這份 window.location 備忘單,讓你更有條理解決地址路徑問(wèn)題!
如果你想獲取站點(diǎn)的URL信息,那么window.location對(duì)象什么很適合你!使用其屬性獲取有關(guān)當(dāng)前頁(yè)面地址的信息,或使用其方法進(jìn)行某些頁(yè)面重定向或刷新。
https://segmentfault.com/search?q=前端小智#2
- window.location.origin → '"https://segmentfault.com'
- .protocol → 'https:'
- .host → 'segmentfault.com'
- .hostname → 'segmentfault.com'
- .port → ''
- .pathname → '/search'
- .search → '?q=前端小智'
- .hash → '#2'
- .href → 'https://segmentfault.com/search?q=前端小智#2'
- window.location.assign('url')
- .replace('url')
- .reload()
- .toString()
window.location 屬性
| window.location | 返回值 |
|---|---|
| .origin | 站點(diǎn)主地址(協(xié)議 + 主機(jī)名 + 端口) |
| .protocol | 協(xié)議架構(gòu) (http: 或者 htts:) |
| .host | 域名 + 端口 |
| .port | 端口 |
| .pathname | 最前頁(yè)的 '/' 后面跟的路徑 |
| .search | ? 后跟的查詢(xún)字符串 |
| .hash | 從 # 號(hào)開(kāi)始的部分 |
| .href | 完整網(wǎng)址 |
host 和 hostname 的區(qū)別
在上面的示例中,你可能注意到host和hostname返回相同的值。那么為什么要這些屬性。好吧,這與端口號(hào)有關(guān),讓我們來(lái)看看。
沒(méi)有端口的 URL
- window.location.host; // 'segmentfault.com'
- window.location.hostname; // 'segmentfault.com'
- window.location.port; // ''
帶端口的 URL
https://segmentfault.com/search"8080
- window.location.host; // 'segmentfault.com:8080'
- window.location.hostname; // 'segmentfault.com'
- window.location.port; // '8080'
因此,host將包括端口號(hào),而hostname將僅返回主機(jī)名。
如何更改 URL 屬性
我們不僅可以調(diào)用location` 屬性來(lái)檢索URL信息,還可以使用它來(lái)設(shè)置新屬性并更改URL。
- // 開(kāi)始 'https://segmentfault.com/'
- window.location.pathname = '/tidbits'; // 設(shè)置 pathname
- // 結(jié)果 'https://segmentfault.com/tidbits'
下面是你可以更改的屬性的完整列表
- // 事例
- window.location.protocol = 'https'
- .host = 'localhost:8080'
- .hostname = 'localhost'
- .port = '8080'
- .pathname = 'path'
- .search = 'query string' // (這里不用寫(xiě) `?`)
- .hash = 'hash' // (這里不用寫(xiě) `#`)
- .href = 'url'
唯一不能設(shè)置的屬性是window.location.origin,此屬性是只讀的。
Location 對(duì)象
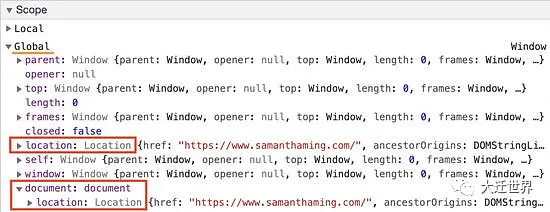
window.location返回一個(gè)Location對(duì)象。它為我們提供有關(guān)頁(yè)面當(dāng)前地址的信息。但是我們還可以通過(guò)幾種方式訪問(wèn)Location對(duì)象。
- window.location → Location
- window.document.location → Location
- document.location → Location
- location → Location
我們這樣做的原因是這些是我們?yōu)g覽器中的全局變量。
window.location vs location
上面四個(gè)屬性都指向同一個(gè)Location對(duì)象。我個(gè)人更喜歡window.location并且實(shí)際上會(huì)避免使用location。主要是因?yàn)閘ocation看起來(lái)像一個(gè)普通變量,并且我們有時(shí)可能會(huì)不小心將其命名為變量,這將覆蓋全局變量。舉個(gè)例子:
- // https://www.samanthaming.com
- location.protocol; // 'https'
- function localFile() {
- const location = '/sam';
- return location.protocol;
- // ❌ undefined
- // b/c local "location" has override the global variable
- }
我想大多數(shù)開(kāi)發(fā)人員都知道window是一個(gè)全局變量。這樣就不太可能引起混淆。老實(shí)說(shuō),直到我寫(xiě)了這篇文章,我才知道location 是一個(gè)全局變量。建議大家多使用 window.location 來(lái)代替其它寫(xiě)法。
window.location 方法
| 方法 | 作用 |
|---|---|
| .assign() | 加載一個(gè)新的文檔 |
| .replace() | 用新的文檔替換當(dāng)前文檔 |
| .reload() | 重新加載當(dāng)前頁(yè)面 |
| .reload() | 返回的URL |
window.location.toString
根據(jù) MDN :
此方法返回 URL 的 USVString,它是 Location.href 的只讀版本。
換句話(huà)說(shuō),我們可以這樣得到 href 的值:
- // https://www.samanthaming.com
- window.location.href; // https://www.samanthaming.com
- window.location.toString(); // https://www.samanthaming.com
assign vs replace
這兩種方法都是重定向或?qū)Ш降搅硪粋€(gè)URL。區(qū)別在于assign 是將當(dāng)前頁(yè)面保存在歷史記錄中,因此用戶(hù)可以使用“后退”按鈕導(dǎo)航到該頁(yè)面。而使用replace方法時(shí),不會(huì)保存它。讓我們來(lái)看一個(gè)例子。
Assign
- 1. 打開(kāi)一個(gè)新的空白頁(yè)
- 2. 輸入 www.samanthaming.com (當(dāng)前頁(yè))
- 3. 使用 `window.location.assign('https://www.w3schools.com')` 載入新頁(yè)面
- 4. 按 "返回上一頁(yè)"
- 5. 返回到了 👉 www.samanthaming.com
Replace
- 1. 打開(kāi)一個(gè)新的空白頁(yè)
- 2. 輸入 www.samanthaming.com (當(dāng)前頁(yè))
- 3. 使用 `window.location.assign('https://www.w3schools.com')` 載入新頁(yè)面
- 4. 按 "返回上一頁(yè)"
- 5. 返回到一個(gè)空白頁(yè)
如何讓頁(yè)面重定向
如何重定向到另一個(gè)頁(yè)面,有3種方法。
- window.location.href = 'https://www.samanthaming.com';
- window.location.assign('https://www.samanthaming.com');
- window.location.replace('https://www.samanthaming.com');
replace vs assign vs href
這三個(gè)都可以重定向,區(qū)別在于瀏覽器的歷史記錄。href和assign 會(huì)把當(dāng)前頁(yè)面保存在歷史記錄中,而replace則不會(huì)。因此,如果你想創(chuàng)建一種導(dǎo)航無(wú)法回到原始頁(yè)面的體驗(yàn),請(qǐng)使用replace??
現(xiàn)在的問(wèn)題是href與assign。我更喜歡assign,因?yàn)樗且环N方法,因此感覺(jué)好像我正在執(zhí)行一些操作。還有一個(gè)額外的好處是它更易于測(cè)試。我已經(jīng)編寫(xiě)了許多Jest測(cè)試,因此通過(guò)使用一種方法,它使其更易于模擬。
- window.location.assign = jest.fn();
- myUrlUpdateFunction();
- expect(window.location.assign).toBeCalledWith('http://my.url');
最終希望備忘單,希望能對(duì)你有所幫助,在需要的時(shí)候,能快速給你帶來(lái)答案。謝謝大家的觀看。
作者:Samantha Ming 譯者:前端小智 來(lái)源:medium 原文:https://morioh.com/p/b444d291bdfb
本文轉(zhuǎn)載自微信公眾號(hào)「大遷世界」,可以通過(guò)以下二維碼關(guān)注。轉(zhuǎn)載本文請(qǐng)聯(lián)系前端小智公眾號(hào)。