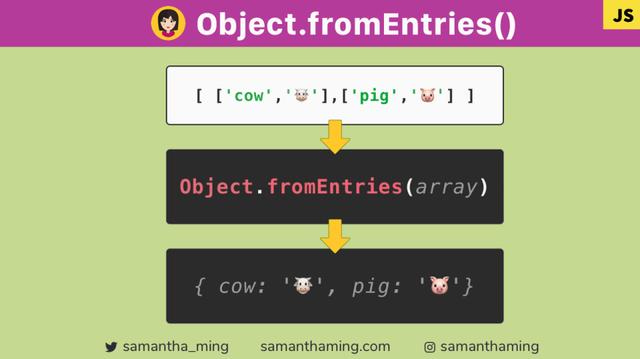
你知道Object.entries(),但你還知道有Object.fromEntries()嗎?
我們得到 object.entries(),它轉(zhuǎn)換一個object → array。但是,如果您想做相反的事情怎么辦?不用再想了! 使用 Object.fromEntries() 來array → object 。
- const keyValuePair = [
- ['cow', ''],
- ['pig', ''],
- ];
- Object.fromEntries(keyValuePair);
- // { cow: '', pig: '' }
Object.fromEntries
我們先指出對象的解剖方法,對象是有一個鍵和一個值的東西。
- const object = {
- key: 'value',
- };
如果我們想將某物轉(zhuǎn)換為對象,我們需要傳遞具有這兩個要求的東西:key 和 value。
- 具有嵌套鍵值對的數(shù)組
- Map對象
用Object.fromEntries將數(shù)組轉(zhuǎn)為對象
這是帶有鍵值對的嵌套數(shù)組
- const nestedArray = [
- ['key 1', 'value 1'],
- ['key 2', 'value 2'],
- ];
當我們將 Object.fromEntries 應(yīng)用于它時,我們可以從中獲取對象。
- Object.fromEntries(nestedArray);
- // { key 1: "value 1", key 2: "value 2"}
用Object.fromEntries將Map轉(zhuǎn)為對象
JavaScript ES6為我們帶來了一個名為map的新對象,它與對象非常相似。
讓我們創(chuàng)建新的Map對象
- // 使用構(gòu)造函數(shù)
- const map = new Map([
- ['key 1', 'value 1'],
- ['key 2', 'value 2'],
- ]);
- // 或者我們可以使用實例方法,"set"
- const map = new Map();
- map.set('key 1', 'value 1');
- map.set('key 2', 'value 2');
- // 結(jié)果
- // Map(2) {"key 1" => "value 1", "key 2" => "value 2"}
現(xiàn)在,我們使用 Object.fromEntries 將Map轉(zhuǎn)換為對象
- Object.fromEntries(map);
- // { key 1: "value 1", key 2: "value 2"}
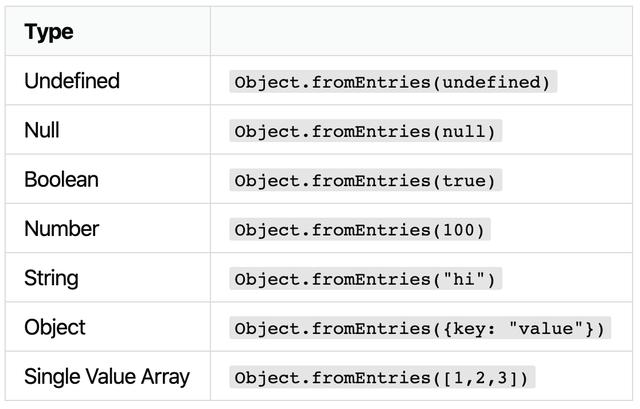
Object.fromEntries與其他類型的類型錯誤
當你試圖將其他數(shù)據(jù)類型傳遞到 Object.fromEntries 時,請小心,所有這些都會拋出一個錯誤
❌ 未捕獲的類型錯誤(Uncaught TypeError)

確保只傳遞鍵值對。
Object.fromEntries vs Object.entries
Object.fromEntries 與 Object.entries 的效果相反。所以 Object. entries 將轉(zhuǎn)換我們的數(shù)組并返回一個新的嵌套的鍵值對數(shù)組。而 Object.fromEntries 將把這個數(shù)組轉(zhuǎn)回一個對象。
- const object = { key1: 'value1', key2: 'value2' };
- const array = Object.entries(object);
- // [ ["key1", "value1"], ["key2", "value2"] ]
- Object.fromEntries(array);
- // { key1: 'value1', key2: 'value2' }
Object到Object的轉(zhuǎn)換
如果你閱讀了原始的TC39提案,這就是引入此新方法的原因。隨著 Object.entries 的引入,沒有一種簡單的方法可以將結(jié)果轉(zhuǎn)換回對象。
通常,當我們選擇使用 Object.entries 時,是因為它使我們可以訪問許多漂亮的數(shù)組方法,例如 filter。但是在完成轉(zhuǎn)換之后,我們有點被該數(shù)組所困擾。
- const food = { meat: '', broccoli: '', carrot: '' };
- // Stuck in Array land
- const vegetarian = Object.entries(food).filter(
- ([key, value]) => key !== 'meat',
- );
- // [ ["broccoli", ""], ["carrot", ""] ]
我們可以利用所有這些有用的數(shù)組方法,但仍然可以找回我們的對象,最后,從對象到對象的轉(zhuǎn)換 。
- const food = { meat: '', broccoli: '', carrot: '' };
- // Yay, still in Object land
- const vegetarian = Object.fromEntries(
- Object.entries(food).filter(([key, value]) => key !== 'meat'),
- );
- // { broccoli: '', carrot: '' }
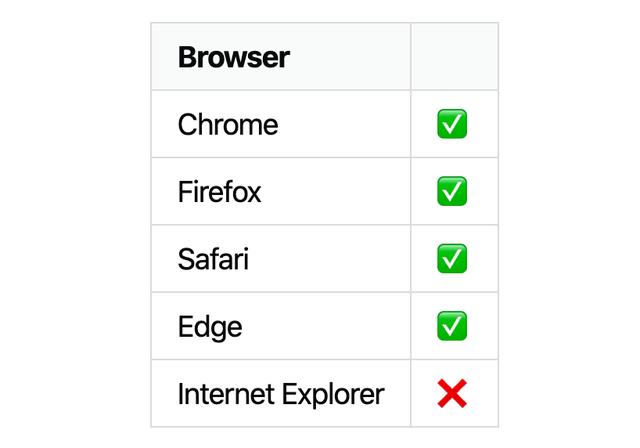
瀏覽器支持
除了Internet Explorer,大多數(shù)主流瀏覽器都支持此方法 。

如果對你有所啟發(fā)和幫助,可以點個關(guān)注、收藏、轉(zhuǎn)發(fā),也可以留言討論,這是對作者的最大鼓勵。