你還在用for循環(huán)搜索數(shù)組嗎?JavaScript搜索數(shù)組的四種不同方法
你可以使用JavaScript中的不同方法來搜索數(shù)組中的項(xiàng)目。選擇哪種方法取決于你的特定用例。例如,你是否要獲取數(shù)組中滿足特定條件的所有項(xiàng)目?檢查是否滿足條件?你是否要檢查數(shù)組中是否有特定值?還是要在數(shù)組中找到值的索引?對(duì)于所有這些用例,你都可以了解JavaScript的Array.prototype方法。在本文中,我們將討論四種可用于搜索數(shù)組中項(xiàng)目的方法。
這些方法是:
- Filter
- Find
- Includes
- IndexOf
1. Array.filter()
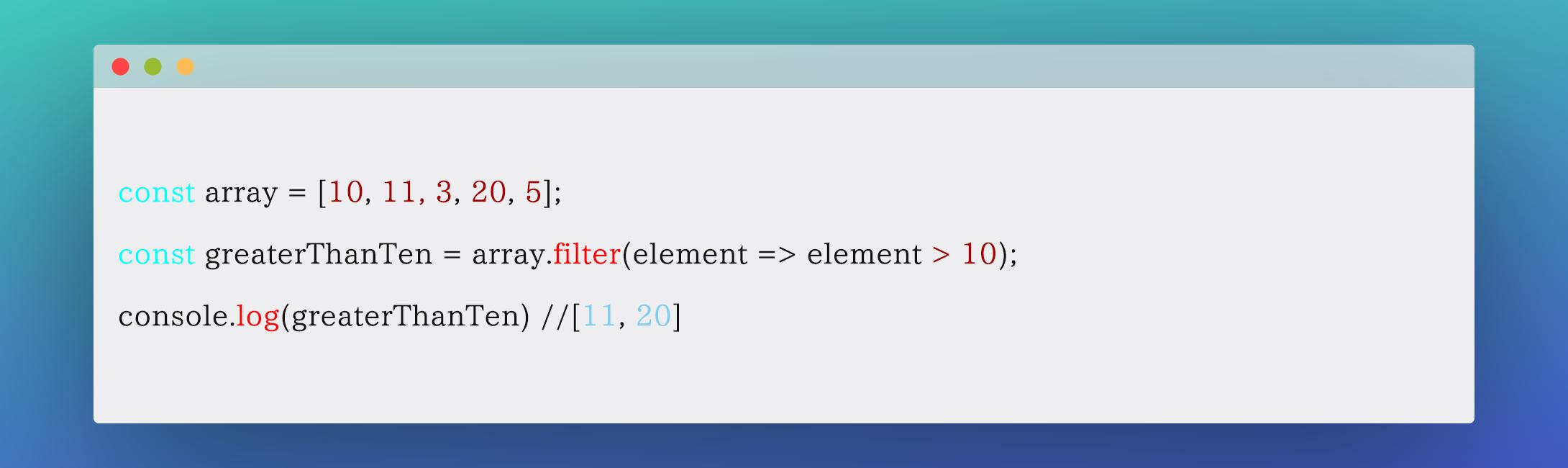
我們可以使用Array.filter()方法在數(shù)組中查找滿足特定條件的元素。例如,如果我們要獲取大于10的數(shù)字?jǐn)?shù)組中的所有項(xiàng)目,則可以執(zhí)行以下操作:

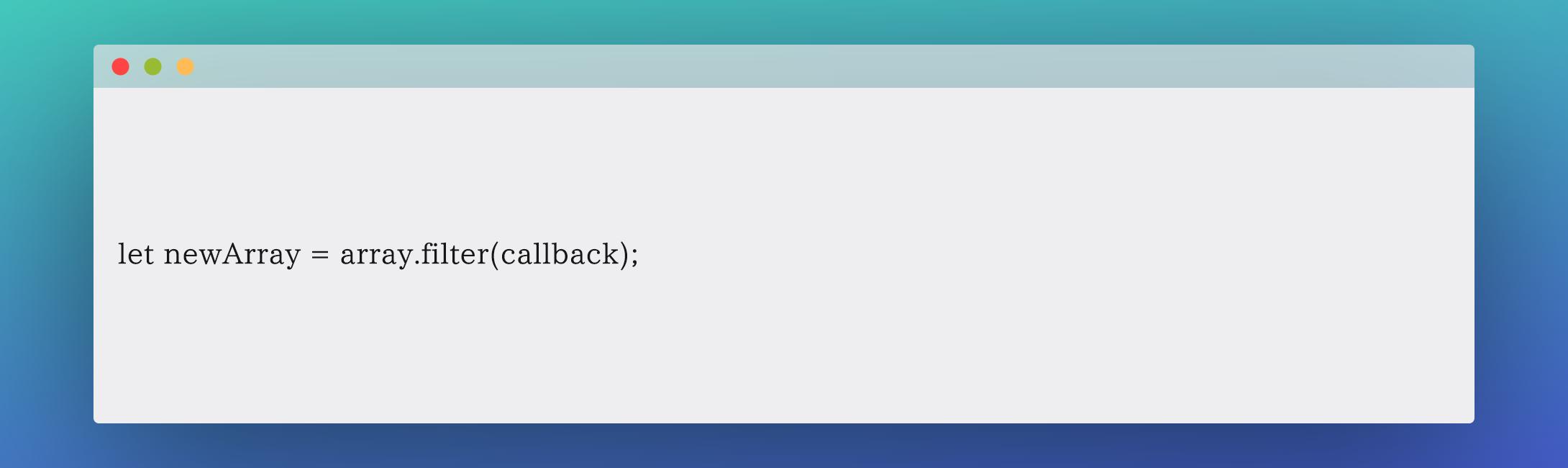
使用Array.filter()方法的語法如下:

解釋:newArray 是返回新的數(shù)組;array 是在其上調(diào)用filter方法的數(shù)組;callback 是應(yīng)用于數(shù)組每個(gè)元素的回調(diào)函數(shù)。如果數(shù)組中沒有項(xiàng)目符合條件,則返回一個(gè)空數(shù)組。有時(shí)候,我們不需要滿足特定條件的所有元素。我們只需要一個(gè)符合條件的元素。在這種情況下,只需要使用find()方法即可。
2. Array.find()
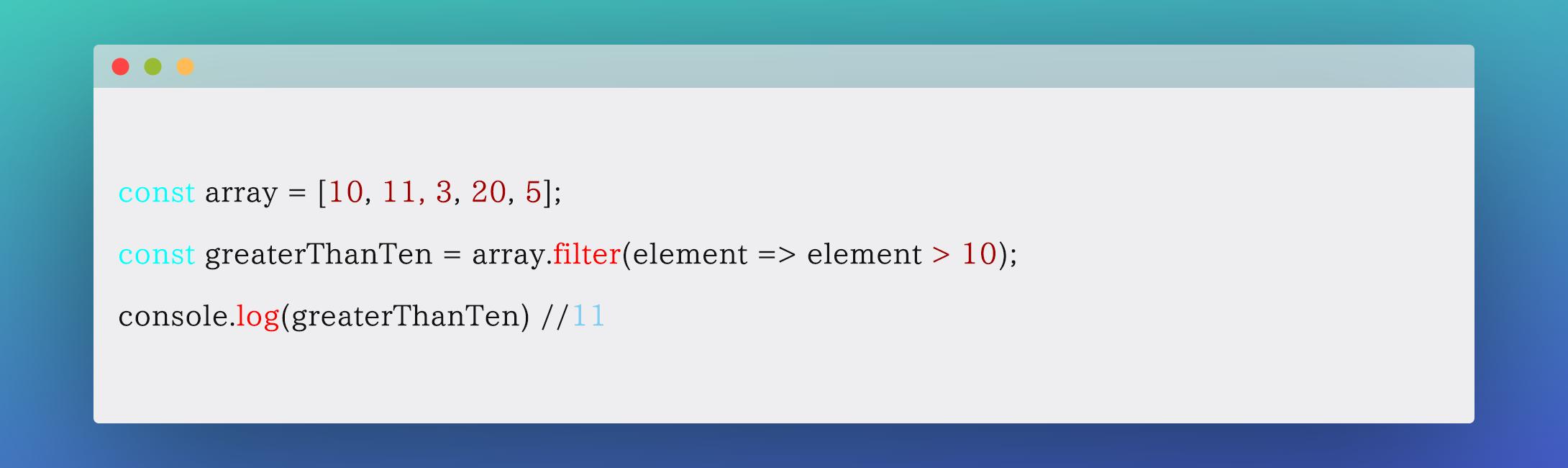
使用Array.find()方法查找滿足特定條件的第一個(gè)元素。就像filter一樣,它以回調(diào)為參數(shù),并返回滿足回調(diào)條件的第一個(gè)元素。讓我們在示例中演示對(duì)數(shù)組使用find方法:

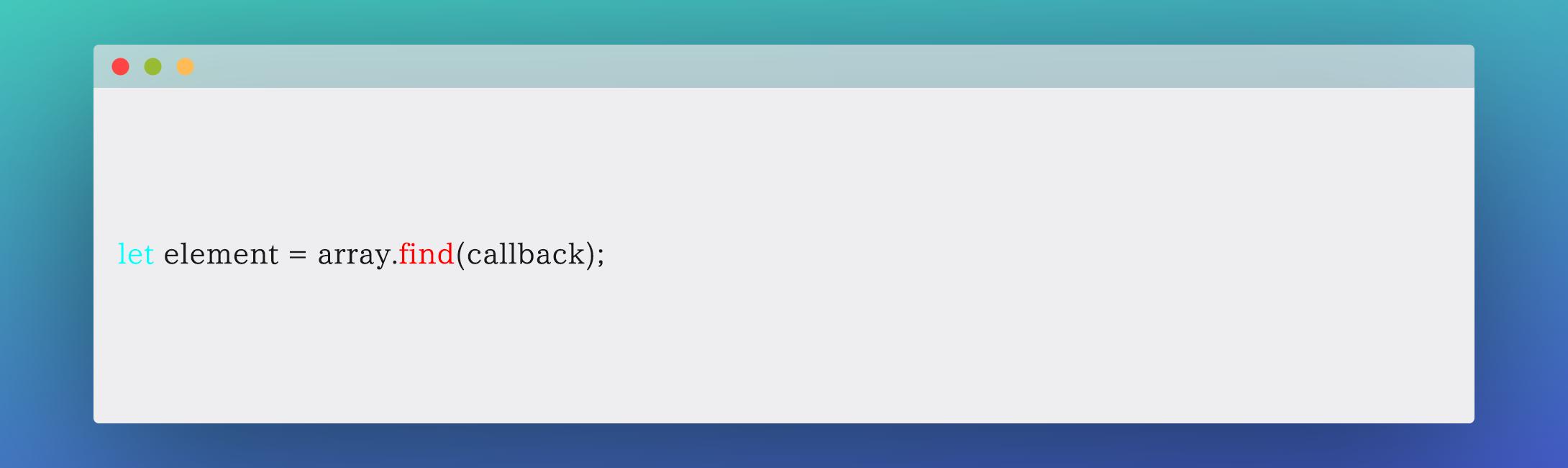
array.find()的語法為

回調(diào)是在數(shù)組中的每個(gè)值上執(zhí)行的函數(shù),帶有三個(gè)參數(shù):element -要迭代的元素(必填);index -當(dāng)前元素的索引/位置(可選);array- find調(diào)用的數(shù)組(可選)。但是請(qǐng)注意,如果數(shù)組中沒有項(xiàng)目符合條件,則返回undefined。但是,如果只是想檢查某個(gè)元素是否在數(shù)組中怎么辦?怎么做到這一點(diǎn)?
3. Array.includes()
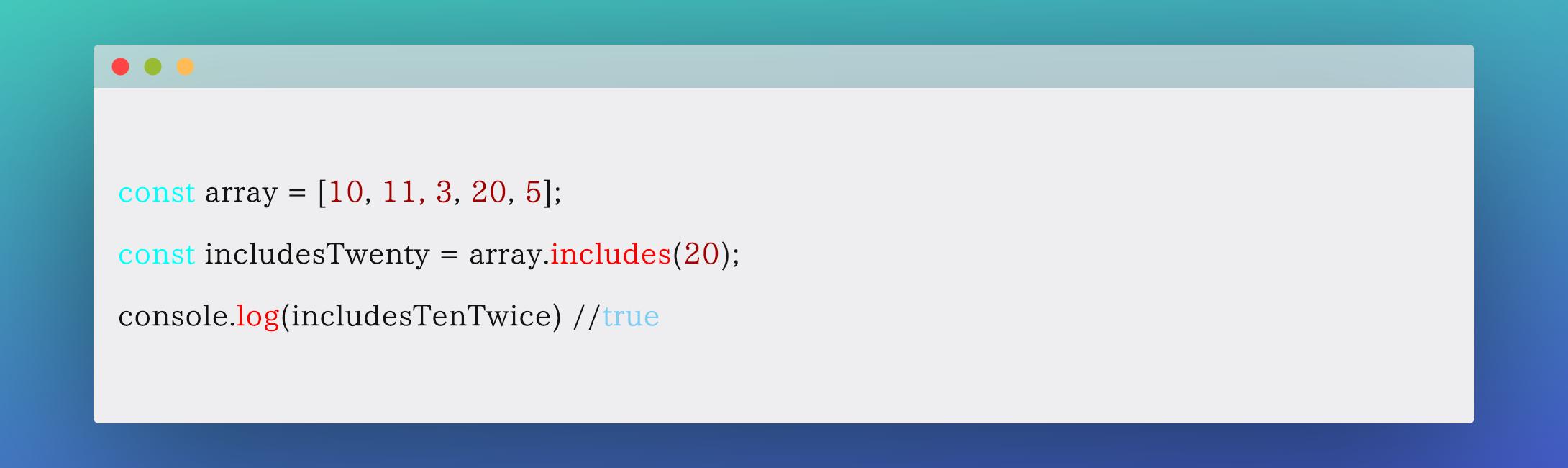
includes()方法確定數(shù)組是否包含某個(gè)值,并在適當(dāng)時(shí)返回true或false。因此,在下面的示例中,如果我們要檢查20是否為數(shù)組中的元素之一,則可以執(zhí)行以下操作:

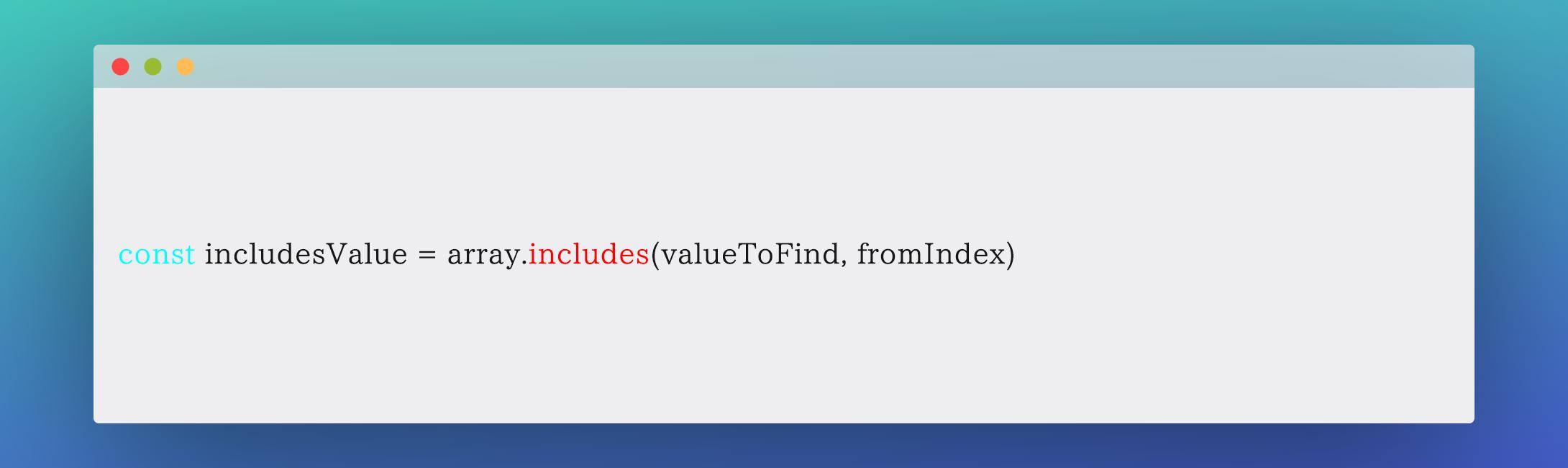
你注意到了嗎?此方法與上面其他方法之間的區(qū)別。此方法是接受值而不是回調(diào)作為參數(shù)。這是include方法的語法:

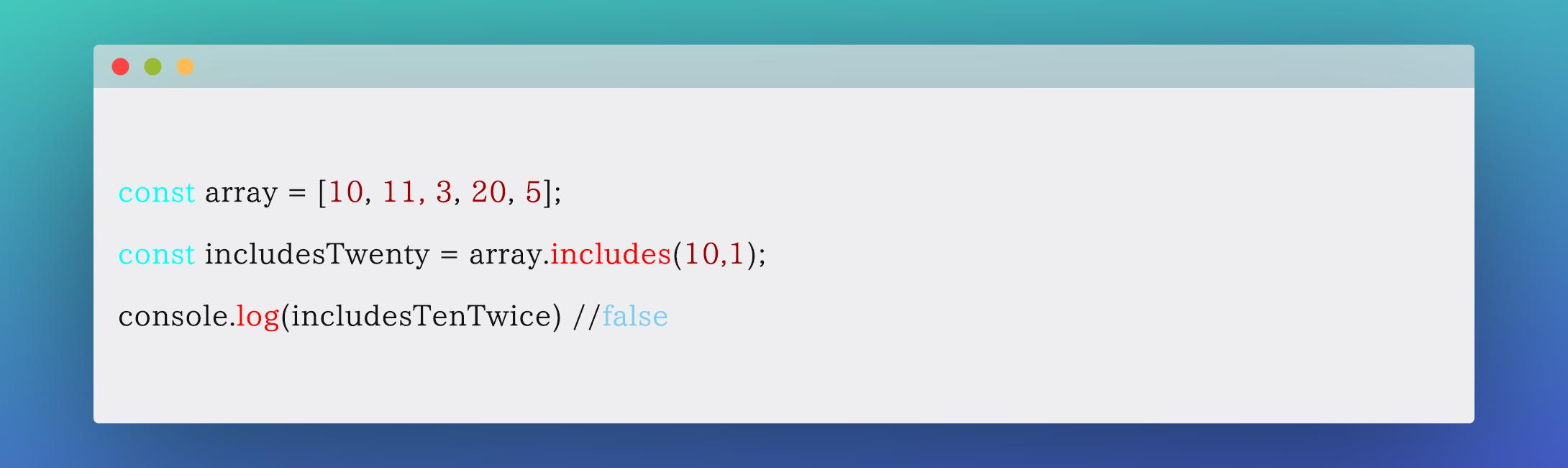
解釋:valueToFind 是您要在數(shù)組中檢查的值(必填),并且;fromIndex 是您要開始從中搜索元素的數(shù)組中的索引或位置(可選)。要了解索引的概念,讓我們再次訪問示例。如果要檢查數(shù)組是否在第一個(gè)元素之外的其他位置包含10個(gè),可以執(zhí)行以下操作:

4. Array.indexOf()
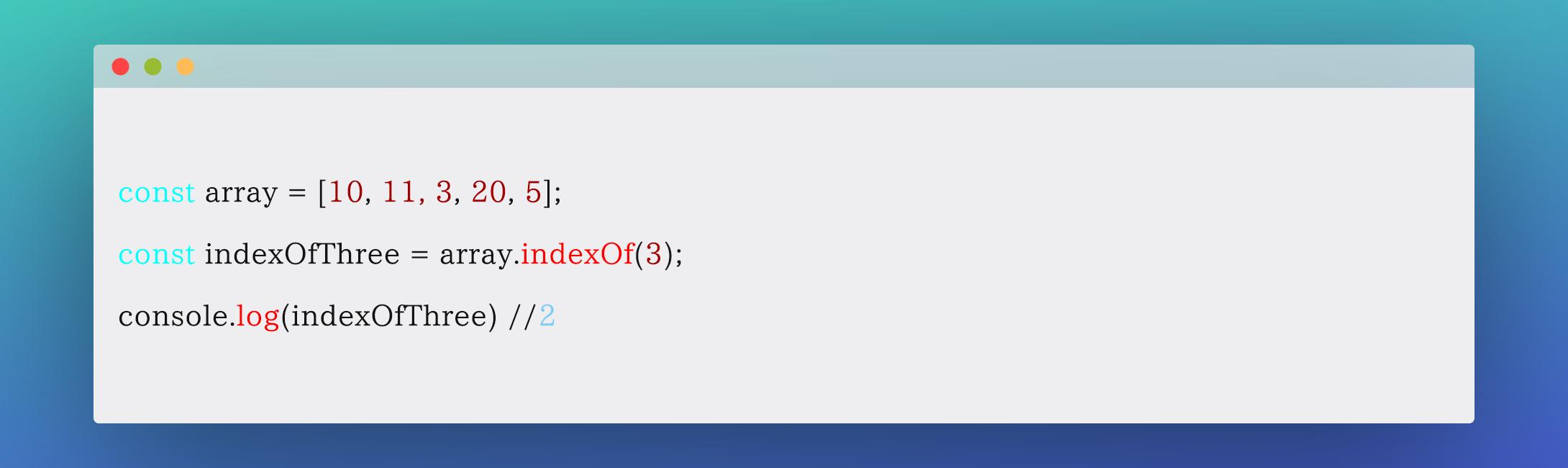
indexOf()方法返回可以在數(shù)組中找到給定元素的第一個(gè)索引。如果數(shù)組中不存在該元素,則返回-1。讓我們回到我們的例子。讓我們找到數(shù)組中的索引3。

其語法類似于includes方法的語法。

解釋:element 是要在數(shù)組中檢查的元素(必填);fromIndex 是您要開始從中搜索元素的數(shù)組中的索引或位置(可選)。請(qǐng)務(wù)必注意,includes和indexOf方法都使用嚴(yán)格的相等性('===')搜索數(shù)組。如果值是不同類型的(例如'4'和4),則它們將分別返回false和-1。
最后
通過這4個(gè)方法,你無需再使用for循環(huán)即可搜索數(shù)組。根據(jù)你的需求,可以決定哪種方法最適合你的用例。以下是何時(shí)使用每種方法的摘要:
- 使用filter,如果你想找到在符合特定條件的陣列中的所有項(xiàng)目。
- 使用find,如果你想檢查是否至少有一個(gè)項(xiàng)目符合特定的條件。
- 使用includes,如果你想檢查一個(gè)數(shù)組包含一個(gè)特定的值。
- indexOf如果要在數(shù)組中查找特定項(xiàng)目的索引。




































