提高頁面速度的10種相對簡單方法
如今,Page Speed(頁面速度)的意義非凡。
自從Google改變Googlebot's的算法以高度支持快速,適合移動設備的網站以來,擁有快速網站變得越來越重要。如果這還不夠好,用戶通常會花更少的時間,轉化率也會更低,你的網站體驗越慢,用戶的轉化率就越低。
什么是Page Speed
Page Speed是將內容完全加載到網頁上所花費的時間。
對于任何給定的用戶來說,頁面緩慢的原因可能有很多,你的用戶可能正在火車上,通過信號弱的隧道,或者他們的互聯網速度很慢。
通過遵循最佳實踐,我們至少可以通過確保我們已經做了最好的工作來緩解問題。
現在你知道它是什么了,下面我就來教你如何提高頁面速度。
注意:這些是按難度順序列出的。在某個時候,你將需要開發人員來幫助優化你的網站。
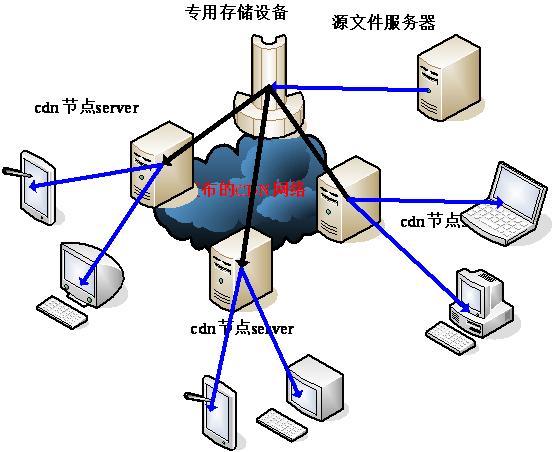
1.使用CDN

CDN是內容傳輸網絡的縮寫。使用CDN可以讓你有效地訪問全球數百臺小服務器,這些服務器為你提供網站的副本,大大減少了你的網站獲取時間。如果你沒有使用CDN,你的網站的每一個請求(包括圖片、CSS和JavaScript)都會被緩慢地傳送到你的服務器上。
根據HTTPArchive中的4.68億個請求,48%的請求不是來自CDN。那是超過2.24億的請求,如果他們花幾分鐘的時間給自己的網站添加一個CDN,速度可能會超過50%。
一定要檢查你的CDN配置是否正確——在你的CDN中緩存丟失意味著CDN必須向你的源服務器請求資源,這就違背了使用CDN的初衷!所以,你的CDN必須要有一個正確的配置。
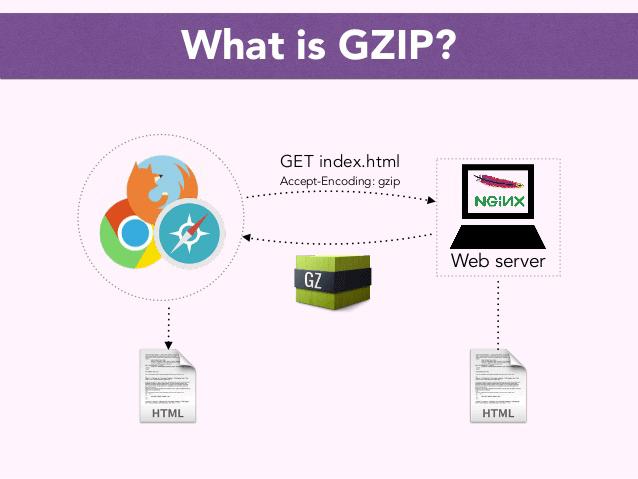
2.啟用GZIP壓縮

在一些CDN上,GZIP壓縮只是一個標有 "啟用壓縮 "的復選框。這大概會減少一半的文件大小,你的用戶需要下載文件才能使用你的網站,你的用戶會因此而喜歡你。
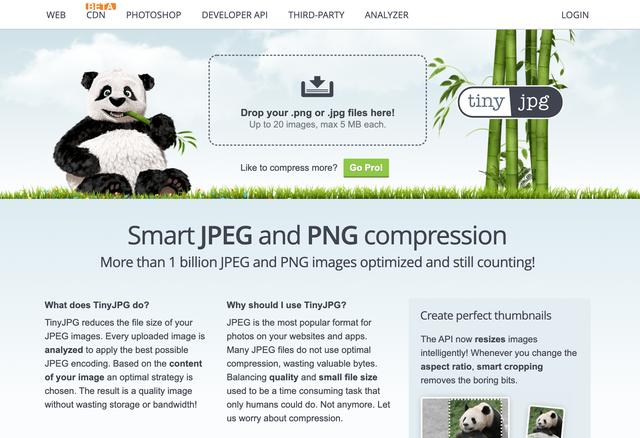
3.使用較小的圖像
這意味著既要降低分辨率(例如,攝像頭的輸出從4000x3000像素減少到網絡的1000x750),又要通過壓縮文件來減小尺寸。
如果你的網站使用WordPress,則有一些插件會在你上傳圖片時自動為你執行此操作。
在撰寫博客文章時,我個人使用TinyJPG壓縮圖像。

https://tinyjpg.com/
4.減少頁面發出的請求數
目標是減少加載頁面頂部部分所需的請求數量。
這里有兩種思維方式,你可以:
- 通過刪除花哨的動畫或不能改善網站體驗的圖像,減少整個頁面上的請求數量。
- 或者,你可以通過使用延遲加載來推遲優先級不高的加載內容。
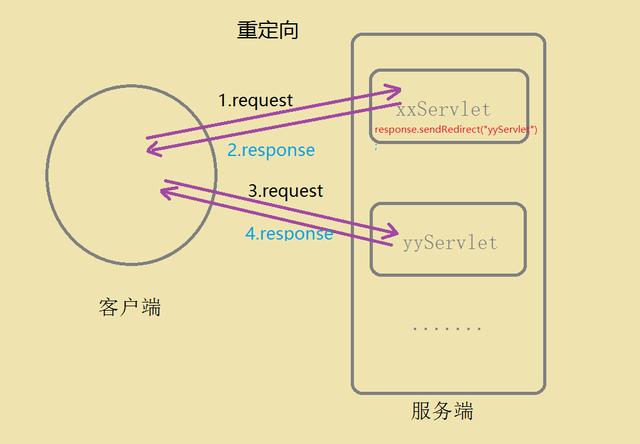
5.盡可能避免重定向

重定向會大大降低網站速度。使用響應式CSS并從一個域為你的網站提供服務,而不是為移動用戶提供特殊的子域。
有些重定向是不可避免的,比如 www-> 根域 或 根域 ->www,但你的大部分流量不應該經歷重定向來查看你的網站。
6.減少到第一個字節的時間
到第一個字節的時間是指你的瀏覽器在發出資源請求后,從服務器接收到第一個字節的數據所花費的時間。
有兩個部分:
- 在服務器上花費的時間
- 發送數據所花費的時間
你可以通過優化你的服務器端渲染、數據庫查詢、API調用、負載平衡、你的應用程序的實際代碼以及服務器的負載本身(特別是如果你使用的是廉價的虛擬主機——這將影響你的網站的性能),來改善你在服務器上花費的時間。
你可以使用CDN大大減少發送數據所花費的時間。
7.減少并刪除阻止渲染的JavaScript
外部腳本(特別是那些用于營銷的外部腳本)往往會寫得很差,會阻止你的頁面加載,直到它運行完畢。
你可以通過將外部腳本標記為異步來減少這種影響:
- <script async src="https://example.com/external.js"></script>
你還可以延遲加載市場營銷腳本,直到用戶開始滾動為止:
- window.addEventListener(
- 'scroll',
- () =>
- setTimeout(() => {
- // 在此插入營銷片段
- }, 1000),
- { once: true }
- );
8.縮小CSS和JS
Minifying是指使用工具來刪除空格、換行符和縮短變量名。通常情況下,這將作為構建過程的一部分自動完成。
要縮小JavaScript,請查看UglifyJS。

http://lisperator.net/uglifyjs/
要縮小CSS,請查看cssnano。
9.刪除未使用的CSS
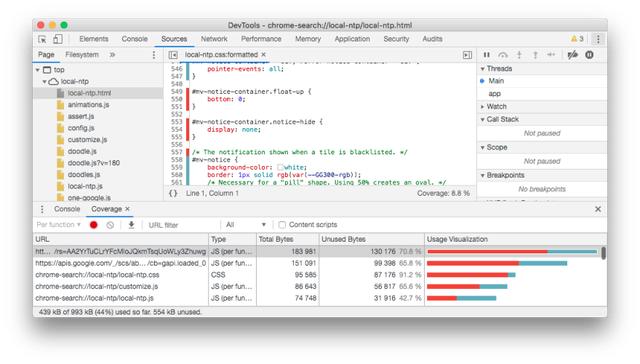
自Chrome 59(2017年4月發布)以來,在Chrome DevTools中可以看到未使用的JS和CSS。
要看這個,打開DevTools,顯示控制臺抽屜(就是點擊Esc時出現的那個煩人的東西),點擊左下角的三個小點,打開 "Coverage",就可以看到。
點擊帶有重新加載圖標的按鈕將刷新頁面,并審核CSS和JS的使用情況。
在Google Chrome瀏覽器中審核初始頁面時,外觀如下所示:

10.定期跟蹤網站速度
在你的網站速度變慢的瞬間,修復網站速度問題就會容易得多。除此之外,如果你把檢查網站速度作為一種習慣,那么修復網站速度慢的問題就會變成一件小得多的事情。
有免費的工具可以監視你網站的速度,其中最受歡迎的兩個是WebPageTest和Google Lighthouse。這些工具的缺點是你需要記住在進行更改之前和之后都必須運行它們。
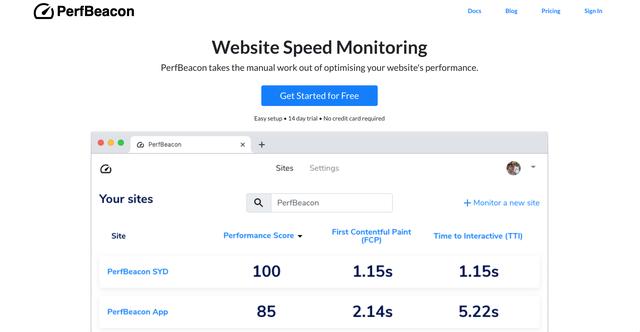
PerfBeacon是一項服務(由本文的作者創建),該服務定期運行Google Lighthouse,并讓你隨時跟蹤網站的速度。

https://perfbeacon.com/