前端如何提高用戶體驗(yàn):增強(qiáng)可點(diǎn)擊區(qū)域的大小
你是否曾經(jīng)試著點(diǎn)擊或點(diǎn)擊一個(gè)元素(例如:按鈕、鏈接),并且注意到只有單擊該元素的特定區(qū)域,它才會響應(yīng)?
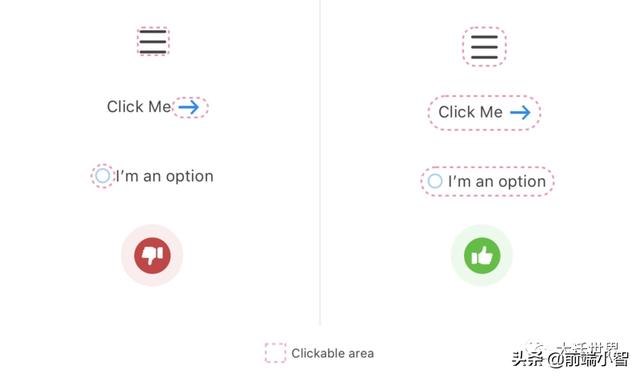
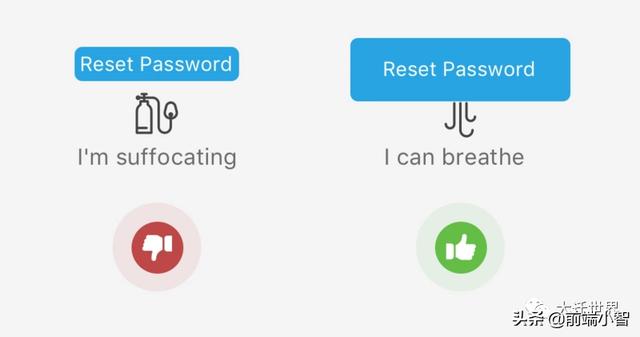
必生這種情況是因?yàn)榭牲c(diǎn)擊區(qū)域未應(yīng)用于整個(gè)元素。為了更加清楚,請參見下圖,左圖可點(diǎn)擊區(qū)別(圈紅部分)明顯比右圖的小很多,所以右圖的實(shí)現(xiàn)用戶體驗(yàn)會更好。

對于本文,會介紹一些事例,并通過事例演示如何增加可點(diǎn)擊區(qū)別,提高用戶體驗(yàn)。
WCAG準(zhǔn)則
WCAG全稱Web Content Accessibility Guidelines 網(wǎng)頁內(nèi)容無障礙瀏覽準(zhǔn)則,簡單的說就是為了方便殘障人士(包括低視患者,盲人,聾人,學(xué)習(xí)障礙,行動不便,認(rèn)知障礙....)訪問Web內(nèi)容而制定的相關(guān)標(biāo)準(zhǔn),可以使網(wǎng)站更加人性化。
舉個(gè)例子,在WCAG準(zhǔn)則2.3.2中規(guī)定:網(wǎng)頁不包含任何閃光超過3次/秒的內(nèi)容。
用戶應(yīng)該能夠使用臺式機(jī)/筆記本電腦上的鍵盤以及移動設(shè)備或平板電腦上的觸摸屏來操作輸入。不要在移動設(shè)備屏幕上將按鈕設(shè)置得太小,以免按下正確的按鈕。觸摸目標(biāo)的最小尺寸最好至少為44 x 44像素。
費(fèi)茲法則
**費(fèi)茲法則(Fitts law)**是一個(gè)人機(jī)互動以及人體工程學(xué)中人類活動的模型;它預(yù)測了快速移動到目標(biāo)區(qū)域所需的時(shí)間是目標(biāo)區(qū)域的距離和目標(biāo)區(qū)域大小的函數(shù)。
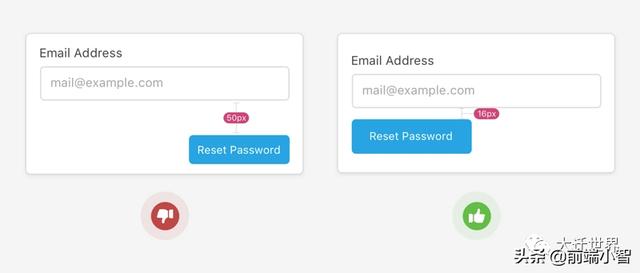
在下面的圖中,我模擬了兩個(gè)按鈕的不同情況。在左側(cè),按鈕更小,更遠(yuǎn),用戶需要更多的時(shí)間與它互動。在右側(cè),按鈕大小更大,更接近于它的同級輸入元素,這將使交互更容易、更快。

接著,我們再來看看一些更加真實(shí)例子。注意:記住WCAG準(zhǔn)則 和費(fèi)茲法則 的概念。
按鈕
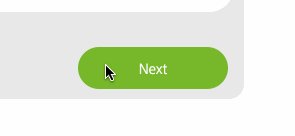
在需要時(shí)使用實(shí)際真實(shí)<button>(包含可點(diǎn)擊區(qū)域)非常重要。下面的示例來自我使用的在線銀行系統(tǒng):
- <div class="navig next" onclick="validateLogin()">Next</div>
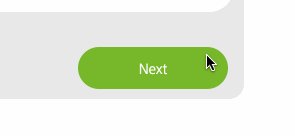
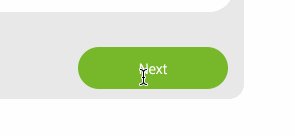
這是上面按鈕的HTML的GIF圖像。我把鼠標(biāo)懸停在按鈕上,光標(biāo)仍然是一個(gè)指針,這很好。不過,我也可以選擇文本和懸停時(shí),有一個(gè)文本光標(biāo)!如果使用了正確的元素,就不會發(fā)生這種情況。

當(dāng)使用HTML<button>元素時(shí),會獲得下面效果:
- 可通過鼠標(biāo),鍵盤或觸摸訪問
- 可以通過鍵盤選中
- 有對應(yīng)的 JavaScript 方法
有些元素,我們需要添加 padding,原因有二:
- 讓它更美觀
- 讓它變大,這樣更容易被注意到

鏈接
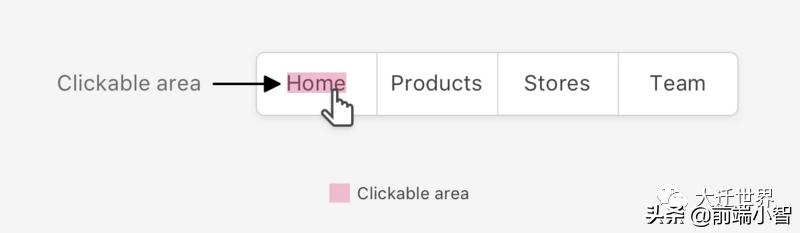
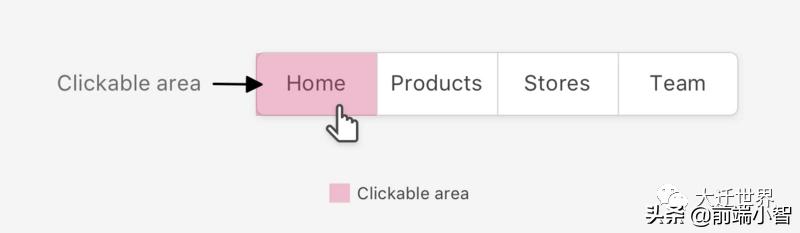
之前在做導(dǎo)航的時(shí)候,犯了一個(gè)錯(cuò)誤,應(yīng)該是給 a 標(biāo)簽添加 padding 而不是 li:
基于上面的HTML和CSS,可點(diǎn)擊的區(qū)域?qū)⒅皇俏谋荆缦聢D所示:

正確的方法是在a 標(biāo)簽本身上添加padding。請注意,默認(rèn)情況下,padding 需要塊元素才有效,而 a 標(biāo)簽是行內(nèi)元素,所以可以給 a 標(biāo)簽設(shè)置block,inline-element或 flex。
- .nav-item a {
- display: block;
- padding: 12px 16px;
- }
添加了上面的樣式后,可點(diǎn)擊的效果如下:

面包屑導(dǎo)航
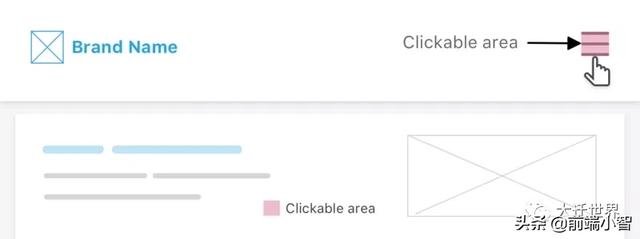
假設(shè)可點(diǎn)擊區(qū)域如下所示:

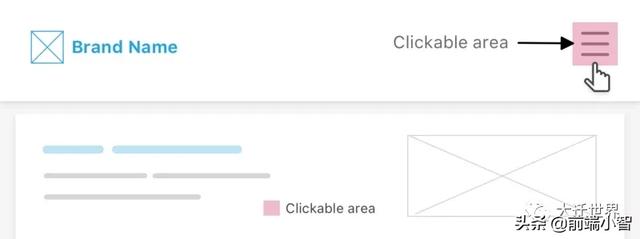
這種體驗(yàn)不是很好,鼠標(biāo)或手指指向屏幕上如此小的目標(biāo)會比較難。在下圖中,它的可點(diǎn)擊區(qū)域更大并且更易于交互。

事例源碼:https://codepen.io/shadeed/pen/PMygee
復(fù)選框和單選按鈕
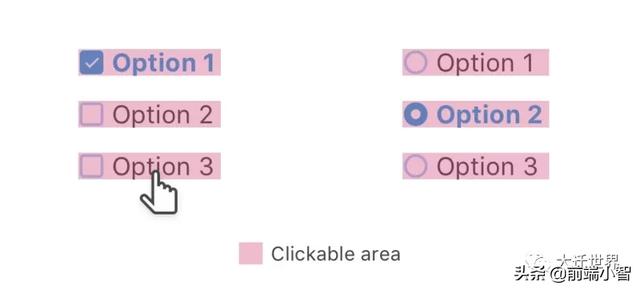
當(dāng)存在復(fù)選框或單選按鈕元素時(shí),我希望可以單擊它或關(guān)聯(lián)的標(biāo)簽來激活/禁用它。

從用戶體驗(yàn)的角度來看,這是難以訪問和糟糕的。在 HTML 中,可以使用for屬性將標(biāo)簽與輸入框綁定在一起。
- <input type="checkbox" id="option1">
- <label for="option1">Option 1</label>
或者可以將輸入框放置在標(biāo)簽內(nèi):
- <label for="option1">
- Option 1
- <input type="checkbox" id="option1">
- </label>
然后,在

側(cè)邊欄
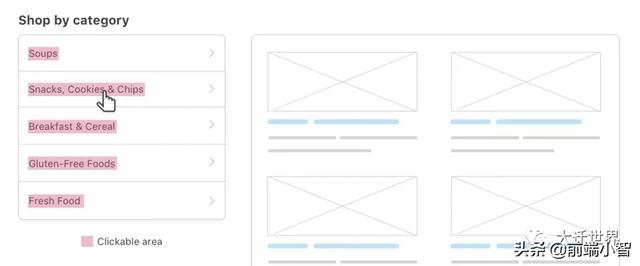
對于帶有類別的頁面,有時(shí)我會注意到列表鏈接沒有擴(kuò)展到其父頁面的整個(gè)寬度。也就是說,可點(diǎn)擊區(qū)域僅在文本上,如下圖所示:

解決方法:
- 刪除<li>元素的 padding,并將其移動到<a>元素
- 通過添加display: block使a標(biāo)簽的寬度等于其父鏈接的寬度。
- .nav-item a {
- /*Other styles*/
- padding: 12px 16px;
- display: block;
- }
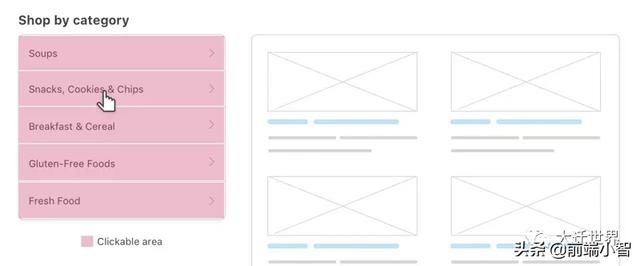
添加后,如下所示:

真實(shí)案例
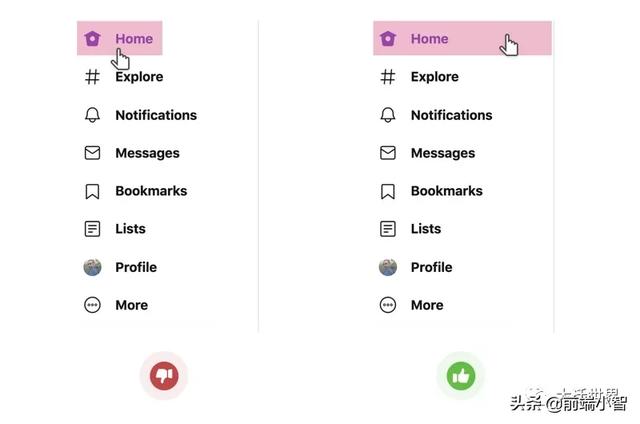
在最近的Twitter更新中,導(dǎo)航設(shè)計(jì)在可點(diǎn)擊區(qū)域大小方面存在問題。最初,它僅與文本相關(guān),如下面的屏幕截圖所示,但他們在收到反饋后將其修復(fù)。

章節(jié)標(biāo)題
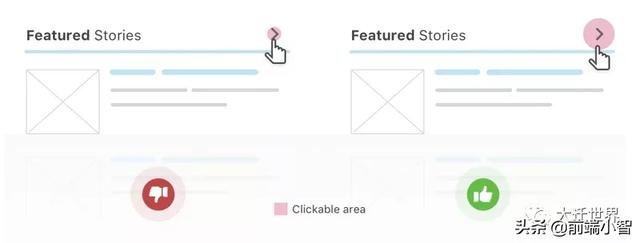
在某些情況下,需要在章節(jié)標(biāo)題的遠(yuǎn)端添加“查看更多”按鈕或箭頭。在下面的示例中,我將箭頭放置在假圓中,以便可以正確地使箭頭居中。
通常情況下,箭頭周圍的間距可以使用padding或width和height。

使用偽元素來增加可點(diǎn)擊區(qū)域
僅通過改變元素的寬度和高度或使用padding,并不總是能夠使可點(diǎn)擊區(qū)域變大,這時(shí)候就需要偽元素救場了。
這個(gè)想法是,偽元素屬于其父元素,因此當(dāng)我們創(chuàng)建具有特定寬度和高度的偽元素時(shí),它將充當(dāng)其父元素的單擊/觸摸/懸停區(qū)域。
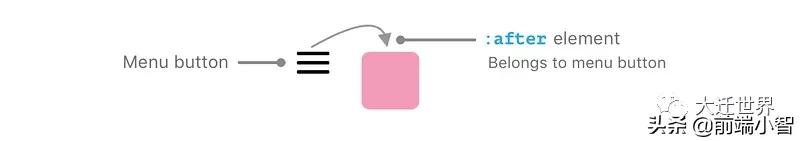
在下圖中,我在菜單按鈕中添加了:after偽元素:
- .menu-2:after {
- content: "";
- position: absolute;
- left: 55px;
- top: 0;
- width: 50px;
- height: 50px;
- background: #e83474;
- /*Other styles*/
- }

事例源碼:https://codepen.io/shadeed/pen/BXXjEg?editors=0100
作者:Ahmad Shadded 譯者:前端小智 來源:css-tricks
原文:https://css-tricks.com/enhancing-the-clickable-area-size/
本文轉(zhuǎn)載自微信公眾號「大遷世界」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系大遷世界公眾號。





































