Vue 中,如何將函數(shù)作為 props 傳遞給組件
Vue 新手經(jīng)常問的一個(gè)常見問題。可以將字符串、數(shù)組、數(shù)字和對(duì)象作為props傳遞。但是你能把一個(gè)函數(shù)當(dāng)作一個(gè)props來傳遞嗎?
雖然可以將函數(shù)作為props傳遞,但這種方式不好。相反,Vue 有一個(gè)專門為解決這問題而設(shè)計(jì)的功能,接下來,我們來看看。
向組件傳入函數(shù)
獲取一個(gè)函數(shù)或方法并將其作為一個(gè)prop傳遞給子組件相對(duì)比較簡(jiǎn)單。實(shí)際上,它與傳遞任何其他變量方式完全相同:

正如前面所說,在Vue中永遠(yuǎn)都不要做這樣的事情。
為什么?Vue有更好的東西。
React vs Vue
如果使用過 React,就會(huì)習(xí)慣傳遞函數(shù)方式。
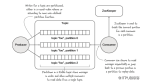
在React中,我們可以將一個(gè)函數(shù)從父組件傳遞給子組件,以便子組件能夠向上與父組件通信。props 和 data 向下流動(dòng),函數(shù)調(diào)用向上流動(dòng)。
然而,Vue有一種不同的機(jī)制來實(shí)現(xiàn)子到父通信方式,Vue 使用事件。
這與 DOM 的工作方式相同-與React相比,Vue 的方式與瀏覽器的一致性更高。元素可以發(fā)出事件,并且可以監(jiān)聽這些事件。
因此,盡管在Vue中可以把函數(shù)作為prop傳遞,但它被認(rèn)為是一種反模式。
使用事件
事件是我們與 Vue 中的父組件通信的方式。
這里有一個(gè)簡(jiǎn)短的例子來說明事件是如何工作的。
首先,我們將創(chuàng)建子組件,該子組件在創(chuàng)建時(shí)會(huì)發(fā)出一個(gè)事件:
- // ChildComponent
- export default {
- created() {
- this.$emit('created');
- }
- }
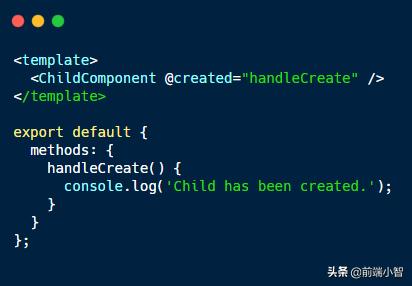
在父組件中,我們監(jiān)聽該事件:

事件可以做的事情還有很多,而這僅僅是皮毛。強(qiáng)烈建議查看官方的Vue文檔來了解更多關(guān)信息,絕對(duì)值得一讀。
但是事件并不能完全解決我們所有的問題。
從子組件訪問父組件的作用域里數(shù)據(jù)
在許多情況下,我們?cè)噲D解決的問題是訪問來自不同作用域的數(shù)據(jù)。
父組件有一個(gè)作用域,子組件有另一個(gè)作用域。
通常,我們希望從父組件訪問子組件中的值,或者從子組件訪問父組件中的值。Vue阻止我們直接這樣做,這是一件好事。
它使我們的組件更加具有封裝性,并提高了它們的可重用性。這使我們的代碼更簡(jiǎn)潔,并從長遠(yuǎn)來看避免了許多令人頭痛的問題。
但是有時(shí)候我們可能會(huì)試圖通過函數(shù)來繞過這個(gè)問題。
「從父類獲取值」
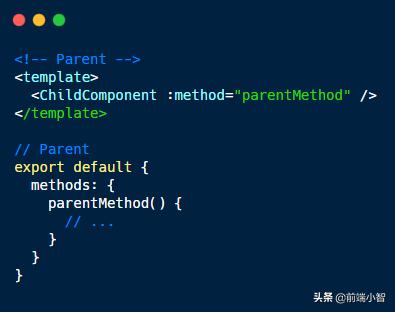
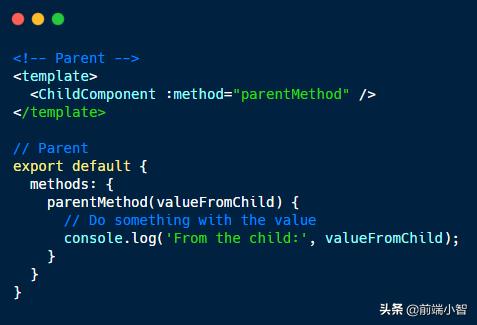
如果希望子組件訪問父組件的方法,那么將方法直接作為 prop 傳遞似乎簡(jiǎn)單明了。
在父組件中我們會(huì)這樣做:

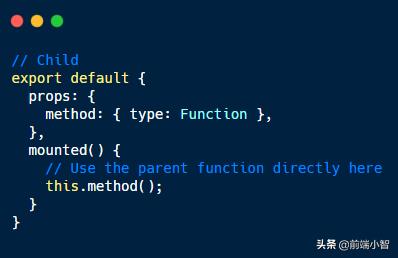
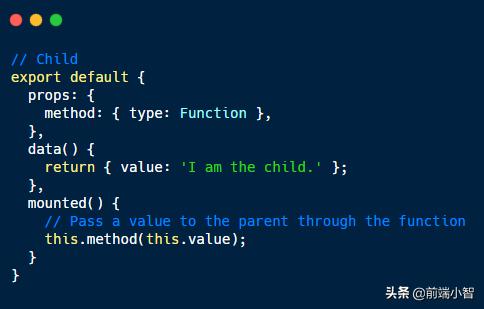
在我們的子組件中,使用傳入的方法:

這樣做會(huì)有什么問題?
這并不是完全錯(cuò)誤的,但是在這種情況下使用事件會(huì)更好。
然后,當(dāng)需要時(shí),子組件不會(huì)調(diào)用該函數(shù),而只是發(fā)出一個(gè)事件。然后父組件將接收該事件,調(diào)用該函數(shù),拼裝將更新傳遞給子組件的 prop。
這是達(dá)到同樣效果的更好的方法。
在其他情況下,我們可能想要從子元素中獲取一個(gè)值到父元素中,我們?yōu)榇耸褂昧撕瘮?shù)。
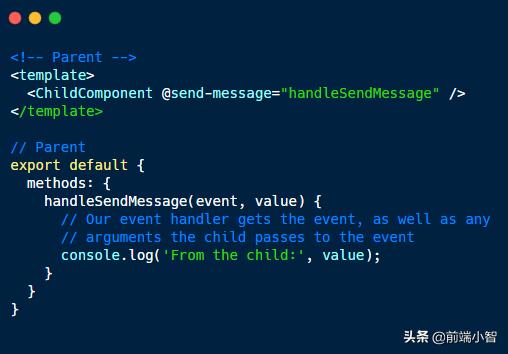
例如,你可能正在這樣做。父函數(shù)接受子函數(shù)的值并對(duì)其進(jìn)行處理:

在子組件中調(diào)用傳入的方法并將子組件的值作為方法的參數(shù)傳入:

這也不是完全錯(cuò)誤的,這樣做是可行的。
只是這不是在Vue中的最佳方式。相反,事件更適合解決這個(gè)問題。我們可以使用事件來實(shí)現(xiàn)完全相同的事情

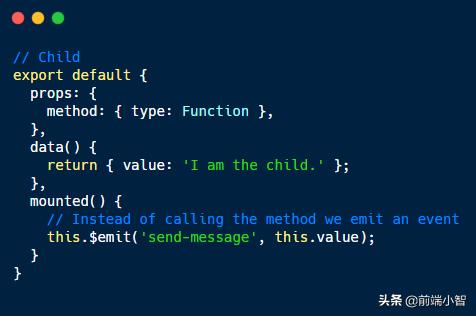
在子組件中,我們發(fā)出事件:

事件在Vue中非常有用,但它們也不能100%地解決我們的問題。有時(shí),我們需要以不同的方式從父級(jí)訪問子級(jí)的作用域。
為此,我們使用作用域插槽!
使用作用域插槽
作用域插槽是一個(gè)更高級(jí)的主題,但是它們也非常有用。事實(shí)上,我認(rèn)為它們是Vue提供的最強(qiáng)大的功能之一。
它們?nèi)趸俗幼饔糜蚝透缸饔糜蛑g的界限。但是它以一種非常干凈的方式完成,使得我們的組件像以前一樣可組合。
如果你想了解更多關(guān)于作用域插槽是如何工作的,可以先看看官方文檔,或者我們下回講解。