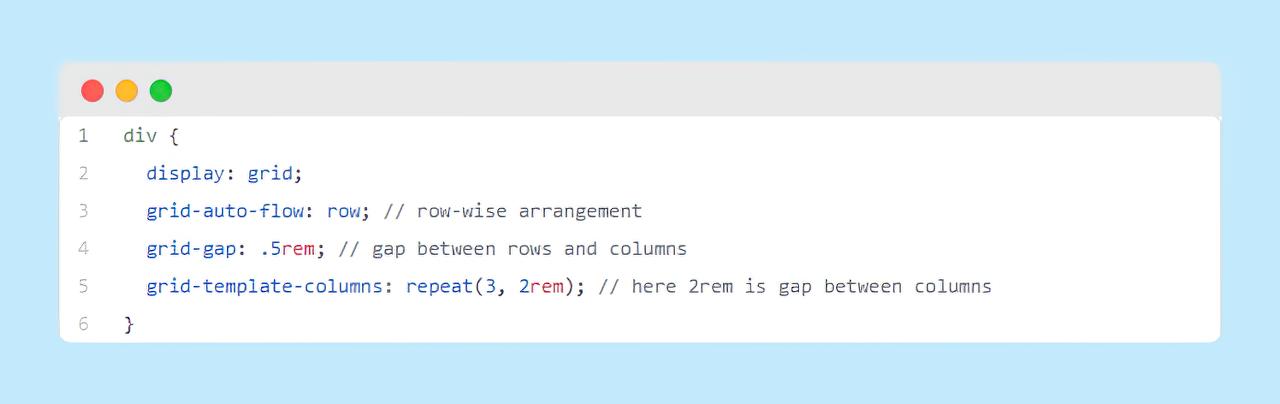
如果必須按行排列,那將是非常簡單的。用CSS就可以了,代碼如下所示:

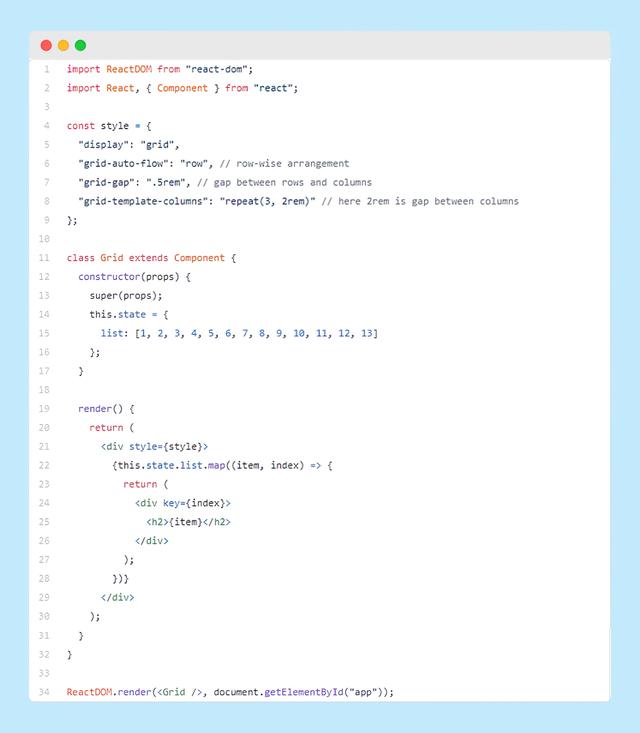
完整的代碼,包括CSS部分,如下所示:

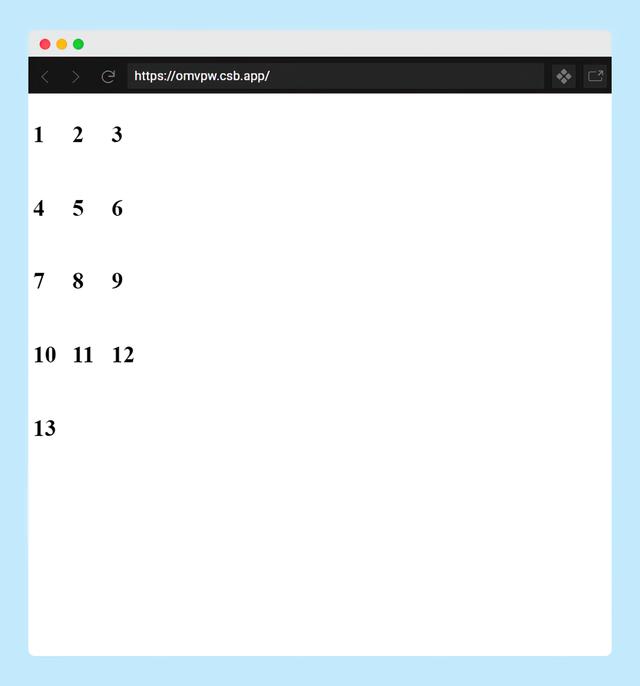
輸出效果:

如你所見,數(shù)字按行排列。在這里,網(wǎng)格項目沿水平方向流動,并根據(jù)需要自動創(chuàng)建新行。當(dāng)網(wǎng)格項目流達(dá)到列尾時,將創(chuàng)建一個新行。這也稱為行優(yōu)先排列,因為只有在前一行完全填滿時才開始下一行。
但是我們的要求是按列安排項目,所以為了按列排列項目,我們需要知道網(wǎng)格布局中的行數(shù)。我可以解釋為什么要需要知道行數(shù)。在逐行排列中,僅當(dāng)前一行完全填滿時(即,前一行中的項目數(shù)已等于列數(shù)),才開始下一行。
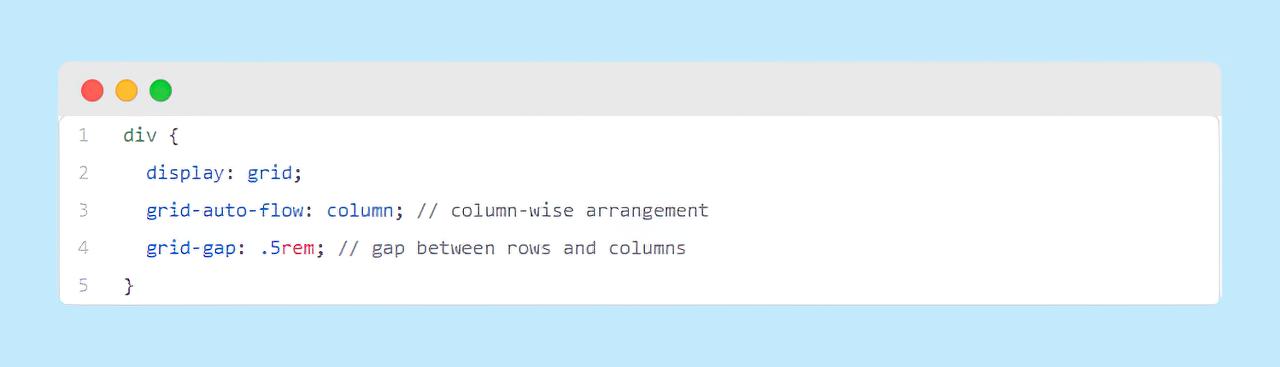
類似地,在逐列排列中,只有當(dāng)前一列完全填滿時(即,前一列中的項目數(shù)已等于行數(shù)),新列才開始。因此,我們需要知道行數(shù)有多少。那么問題來了,我們?nèi)绾尾拍苤谰W(wǎng)格布局中要進(jìn)行的行數(shù)呢?可以通過基本的數(shù)學(xué)學(xué)出來.....。我們現(xiàn)在知道了網(wǎng)格項目的數(shù)量,也知道列數(shù)。因此,我們要進(jìn)行行數(shù)最小化可以運(yùn)用此公式Math.ceil(itemsCount/columnsCount),為什么要最小化行數(shù),因為如果我們采用更大的隨機(jī)整數(shù)作為行數(shù),那么網(wǎng)格將無法有效填充,整個布局中會有一些格子沒能填充上。以下CSS代碼是按列排列的,并且由于我們必須動態(tài)的設(shè)置grid-template-rows字段,因此以下代碼中不存在該字段:

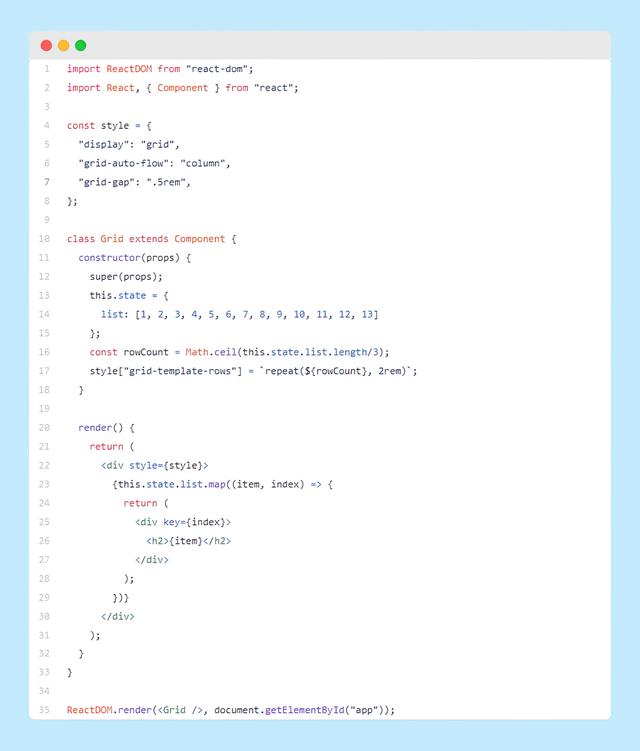
完整的代碼,包括CSS部分,如下所示:

可以看到在第16行,會計算行數(shù)。在第17行,該grid-template-rows字段是動態(tài)設(shè)置的。

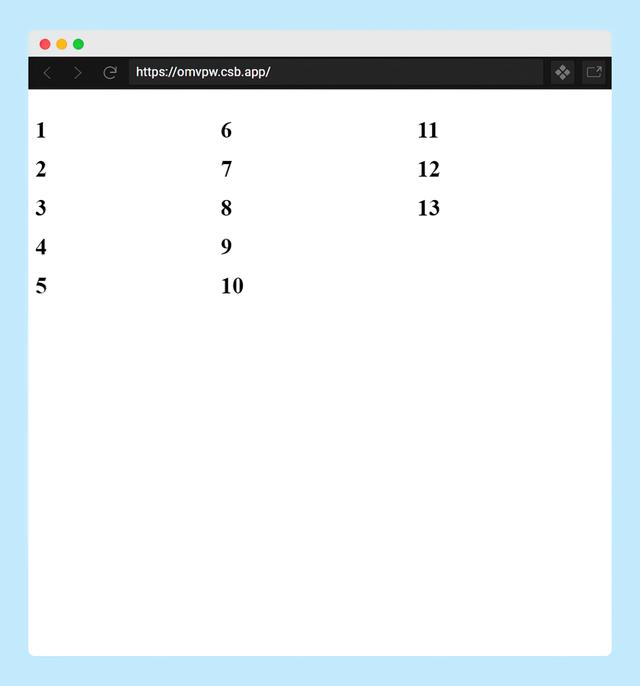
在這里,你可以看到數(shù)字以固定的列數(shù)(3)按列排列。同樣,最小化的行數(shù)為五。如果行數(shù)少于五,則無法進(jìn)行排列。并且如果行數(shù)大于五,則布局中將有沒填上的空白空間。僅當(dāng)前一列完全填滿時,列才開始。
結(jié)尾
這種技巧可以計算網(wǎng)格布局中要進(jìn)行的行數(shù)并對其進(jìn)行動態(tài)設(shè)置,從而非常輕松地解決了該問題。由于我們需要知道按列排列的行數(shù),因此可以說,為解決此問題而對項目進(jìn)行排列時,行數(shù)和列數(shù)都需要知道。注意:當(dāng)布局的寬度(而不是列數(shù))固定時,可以采用具有相同類型的解決方案來解決。

































